Vue官方学习笔记
序言
1.体积小
压缩后33K;
2.更高的运行效率
基于虚拟dom,一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化的技术,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。
3.双向数据绑定
让开发者不用再去操作dom对象,把更多的精力投入到业务逻辑上;
4生态丰富、学习成本低
市场上拥有大量成熟、稳定的基于vue.js的ui框架、常用组件!拿来即用实现快速开发!
对初学者友好、入门容易、学习资料多;
第1节 安装与部署
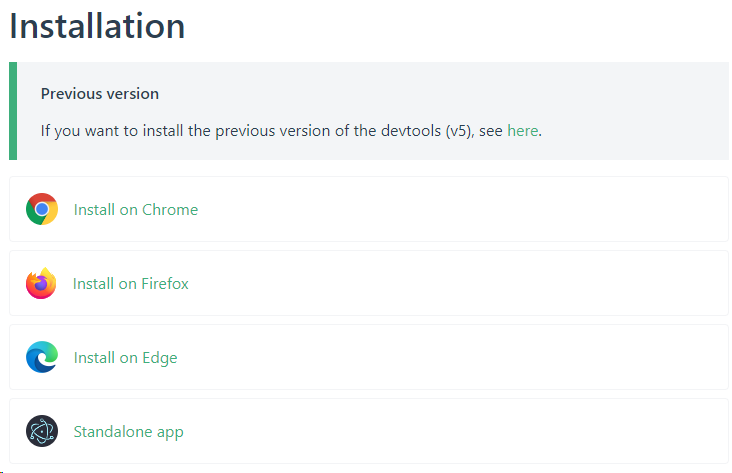
安装Vue Devtools(学习非必要,可以忽略)

