第六周 可执行代码 以及 PSP 燃尽图 等等
转眼已经第六周了。这周主要内容有下:(CHECKLIST)
1.完成未完成的功能点。
2.PSP。
3.站立会议。
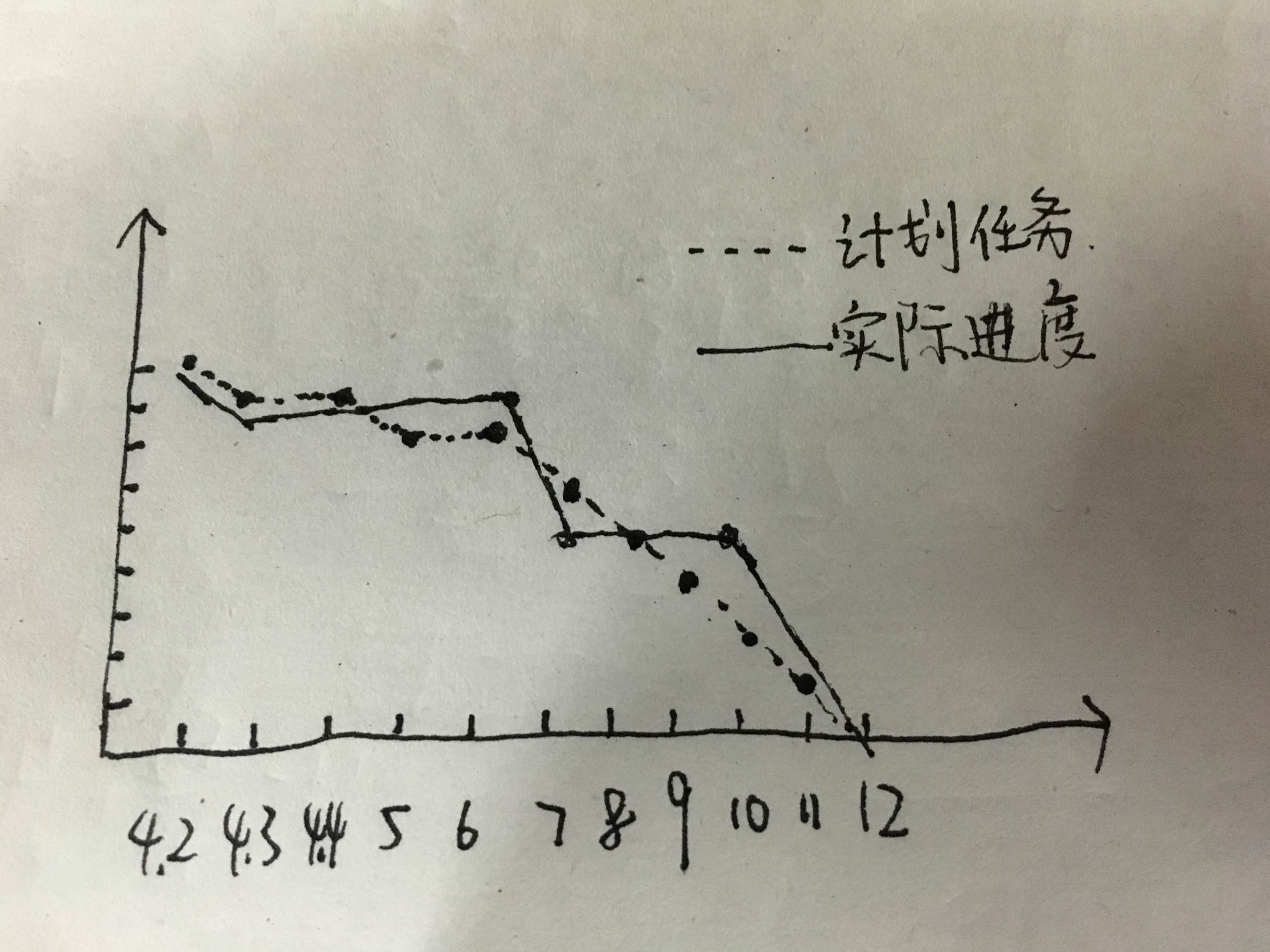
4.燃尽图。
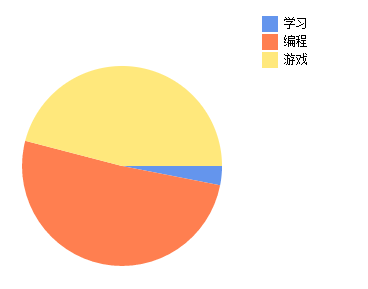
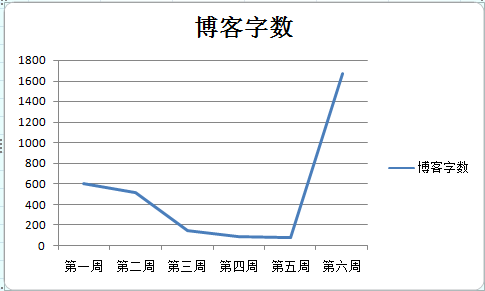
5.各种图(折线,饼图)。
6.checkList
具体任务如下:
1.
