在GitHub上使用Hexo 搭建自己的博客
1.下载Node.js安装文件(现在电脑基本都是64位的,我就放64位的下载地址):https://nodejs.org/dist/v8.9.4/node-v8.9.4-x64.msi
或者自行到官网下载最新版本: https://nodejs.org
2.安装Git 在这了我不介绍了。
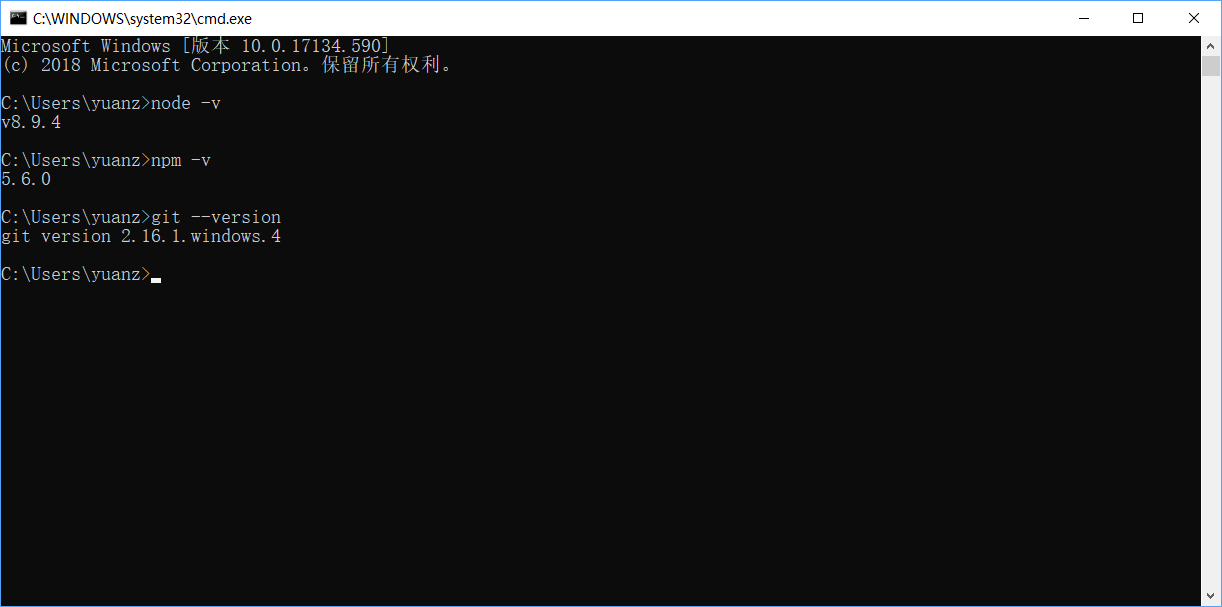
检查是否安装正确,输入以下命令
node -v npm -v git --version