根据自己的浏览器选择,推荐谷歌浏览器或者开发工具内置浏览器
无法下载可以使用vue_dev_tools.crx
采用 直接用 <script> 引入
打开XbuilderX 从 https://learning.dcloud.io/#/?vid=0 导入课程源码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 </script> </body> </html>
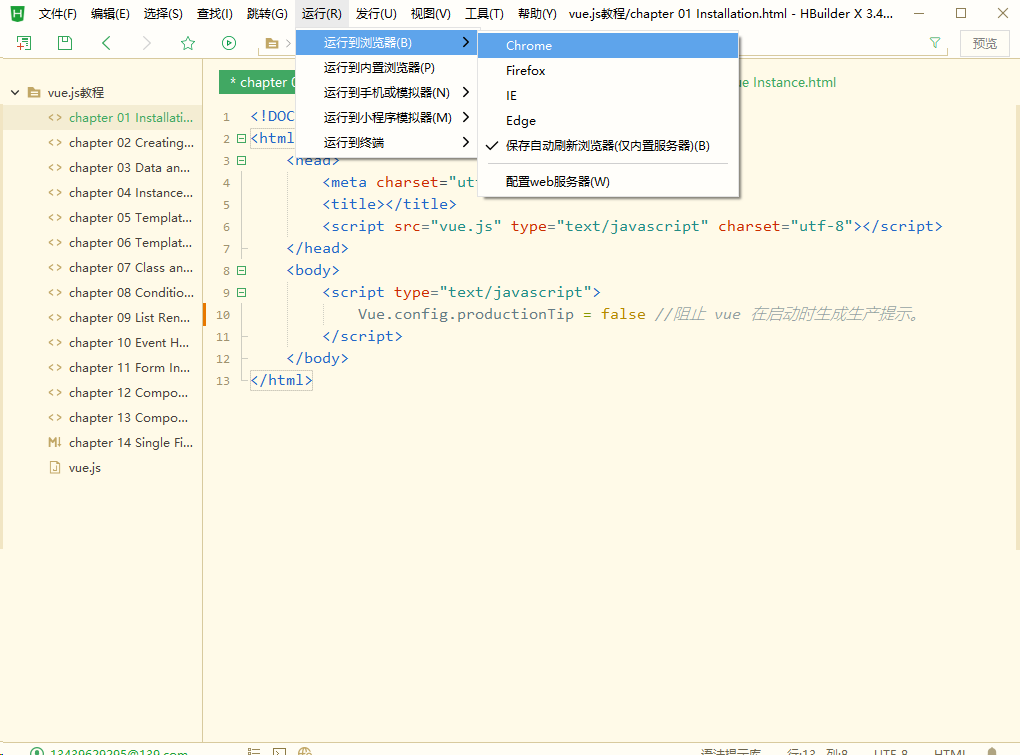
从开发工具运行到浏览器或者内置浏览器

在浏览器F12,无报错,输入Vue.config回车

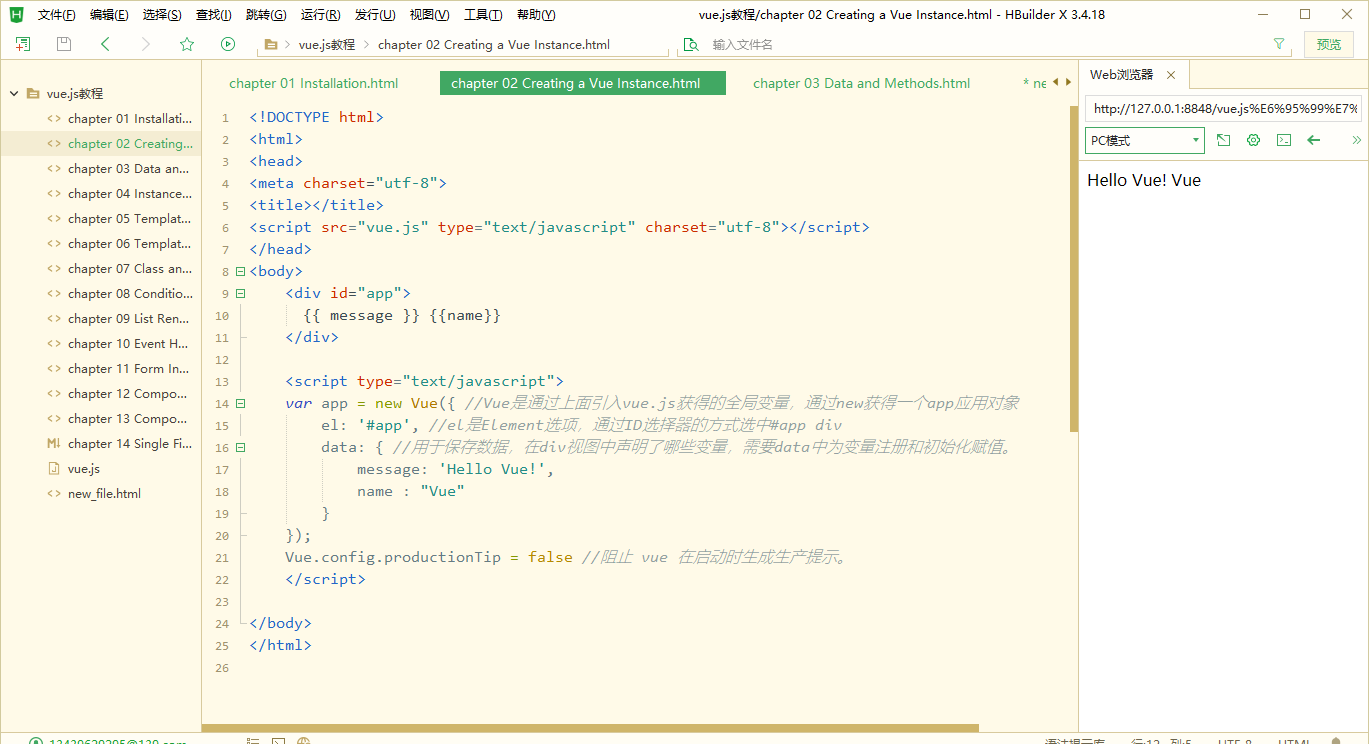