i.将用户做过的题目整理到习题本中。
ii.习题本可以记录用户当时填写的答案。
iii.规范算式(4个数字)。
iv.将做过的题目去重。
v.再次规范化输出算式(生成数目多少,括号位置,括号对数)。
vi.支持分数运算。
vii.结果用分数显示。
viii.结果显示分数的最简形式。
iX.再次优化界面,以及兼容性。
这里详细描述一下部分方法的实现。
关于支持分数运算,首先想到在逆波兰表达式中,只能算一个一个数字的运算结果,这个时候需要把每个数变成一个对象,存分子和分母,然后再进行计算。
变对象的代码如下:
function Fraction(numerator, denominator){ this.numerator = numerator; this.denominator = denominator; }
这里使用构造函数构造一个分数,传递两个参数分子和分母。
接着是生成算式,在生成算式中,新增了一个参数,标记生成的分母,如果分母传递参数是1,那么将分母赋值成1,否则,分母赋值成一个1-参数大小的随机数,最后把生成的fraction push 进数组。
修改代码如下:
for(var i = 0 ; i < NUMDIGIT ; i ++){ //循环生成公式 if(DENOMINATOR == 1){ var numerator = Math.ceil(Math.random() * MAXNUM); var denominator = 1; var fraction = new Fraction(numerator, denominator); }else{ var numerator = Math.ceil(Math.random() * MAXNUM); var denominator = Math.ceil(Math.random() * DENOMINATOR); var fraction = new Fraction(numerator, denominator); } formula.push(fraction); if(i != NUMDIGIT - 1){ var index = Math.floor(Math.random() * PUNCTUATION); formula.push(punctuation[index]); } }
最重要的就是计算结果了,这里我编写了几个函数用于标准化计算结果,分别是normalizationFraction(用于标准化一个fraction对象),outputFraction(用于将一个对象转化成其字符串形式),transforFraction(用于将一个fraction数组中的每一个fraction转化成其字符串形式),除了标准化代码,还需要对fraction对象的加减乘除运算进行重写。具体代码如下:
标准化:
function abs(a){ return a<0?-a:a; } function checkFraction(a, b){ return outputFraction(a)==b?true:false; } function gcd(a, b){ return b?abs(gcd(b,a%b)):abs(a); } function normalizeFraction(fraction){ if(fraction.denominator<0) return new Fraction(-fraction.numerator/gcd(fraction.numerator, fraction.denominator), -fraction.denominator/gcd(fraction.numerator, fraction.denominator)); return new Fraction(fraction.numerator/gcd(fraction.numerator, fraction.denominator), fraction.denominator/gcd(fraction.numerator, fraction.denominator)); } function outputFraction(fraction){ fraction = normalizeFraction(fraction); return fraction.denominator==1?fraction.numerator:fraction.numerator + '/' + fraction.denominator; } function transforFraction(fractions){ fractions = fractions.map(function(item, index){ if(item instanceof Fraction) return normalizeFraction(item); else return item; }); return fractions.map(function(item, index){ if(item instanceof Fraction) return item.denominator==1?item.numerator:item.numerator+'/'+item.denominator; else return item; }).join(""); }
重写四则运算的方法:
