HTML 表单
HTML表单
表单用于获取不同类型的用户输入
常用表单标签:

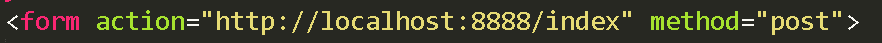
form表单标签:
<form>表单数据</form>

action:提交地址
method:提交方式
post:装包提交
get:url提交,可以在地址中显示
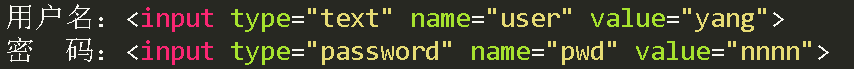
input标签:
单行文本框:

type :类型
name:名字
value:默认值
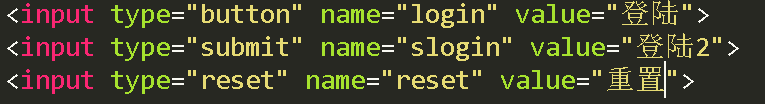
按钮:

button:普通按钮
submit:提交按钮
reset :重置按钮
value:设置显示名称
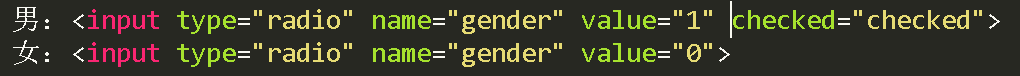
单选框:

单选框name要相同,value 值为标志,checked = “checked”设置默认选项。
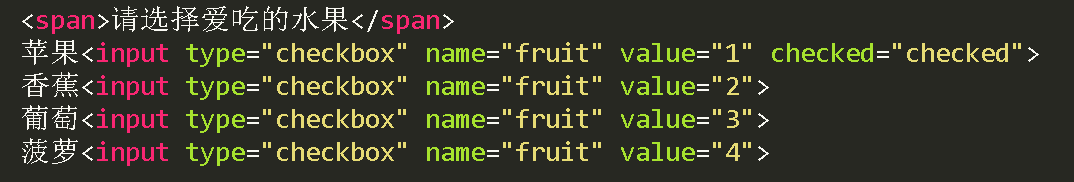
复选框:

单选框name要相同,value 值为标志,checked = “checked”设置默认选项。
上传文件:

依赖form表单的一个属性 enctype="multipart/form-data"
textarea文本域(多行文本):

cols:设置文本框宽度
标签中间设置默认值
select下拉框:

name :为提交表单时的KEY
value: 为选项的值
size:设置显示个数,多选时使用。
selected = "selected" :设置默认值
以上只能单选。

加上 multipe = "multiple"可以选多个。按住CTRL。



