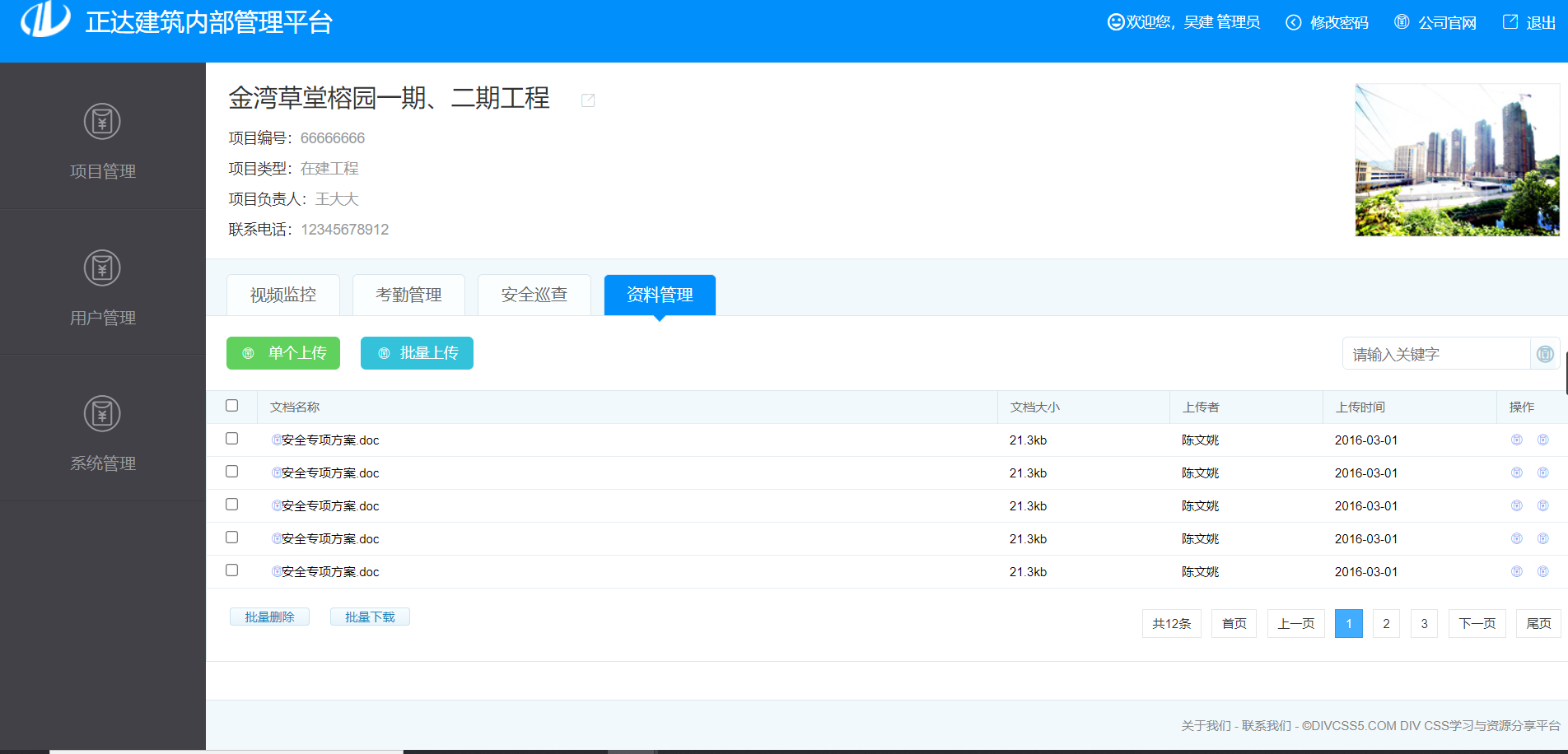
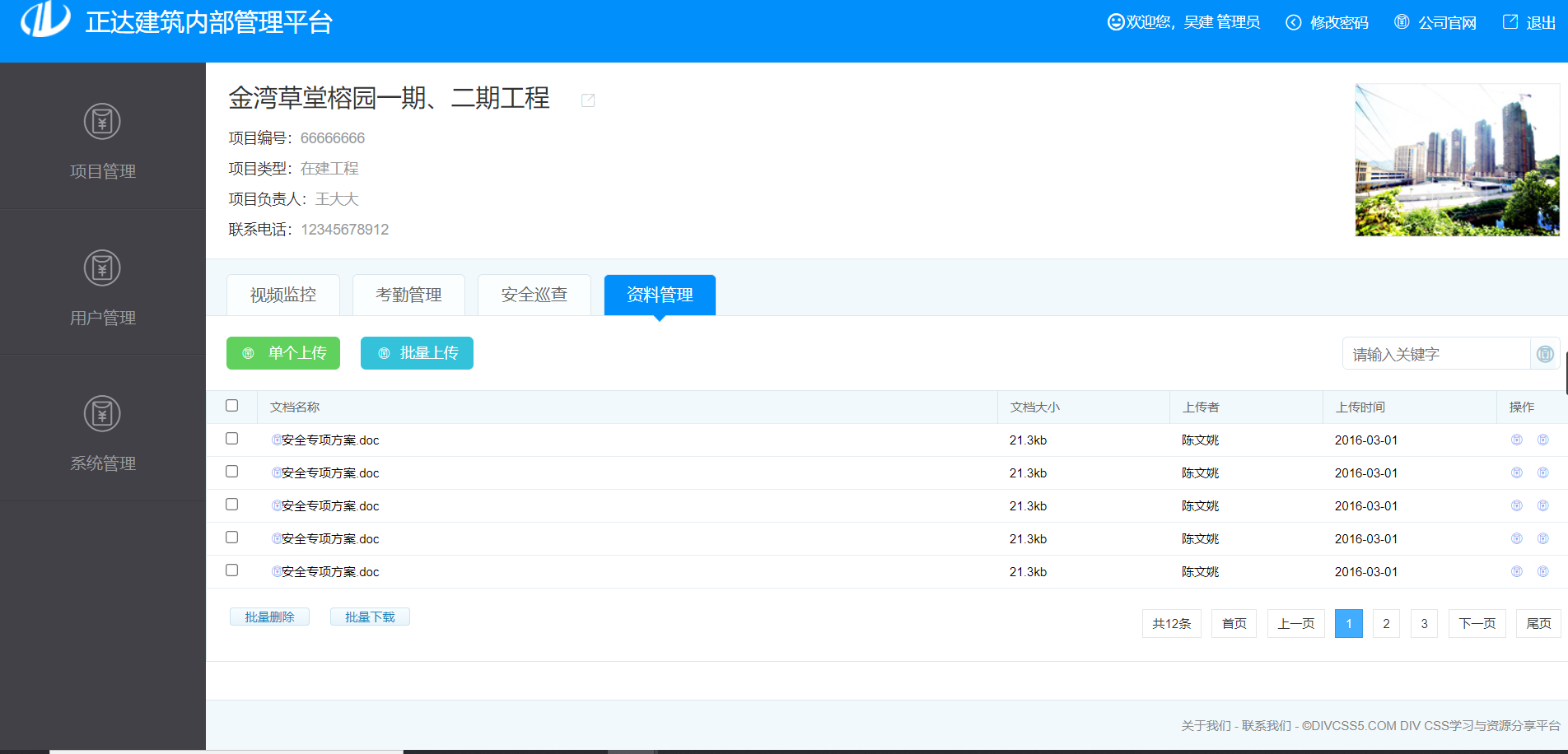
先放页面效果,只是个静态页面 有些部分使用的是阿里巴巴的矢量图标库 还有一些是图片,所以代码如下,但直接复制肯定是效果不一样

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./iconfont/font_2595271_xaa6wltodbt/iconfont.css">
<style>
#projectTitle .projectTitle_text{margin:21px 0 0 22px;color: #333333;}
#projectTitle .projectTitle_text h2{font-size: 24px;line-height: 25px;}
#projectTitle .projectTitle_text p{font-size: 14px;line-height: 30px;margin:10px 0 13px 0;}
#projectTitle .projectTitle_text i{font-size: 14px;color: #CCCCCC;margin-left: 30px;}
#projectTitle .projectTitle_text span{color: #999999;}
#projectTitle img{width: 200px;height: 149px;margin: 20px 20px 0 0;}
#projectList .projectList_btns{height: 54px;background-color: #f1f9fc;border-top: 1px #e0eaef solid;border-bottom: 1px #dbe7ed solid;}
#projectList .projectList_btns ul{margin: 14px 0 0 20px;}
#projectList .projectList_btns li{float: left;width: 108px;height: 39px;border: 1px #dbe7ed solid; border-bottom: none; background: #fbfeff;color: #666666;text-align: center;line-height: 39px;margin-right: 12px;border-radius:5px 5px 0 0;cursor: pointer;}
#projectList .projectList_btns li.active{color: white;background-color: #018ffb;position: relative;}
#projectList .projectList_btns li.active::after{content: "";display: block;position: absolute;width: 11px;height: 6px;background: url('./images/arrow.png') no-repeat;bottom: -6px;left: 50%; margin-left: -6px;}
#projectList .projectList_cons{margin: 20px;}
#projectList .projectList_cons>div{display: none;}
#projectList .projectList_cons>div.show{display: block;}
#projectList .zl_upload1 , #projectList .zl_upload2{width: 110px;height: 32px;line-height: 32px;text-align: center;font-size: 14px;color: white;border-radius: 5px;cursor: pointer;}
#projectList .zl_upload1{background-color: #5FD15C;}
#projectList .zl_upload2{background: #34C1DA;margin-left: 20px;}