function addFraction(a, b){ var denominator = a.denominator * b.denominator; var numerator = a.numerator * b.denominator + a.denominator * b.numerator; return new Fraction(numerator, denominator); } function minusFraction(a, b){ var denominator = a.denominator * b.denominator; var numerator = a.numerator * b.denominator - a.denominator * b.numerator; return new Fraction(numerator, denominator); } function multiplyFraction(a, b){ var denominator = a.denominator * b.denominator; var numerator = a.numerator * b.numerator; return new Fraction(numerator, denominator); } function devideFraction(a, b){ var denominator = a.denominator * b.numerator; var numerator = a.numerator * b.denominator; return new Fraction(numerator, denominator); }
function getAns(formula){
var ansArr = []; //存储结果的栈
for(var i = 0 ; i < formula.length ; i ++){
//console.log('formula[i]='+formula[i]);
// if(!isNaN(formula[i])){
if(formula[i] instanceof Fraction){
ansArr.push(formula[i]);
}else{
var p1 = ansArr.pop();
var p2 = ansArr.pop();
// console.log(p1);
// console.log(p2);
var tAns;
switch (formula[i]){
case '+': tAns = addFraction(p2, p1); break;
case '-': tAns = minusFraction(p2, p1); break;
case '*': tAns = multiplyFraction(p2, p1); break;
case '/': tAns = devideFraction(p2, p1); break;
}
ansArr.push(tAns);
}
}
return ansArr.pop();
}
其实以上函数代码都可以转化成一行实现,但是由于部分浏览器对js支持不是很好,这里使用了兼容性比较好的写法。
通过这次完成杨老师布置的功能点和自己想出来的功能点,我的感触很多。我很庆幸自己阅读了构建之法以及精读Javascript高级编程这两本书,前者告诉我工程中结构化的重要性,编写代码要有注释,并且要将实现功能的函数封装起来,这次在修改代码的途中,我并没有重构整个项目的代码,只是添加了几个函数,修改了函数中的返回值就扩展了原代码的效果。后者则给了我足够的基础完成整个js的编写。事实证明,原生js还是很重要的。
所有的可执行代码已经更新到https://github.com/yanyige/CourseWork/tree/master/Week6,效果的展示在http://yanyige.github.io/Week6/中展示。
2.PSP(新版PSP不追踪休息时间)
| DATE | START-TIME | END-TIME | EVENT | DELTA | TYPE | |||||
| 3.12 | 9.30 | 11.30 | 环境搭建 | 音乐30min | QQ25min | 65min | ||||
| 21.23 | 2.35 | 代码 | 接水0min | WC 5min | 音乐30min | 新闻15min | 252min | |||
| 3.13 | 21.30 | 0.22 | 升级calcv1.2 | 博客5min+3min | QQ语音20min | 音乐10min | 聊天20min | 143min | ||
| 3.14 | 9.00 | 11.15 | 实现添加括号功能 | 音乐30min | 聊天20min | 85min | ||||
| 3.21 | 15.16 | 15.53 | 站立会议 | 37min | ||||||
| 3.22 | 15.30 | 15.50 | 站立会议 | 20min | ||||||
| 3.33 | 9.00 | 11.00 | 看构建之法 | 上网30min | 音乐30min | 走神5min | 55min | |||
| 14.23 | 17.55 | 编写这周内容 | 上网60min | 音乐30min | 走神20min | 102min | ||||
| 22.00 | 22.27 | 写博客 | 27min |
|||||||
