VUE之路
最近研究了下Vue这个前端框架,不得不说这个前端框架很是厉害。不过对于习惯了jQuery的我来说,刚上手那会儿还是踩了很多的坑啊。那会儿觉得天啊,这个Vue框架特别的绕,并且也更复杂。不过待我写了几天之后又觉得,这个Vue还是挺好的,做的了前后端分离,,并且把前端分成了一个个的组件,变得更加灵活。下面直接上干货,告诉大家我踩的一些坑,来帮助初学者跳过这坑!
一、如何起一个Vue项目( Vue 2.0)
1.安装好node.js 这个请自行百度下载 安装还之后 npm也已经自动装好,这个工具很重要,这是用来安装项目所依赖的包的
2.安装webpack 一个打包工具
npm install webpack -g 全局安装
3.安装脚手架工具
npm install webpack-cli -g 全局安装
4.初始化你的Vue项目
vue init webpack mysite(你的项目名)
5.切到你的项目文件夹路径下
cd mysite
6. npm install (关键:vue 时时刻刻不忘安装依赖!!!)
7.npm run dev

这时候你看到这个图片的时候说明你的第一个Vue项目跑起来了,然后 把后面红圈里面的网址复制到浏览器 你就可以看到下面的画面

那到这里我们的第一个Vue项目就起来了,老铁还看啥 赶紧搞起来吧。。。
二、踩坑
既然我们的Vue项目起来了 那我们就来踩坑了,这里推荐两个前端的编辑器 Sublime 和 Vscode

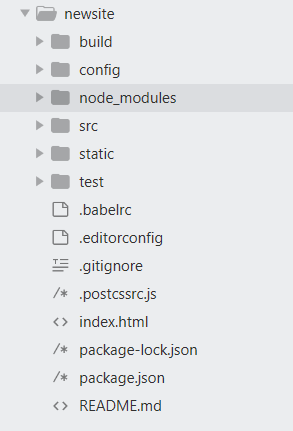
这就是一个Vue项目的目录结构 ,如果想了解每个文件目录的详细信息请点击对点我就行
我们自己写一都是在src那个文件夹里面写,在这里友情提示一下 如果你写着写着突然要去安装别的什么依赖包,就得打开cmd窗口 按Ctrl+c 结束程序 然后再去npm install 你需要的包 再重新运行npm run dev
好了 我们来踩坑:
1.如何导入jQuery
1.还是先要安装jQuery 按上述方法安装
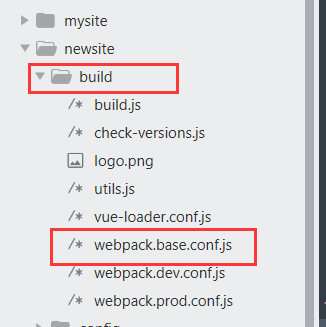
2..找到项⽬目中webpack.base.config.js