3.需要一个github账号,如果没有请注册。
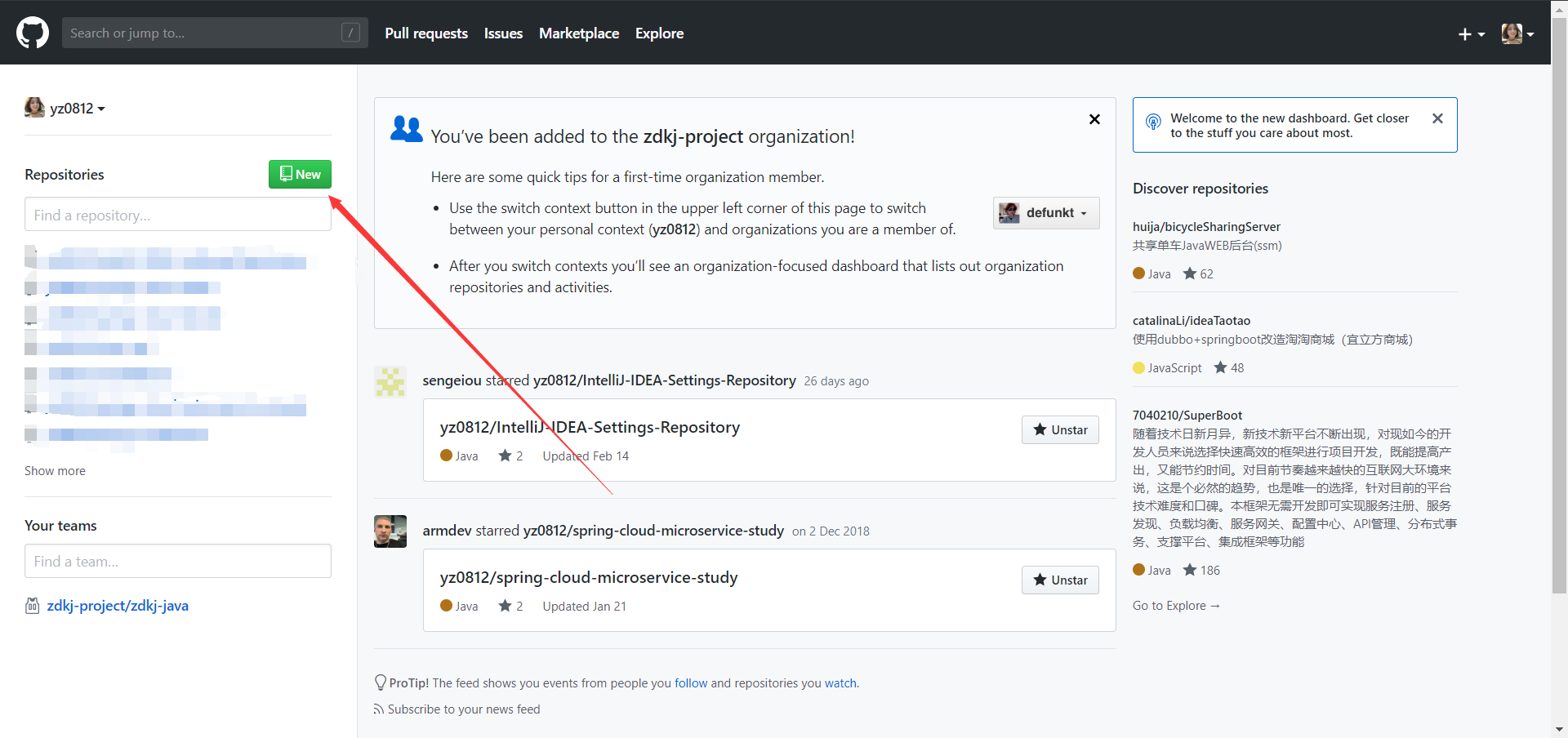
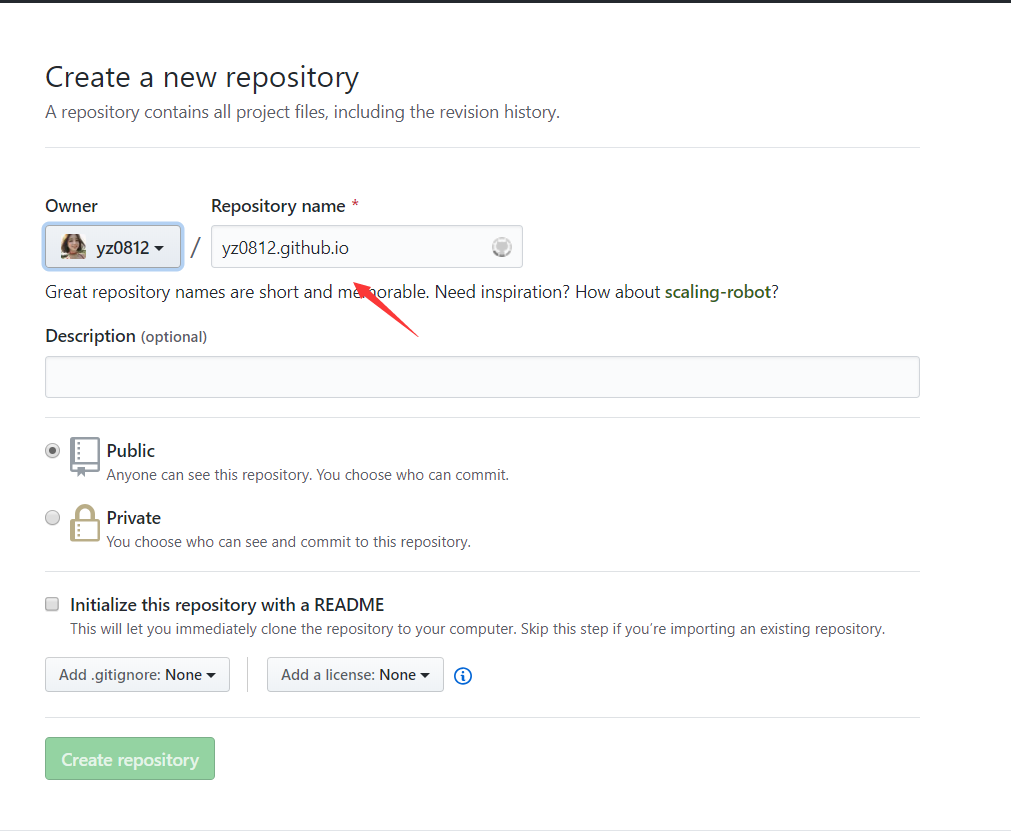
4.在github上新建一个 Repositories,

