Linux的nginx环境的vue 部署
作者QQ:1095737364 QQ群:123300273 欢迎加入!
1.使用WebStrom编程好的vue 进入到Terminal运行npm run build

2.使用WinSCP进入到nginx 目录配置文件下面,找到nginx.conf文件:
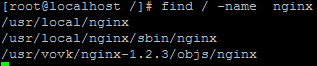
1.使用WinSCP打开PUTTY命令行:输入: find / -name nginx

2.配置文件nginx.conf 就在/uer/local/nginx/conf下面,/usr/local/nginx/sbin/nginx是运行目录:
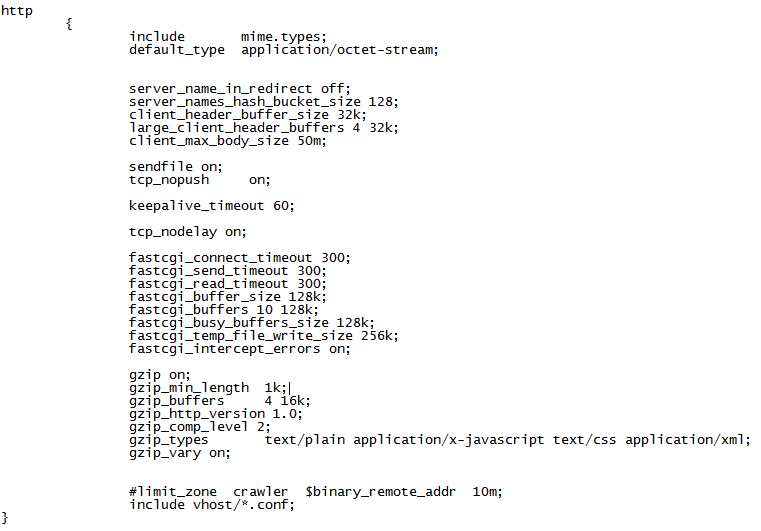
3.修改nginx.conf配置文件,在http下面添加一行代码:include vhost/*.conf; 表示每个项目单独配置,方便管理.

4.conf文件夹下面建立vhost文件夹,再在vhost 下面建立vue.conf 放入一下内容:
server { listen 80; server_name vue.****.com; index index.html index.htm index.php; root /var/www/html/find; location / { try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; } } server # 可以同事设置多个服务. { listen 8090; # 可以设置端口号. server_name 180.*.*.42; # 可以设置为IP. index index.html index.htm index.php; root /var/www/html/find; # 设置文件的存放路径,一般都在html 下面新建一个文件见,存放当前目录 #防止404找不到 location / { try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; } access_log off; }
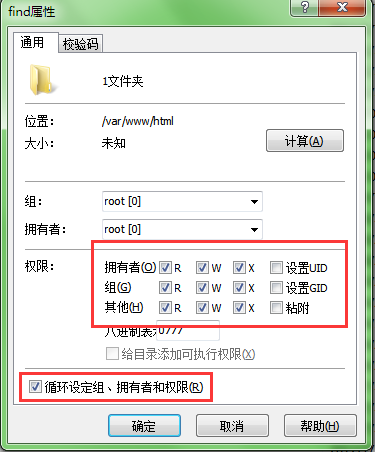
5.进入到配置文件中设置的root路径,将WebStrom的vue项目的dist目录下的文件复制到此目录下面来,并且设置文件夹的权限:


6. 使用PUTTY命令行:执行以下命令:
# ps -ef | grep nginx
# kill -9 进程号 //如果有多个,就全部杀死
# cd /usr/local/nginx/sbin
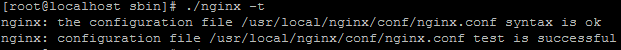
# ./nginx -t

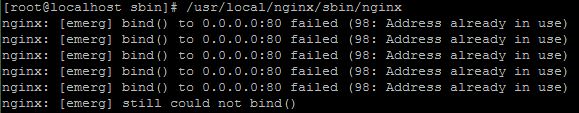
# ./nginx -s reload //如果报一下错误就在执行这个命令一次: # /usr/local/nginx/sbin/nginx


# ./nginx -s reload //不报错就说明启动成
7.然后在浏览器中访问 http://IP:端口号
版权声明: 本文由 ```...裥簞點 发表于 全栈九九六博客
转载声明: 可自由转载、引用,但需要属名作者且注明文章出处。
文章链接: https://www.blog996.com/







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架