ajax的使用

ajax:AJAX = Asynchronous JavaScript and XML.AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新
写法
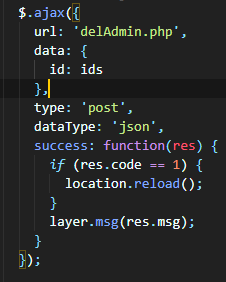
$.ajax({
url:'地址',
data:'',
type:'',
dataType:'json',
JSON是是一种轻量级的数据交换格式。采用完全独立于编程语言的文本格式来存储和表示数据。
success: 传回的内容
});
JSON函数:
json_encode($value [, $options = 0 ]) 用于对变量进行 JSON 编码,该函数如果执行成功返回 JSON 数据,否则返回 FALSE 。
value: 要编码的值。关联数组;该函数只对 UTF-8 编码的数据有效。
options:由以下常量组成的二进制掩码
json_decode($json_string [,$assoc = false [, $depth = 512 [, $options = 0 ]]]) 函数用于对 JSON 格式的字符串进行解码,并转换为 PHP 变量。
json_string: 待解码的 JSON 字符串,必须是 UTF-8 编码数据
assoc: 当该参数为 TRUE 时,将返回数组,FALSE 时返回对象。
depth: 整数类型的参数,它指定递归深度
options: 二进制掩码,目前只支持 JSON_BIGINT_AS_STRING 。