文件名必须是 github账户名字+github.io,我的github账户名字是 yz0812 ,所以我的文件名是yz0812.github.io

5.先在某一个盘上创建一个文件夹,例如在D盘建立一个blog文件夹
6.文件夹右键,点Git Bash ,进入这个界面:

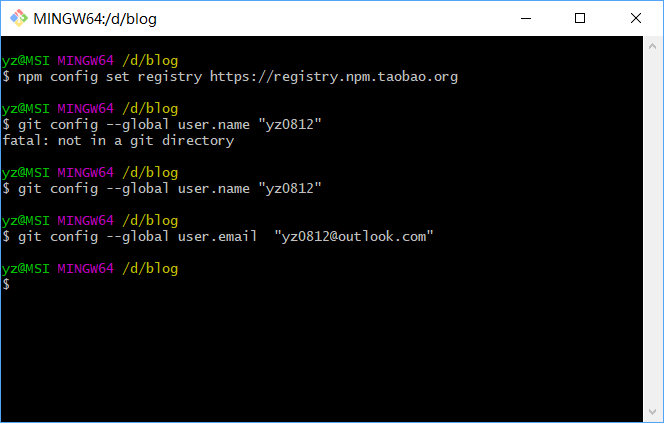
7.全局配置设置到淘宝源:
npm config set registry https://registry.npm.taobao.org

8.设置全局配置user.name 和user.email
git config --global user.name "yz0812"
git config --global user.email "yz0812@outlook.com"

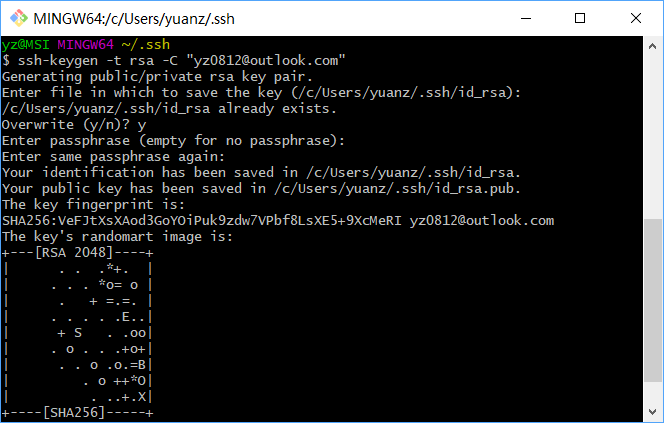
9.生成SSH密钥设置到Github(需先设置user.name和user.email)
cd ~/.ssh ssh-keygen -t rsa -C "yz0812@outlook.com" //打自己的邮箱

