css背景透明度
今天写css时使用了opacity,注意到这个是背景和内容全部拥有透明度,此时如果只想背景(背景未图片时)透明而内容不变,则只能分开写两个独立的div(之前是背景和内容在同一个div),然后再使用定位等合到一起
如果背景为背景色,则可以使用rgba
rgba(0~1)
可以让指定样式透明,而不影响其他样式
如红色背景图这样 #div2{width: 200px;height: 200px;background:rgba(255,0,0,0.5);} 括号里最后一个参数代表透明度,这和上一个不一样,这个只有背景色透明

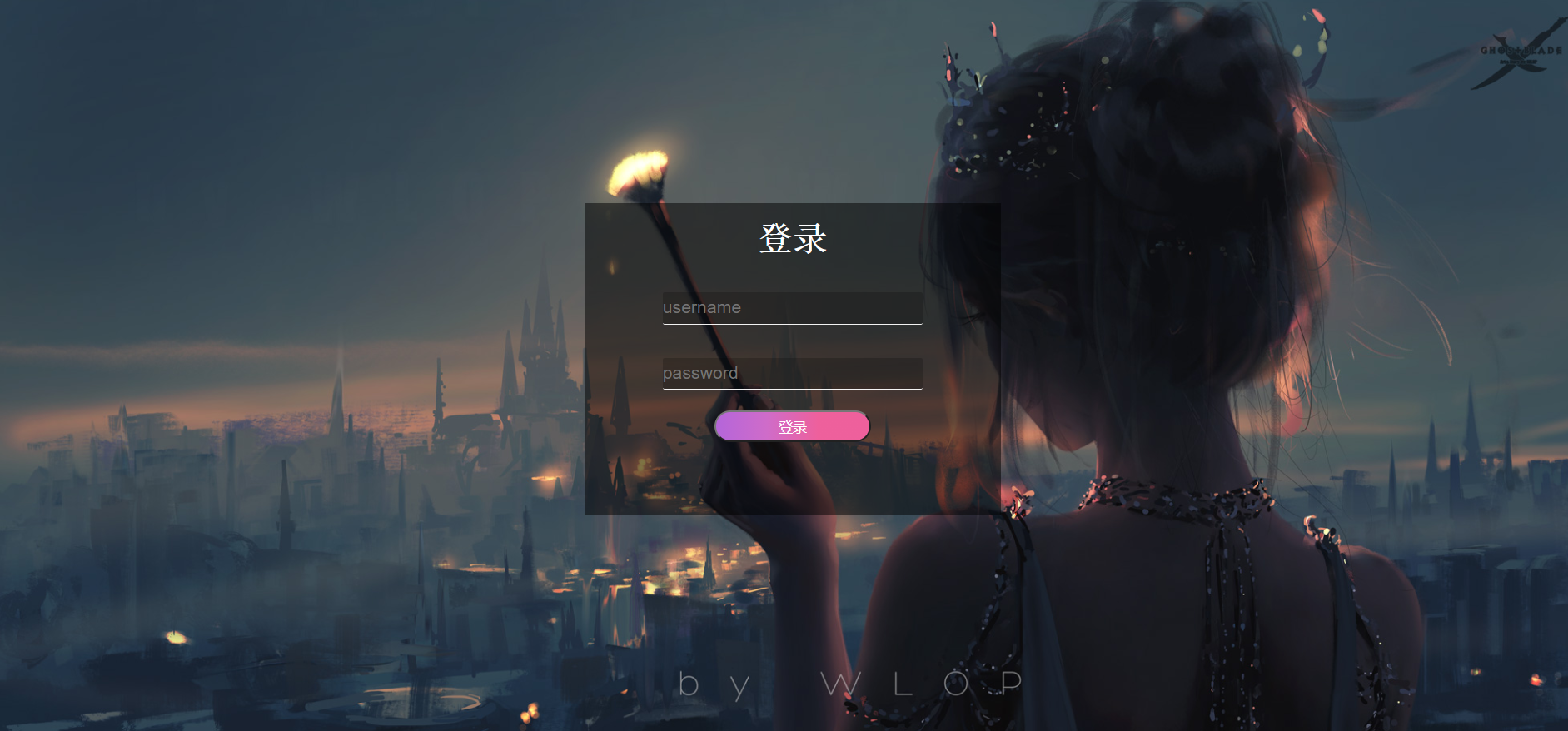
今日写的登录页面,果然,逼格全靠背景图片
登录按钮的背景色使用该网站新鲜背景梯度|WebGradients.com 💎




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步