Layui treeGrid
目前treeGrid的源码不是很完善, 没有开放, 只有社区里面有, 想用的可以看看下面方法:
1.加入treeGrid.js文件
(1)layui 的treeGrid 下载地址: https://gitee.com/lrd110/tree_table_treegrid_based_on_layui
https://gitee.com/beijiyi/tree_table_treegrid_based_on_layui (最新)

(2)下载后找到里面的treeGrid.js .将文件放入现有的layui的包里面: layui/lay/modules/
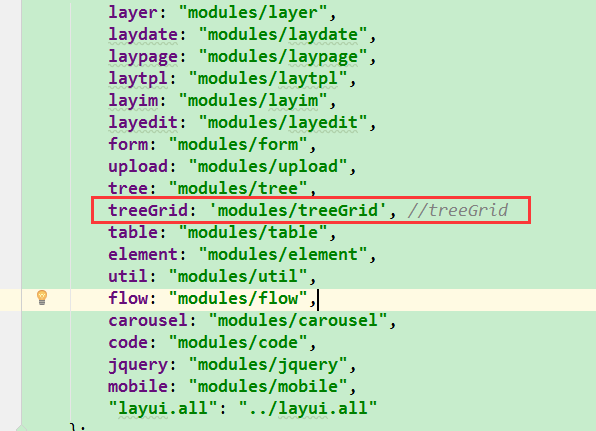
(3)修改layui.js 文件, 加入treeGrid.js 模块:

2.代码实现
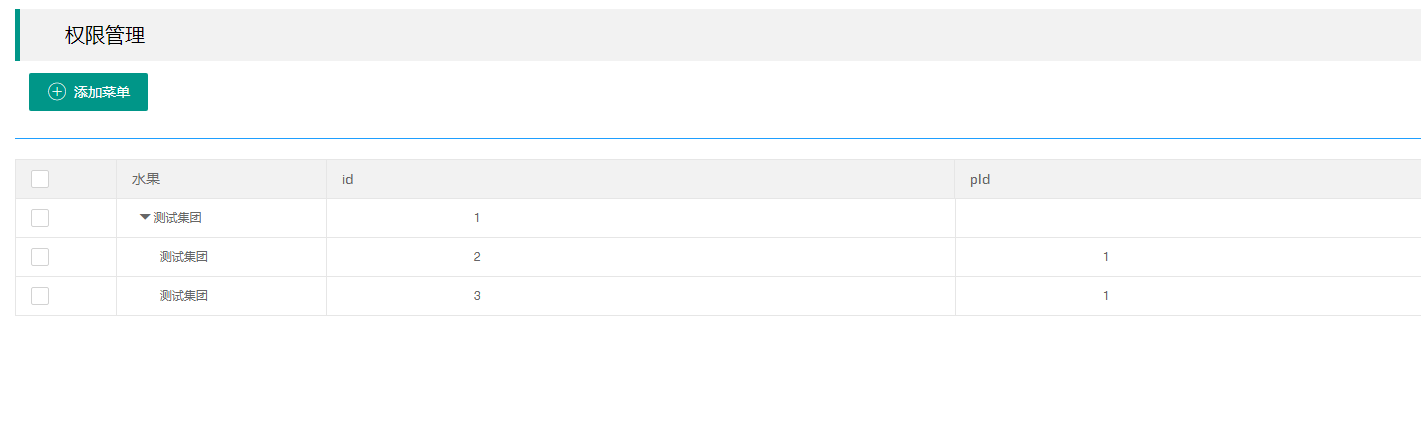
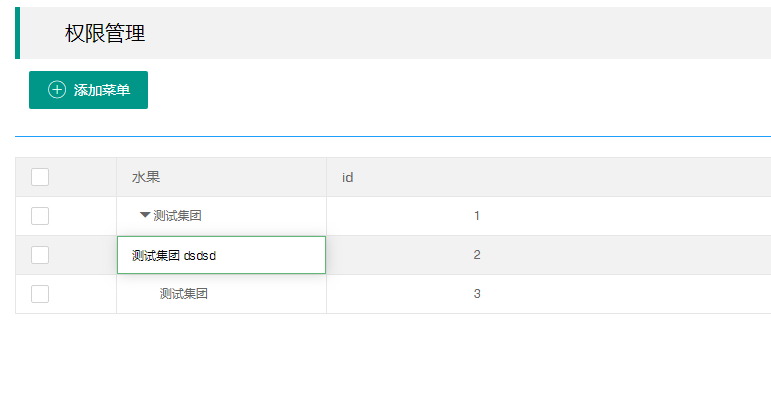
(1).效果

