HTML 基础(五)
一、列表
- 有序列表
- 无序列表
- 自定义列表
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点进行标记
无序列表使用 <ul> 标签
<ul> <li>Coffee</li> <li>Milk</li> </ul>
浏览器显示如下:

有序列表
有序列表也是一列项目,列表项目使用数字进行标记。有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
列表项使用数字来标记。
<ol> <li>Coffee</li> <li>Milk</li> </ol>
显示如下:

自定义列表
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>
显示如下:

其他类型的有序列表
大写字母列表
<ol type="A"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol>
显示如下:

小写字母列表:
<ol type="a"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol>
显示如下:

罗马数字列表
<ol type="I"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol>
显示如下:

嵌套列表
<ul> <li>Coffee</li> <li>Tea <ul> <li>Black tea</li> <li>Green tea</li> </ul> </li> <li>Milk</li> </ul>
显示如下:

二、区块
区块元素:
大多数 HTML 元素被定义为块级元素或内联元素。块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例: <h1>, <p>, <ul>, <table>
内联元素:
内联元素在显示时通常不会以新行开始。实例: <b>, <td>, <a>, <img>。
<div> 元素:
HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。
它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<span> 元素:
<span> 元素是内联元素,可用作文本的容器
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
示例如下:
将文档区域显示为蓝色:
<div style="color:#0000FF"> <h3>这是一个在 div 元素中的标题。</h3> <p>这是一个在 div 元素中的文本。</p> </div>
显示如下:

使用 <span> 元素对文本中的一部分进行着色:
<p>我的母亲有 <span style="color:blue;font-weight:bold">蓝色</span> 的眼睛,我的父亲有 <span style="color:darkolivegreen;font-weight:bold">碧绿色</span> 的眼睛。</p>
显示如下:

三、布局
网站布局:
大多数网站可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
注意:虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的,表格不是布局工具。
使用 <div> 元素布局:
<div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">主要的网页标题</h1></div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 内容在这里</div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> 版权 © cnblogs.com/yytest/</div> </div>
显示如下:

四、表单
表单用于收集不同类型的用户输入,用 <form> 来设置。
<form> . input 元素 . </form>
多数情况下被用到的表单标签是输入标签 <input> ,输入类型是由类型属性 type 定义的
文本域
文本域通过 <input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
表单本身是不可见的。并且注意一个文本字段的默认宽度是20个字符
<form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form>
效果如下:

密码字段
密码字段通过标签<input type="password"> 来定义
密码字段中的字符是隐藏的(显示为星号或圆圈
<form> Password: <input type="password" name="pwd"> </form>
效果如下:

单选按钮
<input type="radio"> 标签定义了表单单选框选项
<form> <input type="radio" name="sex" value="male">Male<br> <input type="radio" name="sex" value="female">Female </form>
显示如下:

复选框
<input type="checkbox"> 定义了复选框,用户需要从若干给定的选择中选取一个或若干选项。
<form> <input type="checkbox" name="vehicle" value="Bike">I have a bike<br> <input type="checkbox" name="vehicle" value="Car">I have a car </form>
显示如下:

提交按钮
<input type="submit"> 定义了提交按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form name="input" action="html_form_action.php" method="get"> Username: <input type="text" name="user"> <input type="submit" value="Submit"> </form>
显示如下:

如果在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 "html_form_action.php" 的页面。该页面将显示出输入的结果。
带边框的表单
<body> <form action=""> <fieldset> <legend>Personal information:</legend> Name: <input type="text" size="30"><br> E-mail: <input type="text" size="30"><br> Date of birth: <input type="text" size="10"> </fieldset> </form> </body>
显示如下:

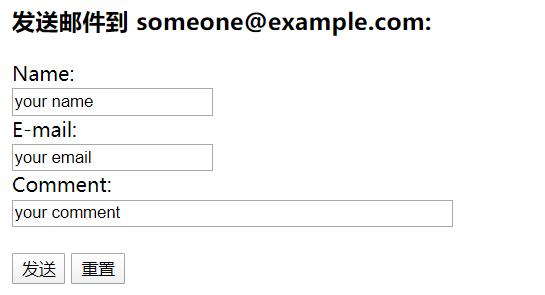
发送邮件:
<body> <h3>发送邮件到 someone@example.com:</h3> <form action="MAILTO:someone@example.com" method="post" enctype="text/plain"> Name:<br> <input type="text" name="name" value="your name"><br> E-mail:<br> <input type="text" name="mail" value="your email"><br> Comment:<br> <input type="text" name="comment" value="your comment" size="50"><br><br> <input type="submit" value="发送"> <input type="reset" value="重置"> </form> </body>
显示如下:

五、框架
通过使用框架,可以在同一个浏览器窗口中显示不止一个页面。
iframe 语法:
<iframe src="URL"></iframe>
其中 URL 指向不同的网页
设置高度与宽度
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
显示如下:

移除边框
<iframe src="demo_iframe.htm" width="200" height="200" frameborder="0">
显示如下:

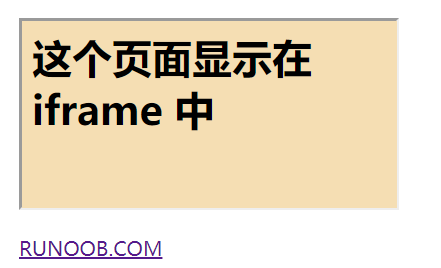
使用 iframe 来显示目标链接页面
<iframe src="demo_iframe.htm" name="iframe_a"></iframe> <p><a href="//www.runoob.com" target="iframe_a">RUNOOB.COM</a></p>
显示如下:

点击链接:

四、颜色
HTML 颜色是由红色、绿色、蓝色混合而成。由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。
rgb(0,0,0) 是黑色,rgb(255,255,255) 是白色。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号