使用css让页面动起来
transform:对应的值有
translate(往右,往下):从其当前位置移动;以中心为原点进行移动
rotate(30deg):顺时针旋转给定的角度;以中心为原点进行旋转
旋转时可选择宽高一样的 将border-radius 设置为圆角 看起来像一个圆在转
scale(1.1):元素尺寸增加或减少; 以中心为原点放大缩小
skew(30deg,20deg):翻转给定的角度,根据x轴和y轴
transition 使用过渡 使用hover 设定时间 使得transform 设置的变化可以实现 以下图为例 鼠标划过时 旋转100000度 用时100s

动画制作
@keyframes创建动画;
@keyframes myfirst
{
from{background:red;}
to{background:yellow;}
}
| animation-name | 规定需要绑定到选择器的 keyframe 名称。。 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计。 |
| animation-timing-function | 规定动画的速度曲线。 |
| animation-delay | 规定在动画开始之前的延迟。 |
| animation-iteration-count | 规定动画应该播放的次数。 |
| animation-direction | 规定是否应该轮流反向播放动画。 |
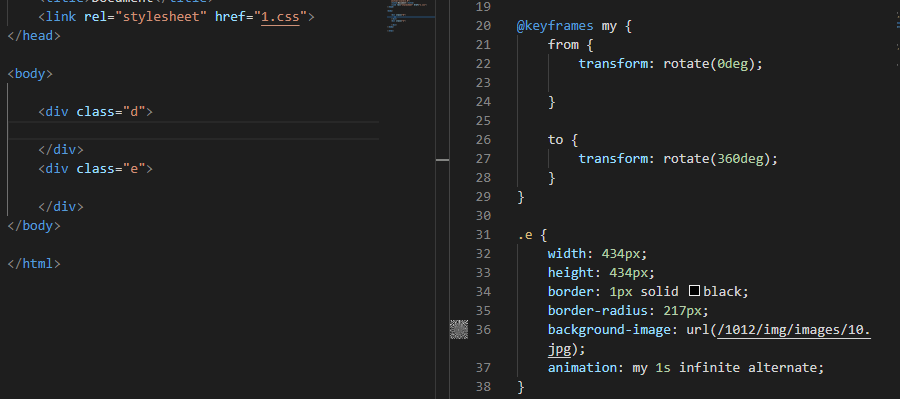
下图为例 创建动画名 my
起始状态为 无旋转状态
直到旋转360度
给class名为e的div引入动画 时间1s 动画无限次播放 轮流反向播放