vue naive ui 前端 前后端交互 跨域等问题
vue naive ui 前端获取日期数据传递给后端
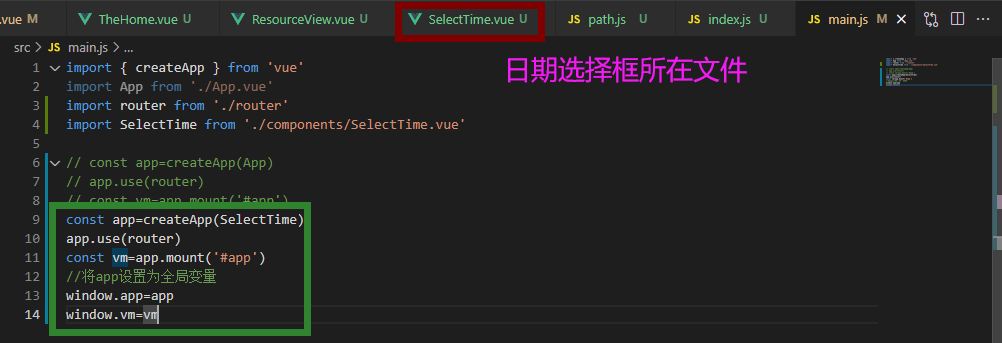
设置日期选择器
1. 使用表单输入绑定的方法把用户选定的日期传递给data中的值


(检查数据是否更新的方法)
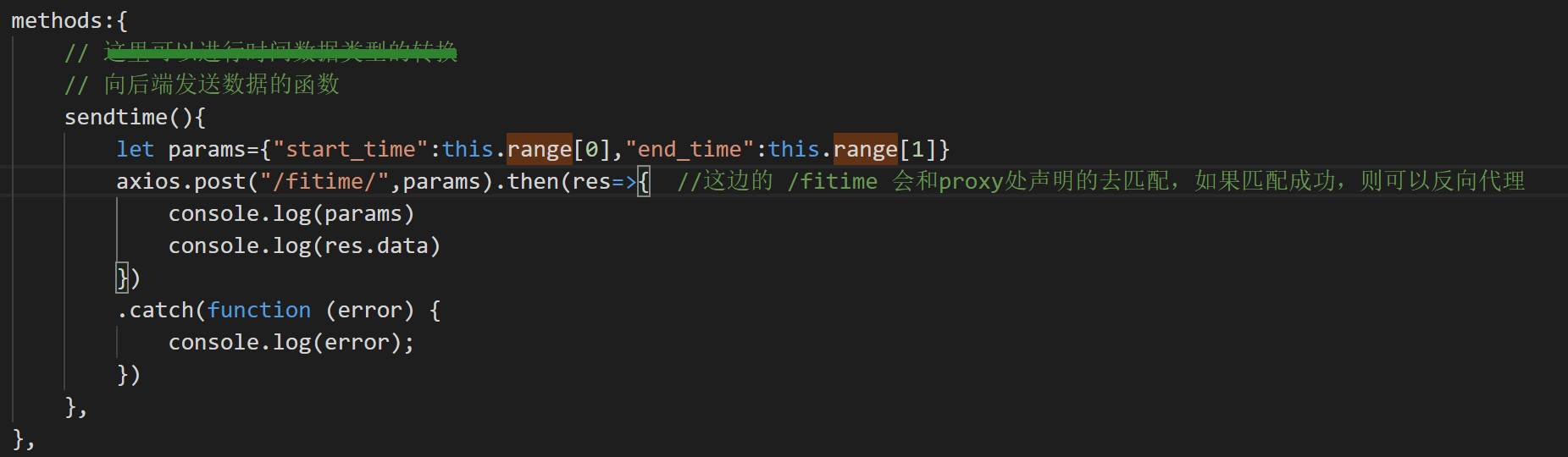
2. 返回给后端的时间格式
后端想要接收的格式为json,其中包括starttime endtime 和macid,并且时间格式为<class 'datetime.datetime'>类型,而前端发送的时间是时间戳,这种情况下需要进行转换
后端使用 dateArray = datetime.datetime.utcfromtimestamp(timeStamp) 将时间戳转换为<class 'datetime.datetime'>类型
(注:后端存储的时候,可以使用时间戳,这样查询更有效率)
3. 日期更新后触发将新日期发送给后端的逻辑
有两种方式:1.使用监视器Watch,2.使钩子函数,当日期改变时触发相应函数
我使用了监视器
watch:{
range:{
immediate:true, //初始化时让handler调用一下
handler(){
console.log("日期被改变了")
this.sendtime() //当监视到range被改变后,触发sendtime()方法发送数据到后端
}
}
}
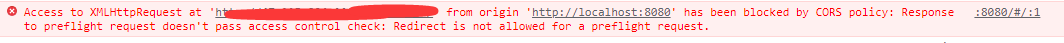
4. 遇到了跨域问题