#projectList .zl_upload1 input, #projectList .zl_upload2 input{display: none;}
#projectList .zl_upload1 label, #projectList .zl_upload2 label{cursor: pointer;}
#projectList .zl_search{width: 210px;height: 30px;border: 1px #dbe7ed solid;border-radius: 5px;overflow: hidden;}
#projectList .icon-hongbaoguanli{font-size: 12px;position: relative;left: 2px;}
#projectList .zl_search input{border: none;width: 177px;height: 100%;color: #999999;font-size: 14px;text-indent: 9px;position: relative;top: -1px;outline: none;}
#projectList .zl_search button{width: 25px;height: 32px;border: none;border-left: 1px #dbe7ed solid;background-image: linear-gradient(#FCFDFD,#F1F9FC);cursor: pointer;}
#projectList .zl_search i{font-size: 18px;font-weight: bold;color: #A1C6D4;}
#projectList .zl_table{clear: both;width: 100%;border: 1px #dbe7ed solid;font-size: 12px;border-collapse: collapse;position: relative;top: 20px;}
#projectList .zl_table tr{height: 32px;border-bottom: 1px #e7eff3 solid;}
#projectList .zl_table tr:hover{background-color: #f1f9fc;}
#projectList .zl_table th{border-right: 1px #dbe7ed solid;color: #666666;font-weight: normal; text-align: left;text-indent: 12px;background: #f1f9fc;}
#projectList .zl_table td{ text-indent: 12px;}
#projectList .zl_table th:first-child,#projectList .zl_table td:first-child{text-align: center;text-indent: 0;}
#projectList .zl_table .icon-hongbaoguanli{color: #3da2f0;}
#projectList .zl_footer{height: 70px;border: 1px #dbe7ed solid;border-top:none;margin-top: 20px; overflow: hidden;}
#projectList .zl_remove , #projectList .zl_download{width: 78px;border: 1px #c9e4f1 solid;border-radius: 3px;margin-top: 18px; background-image: linear-gradient(#F7FCFF,#E7F4FA);font-size: 12px;color: #1B84BA;cursor: pointer;}
#projectList .zl_remove{margin-left: 22px;margin-right: 15px; }
#projectList .zl_page{line-height: 24px;margin: 22px 18px 0 0;font-size: 0;}/*因为a链接自带的换行会让a之间存在空隙(现在已经右浮动)*/