先加上下面这句话 声明常量
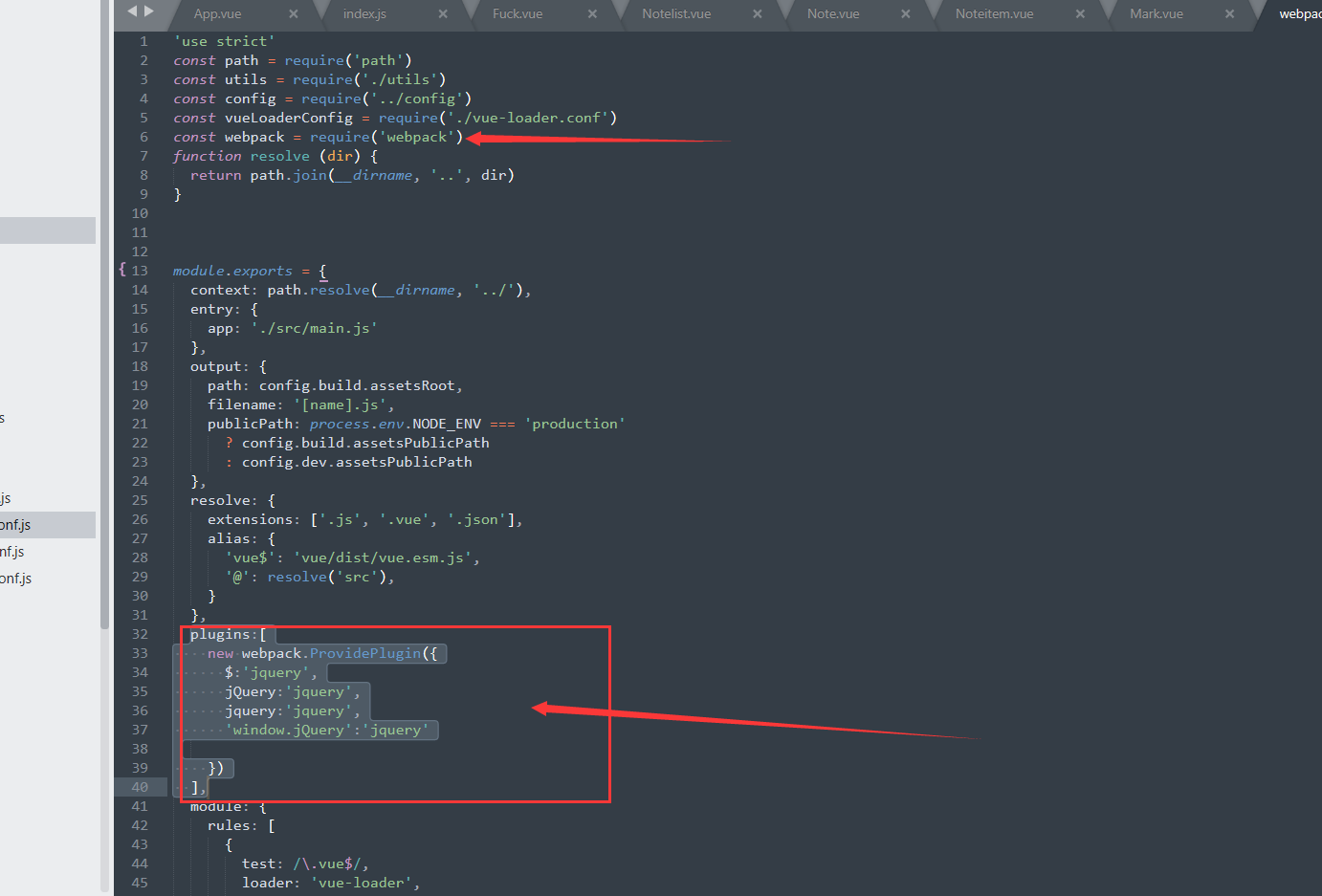
const webpack = require('webpack')
然后再加上下面这几句代码
plugins:[
new webpack.ProvidePlugin({
$:'jquery',
jQuery:'jquery',
jquery:'jquery',
'window.jQuery':'jquery'
})
],

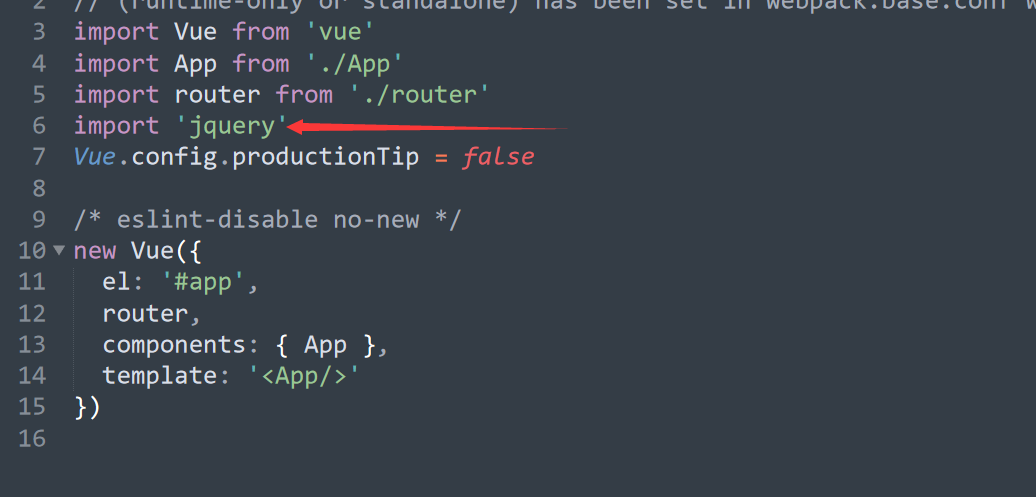
3.然后在main.js


加上这句话 这样你就可以再全局引用jQuery了
2.组件的问题
Vue这个框架就是把网页分成很多个组件来写,但凡涉及到多个组件 就要涉及下面几个问题
父组件传值给子组件
子组件传值给父组件
组件之间的传值
这些都有坑的地方 下面我就来和大家介绍都那些坑

