拉勾网移动端网页模拟
拉勾网移动端网页模拟
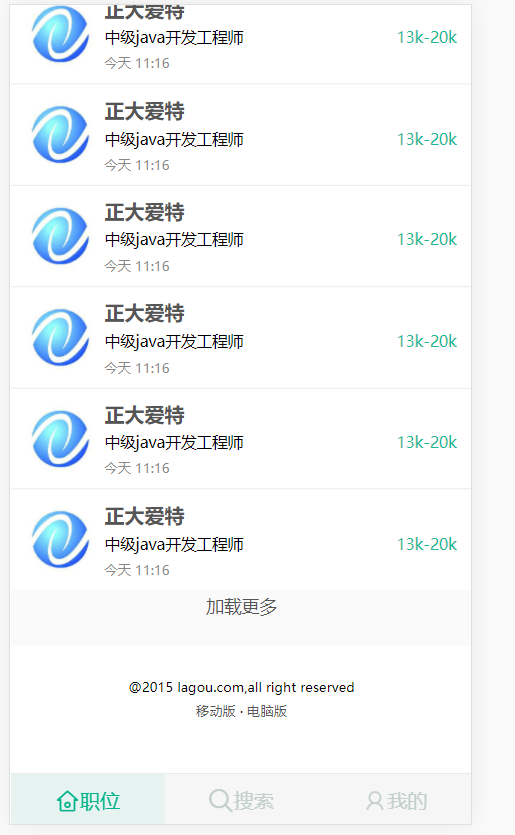
样式如图
下滑后是这样:

实现了底部固定,其余部分自适应,用到了flex弹性 和流式布局
代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./iconfont/iconfont.css"> <style> *{margin: 0;padding: 0;} ul{list-style: none;} img{display: block;} a{text-decoration: none;color: #555555;} header{height: 45px;background: #00b38a;font-size: 20px;color:white;text-align: center;line-height: 45px;} .login{height: 43px;display: flex;justify-content: space-between;align-items: center;} .login p{margin-left: 16px;} .login div{width: 84px;height: 30px;background: #f5f5f5;text-align: center;line-height: 30px;border-radius: 13px;color: #00b38a;} .login div a{color: #00b38a;display: block;width: 100%;height: 100%;} .list li{height: 90px;border-top: 1px #e8e8e8 solid;display: flex;align-items: center;} .list .list_img{width: 60px;margin:0 10px 0 14px;} .list .list_img img{width:100%;} .list .list_info{flex: 1;} .list .list_info h2{font-size: 18px;} .list .list_info p:first-of-type{font-size: 14px;display: flex;justify-content: space-between;margin-top: 4px; } .list .list_info p:first-of-type span:last-of-type{color: #17b994;margin-right: 14px;} .list .list_info p:last-of-type{font-size: 12px;color: #888888;margin-top: 6px;} .more{height: 50px;background: #fafafa; border-top: #e8e8e8 1 px solid; line-height: 30px;} .more a{display: block;text-align: center;width: 100%;height: 100%;} footer{height:115px;text-align: center;font-size: 12px;line-height: 22px;padding-top: 27px;box-sizing:border-box;margin-bottom: 45px;} .tabbar{width: 100%;height: 45px;border-top: 1px #e8e8e8 solid;display: flex;position: fixed;bottom: 0;background: #f6f6f6;font-size:18px;color:#c2cfcc} .tabbar i{font-size: 22px;position: relative;top:2px;} .tabbar div{flex: 1;text-align: center;line-height: 45px;} .tabbar .active{background: #e7f3f0;color: #00b38a;} </style> </head> <body> <header>拉勾网</header> <section class="login"> <p>10秒钟定制职位</p> <div> <a href="#">去登录</a> </div> </section> <ul class="list"> <li> <div class="list_img"> <a href=""><img src="./Cgp9HWAzSl2AMCkXAAAV3hgxljA570.jpg" alt=""></a> </div> <div class="list_info"> <h2><a href="">正大爱特</a></h2> <p> <span>中级java开发工程师</span> <span>13k-20k</span> </p> <p>今天 11:16</p> </div> </li> <li> <div class="list_img"> <a href=""><img src="./Cgp9HWAzSl2AMCkXAAAV3hgxljA570.jpg" alt=""></a> </div> <div class="list_info"> <h2><a href="">正大爱特</a></h2> <p> <span>中级java开发工程师</span> <span>13k-20k</span> </p> <p>今天 11:16</p> </div> </li> <li> <div class="list_img"> <a href=""><img src="./Cgp9HWAzSl2AMCkXAAAV3hgxljA570.jpg" alt=""></a> </div> <div class="list_info"> <h2><a href="">正大爱特</a></h2> <p> <span>中级java开发工程师</span> <span>13k-20k</span> </p> <p>今天 11:16</p> </div> </li> <li> <div class="list_img"> <a href=""><img src="./Cgp9HWAzSl2AMCkXAAAV3hgxljA570.jpg" alt=""></a> </div> <div class="list_info"> <h2><a href="">正大爱特</a></h2> <p> <span>中级java开发工程师</span> <span>13k-20k</span> </p> <p>今天 11:16</p> </div> </li> <li> <div class="list_img"> <a href=""><img src="./Cgp9HWAzSl2AMCkXAAAV3hgxljA570.jpg" alt=""></a> </div> <div class="list_info"> <h2><a href="">正大爱特</a></h2> <p> <span>中级java开发工程师</span> <span>13k-20k</span> </p> <p>今天 11:16</p> </div> </li> <li> <div class="list_img"> <a href=""><img src="./Cgp9HWAzSl2AMCkXAAAV3hgxljA570.jpg" alt=""></a> </div> <div class="list_info"> <h2><a href="">正大爱特</a></h2> <p> <span>中级java开发工程师</span> <span>13k-20k</span> </p> <p>今天 11:16</p> </div> </li> <li> <div class="list_img"> <a href=""><img src="./Cgp9HWAzSl2AMCkXAAAV3hgxljA570.jpg" alt=""></a> </div> <div class="list_info"> <h2><a href="">正大爱特</a></h2> <p> <span>中级java开发工程师</span> <span>13k-20k</span> </p> <p>今天 11:16</p> </div> </li> <li> <div class="list_img"> <a href=""><img src="./Cgp9HWAzSl2AMCkXAAAV3hgxljA570.jpg" alt=""></a> </div> <div class="list_info"> <h2><a href="">正大爱特</a></h2> <p> <span>中级java开发工程师</span> <span>13k-20k</span> </p> <p>今天 11:16</p> </div> </li> </ul> <section class="more"><a href="">加载更多</a></section> <footer> <p>@2015 lagou.com,all right reserved</p> <p> <a href="">移动版</a> · <a href="">电脑版</a> </p> </footer> <section class="tabbar"> <div class="active"><i class="iconfont icon-shouye"></i>职位</div> <div><i class="iconfont icon-sousuo"></i>搜索</div> <div><i class="iconfont icon-wode"></i>我的</div> </section> </body> </html>
职位搜索我的那里图标用到了阿里矢量库。



