福州大学软件工程实践 第二次结队作业
福州大学软件工程实践 第二次结队作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 这个作业的目标 | 在网页页面上呈现树形结构形式的师门树 |
| 成员 | 郑锐威、叶昭庭 |
| 学号 | 031802542、 031802537 |
一、Github链接
| 组队创建的Github链接: | https://github.com/Kingjizrw/031802542-031802537 |
|---|---|
| 本作业的博客链接: | https://www.cnblogs.com/yyzztt/p/13800509.html |
| 结对同学的博客链接: | https://www.cnblogs.com/Kingjizrw/p/13800212.html |
二、给出具体分工
网页布局、图形显示主要由叶昭庭完成,数据处理、底层逻辑运算等主要由郑锐威完成。
使用的是html+css+javascript,编译器用的是jetbrain webstorm,框架用的是d3。
三、psp表格。
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 60 |
| Estimate | 估计这个任务需要多少时间 | 20 | 10 |
| Development | 开发 | 200 | 220 |
| Analysis | 需求分析 (包括学习新技术) | 240 | 240 |
| Design Spec | 生成设计文档 | 20 | 15 |
| Design Review | 设计复审 | 10 | 5 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 5 | 5 |
| Design | 具体设计 | 60 | 100 |
| Coding | 具体编码 | 200 | 240 |
| Code Review | 代码复审 | 100 | 180 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 120 |