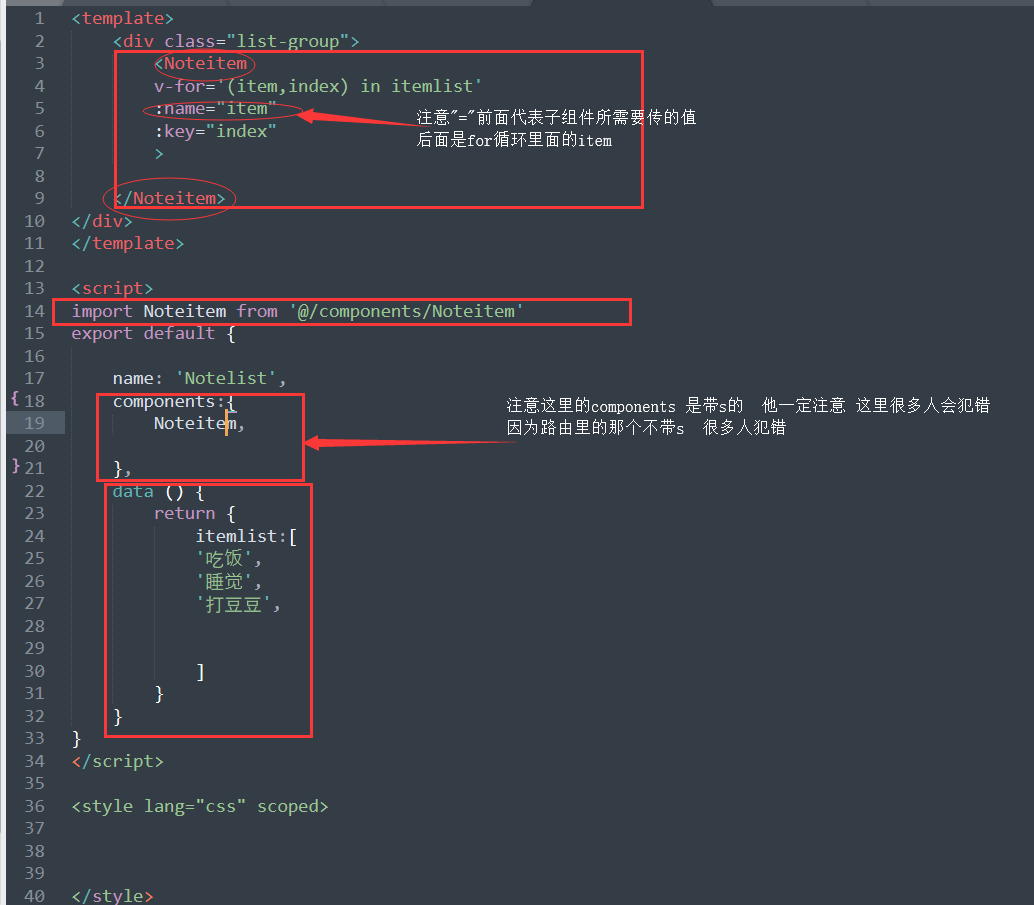
父组件传给子组件传值
子组件肯定会这么写 这两个点要注意

一定别忘了在子组件中申明传入值得类型
我们再来看下父组件中怎么写

