webpack的安装简单实用
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
安装 Webpack
网址:
在安装 Webpack 前,你本地环境需要支持 node.js。
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
本地安装webpack
cnpm install webpack webpack-cli --save-dev

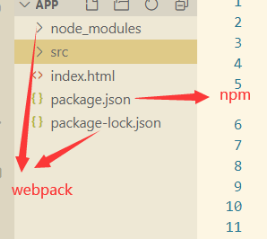
接下来创建自己的项目:
我们还需要调整 package.json 文件,以便确保我们安装包是私有的(private),并且移除 main 入口。这可以防止意外发布你的代码。

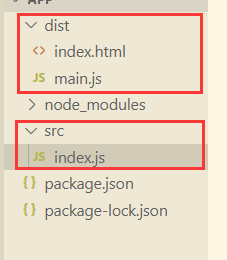
文件路径修改:创建dist放项目,src是未打包的文件

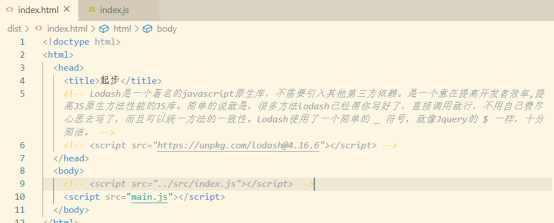
通过npm安装lodash,之后再index.js中引入lodash;
这里是以lodash为例子:
Lodash是一个著名的javascript原生库,不需要引入其他第三方依赖。是一个意在提高开发者效率,提高JS原生方法性能的JS库。简单的说就是,很多方法lodash已经帮你写好了,直接调用就行,不用自己费尽心思去写了,而且可以统一方法的一致性。Lodash使用了一个简单的 _ 符号,就像Jquery的 $ 一样,十分简洁。


通过打包,将index.js打包成main.js
可以这样说,执行 npx webpack,会将我们的脚本作为入口起点,然后 输出 为 main.js

