IE6、IE7、IE8及其他浏览器多个元素并排显示
IE6、IE7、IE8及其他浏览器多个元素并排显示

HTML代码
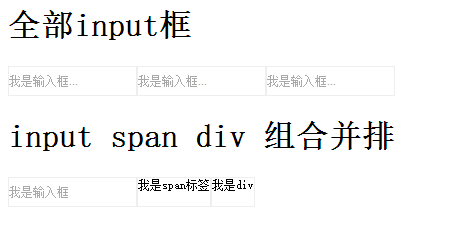
<div class="line"> <h1>全部input框</h1> <input placeholder="我是输入框..." type="text"><input placeholder="我是输入框..." type="text"><input type="text" placeholder="我是输入框..."> </div> <div class="line"> <h1>input span div 组合并排</h1> <input type="text" placeholder="我是输入框"><span>我是span标签</span><div>我是div</div> </div>
CSS代码
.line {margin: 10px 0;}
.line input,.line span,.line div{display: inline-block;vertical-align: middle;height: 30px;border: 1px solid #eee;width: auto;box-sizing: border-box;outline: none;font-size: 12px;}
原理:
把需要并排显示的元素添加两个属性:内联块状和水平居中
display: inline-block;vertical-align: middle;
注意:并排元素高度要一样才能达到水平居中
还有一个问题是input和div设置一样的高度,为什么input高度会更大一些,原因是input自带padding值,把自身撑大了,可以加box-sizing:border-box解决
愿你走出半生,归来仍是少年