写for方法的时候最好把v-key也写上 这样比较规范 同时因为子组件也是组件,在父组件里面调用的时候记得引用 并且在components里面注册
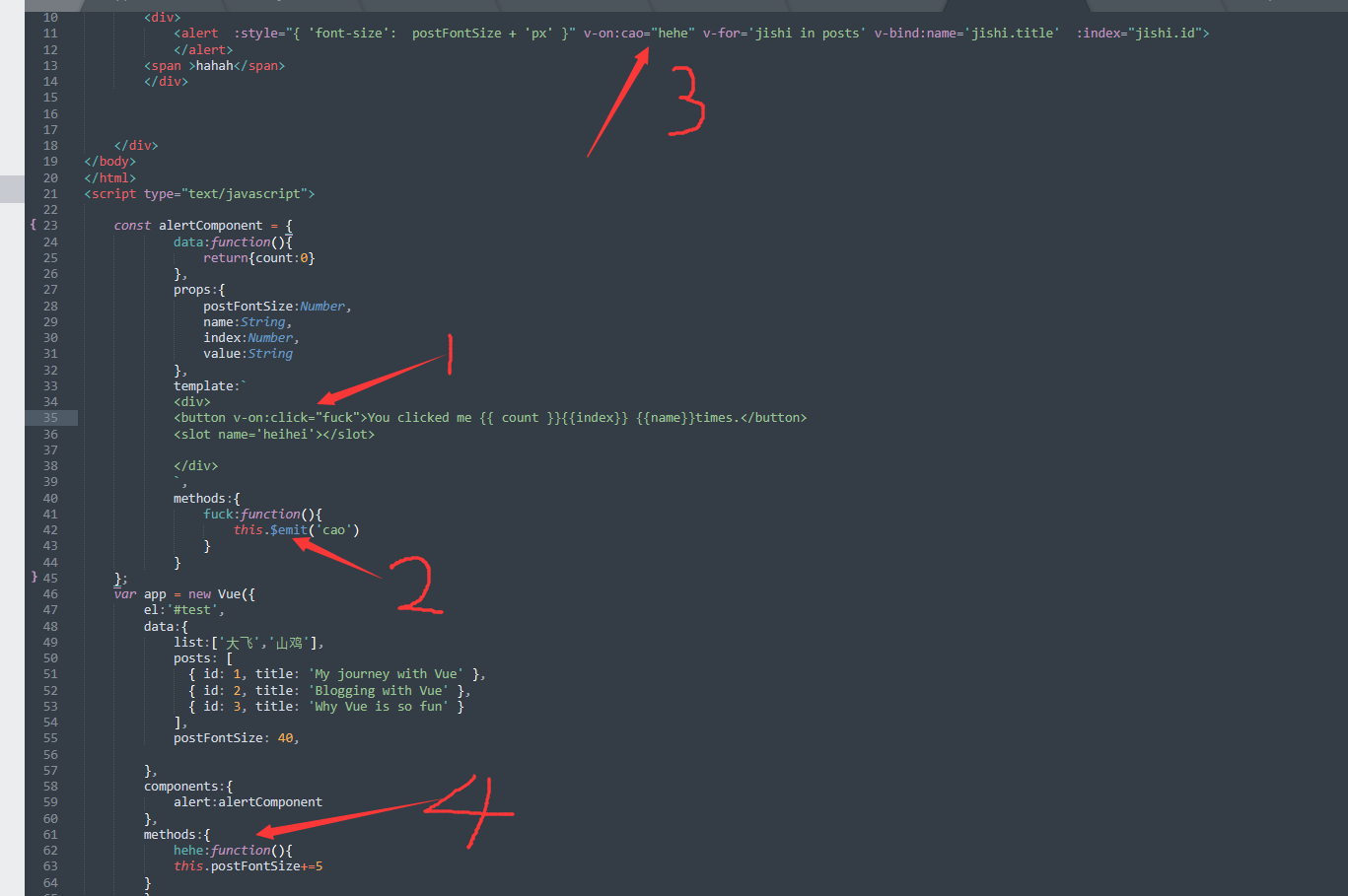
子组件给父组件传值

