背景裁剪:background-clip
背景裁剪:background-clip
作用
background-clip:主要用来确定背景的剪裁区域,是针对元素背景颜色,背景图片进行裁剪
语法及属性值
语法: background-clip: border-box / padding-box / content-box ;
<div class="clip"> <img src="./images/backimg.jpg" alt=""> </div>
border-box
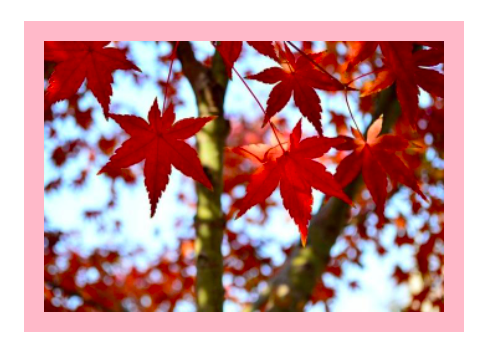
未在代码中使用background-clip时,默认为border-box ,剪切边框以外的背景,元素的背景从border区域(包括border)以内开始保留背景。
.clip { width: 400px; margin: 100px auto; border: 20px solid skyblue; padding: 20px; background-color: pink; background-clip: border-box ; } .clip img { width: 100%; /* 去掉底部缝隙 */ vertical-align: middle; }
实现效果:

padding-box
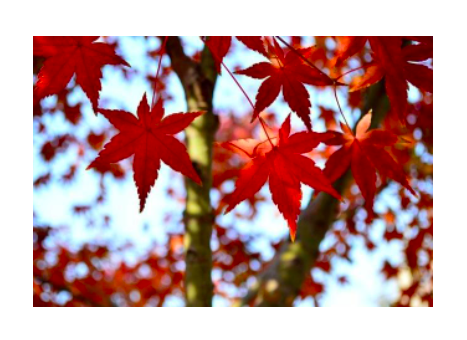
.clip { width: 400px; margin: 100px auto; border: 20px solid skyblue; padding: 20px; background-color: pink; background-clip: padding-box ; }
实现效果:

content-box
.clip { width: 400px; margin: 100px auto; border: 20px solid skyblue; padding: 20px; background-color: pink; background-clip: content-box ; }
实现效果:

text
<div class="clipbox">文字透明效果 background-clip:text </div>
.clipbox { font-size: 30px; background-clip: text; background-image: linear-gradient(45deg, pink, rgb(26, 179, 31), skyblue); color: rgba(0, 0, 0, .3); }
实现效果:

文字透明效果 background-clip:text 在火狐上实现了效果




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性