#projectList .zl_page a{font-size: 12px;border: 1px #e6e6e6 solid;padding:6px 9px;margin-left: 10px;}
#projectList .zl_page a.active{border: 1px #3797e0 solid;background-color: #42adff;color: white;}
</style>
</head>
<body>
<header id="header">
<hgroup class="header_logo l">
<h1 class="l"><img src="./images/logo.png" alt=""></h1>
<h2 class="l">正达建筑内部管理平台</h2>
</hgroup>
<ul class="header_nav r">
<li>
<i class="iconfont icon-ic_insert_emoticon_48px"></i>欢迎您,吴建 管理员
</li>
<li>
<i class="iconfont icon-shangyiye"></i><a href="">修改密码</a>
</li>
<li>
<i class="iconfont icon-hongbaoguanli"></i><a href="">公司官网</a>
</li>
<li>
<i class="iconfont icon-shouyefenxiang"></i><a href="">退出</a>
</li>
</ul>
</header>
<aside id="menu" class="l">
<ul>
<li>
<a href="">
<i class="iconfont icon-hongbaoguanli"></i>
<p>项目管理</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont icon-hongbaoguanli"></i>
<p>用户管理</p>
</a>
</li>
<li >
<a href="">
<i class="iconfont icon-hongbaoguanli"></i>
<p>系统管理</p>
</a>
</li>
</ul>
</aside>
<main id="main">
<section class="main_container">
<section id="projectTitle" class="clear">
<div class="projectTitle_text l" >
<h2>金湾草堂榕园一期、二期工程<i class="iconfont icon-shouyefenxiang"></i></h2>
<p>项目编号:<span>66666666</span>
<br>
项目类型:<span>在建工程</span><br>
项目负责人:<span>王大大</span><br>
联系电话:<span>12345678912</span></p>
</div>
<div class="projectTitle_img r">
<img src="./images/prpject.jpg" alt="">
</div>
</section>
<section id="projectList">
<div class="projectList_btns">
<ul>
<li>视频监控</li>
<li>考勤管理</li>
<li>安全巡查</li>
<li class="active">资料管理</li>
</ul>
</div>
<div class="projectList_cons">
<div>视频监控</div>
<div>考勤</div>
<div>安全寻擦</div>
<div class="show">
<div class="zl_upload1 l">
<label>
<input type="file">
<i class="iconfont icon-hongbaoguanli"></i> 单个上传
</label>
</div>
<div class="zl_upload2 l">
<label>
<input type="file">
<i class="iconfont icon-hongbaoguanli"></i> 批量上传
</label>