子组件在向父组件发出时间的时候还可以抛出一个值 这时候父组件可以用$event 来 捕获到子组件传过来的值

若是想触发组件中的原生事件 请在 原生事件名后面加上.native

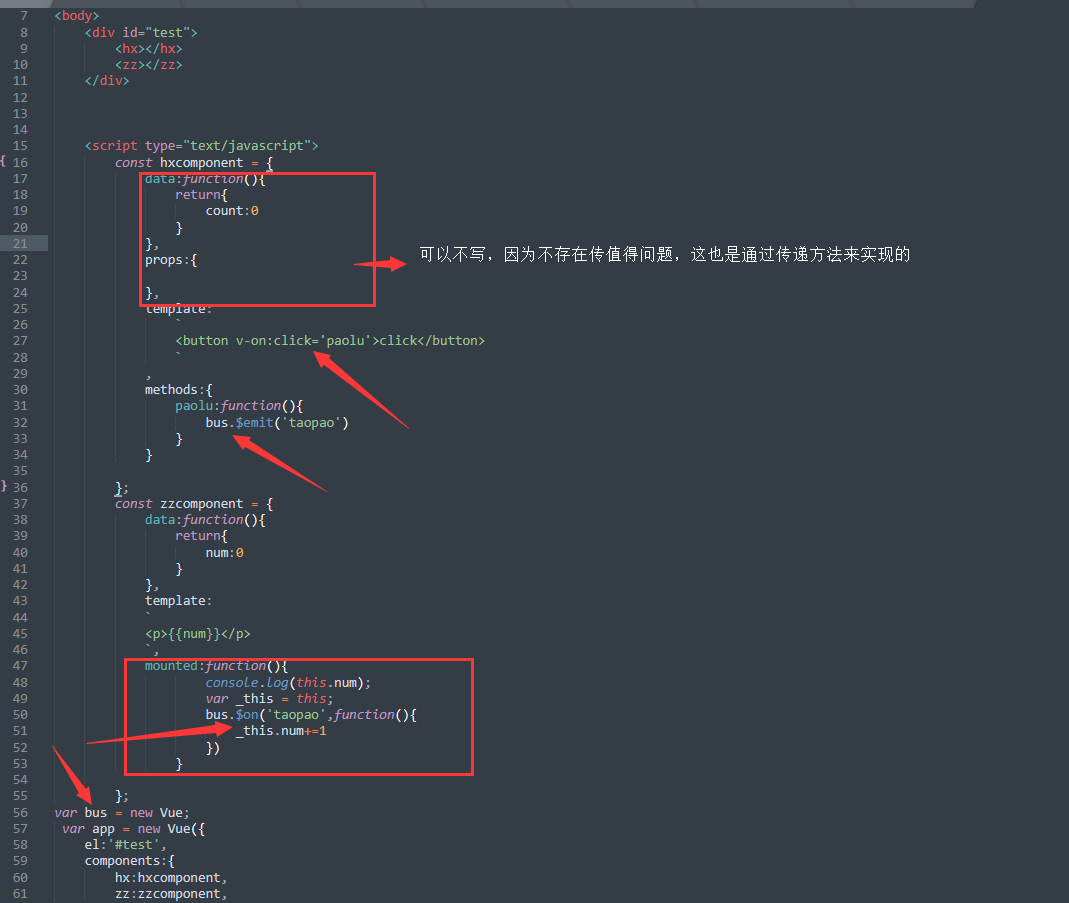
组件之间的传值
组件间的传值算是这三种情况里面的难点了。难虽难,但是这个坑我们一定得爬过去。。哈哈

必须用到Vue生命周期函数的mounted函数 和bus 对象 ,如果是在Vue框架中的话,只需要把两个组件分开就好,但是分开他们还需要有一个父组件。
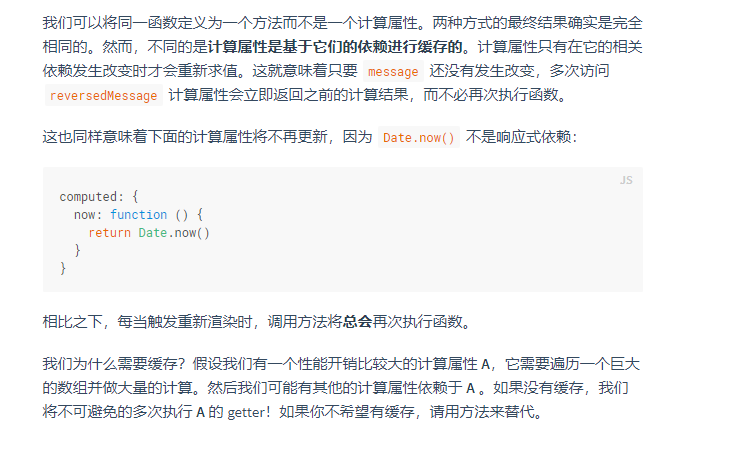
3.计算属性和方法属性 也即是computed和methods 方法的区别
我们先看下官方的解释:

