vue学习【二】vue结合axios动态引用echarts
大家好,我是一叶,本篇是vue学习的第二篇,本篇将要讲述vue结合axios动态引用echarts。
在vue中,异步刷新使用的是axios,类似于大家常用的ajax,其实axios已经是vue的第二代异步工具了,第一代是vue-resource,不过官方已经停止更新了,axios各方面来说更好用,所以还是比较推荐的。
首先来说说我们的思路,echarts能渲染图表,是因为series里的data有数据,所以才能渲染出来。如果我们把axios请求过来的值赋给data,是不是意味着echarts就能够动态刷新了。凭借这个思路,于是本文就有内容了。
在这里我打算分两部分来写。一个是普通篇,仅仅是echarts和axios的用法;另一个是进阶篇,内容为vuex、echarts和axios的结合使用。vuex内容较多,这里只是引用,不进行详细讲解,关于vuex的详细用法,以后我会单独写一篇文章,到时候我会把链接放进来。
普通篇:
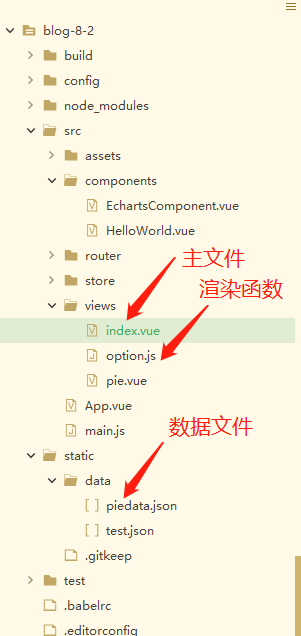
目录结构如图1所示:

图1
说得再好不如代码直观,主组件:index.vue

1 <!-- index.vue --> 2 <template> 3 <div><div id="echartContainer" style="width:500px; height:500px"></div></div> 4 </template> 5 6 <script> 7 //从option.js中引入option 8 import { option } from '@/views/option'; 9 export default { 10 name: 'bar-chart', 11 data() { 12 return { 13 }; 14 }, 15 methods: { 16 drawBarChart() { 17 // 基于准备好的dom,初始化echarts实例 18 var myChart = this.$echarts.init(document.getElementById('echartContainer'), 'infographic'); 19 // 绘制基本图表 20 myChart.setOption(option); 21 //加载动画 22 myChart.showLoading(); 23 //axios异步获取数据 24 this.$axios 25 .get('static/data/asyncBarChart.json') 26 .then(res => { 27 setTimeout(() => { 28 // 获取到数据后隐藏加载动画 29 myChart.hideLoading(); 30 // console.log(res.data); 31 myChart.setOption({ 32 xAxis: [ 33 { 34 data: res.data.cp //将异步请求获取到的数据进行装载 35 } 36 ], 37 series: [ 38 { 39 data: res.data.product 40 } 41 ] 42 }); 43 }, 500); //加载动画时长为0.5秒 44 }) 45 .catch(err => { 46 console.log(err); 47 }); 48 } 49 }, 50 mounted() { 51 //调用drawBarChart() 52 this.drawBarChart(); 53 } 54 }; 55 </script> 56 <style></style>
接下来是渲染echarts图表的渲染函数:option.js