</div>
<div class="zl_search r">
<label>
<input type="text" placeholder="请输入关键字">
<button>
<i class="iconfont icon-hongbaoguanli"></i>
</button>
</label>
</div>
</div>
</div>
<table class="zl_table">
<thead>
<tr>
<th width="49"><input type="checkbox"></th>
<th>文档名称</th>
<th width="167">文档大小</th>
<th width="148">上传者</th>
<th width="168">上传时间</th>
<th width="81">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td><i class="iconfont icon-hongbaoguanli"></i>安全专项方案.doc</td>
<td>21.3kb</td>
<td>陈文姚</td>
<td>2016-03-01</td>
<td><i class="iconfont icon-hongbaoguanli"></i> <i class="iconfont icon-hongbaoguanli"></i></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><i class="iconfont icon-hongbaoguanli"></i>安全专项方案.doc</td>
<td>21.3kb</td>
<td>陈文姚</td>
<td>2016-03-01</td>
<td><i class="iconfont icon-hongbaoguanli"></i> <i class="iconfont icon-hongbaoguanli"></i></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><i class="iconfont icon-hongbaoguanli"></i>安全专项方案.doc</td>
<td>21.3kb</td>
<td>陈文姚</td>
<td>2016-03-01</td>
<td><i class="iconfont icon-hongbaoguanli"></i> <i class="iconfont icon-hongbaoguanli"></i></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><i class="iconfont icon-hongbaoguanli"></i>安全专项方案.doc</td>
<td>21.3kb</td>
<td>陈文姚</td>
<td>2016-03-01</td>
<td><i class="iconfont icon-hongbaoguanli"></i> <i class="iconfont icon-hongbaoguanli"></i></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><i class="iconfont icon-hongbaoguanli"></i>安全专项方案.doc</td>
<td>21.3kb</td>
<td>陈文姚</td>
<td>2016-03-01</td>
<td><i class="iconfont icon-hongbaoguanli"></i> <i class="iconfont icon-hongbaoguanli"></i></td>
</tr>
</tbody>
</table>
<div class="zl_footer">
<button class="zl_remove">批量删除</button>
<button class="zl_download">批量下载</button>
<div class="zl_page r">
<a href="#">共12条</a>
<a href="#">首页</a>
<a href="#">上一页</a>
<a href="#" class="active">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">下一页</a>