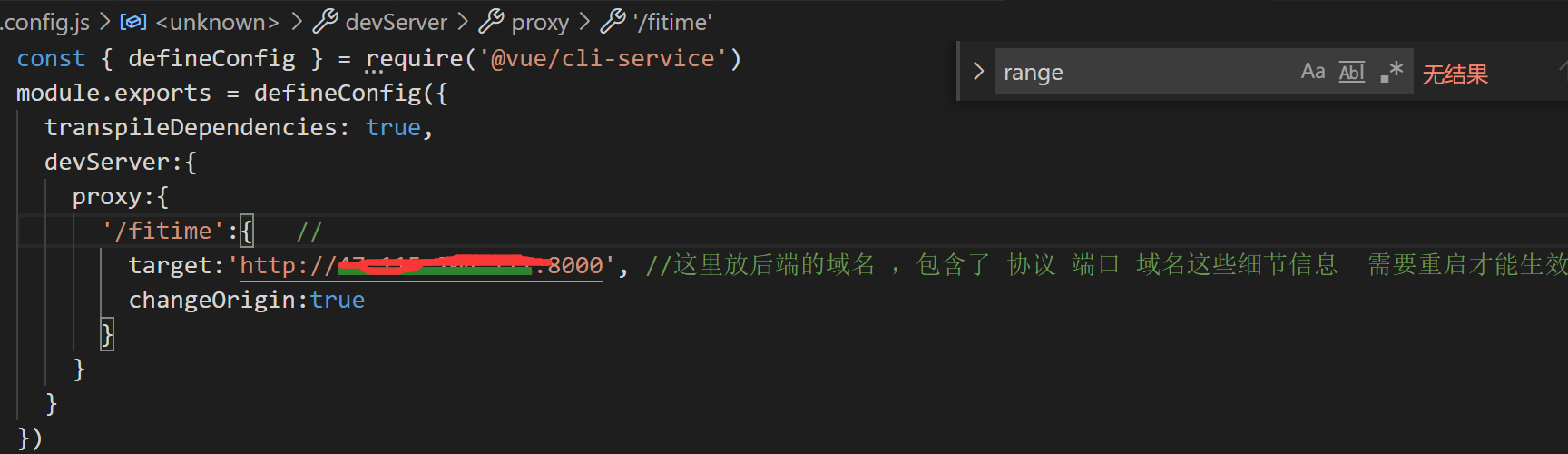
目前主流的两种跨域解决方案:后端:cros 前端:proxy
此时在写前端,我们用proxy解决


5.前端如何接收服务器响应的数据
前端把数据包装成json格式
range: {"start_time":Date.now(), "end_time":Date.now()}
发送给后端这个时间范围,如果有其他信息也可以写到这个对象中,请求成功后,即可得到后端响应数据
6.遇到问题


是proxy配置不正确的问题
8.子组件之间的传值问题
如果用共有的父组件保存共享的数据比较麻烦,尝试使用vuex
9.vuex怎么接收服务端响应的数据
首先对axios进行二次封装,vuex存储共享数据,vue文件调用store中js文件声明的方法,axios在store的js文件中使用
【组件不能直接修改属于store实例的state,组件必须通过Mutation来改变state,也就是说,组件里面应该执行分发(dispatch)事件通知store去改变】
遇到了下图的问题