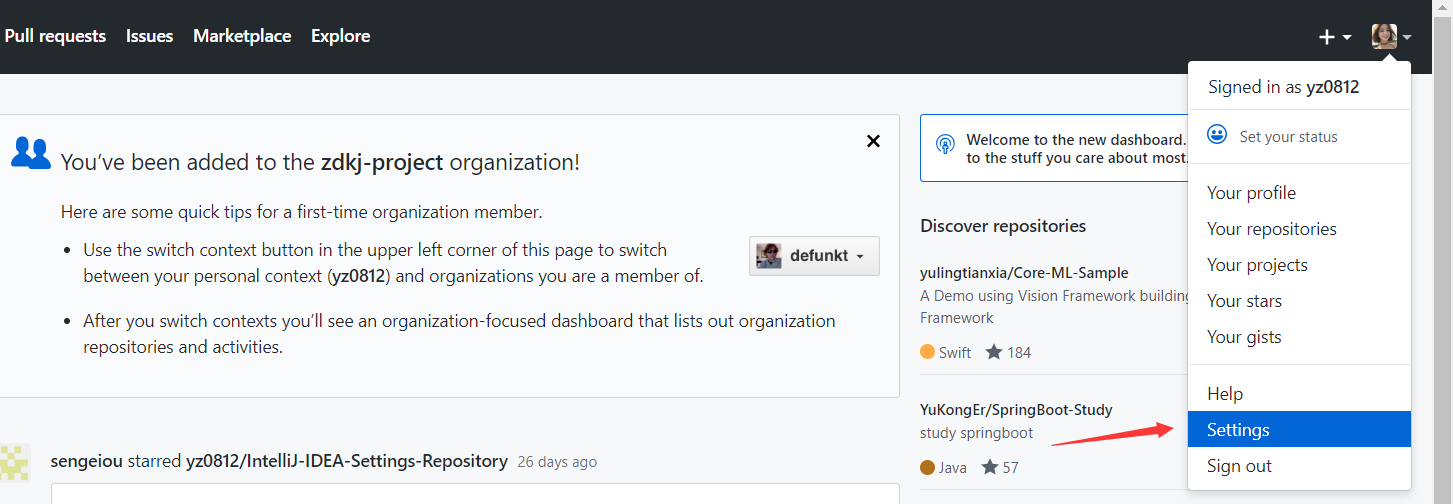
10.设置ssh key到GitHub
默认生成ssh key在C:\Users\username.ssh文件夹中,复制 id_rsa.pub文件到 github->settings->SSH and GPG key->new ssh key 如图

把里面的代码,复制到刚才网站注册的地方:



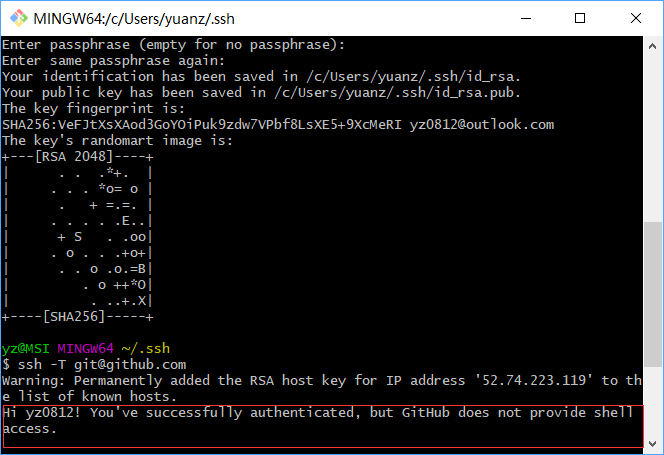
11.ssh设置是否成功测试
ssh -T git@github.com

看到这句话就是执行配置成功,因为我之前有配置过,所以有一个警告。
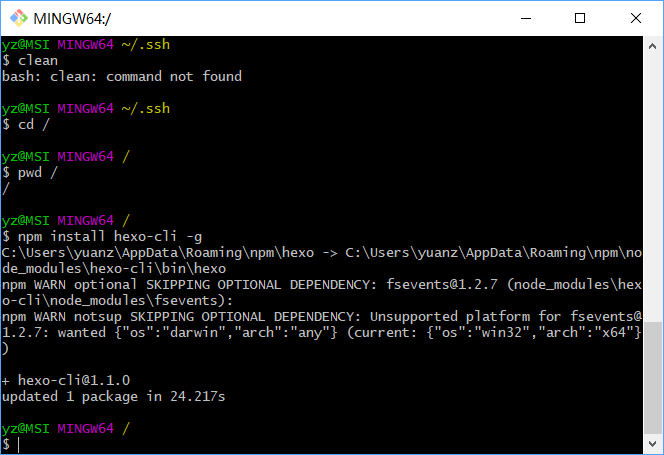
12.安装hexo 插件
cd / #进入根目录,实际上是git安装的根目录 pwd / npm install hexo-cli -g #安装hexo,阿里云源 大概10s安装