| Reporting | 报告 | 60 | 60 |
| Test Report | 测试报告 | 0 | 0 |
| Size Measurement | 计算工作量 | 5 | 5 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 1060 | 1280 |
四、解题思路描述与设计实现说明
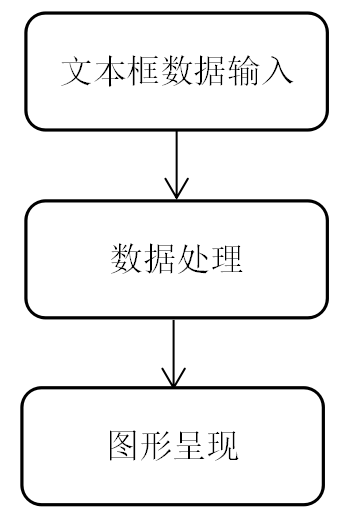
输入:通过文本框接受数据,一个确认按钮。
处理:通过javascript进行数据处理、存储等
输出:调用存储数据显示一个图形界面。
由于时间比较紧,对于javascript了解不够深,树型结构只能通过手动定义子节点的个数,也就是说不能存储分支过多、子树过大的情况,也没办法解决异常输入处理。

代码片段:
页面重置按钮:
background-color: #16b0df;
color:#ffffff;
float:left;
width: 150px;
top: 45.3%;
padding: 13px;
margin-left:820px;
font-size: 25px;
border-radius: 10px;
position: absolute;
outline:none;
opacity: 0.7;
}
动画部分设置:
//node就是保留的数据集,为原来数据的图形添加过渡动画。首先是整个组的位置
var nodeUpdate = node.transition() //开始一个动画过渡
.duration(duration) //过渡延迟时间,此处主要设置的是圆圈节点随斜线的过渡延迟
.attr("transform", function(d) {
return "translate(" + d.y + "," + d.x + ")";
});
nodeUpdate.select("rect")
.attr("x", -35)
.attr("y", -22)
.attr("width", 100)
.attr("height", 25)
.attr("rx", 10)
.style("fill", "rgb(135, 209, 228)");