解决方法:axios仍然在最初的vue文件中实现,将请求返回的数据赋值给store中的全局变量即可
10.前端从服务器响应的数据中解析出想要的数据,用某种数据格式表示,方便后续可视化
前端返回了json数组
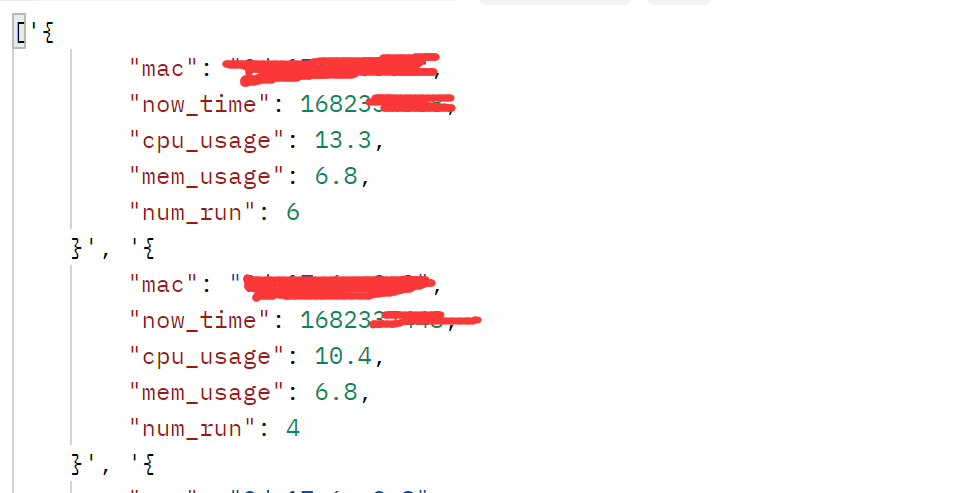
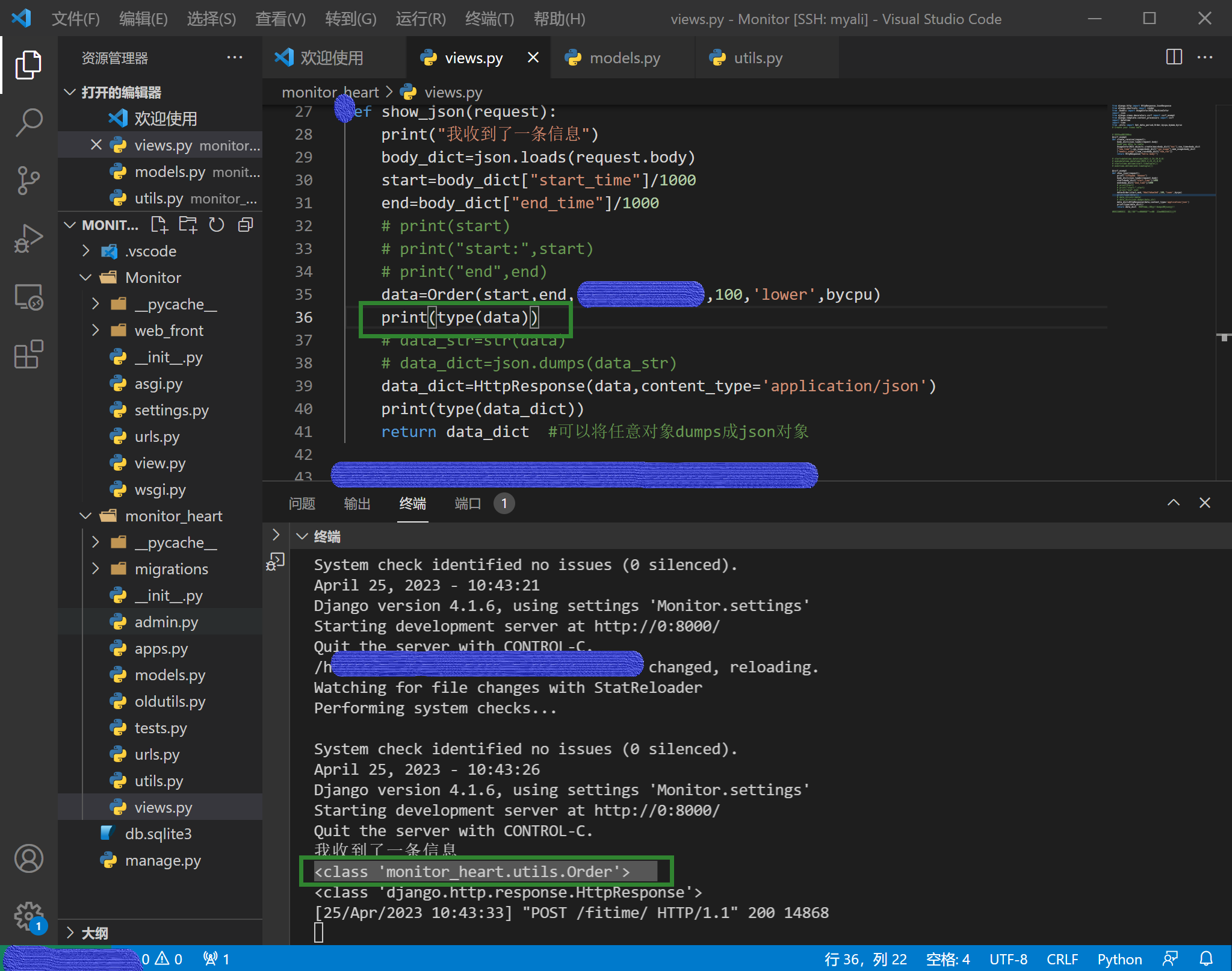
django返回json问题:之前一直以为后端正确返回了json数组,今天画图的时候,才发现数据格式不正确,
 这是我之前返回的数据,但它并不是一个正确的json array
这是我之前返回的数据,但它并不是一个正确的json array
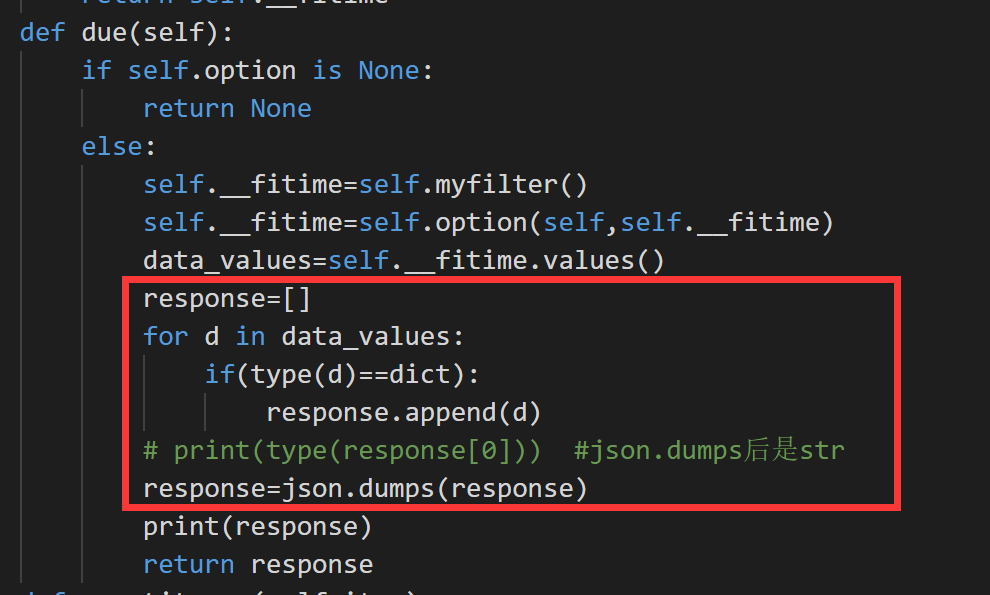
 在 Order类中,先创建一个列表,里面保存的数据为字典类型,然后再对列表使用json.dumps方法,这样响应的时候HttpResopnse能够返回一个正确的json数组,其中的每个数据都是json对象,而不是字符串
在 Order类中,先创建一个列表,里面保存的数据为字典类型,然后再对列表使用json.dumps方法,这样响应的时候HttpResopnse能够返回一个正确的json数组,其中的每个数据都是json对象,而不是字符串