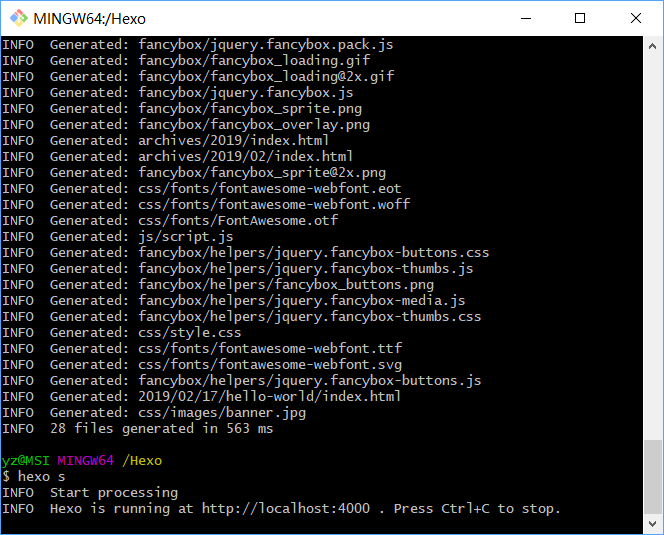
13.安装之后,输入以下代码:
cd / hexo init Hexo cd /Hexo npm instal hexo g hexo s

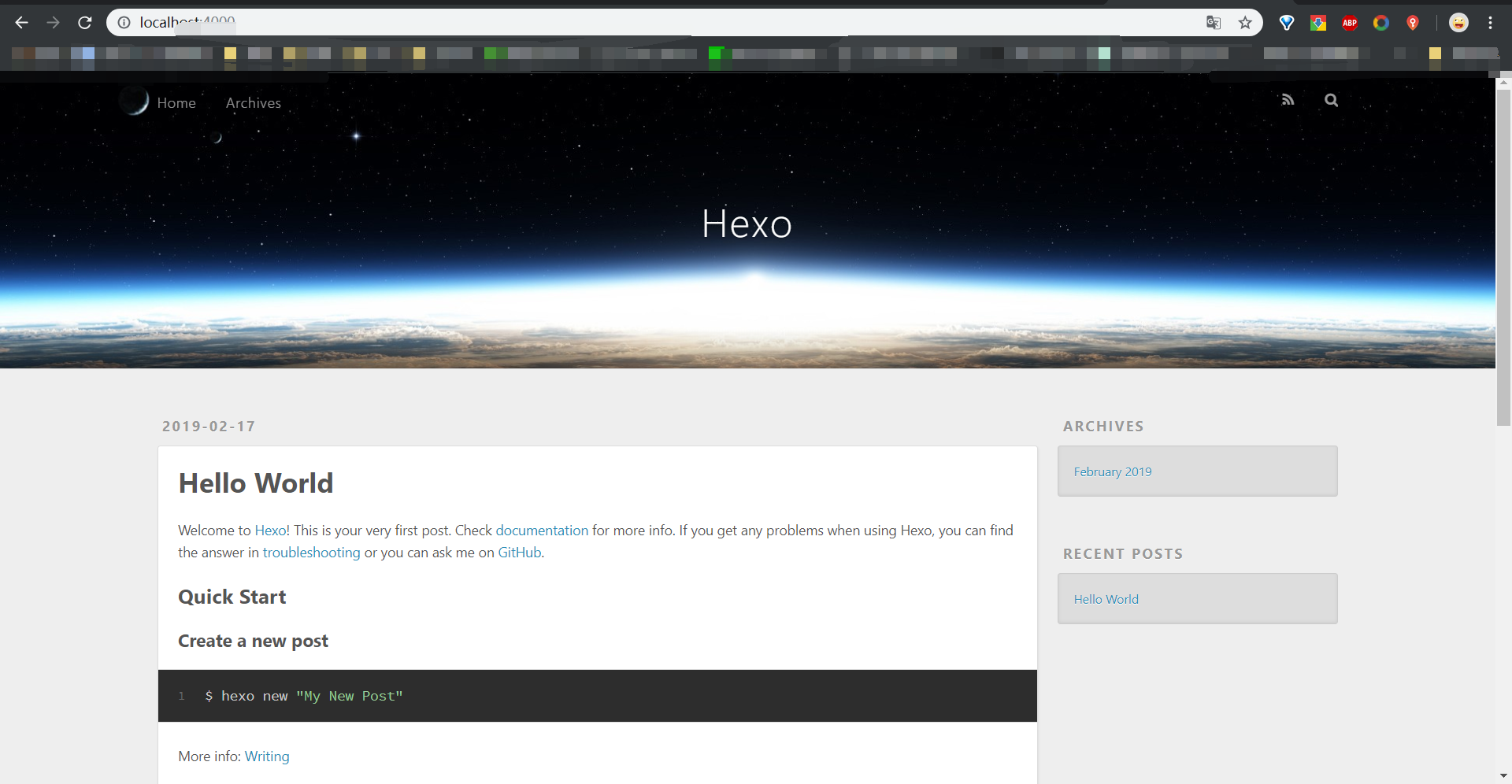
看到 http://localhost:4000 就说明成功了,我们可以访问看一下

