跟随鼠标移动
学习展示:
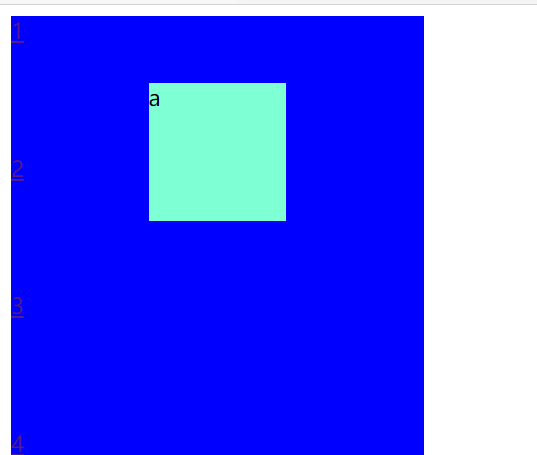
页面大致功能为实现鼠标移入某区域后,在鼠标处产生新的区域(提示区域)来进行说明

非蓝色区域为鼠标移入后产生,可跟随鼠标在蓝色区域移动,其中移入不同区域文字会变化,使用数组对象储存
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload=function(){
var t = document.getElementById("rr");
var pp = document.getElementsByTagName(("a"))
var arr = ["a","b","c","d","e"];
for(var i=0;i<pp.length;i++){
pp[i].index=i;
pp[i].onmouseenter = function(e){
t.style.display="block";
t.innerHTML=arr[this.index];
}
pp[i].onmouseleave = function(){
t.style.display="none";
}
pp[i].onmousemove = function(e){
t.style.left = e.clientX+5+ "px";
t.style.top = e.clientY-5+ "px";
// 这里设置向后一点是因为定位默认层级提高一级,如果不和鼠标错开一点位置的话,鼠标会触发离开该页面的函数onmouseleave,因为这个定位层级会覆盖原有页面
}
}
}
</script>
<style>
a{display: block;width: 300px;background-color: blue;height: 100px;}
#rr{display: none;background-color: aquamarine;width: 100px;height: 100px;position: absolute;}
</style>
</head>
<body>
<a href="">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">5</a>
<div id="rr">hju</div>
</body>
</html>
基本上就是设置下移入display:block 移出变none
其中设置鼠标滑动时提示区域的绝对定位随着鼠标坐标改变,这里只有一点需要注意:
pp[i].onmousemove = function(e){
t.style.left = e.clientX+5+ "px";
t.style.top = e.clientY-5+ "px";
// 这里设置向后一点是因为定位默认层级提高一级,如果不和鼠标错开一点位置的话,鼠标会触发离开该页面的函数onmouseleave,因为这个定位层级会覆盖原有页面
}
也就是这里,定位提升层级,触发鼠标移出函数,所以错开位置(为什么我复制下代码结果缩进变了)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号