很明显 这个计算属性若是你的数据没有发生改变那么他就每次直接去缓存中那结果这样速度很快,但是如果我们向获取当前时间 ,用计算属性那么久有问题了,比如图中的例子。
图中说的不希望有缓存,就是那种时刻发生变化的数据。。。。
什么时候用methods 和computed 还是看需求啊。
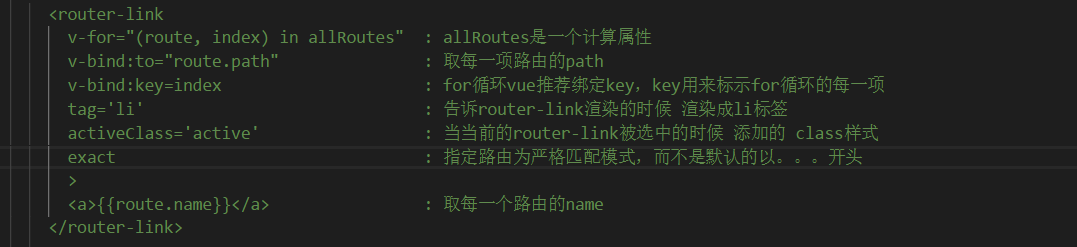
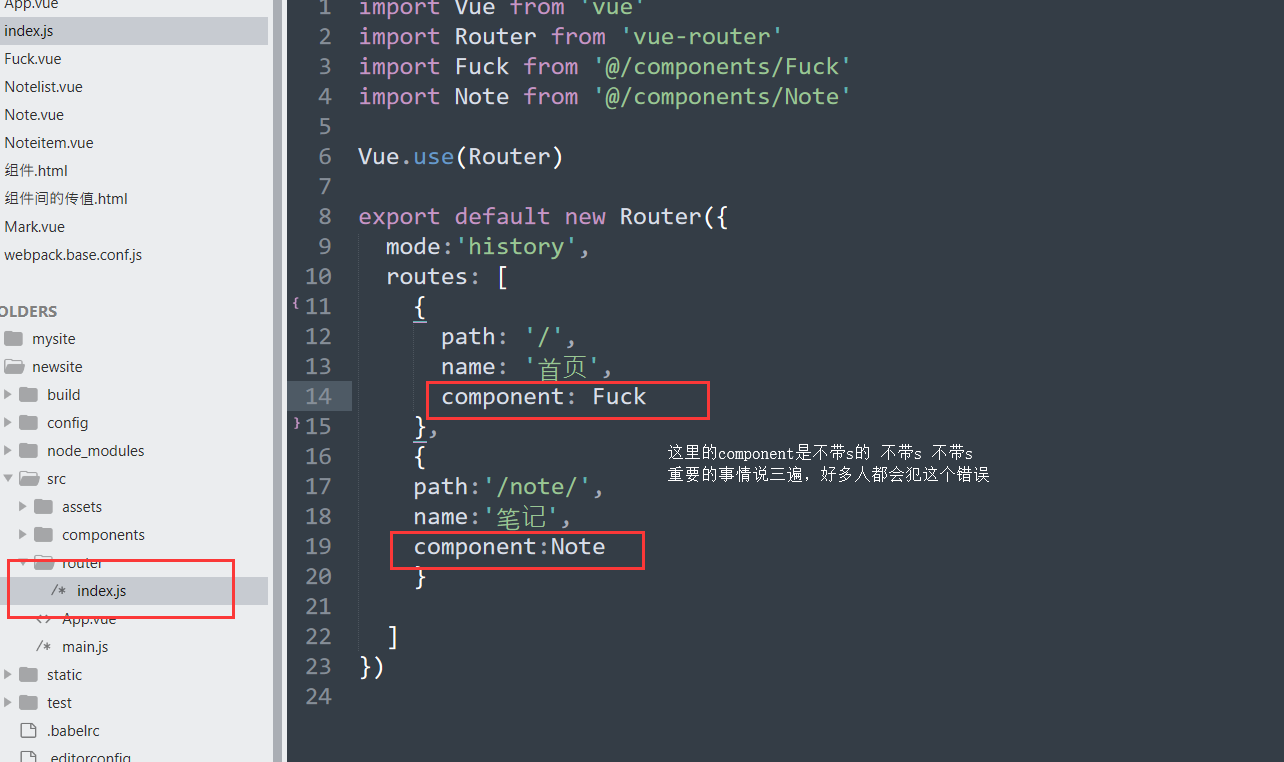
4.当有多个路由的时候,在主页面通过循环来展示每个路由,并且还可以添加一些别的属性

写里有一定别忘还有一个出去的标签


以上就是最近所踩的坑,后续踩坑会持续更新,尽请关注。。。