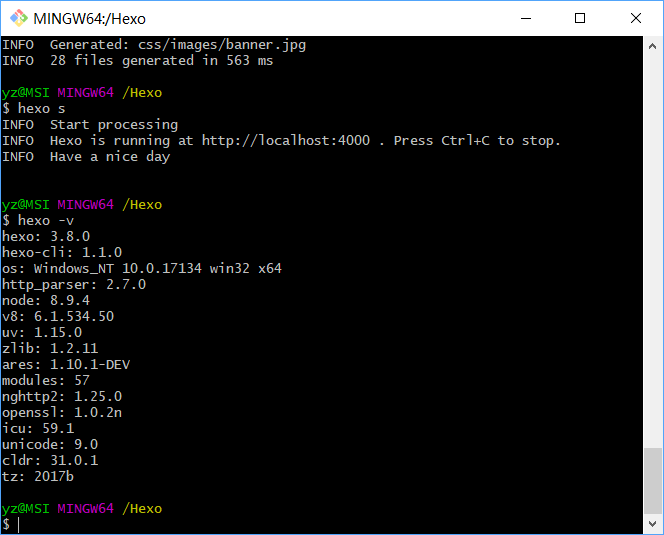
14.查看hexo插件的版本
hexo -V

15.安装部署到github插件依赖
大于hexo 3.0的上传到github的方法:
npm install -save hexo-deployer-git

16.在你的git安装目录找到Hexo文件夹

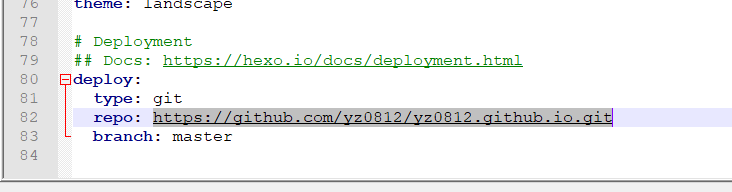
18.修改_config.yml
deploy: type: git repo: https://github.com/yz0812/yz0812.github.io.git //(改成自己的用户名和用户名加域名) branch: master

