git 内容提交 实现大图拦截功能
场景
在一个多人开发的项目中经常会有文件提交的需求,但是有时候在提交图片时往往不压缩就提交上去了,
这个时候如果我们要约束其他人不能提交超过500k的图片,可以利用husky.js实现文件拦截
1.安装 Husky:
确保你已经在项目中安装了 Husky。如果还没有安装,可以使用以下命令:
npm install husky --save-dev
2.启用 Git 钩子:
运行以下命令以启用 Husky 钩子:
npx husky install
3.添加 pre-commit 钩子:
使用 Husky 添加 pre-commit 钩子:
npx husky add .husky/pre-commit "npx lint-staged"
4.安装 lint-staged:
为了配合 Husky,安装 lint-staged 来处理文件:
npm install lint-staged --save-dev
5.配置 lint-staged:
在 package.json 中添加 lint-staged 配置:
{
"lint-staged": {
"**/*.{weapp,jpg,png}": "node scripts/checkImageSize.mjs"
}
}
6.编写检查文件大小的脚本:
在项目中创建一个 scripts 文件夹,并在其中添加 checkImaageSize.mjs 文件,内容如下:
import fs from 'fs'
// 定义文件大小限制(以字节为单位,这里以500KB为例)
const FILE_SIZE_LIMIT = 500 * 1024;
// 获取待提交的文件列表
const files = process.argv.slice(2);
// 用于存储超出大小限制的文件
const oversizedFiles = [];
// 检查每个文件的大小
files.forEach((file) => {
const stats = fs.statSync(file);
if (stats.size > FILE_SIZE_LIMIT) {
oversizedFiles.push({
file: file,
size: stats.size
});
}
});
// 如果有超出大小限制的文件,输出错误信息并退出
if (oversizedFiles.length > 0) {
console.log(`🚫 您提交的图片已被拦截\n👉 单个图片最大限制为${FILE_SIZE_LIMIT/1024}KB,请压缩后再提交\n🌍 压缩站点:https://www.iloveimg.com/zh-cn/compress-image`);
oversizedFiles.forEach(({file, size},index) => {
console.log(`📁 ${index+1}. ${file} -> ${size / 1024} KB`);
});
process.exit(1);
} else {
console.log('😃所有图片都在可提交限制范围');
}
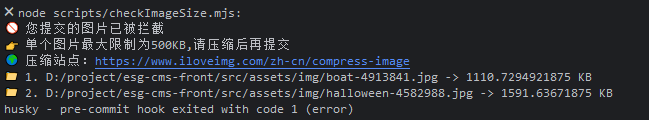
拦截效果如下

愿你走出半生,归来仍是少年

