HTML----常用标记(文本、文字、超链接与锚点连接)
1. 标记的分类
单标记:只有一个标记既是开始,也是结束,如:图片、视频
双标记:又开始有结束,成对出现的,主要作用就是描述标记的内容,如:div
2. 文本、文字
|
<font></font>:文本文字,里面放的是文字,但是在HTML5中不再支持这个标记
<p></p>:段落,这里面放的是一段文字
<h1></h1>---<h6></h6>:标题标记,从大到小
<b></b>:加粗---<strong></strong>
<i></i>:斜体---<em></em>
<s></s>:删除线
<sub></sub>:下标
<sup></sup>:上标 |
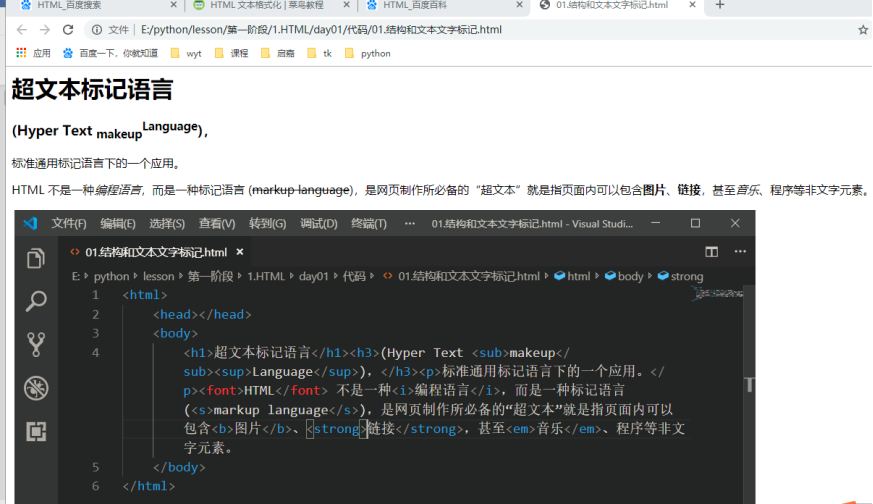
示例:

3. 超链接与锚点连接
<a>链接的名称</a>:超链接---也就是从一个网页或位置跳转到另一个网页或位置。
属性:给标记加状态,如:既然是超链接跳转的概念,所以必须有跳转到哪里(名称)、颜色、大小。
a链接的常用属性:
href:跳转到哪里(名称)
name:给位置(锚点起名称)
target:跳转的打开方式---覆盖原有网页,新开一个网页。
#:默认没有链接状态的时候,(不知道要写那个地址的时候就可以使用#来代替)。
示例:

4. 路径
超链接的href是可以写任何内容的,包括(本地文件名、网上的文件名、域名等)
文件的方式:本地的、网上的
域名的文本与网上的写法区分:
www.baidu.com----本地
https://www.baidu.com----网上
网站的通信都遵循http协议规则
类型:相对路径 绝对路径
相对路径:以当前的文件位置去找目标文件的位置
/:根目录
./:当前目录
../:上一级目录
./xxxx/:当前目录下的xxxx目录
绝对路径:从根目录开始找目标文件
C://xxxx/xxxx/xxxx.py





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现