1 // option.js 2 export const option = { 3 // title: { text: '简单柱状图' }, 4 tooltip: {}, 5 xAxis: { 6 data: [], 7 name: '产品' 8 }, 9 yAxis: {}, 10 series: [{ 11 name: '销量', 12 type: 'bar', 13 data: [], 14 itemStyle: { 15 normal: { 16 color: 'rgb(145,199,174)' 17 } 18 } 19 }] 20 }
接下来是json文件:test.json
1 { 2 "data":[ 3 { 4 "cp": ["周一", "周二", "周三", "周四", "周五", "周六", "周日"], 5 "product": [7, 20, 31, 10, 13, 20, 15] 6 } 7 ] 8 }
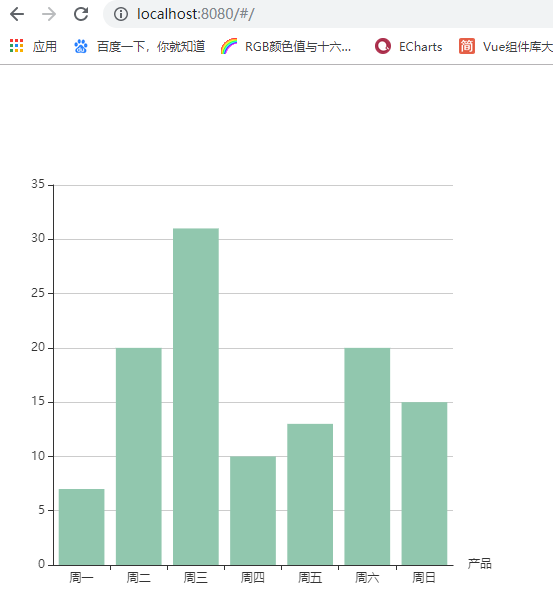
运行效果如图2所示。

图2
估计有小伙伴对myChart.showLoading()和myChart.hideLoading();这两个函数迷糊了吧,这是加载动画,前者显示加载动画,后者判断获得数据后隐藏加载动画。当你的图表数据还没进行渲染或者网速不好时,页面一片空白岂不是很尴尬,所以有这个加载动画来过渡一下避免这种尴尬。用法很简单,一看代码你就知道了。
1 //加载"加载动画" 2 myChart.showLoading(); 3 setTimeout(() => { 4 自己定义的函数(){ 5 6 } 7 // 获取到数据后隐藏加载动画 8 myChart.hideLoading(); 9 }
以上就是普通篇的内容了,接下来就是进阶篇。什么是进阶篇,就是引用vuex,使用store仓库进行存储数据。这里我不会对vuex进行讲述,因为后面我会单独做一篇文章来讲解,这里只是当做工具引用而已,是帮助掌握vuex的小伙伴熟悉vuex和echarts的用法。
进阶篇:
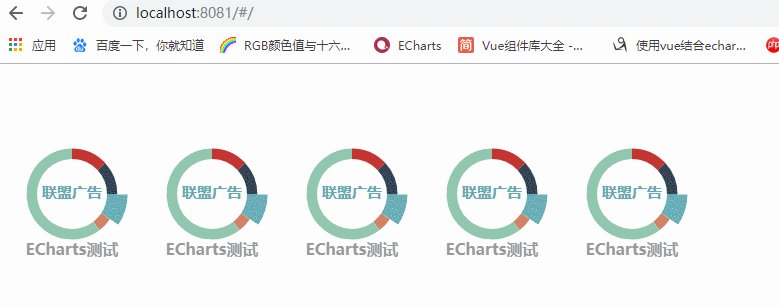
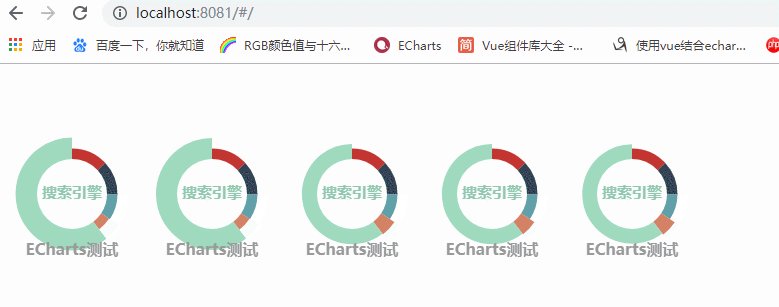
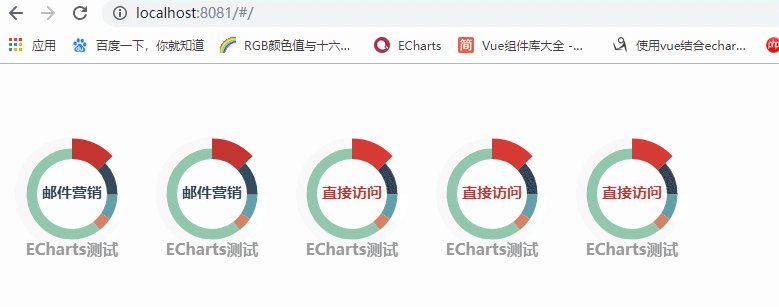
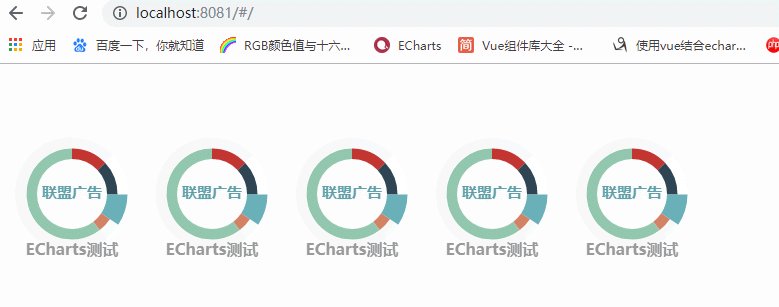
我们先来看一看效果图,如图3所示。