| 3.25 | 15.05 | 15.26 | 站立会议 | 21min | ||||||
| 17.33 | 23.50 | 完成“小试牛刀” | 上网60min | 音乐30min | 走神20min | 聊天30min | 237min | |||
| 3.26 | 20.33 | 0.03 | 完成“小试牛刀” | 音乐30min | 英雄联盟60min | 120min | ||||
| 0.03 | 0.27 | 写博客 | 上网10min | 14min |
||||||
| 4.2 | 8.00 | 11.00 | 学车 | 180min | 学习 | |||||
| 13.00 | 15.30 | 睡午觉 | 150min | 休息 | ||||||
| 15.40 | 17.00 | 读书看论文 | 80min | 学习 | ||||||
| 18.00 | 21.00 | 完成留日预校网站 | 上网60min | 音乐30min | 90min | 编程 | ||||
| 21.10 | 24.00 | 英雄联盟 | 180min | 游戏 | ||||||
| 4.3 | 7.00 | 11.00 | 学车 | 240min | 学习 | |||||
| 13.00 | 16.00 | 睡午觉 | 180min | 休息 | ||||||
| 16.10 | 16.50 | 晚餐 | 40min | 休息 | ||||||
| 17.00 | 22.30 | 结对编程 | 聊天60min | 讨论20min | 250min | 学习 | ||||
| 22.40 | 23.05 | 编写博客 | 发呆10min | 15min | 休息 | |||||
| 4.4 | 7.00 | 11.00 | 学车 | 180min | 学习 | |||||
| 11.30 | 12.00 | 吃饭 | 30min | 休息 | ||||||
| 12.30 | 15.00 | 英雄联盟 | 210min | 游戏 | ||||||
| 15.30 | 18.20 | 午觉 | 170min | 休息 | ||||||
| 18.20 | 18.50 | 吃饭 | 30min | 休息 | ||||||
| 19.00 | 23.00 | 编程 | 聊天60min | 讨论30min | 150min | 编程 | ||||
| 4.5 | 17.00 | 23.00 | 编程 | 聊天60min | 上网60min | 音乐30min | 210min | 编程 | ||
| 4.6 | 7.00 | 9.00 | 学车 | 120min | 学习 | |||||
| 12.00 | 14.00 | 学车 | 120min | 学习 | ||||||
| 18.20 | 22.10 | 编程 | 上网30min | 聊天20min | 120min | 编程 | ||||
| 22.15 | 22.33 | 博客 | |
|||||||
| 4.9 | 13.10 | 16.20 | C语言刷题 | 上网30min | 160min | 编程 | ||||
| 18.10 | 18.50 | 读‘构建之法’ | 40min | 读书 | ||||||
| 19.00 | 23.00 | 英雄联盟 | 240min | 游戏 | ||||||
| 4.10 | 8.30 | 12.00 | C语言刷题 | 上网60min | 听歌30min | 120min | 编程 | |||
| 13.30 | 17.30 | CCF认证 | 240min | |||||||
| 20.30 | 21.30 | 编程 | 上网30min | 30min | 编程 | |||||
| 21.35 | 23.30 | 英雄联盟 | 115min | 游戏 | ||||||
| 4.11 | 9.00 | 11.00 | 编程 | 上网30min | 90min | 编程 | ||||
| 15.40 | 17.00 | 编程 | 80min | 编程 | ||||||
| 18.00 | 22.00 | 英雄联盟 | 240min | 游戏 | ||||||
| 4.12 | 19.00 | 22.30 | 编程 | 上网30min | 180min | 编程 | ||||
| 22.33 | 23.03 | 博客 | 30min | |||||||
| 4.13 | 19.00 | 21.30 | 研究自动化测试 | 150min | 学习 |
4.燃尽图(全部燃尽):

在燃尽之时,已经出现了新的功能点。
1.制作快乐运算二级页面。
2.折线图的制作。
5.饼图如下(使用上次Week5中作品,修改传入的参数):

折线图: 打算实现一个自动生成折线图的代码,已经有思路。
| 代码行数 | 博客字数 | 知识点 | |
| 第一周 | 71+123 | 603 | js数组的操作方法,图片瀑布流布局,逆波兰表达式,js基本包装类型,js单体内置对象 |
| 第二周 | 36 + 55 | 510 | |
| 第三周 | 112 + 233 | 143 | |
| 第四周 | 212(html)+268(js)+css(46) | 84 | |
| 第五周 | 528 | 79 | |
| 第六周 | 40+(html)+132(js) | 1155+512 |


6.checkList已经完成。



