Layui tree 下拉菜单树
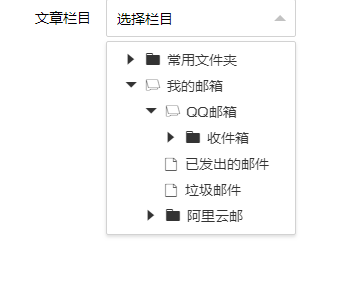
1.效果:


2.html 代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="static/layui/css/layui.css" media="all"> <!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 --> <style type="text/css"> .downpanel .layui-select-title span { line-height: 38px; } /*继承父类颜色*/ .downpanel dl dd:hover { background-color: inherit; } </style> <style type="text/css"> body { height: 100%; width: 100%; background-size: cover; margin: 0 auto; } td { font-size: 12px !important; } .layui-form-checkbox span { height: 30px; } .layui-field-title { border-top: 1px solid white; } table { width: 100% !important; } </style> </head> <body> <form class="layui-form"> <div class="layui-form-item"> <label class="layui-form-label">文章栏目</label> <div class="layui-input-inline"> <div class="layui-unselect layui-form-select downpanel"> <div class="layui-select-title"> <span class="layui-input layui-unselect" id="treeclass">选择栏目</span> <input type="hidden" name="selectID" value="0"> <i class="layui-edge"></i> </div> <dl class="layui-anim layui-anim-upbit"> <dd> <ul id="classtree"></ul> </dd> </dl> </div> </div> </div> </form> <script src="static/layui/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script type="text/javascript"> layui.use(['element', 'tree', 'layer', 'form', 'upload'], function () { var $ = layui.jquery, tree = layui.tree; tree({ elem: "#classtree" , nodes: [{ name: '常用文件夹', id: 1, alias: 'changyong', children: [{name: '所有未读', id: 11, href: 'http://www.layui.com/', alias: 'weidu'}, { name: '置顶邮件', id: 12 }, {name: '标签邮件', id: 13}] }, { name: '我的邮箱', id: 2, spread: true, children: [{ name: 'QQ邮箱', id: 21, spread: true, children: [{ name: '收件箱', id: 211, children: [{name: '所有未读', id: 2111}, {name: '置顶邮件', id: 2112}, {name: '标签邮件', id: 2113}] }, {name: '已发出的邮件', id: 212}, {name: '垃圾邮件', id: 213}] }, { name: '阿里云邮', id: 22, children: [{name: '收件箱', id: 221}, {name: '已发出的邮件', id: 222}, {name: '垃圾邮件', id: 223}] }] }] , click: function (node) { var $select = $($(this)[0].elem).parents(".layui-form-select"); $select.removeClass("layui-form-selected").find(".layui-select-title span").html(node.name).end().find("input:hidden[name='selectID']").val(node.id); } }); $(".downpanel").on("click", ".layui-select-title", function (e) { $(".layui-form-select").not($(this).parents(".layui-form-select")).removeClass("layui-form-selected"); $(this).parents(".downpanel").toggleClass("layui-form-selected"); layui.stope(e); }).on("click", "dl i", function (e) { layui.stope(e); }); $(document).on("click", function (e) { $(".layui-form-select").removeClass("layui-form-selected"); }); }); </script> </body> </html> </body> </html>
版权声明: 本文由 ```...裥簞點 发表于 全栈九九六博客
转载声明: 可自由转载、引用,但需要属名作者且注明文章出处。
文章链接: https://www.blog996.com/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号