图3 运行效果图
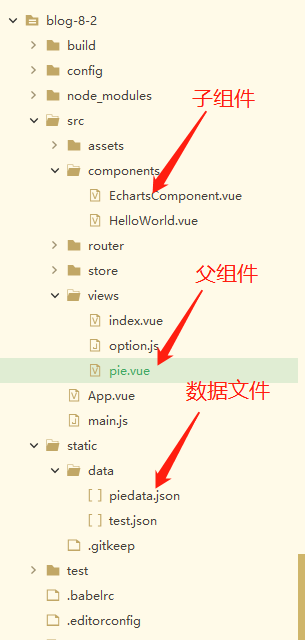
接下来是目录结构,如图4所示。

图4 目录结构图
在代码前我们说一下思路,说个屁,都说了不详细说vuex。翠花,上代码。
父组件pie.vue

1 <!-- pie.vue --> 2 <template> 3 <div class="EchartsCoponent"> 4 <div > 5 <div v-for="(chardata,index) in rightData" :key="index"> 6 <EchartsCoponent :chartData="chardata" autoresize /> 7 </div> 8 </div> 9 </div> 10 </template> 11 12 <script> 13 import EchartsCoponent from '@/components/EchartsComponent' 14 export default { 15 name: 'echarts', 16 data () { 17 return { 18 rightData:[] 19 } 20 }, 21 mounted() { 22 this.bindData(); 23 }, 24 methods: { 25 bindData() { 26 this.$axios 27 .get('static/data/piedata.json') 28 .then(res => { 29 let pro = res.data; 30 this.$store.dispatch('axiostest', pro); 31 this.rightData = this.$store.state.MsgRight; 32 }) 33 .catch(err => { 34 console.log(err); 35 }); 36 } 37 }, 38 components: { 39 EchartsCoponent 40 } 41 } 42 </script> 43 <style scoped> 44 </style>
子组件EchartsComponent.vue:

