Hexo框架
Hexo搭建个人博客
1 介绍
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
如果你希望自己的博客自定义程度更高,并且愿意折腾的话,Hexo是不二选择。
2 安装
如果已经安装,请跳过本节。
Hexo自带中文文档,有能力可以直接按照官方文档操作。
这里按照官方安装步骤,简单介绍一下:
2.1 安装node.js和git
安装即可。不同平台安装方法请查阅各自的官方文档。
建议把它们添加到环境变量。
[可选项]cnpm
由于npm速度比较慢,可以使用淘宝npm镜像来代替下载。
// 二选一即可
npm install -g cnpm --registry=https://registry.npmmirror.com
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装好之后,所有的npm命令可以使用cnpm代替。
2.2 安装Hexo
打开命令行输入
npm install -g hexo-cli
等待安装完毕即可
2.3 可选安装
Hexo支持markdown语法,这里推荐一款很火的Markdown文档编辑器Typora,写博客基本人手必备了吧。
3 创建目录
随便找一个目录,命令行执行
hexo init <folder> // folder为你的博客目录名字,任取
cd <folder> // 进入该目录
npm install // 安装依赖
创建一个博客目录。
至此本地博客的基本搭建就完成了。
本地博客部署到云服务器
接下来,需要将本地博客部署到云服务器。
部署过程点击这里查看
使用butterfly主题以及美化
hexo支持很多主题可供选择,你可以在官网或者github上找到一款你喜欢的主题,这里就留给大家探索了。
这里推荐butterfly主题,它有非常详细的中文文档,界面美观。如果不满意还可以对其进行自定义魔改。
如果是butterfly主题美化,可以参考我的美化过程进行自定义魔改。
hexo开启HTTPS
1 获取证书
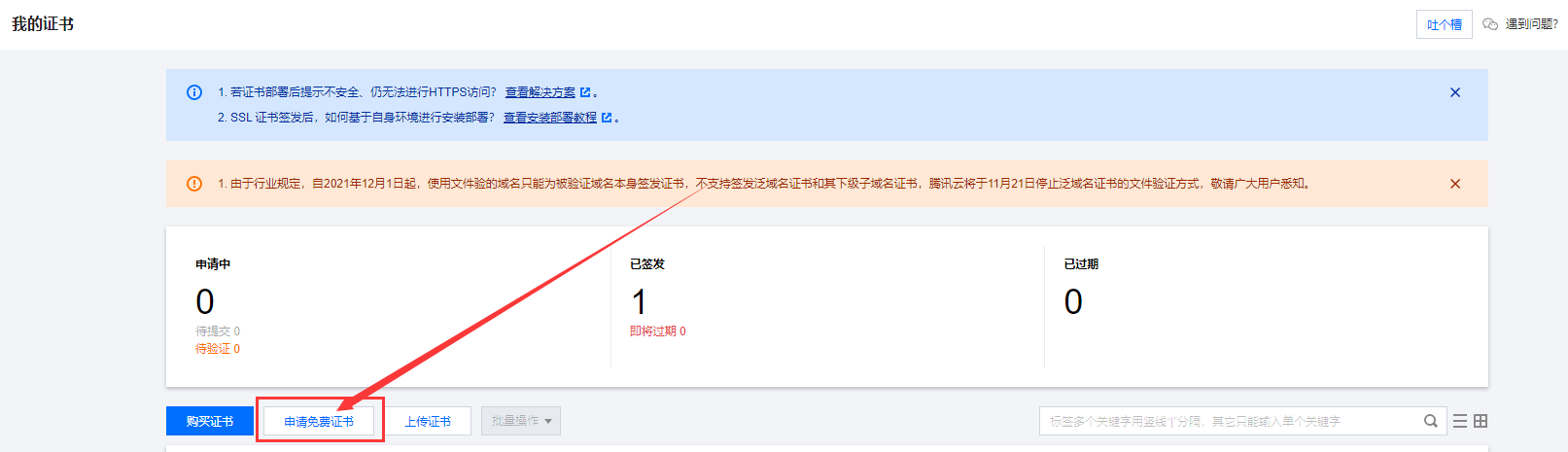
我使用的是腾讯云的免费证书,免费申请获取证书,按照步骤申请即可。

2 安装证书
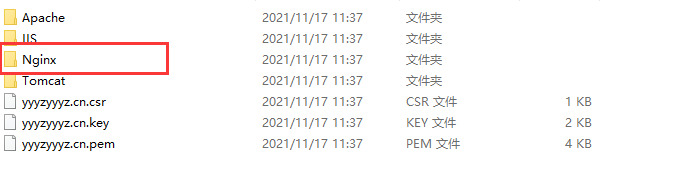
证书签发后,下载证书到本地。我是用的是nginx,所以需要用到的是nginx文件夹的两个文件.key和.crt。

3 上传证书
在服务器新建一个SSL文件夹,将两个文件上传。
cd /home/
mkdir SSL
4 配置nginx
cd /etc/nginx/
vim nginx.conf
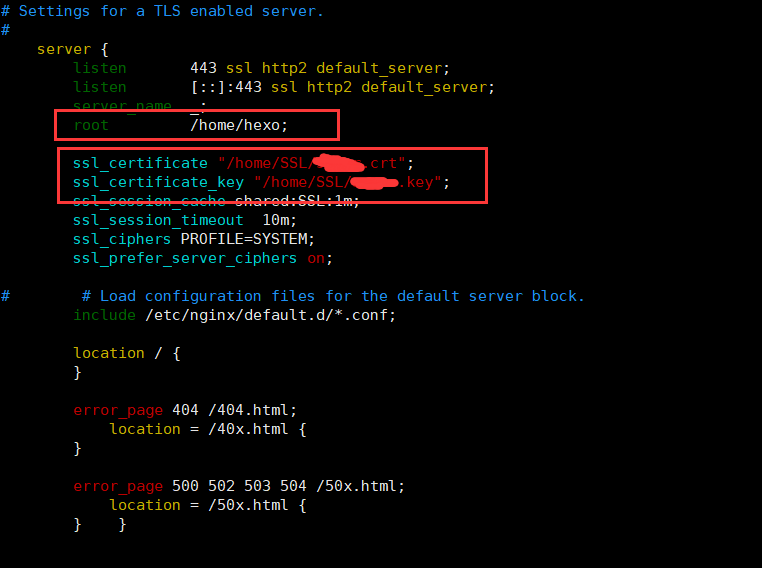
在下图中进行修改:
root 修改为博客根目录的文件夹
ssl_certificate 修改为/home/SSL/xxxx.crt
ssl_certificate_key 修改为/home/SSL/xxxx.key

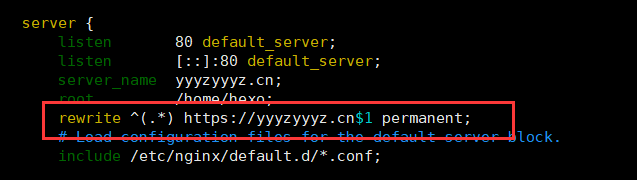
对于不知道开启了https的用户,可以把http重定向为https,如果想要重定向,同时在nginx里 listen 80 的 server 中添加语句,如下图

加上这一句:
rewrite ^(.*) https://yyyzyyyz.cn$1 permanent;
之后ESC,:wq保存退出。
5 重启服务
systemctl restart nginx.service
完成。

本文来自博客园,作者:yyyz,转载请注明原文链接:https://www.cnblogs.com/yyyzyyyz/p/15526159.html

