js学习表格添加与删除数据实现
写出表格,然后实现对表格的增删
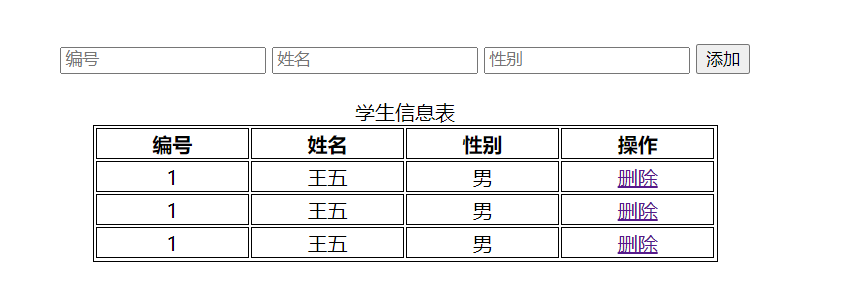
样式如下,请看图片

其中添加和删除功能使用js实现
具体实现如下
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 <style>
9 #main_hear{text-align: center;margin-top: 50px;margin-bottom: 20px;}
10 table{
11 margin: 0 auto;
12 border: 1px solid;
13 width: 500px;
14 }
15 td,th{
16 text-align: center;
17 border: 1px solid;
18 }
19 table tr td a{
20 width: 100%;
21 height: 100%;
22 }
23 </style>
24 <script>
25 function delTr(obj){
26 var tabb = obj.parentNode.parentNode.parentNode
27 var trr = obj.parentNode.parentNode;
28 tabb.removeChild(trr);
29 }
30 </script>
31 </head>
32 <body>
33 <div id="main_hear">
34 <input id="id" type="text" placeholder="编号">
35 <input id="name" type="text" placeholder="姓名">
36 <input id="gender" type="text" placeholder="性别">
37 <input id="btn_add" type="button" value="添加">
38 </div>
39 <table id="tablee">
40 <caption>学生信息表</caption>
41 <tr>
42 <th>编号</th>
43 <th>姓名</th>
44 <th>性别</th>
45 <th>操作</th>
46 </tr>
47 <tr>
48 <td>1</td>
49 <td>王五</td>
50 <td>男</td>
51 <td><a href="#" onclick="delTr(this)">删除</a></td>
52 </tr>
53 <tr>
54 <td>1</td>
55 <td>王五</td>
56 <td>男</td>
57 <td><a href="#" onclick="delTr(this)">删除</a></td>
58 </tr>
59 <tr>
60 <td>1</td>
61 <td>王五</td>
62 <td>男</td>
63 <td><a href="#" onclick="delTr(this)">删除</a></td>
64 </tr>
65
66 </table>
67 <script>
68 document.getElementById("btn_add").onclick = function (){
69 var id = document.getElementById("id").value;
70 var name = document.getElementById("name").value;
71 var gander = document.getElementById("gender").value;
72 //alert(id+name+gander);
73 /*var tt = document.createElement("tr"); //创建节点
74 var tt_1 = document.createElement("td");
75 var tt_2 = document.createElement("td");
76 var tt_3 = document.createElement("td");
77 var tt_4 = document.createElement("td");
78 var tt_4a = document.createElement("a");
79
80 tt_1.innerHTML=id;//设置内容
81 tt.appendChild(tt_1);//添加节点
82 tt_2.innerHTML=name;
83 tt.appendChild(tt_2);
84 tt_3.innerHTML=gander;
85 tt.appendChild(tt_3);
86 tt_4a.setAttribute("href","#");//设置节点属性
87 tt_4a.setAttribute("onclick","delTr(this)");//设置节点属性
88 tt_4a.innerHTML = "删除";
89 tt_4.appendChild(tt_4a);
90 tt.appendChild(tt_4);
91 document.getElementById("tablee").appendChild(tt); //将节点添加到表格*/
92 document.getElementById("tablee").innerHTML+="<tr>\n"+
93 "<td>"+id+"</td>\n"+
94 "<td>"+name+"</td>\n"+
95 "<td>"+gander+"</td>\n"+
96 "<td><a href=\"#\" onclick=\"delTr(this)\">删除</a></td>\n"+
97 "</tr>"
98 }
99
100 </script>
101 </body>
102 </html>
再然后就是其中采用了两种方式实现增加表格,一种是
tt.appendChild(tt_1);//添加节点
这样添加节点的方式,一种是使用了innerHTML实现,我注释掉的一部分是前者实现,后边未注释掉的部分为后者实现