1 <!-- EchartsComponent.vue --> 2 <template> 3 <div class="xiao-ring"><div style="width:140px;height:140px;margin: 0 auto;" :id="echarts" class="echarts" ref="echarts"></div></div> 4 </template> 5 6 <script> 7 // 引入echarts 8 import echarts from 'echarts'; 9 export default { 10 name: 'EchartsComponents', 11 props: { 12 // 接收父组件传递过来的信息 13 chartData: { 14 type: Array, 15 default: () => [] 16 } 17 }, 18 data() { 19 return {}; 20 }, 21 methods: { 22 drawChart() { 23 const vm = this; 24 // 基于准备好的dom,初始化echarts实例 25 var myChart = echarts.init(document.getElementById(this.echarts)); 26 // 绘制图表 27 let options ={ 28 //标题设置 29 title: { 30 text: 'ECharts测试', 31 x: 'center', 32 y: 'bottom', 33 textStyle: { 34 fontSize: 16, 35 fontWeight: 'bolder', 36 color: '#999' 37 } 38 }, 39 // 鼠标移动到图上的文字显示 40 tooltip: { 41 trigger: 'item', 42 formatter: '{a} <br/>{b}: {c} ({d}%)' 43 }, 44 series: [ 45 { 46 name: '销量', 47 type: 'pie', 48 radius: ['50%', '65%'], //变成空心圆,分别类似于x,y 49 // data: [5, 20, 36, 10, 10, 20] 50 51 label: { 52 normal: { 53 show: false, //隐藏指示文字 54 position: 'center' 55 }, 56 emphasis: { 57 show: true, 58 textStyle: { 59 fontSize: '15', 60 fontWeight: 'bold' 61 } 62 } 63 }, 64 //饼图的指示线 65 labelLine: { 66 normal: { 67 show: false 68 } 69 }, 70 data: this.chartData 71 } 72 ] 73 } 74 myChart.setOption(options) 75 this.autoActive(myChart, options) 76 }, 77 autoActive(chart, option) { 78 this.intervalFun(chart, option) 79 }, 80 intervalFun(chart, option) { 81 let dataIndex = -1 82 let dataLen = option.series[0].data.length 83 this.interval = setInterval(() => { 84 chart.dispatchAction({ 85 type: 'downplay', 86 seriesIndex: 0, 87 dataIndex 88 }) 89 dataIndex = (dataIndex + 1) % dataLen 90 chart.dispatchAction({ 91 type: 'highlight', 92 seriesIndex: 0, 93 dataIndex 94 }) 95 }, 1000) 96 } 97 98 }, 99 computed: { 100 echarts() { 101 return 'echarts' + Math.random() * 100000; 102 } 103 }, 104 mounted: function() { 105 const vm = this; 106 vm.$nextTick(() => { 107 vm.drawChart(); 108 }); 109 }, 110 created: () => {} 111 }; 112 </script> 113 114 <style scoped> 115 .xiao-ring { 116 float: left; 117 margin: 0 auto; 118 text-align: center; 119 } 120 </style>
数据文件piedata.json:

1 [ 2 [ 3 {"value":335, "name":"直接访问"}, 4 {"value":310, "name":"邮件营销"}, 5 {"value":234, "name":"联盟广告"}, 6 {"value":135, "name":"视频广告"}, 7 {"value":1548, "name":"搜索引擎"} 8 ], 9 [ 10 {"value":335, "name":"直接访问"}, 11 {"value":310, "name":"邮件营销"}, 12 {"value":234, "name":"联盟广告"}, 13 {"value":135, "name":"视频广告"}, 14 {"value":1548, "name":"搜索引擎"} 15 ], 16 [ 17 {"value":335, "name":"直接访问"}, 18 {"value":310, "name":"邮件营销"}, 19 {"value":234, "name":"联盟广告"}, 20 {"value":135, "name":"视频广告"}, 21 {"value":1548, "name":"搜索引擎"} 22 ], 23 [ 24 {"value":335, "name":"直接访问"}, 25 {"value":310, "name":"邮件营销"}, 26 {"value":234, "name":"联盟广告"}, 27 {"value":135, "name":"视频广告"}, 28 {"value":1548, "name":"搜索引擎"} 29 ], 30 [ 31 {"value":335, "name":"直接访问"}, 32 {"value":310, "name":"邮件营销"}, 33 {"value":234, "name":"联盟广告"}, 34 {"value":135, "name":"视频广告"}, 35 {"value":1548, "name":"搜索引擎"} 36 ] 37 ]
代码我放到了百度云和github上了,下面是链接。
百度云:
git:
以上就是本文的所有内容了,如果有不明白的,或者需要改进的,都可以留言或者私信我。哦,对了,昨天才看到微信设置不让人加,所以联系到我就随缘了,随缘我们便能相见。




