Js1020
1、简介:
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。
它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JavaScript组成部分:
1)、ECMAScript,描述了该语言的语法和基本对象。
2)、文档对象模型(DOM),描述处理网页内容的方法和接口。
3)、浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
作用:
被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
2、引入方式
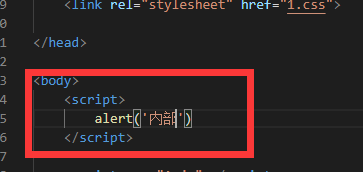
内部样式

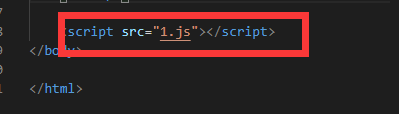
外部引入
通过 script src

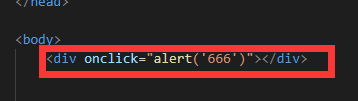
通过事件引入行内

1、JavaScript 可以通过不同的方式来输出数据:
window.alert(msg) 写入警告框;alert()
document.write(msg) 写入 HTML 输出
console.log(msg) 写入浏览器控制台
1、JavaScript 可以通过不同的方式来输出数据:
window.alert(msg) 写入警告框;alert()
document.write(msg) 写入 HTML 输出
console.log(msg) 写入浏览器控制台
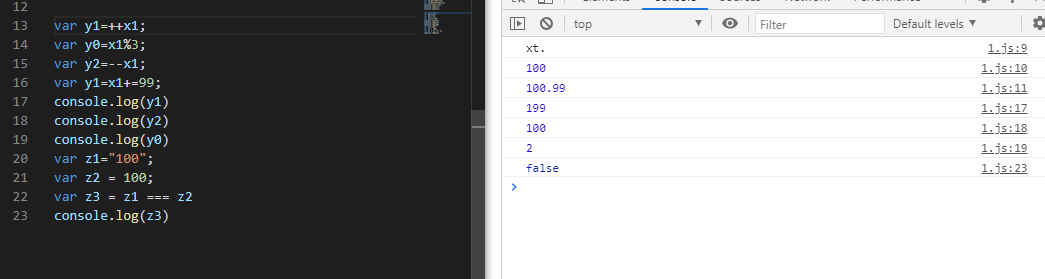
通过console查看

变量
规则:
* 名称可包含字母、数字、下划线和美元符号
* 名称不能以数字开头 可以x1 y1
* 名称对大小写敏感(y 和 Y 是不同的变量)
* 保留字(比如 JavaScript 的关键词)无法用作变量名称
定义:var i = 0; var z;
多个变量名同时定义:var i=0, j=1; 用逗号隔开
1、注释:
// 注释内容 或者 /*多行注释*/
2、数据类型:字符串值,数值(整数,浮点类型),布尔值(true ,false),数组,对象
typeof()函数来查看变量的类型;
console.log(typeof(zifu));
字符串转义:\’\”\\ \t 空格 \n 回车换行
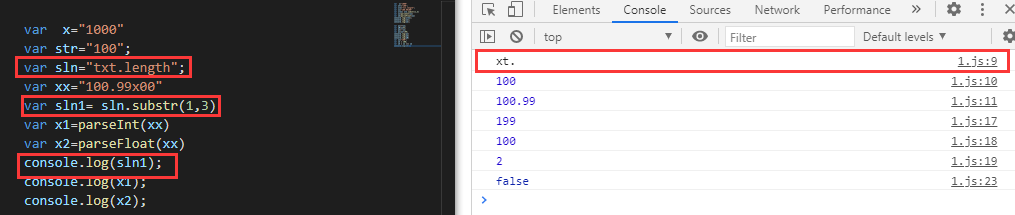
截取字符串:string.substr(start,length) 名字.substr(开始字符,字符长度) 第一个是0

null在js中是对象,可以使用null清空对象;
1、数据类型转换
Number()---字符串转数值,有数字外其他字符时显示:NaN
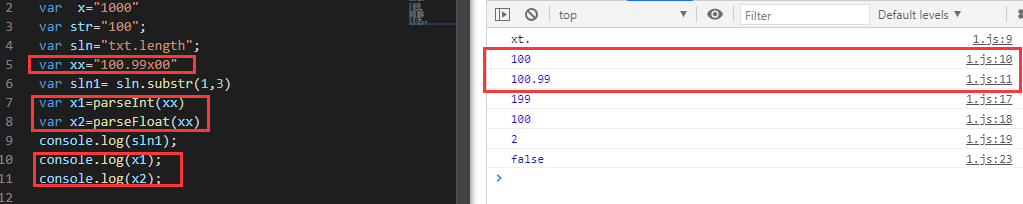
转整数类型:parseInt();截取其他字符前的所有数字 整数
转浮点类型:parseFloat();截取其他字符前的所有数字 带小数

判断是否是非数字类型:isNaN();
String()----把数字/布尔类型转换成字符串;
x.toString()---数字/布尔/数组类型转换成字符串;
1、运算符:
8.1 算数运算符:+、-、*、/、%、++、--
8.2 赋值运算符:=、+=、-=、*=、/=、%=
8.3 比较运算符:==、!=、>、<、>=、<= 结果bool 布尔值 不是真就是假
10 == ‘10’值相等即可
===表示值相等,并且类型相等;