Vue生命周期及父子组件生命周期的加载顺序
在使用Vue的过程中
首先接触到的就是生命周期
Vue的生命周期分为八个阶段
过程如下图所示

beforeCreate:
此阶段data和$el都未被创建,在组件创建前触发
beforeCreate() {
console.log(this.test); //undefined
console.log(this.$el); //undefined
},
created:
在组件创建后触发,已经完成了数据观测,对Vue对象的Props、Methods、Data、computed、watch进行初始化
在这个阶段 可以检测到data、但是$el依旧未被建立
created() {
console.log(this.test); //true
console.log(this.$el); //undefined
},
beforeMounted:
在组件挂载到页面前触发,
虽然输出的和created没有区别 但实际上在这个周期进行了 el 和 template 的检查 为DOM节点挂载做准备
beforeMount() {
console.log(this.test); //true
console.log(this.$el); //undefined
},
mounted:
在组件挂载到页面后触发,此时$el创建
mounted() {
console.log(this.test); //true
console.log(this.$el); //<div id="app">...</div>
},
到这里,一个Vue的初始化就结束了
ps:keep-alive的组件再次渲染时不会触发created、mounted等钩子函数
Vue具有响应式原理 即能够监测到数据的变化
当视图层的数据即将被更新前,就会触发这个生命周期,这个阶段主要可以用在得知哪个组件即将发生数据改动,并且可以移除对其绑定的事件监听器。
computed或watch来进行数据更改。(强调!! 如果有疑问可以自己在updated中更改视图数据试一下 相信你就理解了)<template>
<div id="app">
<div>{{value}}</div>
</div>
</template>
<script>
export default {
data() {
return {
value:0,
}
},
mounted() {
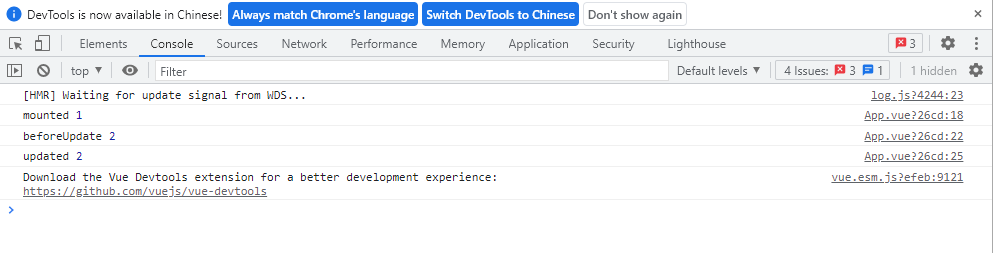
this.value += 1;
console.log(this.value);
},
beforeUpdate() {
this.value += 1;
console.log(this.value);
},
updated() {
console.log(this.value);
},
}
</script>

如果在updated中更改数据,此时视图已经更新,updated中的操作导致数据再一次变化,引发了视图层再一次更新,从而触发了beforeUpdate和update,但是因为视图层对比后发现数据相同,所以不会再次触发beforeUpdate和update
<template>
<div id="app">
<div>{{value}}</div>
</div>
</template>
<script>
export default {
data() {
return {
value:0,
}
},
mounted() {
this.value += 1;
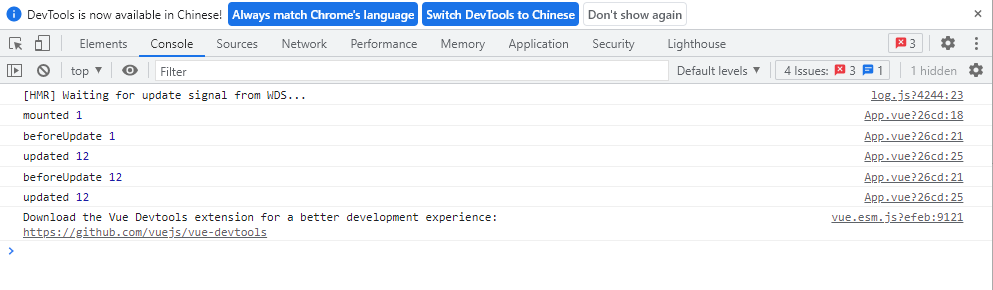
console.log("mounted",this.value);
},
beforeUpdate() {
console.log("beforeUpdate",this.value);
},
updated() {
this.value = 12;
console.log("updated",this.value);
},
}
</script>

但是如果将updated中的代码改成动态的操作
export default {
data() {
return {
value:0,
}
},
mounted() {
this.value += 1;
console.log("mounted",this.value);
},
beforeUpdate() {
console.log("beforeUpdate",this.value);
},
updated() {
this.value += 1;
console.log("updated",this.value);
},
}
会陷入死循环
这也是为什么之前说建议使用computed或watch来进行数据更改
绑定的watcher、child components以及event listeners等等已经与原本元素毫无关联了,但是父组件已经渲染在 DOM 上的视图仍然会保留在页面上,只有子组件会完全消失。
如果存在使用了keep-alive的组件
会触发activated、deactivated
activated:
当使用keep-alive的组件渲染时触发
deactivated:
当使用keep-alive的组件销毁时会触发
Vue父子组件的执行顺序:
加载渲染时:
父组件beforeCreate
父组件 beforeCreate
父组件 created
父组件 beforeMount
子组件 beforeCreate
子组件 created
子组件 beforeMount
子组件 mounted
父组件 mounted
更新时:
父组件 beforeUpdate
子组件 beforeUpdate
子组件 updated
父组件 updated
销毁时:
父组件 beforeDestroy
子组件 beforeDestroy
子组件 destroyed
父组件 destoryed
* data:与Vue实例相关的对象 响应式的data
* $el:与Vue实例关联的DOM元素
参考资料:https://www.jianshu.com/p/4940a1e8c706 生命周期
https://www.dazhuanlan.com/jessyhuang/topics/1098169 生命周期
https://blog.csdn.net/wq_ocean_/article/details/108918689 beforeUpdate与updated