支持编辑:如果关掉可以自己修改源码(没找到在哪个地方,不过找到了全局禁用的标签)

(2). 代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="static/layui/css/layui.css" media="all"> <style type="text/css"> body { height: 100%; width: 100%; /*overflow: hidden;*/ background-size: cover; margin: 0 auto; } .body_bg { /*height: 1000px;;*/ text-align: center; display: block; padding-left: 15px; padding-right: 15px; } .t_title { height: 65px; font-size: 20px; display: block; /*padding: 10px;*/ text-align: left; } .t_test { background-color: white; width: 100%; } .table_scroll { height: 505px; overflow-y: auto; } td { font-size: 12px !important; } .layui-form-checkbox span { height: 30px; } .layui-field-title { border-top: 1px solid white; } table { width: 100% !important; } </style> </head> <body> <div class="body_bg"> <!--标题--> <div class="t_title"> <fieldset class="layui-elem-field layui-field-title"> <blockquote class="layui-elem-quote"> <legend>权限管理</legend> </blockquote> </fieldset> </div> <div class="t_test"> <!--搜索 按钮--> <div class="layui-form-item"> <!--按钮--> <div style="padding-bottom: 10px; width:100%;height:40px"> <div class="layui-input-inline" style="width: 147px;"> <button class="layui-btn" id="addLeaguerInfoSpecial"> <i class="layui-icon" style="font-size: 20px; "></i> 添加菜单 </button> </div> </div> </div> <hr class="layui-bg-blue"> <div class="yys-fluid yys-wrapper"> <div class="layui-row lay-col-space20"> <div class="layui-cos-xs12 layui-col-sm12 layui-col-md12 layui-col-lg12"> <section class="yys-body animated rotateInDownLeft"> <div class="yys-body-content clearfix changepwd"> <div class="layui-col-lg12 layui-col-md10 layui-col-sm12 layui-col-xs12" style="width:100%"> <div class="user-tables"> <table id="userTables" lay-filter="userTables"></table> </div> </div> </div> </section> </div> </div> </div> </div> </div> <script src="static/layui/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script type="text/javascript"> layui.use(['element', 'tree', 'layer', 'form', 'upload', 'treeGrid'], function () { var $ = layui.jquery, tree = layui.tree; var datatable = [ { "sd_id": 1, "sd_name": "测试集团", "sd_up_id": null } ,{ "sd_id": 2, "sd_name": "测试集团", "sd_up_id": 1 } ,{ "sd_id": 3, "sd_name": "测试集团", "sd_up_id": 1 } ]; var treeGrid = layui.treeGrid; //很重要 var treeTable = treeGrid.render({ elem: '#userTables' , data: datatable , cellMinWidth: 100 , treeId: 'sd_id'//树形id字段名称 , treeUpId: 'sd_up_id'//树形父id字段名称 , treeShowName: 'sd_name'//以树形式显示的字段 , cols: [[ {type: 'checkbox'} , {field: 'sd_name', edit: 'text', width: '100', title: '水果'} , {field: 'sd_id', edit: 'text', width: '300', title: 'id'} , {field: 'sd_up_id', edit: 'text', width: '300', title: 'pId'} ]] , page: false }); }); </script> </body> </html> </body> </html>
期待完善......
版权声明: 本文由 ```...裥簞點 发表于 全栈九九六博客
转载声明: 可自由转载、引用,但需要属名作者且注明文章出处。
文章链接: https://www.blog996.com/







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架