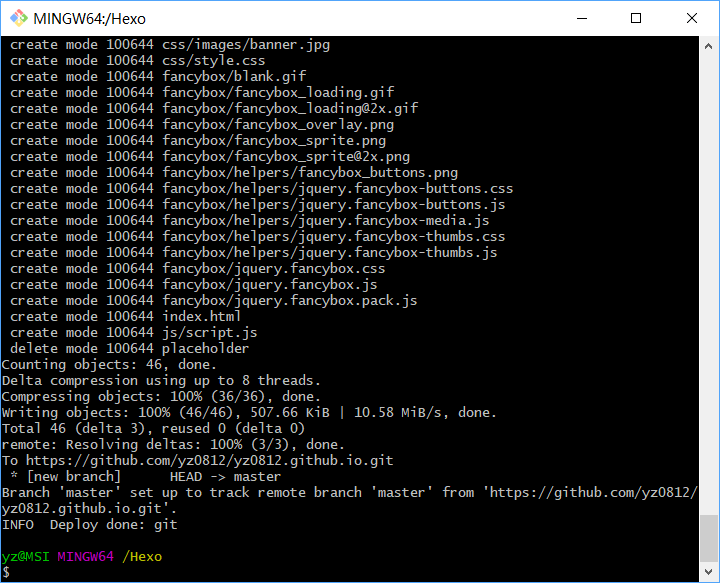
19.再将gitbash部署hexo到github
hexo d

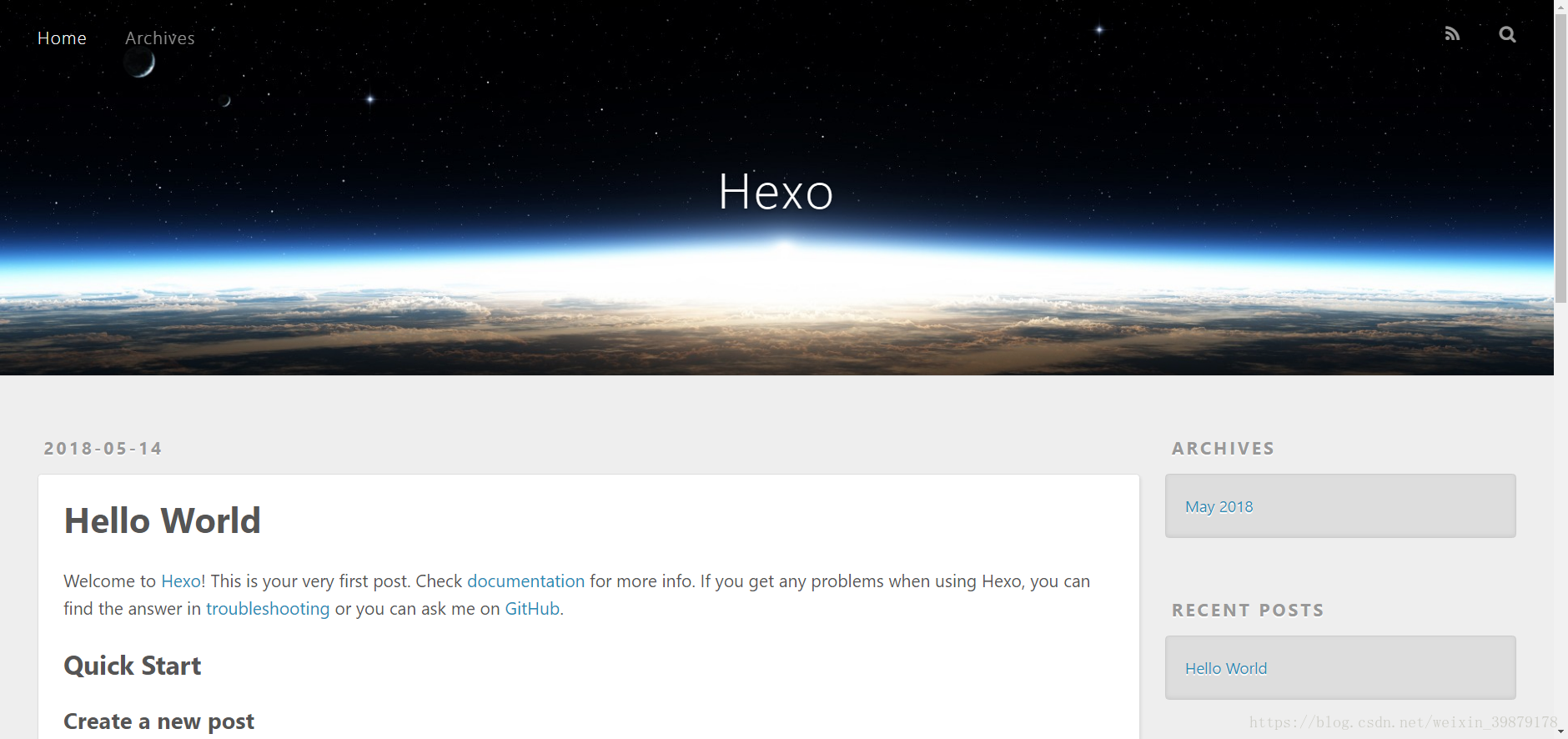
打开用户名.github.io,会出现如下界面(代表成功搭建博客):

注意:
-
有些用户没有设置Github的SSH,会导致上面两句失败。SSH的介绍和设置方法可以查看官方教程,配置起来很简单。如果英文看不明白或者过程中出现小问题,可以查看我写的SSH设置教程,是对官方教程的解释和扩展,针对配置过程中的小问题都有解决办法。
-
每次修改本地文件,都需要命令才能保存。而且每次使用命令都必须在Hexo根目录下使用。
hexo g
-
如果你在执行
hexo deloy,如果提示ERROR Deployer not found: git,那说明你没有安装hexo-deployer-git依赖包,不用担心,只需要输入下面命令创建hexo-deployer-git依赖包,然后再执行hexo deploy就能上传成功了npm install hexo-deployer-git --save
-
如果你是windows用户,那么当你执行
hexo deploy命令的时候,可能会先后出现提示框让你输入你的Github用户名和Github密码,只要输入正确,上传就没有问题。