11.在前端有CPU利用率、内存使用率和正在运行的程序数量三个要展示,如何封装echarts组件
参考了 这篇博客
<template>
<div style='height:320px;' ref="chart"></div>
</template>
<script>
//考虑到多个地方需要用到图标,封装出一个公共的组件出来
import {useStore} from 'vuex';
const store=useStore;
import * as echarts from 'echarts';
export default {
name:"ChartBlock",
props:{
option:{
type:Object,
default:()=>{}
}
},
data() {
return {
chart:null
}
},
watch:{
option:{
handler(newValue,oldValue){
this.chart.setOption(newValue)
},
deep:true
}
},
mounted(){
this.chart = echarts.init(this.$refs.chart)
this.chart.setOption(this.option)
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
在父组件中引入上述代码的组件,并使用父组件数据中定义的option指定图表显示的内容,具体代码可见 参考的这篇博客
12.前端如何处理响应数据,例如某些时间段数据为空等情况,时间和cpu利用率等数据匹配

13.服务端响应中时间是时间戳的格式,图表中如何使用日期格式表示
14.更新日期后,图表并未变化
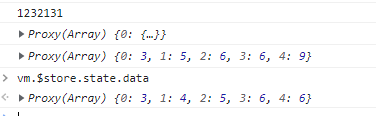
(通过分析,查找到其原因为,全局数据变化,但组件中option值并未改变)

由上图可以看到,最后一行,全局数据是改变的,但option中的数据仍然为最初的全局数据值
解决方法:参考