<a href="#">尾页</a>
</div>
</div>
</section>
</section>
</main>
<footer id="footer">
关于我们 - 联系我们 - ©DIVCSS5.COM DIV CSS学习与资源分享平台
</footer>
</body>
</html>
/* 通用的css文件 */
/* 基本的初始化 */
*{margin:0;padding:0;}
a{ text-decoration:none; color:#333333;}
img{display:block}
ul{list-style:none}
body{font-family:Arial;}
h1,h2,h3{font-size: 16px;font-weight: normal;}
html,body{font: Arial;height: 100%;overflow-y: -hidden;} /* 字体 方便百分比运算和不出现滚动条*/
.l{float: left;}
.r{float: right;}
.clear::after{content: '';display: block;clear: both;} /* 浮动与清除 */
#header{height: 80px;background: #018ffb;border-top: 5px #424147 solid;}
#header .header_logo{}
#header .header_logo h1{margin: 19px 14px 0 20px;}
#header .header_logo h2{color: white;font-size: 24px;line-height: 25px;margin-top: 28px;}
#header .header_nav{color: white;line-height: 25px;font-size: 14px;margin-top: 28px;}
#header .header_nav li{float: left;margin-right: 25px;}
#header .header_nav a{color: white;margin-left: 8px;}/*因为a链接的优先级高,所以还要手动设置下颜色不会被前边的颜色设置覆盖*/
#header .header_nav i.icon-ic_insert_emoticon_48px{font-size: 20px;position: relative;top: 2px;line-height: 20px;}
#menu{width: 200px;background-color: #424147;height: calc(100% - 85px);}
#menu ul{color: #9a999e;text-align:center;}
#menu li{height: 140px;border-bottom: 1px #3a393e solid;border-top: 1px #49484e solid;}
#menu li:hover{color: white;background-color: #4e4d53;}
#menu li a{color: inherit;width: 100%;height: 100%;display: block;padding-top: 35px;box-sizing: border-box;}
#menu li i{font-size: 40px;}
#menu li p{margin-top: 15px;}
#main{overflow: hidden;height: calc(100% - 85px - 50px);}/*留出空位。中间就这么大*/
#main .main_container{height: 100%;overflow: auto;}
#footer{height: 49px;border-top: 1px #dbe7ed solid;background: #f1f9fc;text-align:right;font-size:12px;color: #888888;line-height: 49px;padding-right: 20px;}/*总共高度50px,计算时内容加边框,设置行高49,因为他刚好文字居中,这样设置和容器一样大就可以*/