32001152纪国强
你饿我答微信小程序 -- 第十六组
程序设计图 : https://www.cnblogs.com/Sjjjoy/p/16996013.html
一.项目总览
1. 产品定位
面向 青年学生群体 基于食物评价与用户习惯 完成食物推荐
2. 项目介绍
本项目立项之初以解决当下青年学生群体普遍存在的食物选择困难问题
如今随着外卖行业 半成品加工行业迅猛发展,用户选择迅速增加,但更多地选择也意味着更高的选择成本,本组基于此,通过精准的标签统计和用户过往饮食习惯
分析,实现高效精准推荐食物。
3. 组员分工
吴宝俊 : 用户部分-前段 抽奖-前端后端
纪国强 : 云函数 用户部分-后端 管理员-提交审核-后端
周思盈 : 管理员-标签管理-前端后端
王雨秋 : 文档整合
二.项目需求
1. 用户
1.1 抽奖 : 基于food库结合用户黑名单随机生成八个不在黑名单中的食物, 通过程序执行抽取其中一个
1.2 设置 : 显示用户按时间倒序的评价,显示该评价是否通过,点击进入可以了解评价详情
1.3 上餐饮食 : 上传评价,分别由图片,地点,时间,名称,标签,打分,评价,是否加入黑名单构成评价信息 作为用户画像的主要来源
1.4 附近推荐 : 根据地点 标签 搜索范围三个维度 给出按评分降序的食物列表
1.5 世界排行 : 根据标签 给出按评分降序的食物列表, 包括得分和订单总量
1.6 查黑名单 : 根据当前用户openid 给出其提交的黑名单食物列表
2. 管理员
2.1 标签管理 : 共整合三个功能: 标签合并 标签删除 标签创建, 其中各部分都保证不与原信息冲突 不会产生无主评价
2.2 提交审核 : 决定用户评价是否通过, 若所指食物并不存在先创建, 将评价结果上传并修改food库
三.成果展示
1. 登录页面

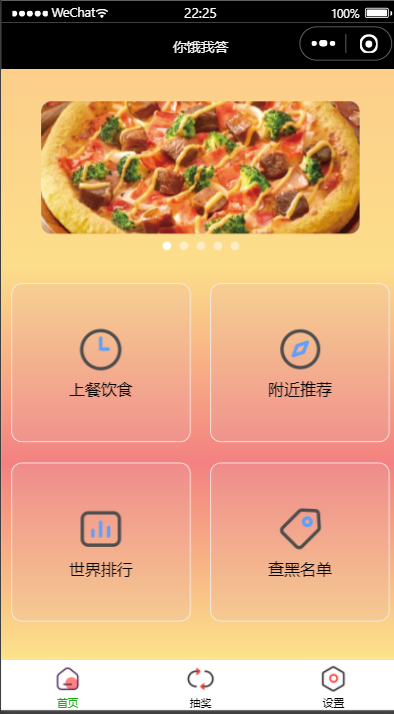
2. 用户主页面

3. 抽奖页面

4. 用户设置页面

5. 上餐饮食功能页面

6. 附近推荐功能页面

7. 世界排行功能页面

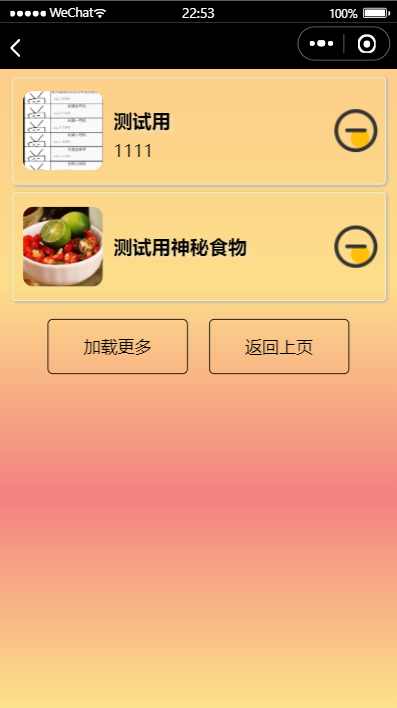
8. 查黑名单功能页面

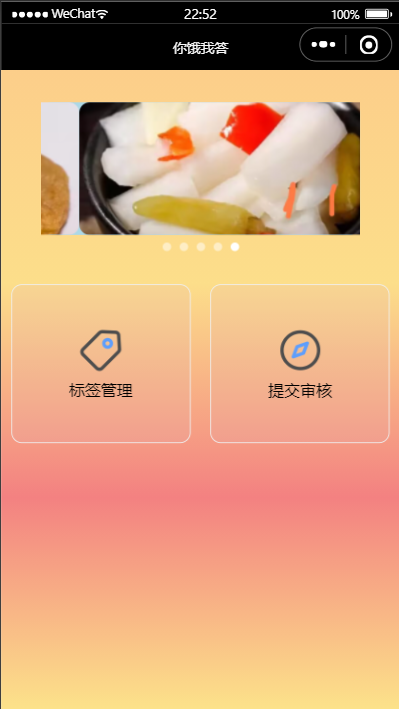
9. 管理员主页面

10. 标签管理功能页面

11. 提交审核功能页面

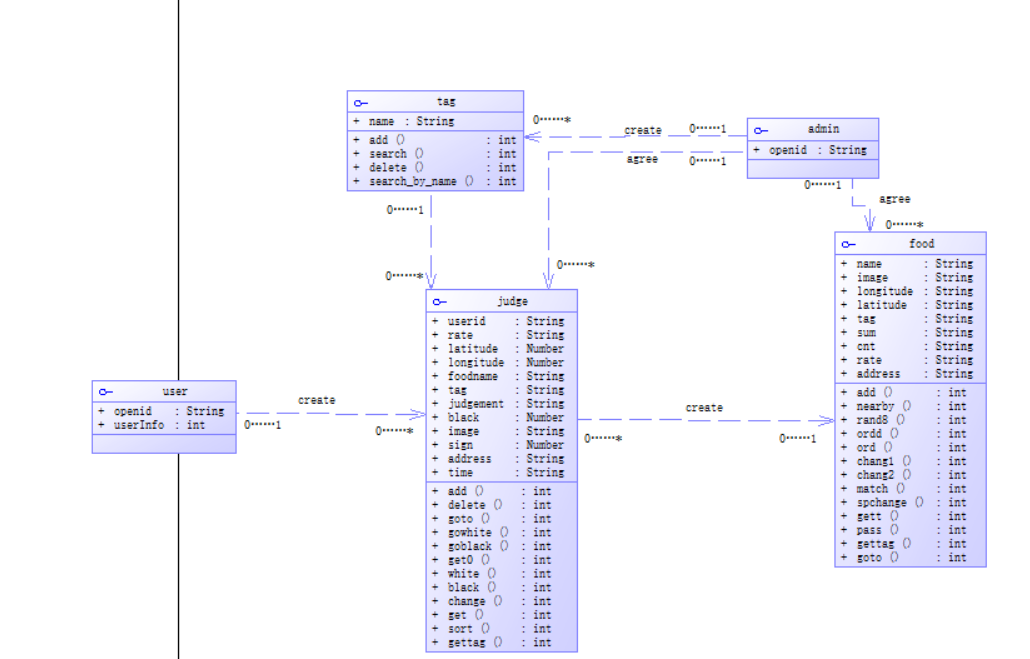
四.后端设计
1.数据库设计