nodeUpdate.select("text")
.attr("text-anchor", "middle")
.style("fill-opacity", 1);
// Transition exiting nodes to the parent's new position.过渡现有的节点到父母的新位置。
//最后处理消失的数据,添加消失动画
五、附加特点设计与展示
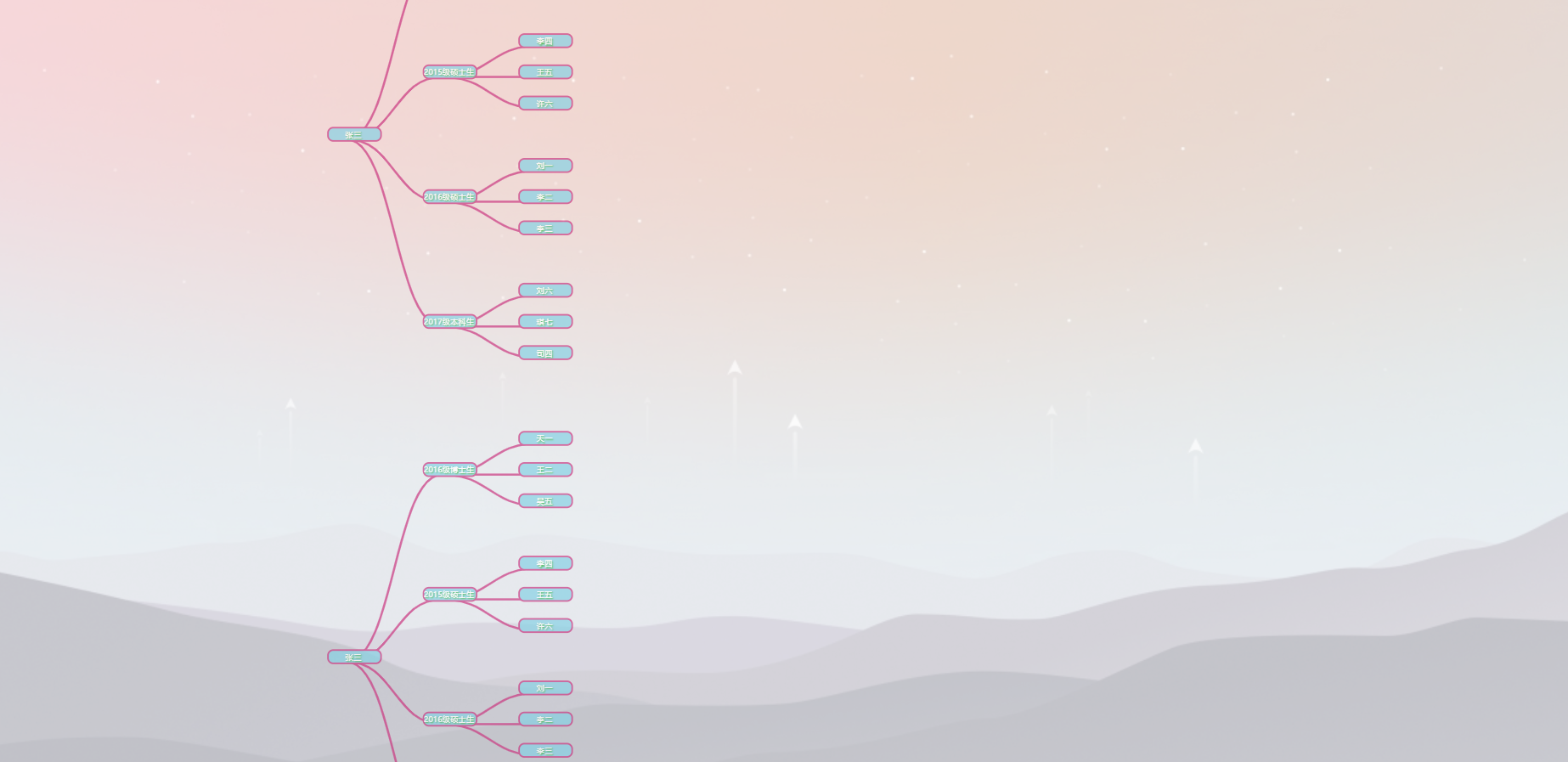
1.按照题目中要求,我们学习并实现了点击节点对树进行缩放以及支持多树并存,两关联树共存形式等功能。
2.对"导师:","级博士生:","级硕士生:","级本科生:"和"、"做关键词处理,使其成为树节点。
3.额外增加重置按钮来避免错误的输入格式导致的必须刷新网页才能重新输入文本的错误,当用户视图修改输入文本时可以点击重置来恢复初始输入界面
4.应用平铺和0.7透明度的背景图在不影响使用的前提下美化网页。
实验成果展示:


六、使用说明
使用任意浏览器打开html文件,向输入框内按格式要求输入对应数据即可显示结果。
(background.jpg需要和html文件放在同一个文件夹)
由于功能缺陷,再次输入需要刷新或者重新打开文件,以及无法处理输入不合法数据的情况。
可以通过重置按钮恢复初始输入界面来避免多次刷新网页的不人性化操作。
七、单元测试
由于学习前端语言耗费大量时间导致时间紧迫,单元测试遗憾无法在本次作业中完成。
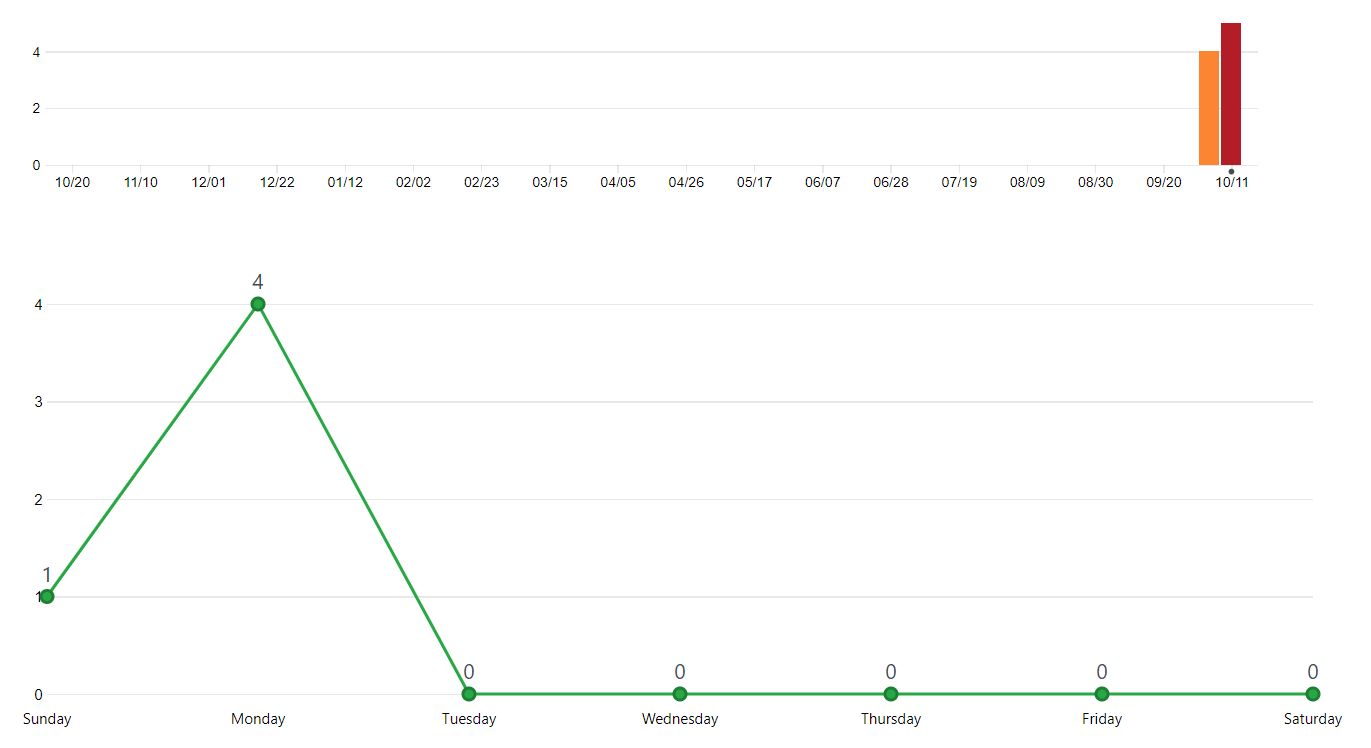
八、Github commit记录

九、困难解决方法
向有学过前端语言的同学请教,先是了解学习前端语言的网站,(如w3cschool),了解了基础框架后尝试看懂别人的代码,看不懂就百度或者询问同学,尝试自己动手,修改别人的代码并观察变化,理解变化的原因,最终自己尝试敲代码实现理想的功能。
十、评价队友
两人存在同样的问题:极少接触前端开发语言,对前端开发框架了解太少,以至于匆忙从零学起,耗费了大量时间完成作业的同时对前端的学习也不够系统。要学的内容还有很多,希望下次实践作业能有更完善的实现。