第2节 创建第一个vue应用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{{ message }} {{name}}
</div>
<script type="text/javascript">
var app = new Vue({ //Vue是通过上面引入vue.js获得的全局变量,通过new获得一个app应用对象
el: '#app', //el是Element选项,通过ID选择器的方式选中#app div
data: { //用于保存数据,在div视图中声明了哪些变量,需要data中为变量注册和初始化赋值。
message: 'Hello Vue!',
name : "Vue"
}
});
</script>
</body>
</html>
运行到内置浏览器

虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
当创建一个 Vue 实例时,你可以传入一个选项对象。这篇教程主要描述的就是如何使用这些选项来创建你想要的行为。作为参考,你也可以在 API 文档中浏览完整的选项列表。
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
第3节 数据与方法
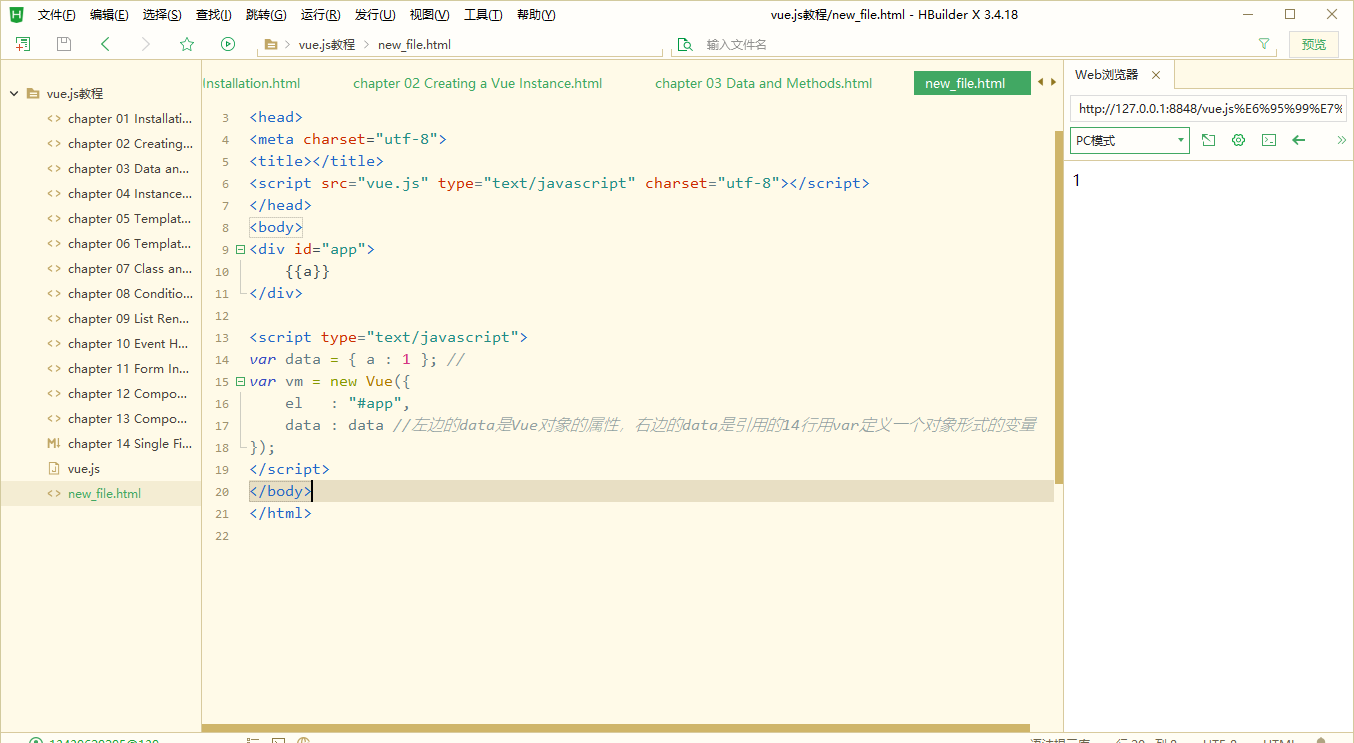
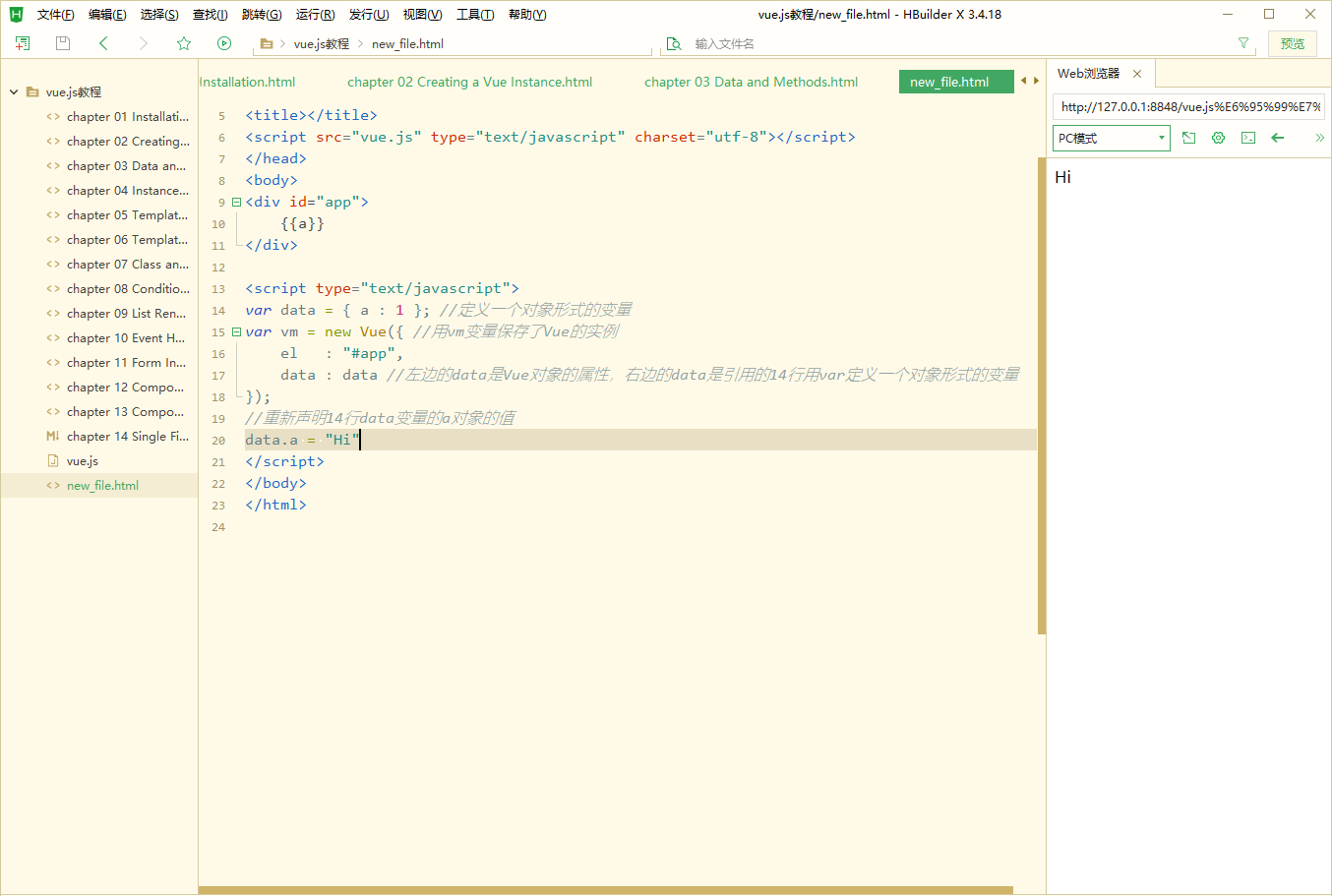
data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
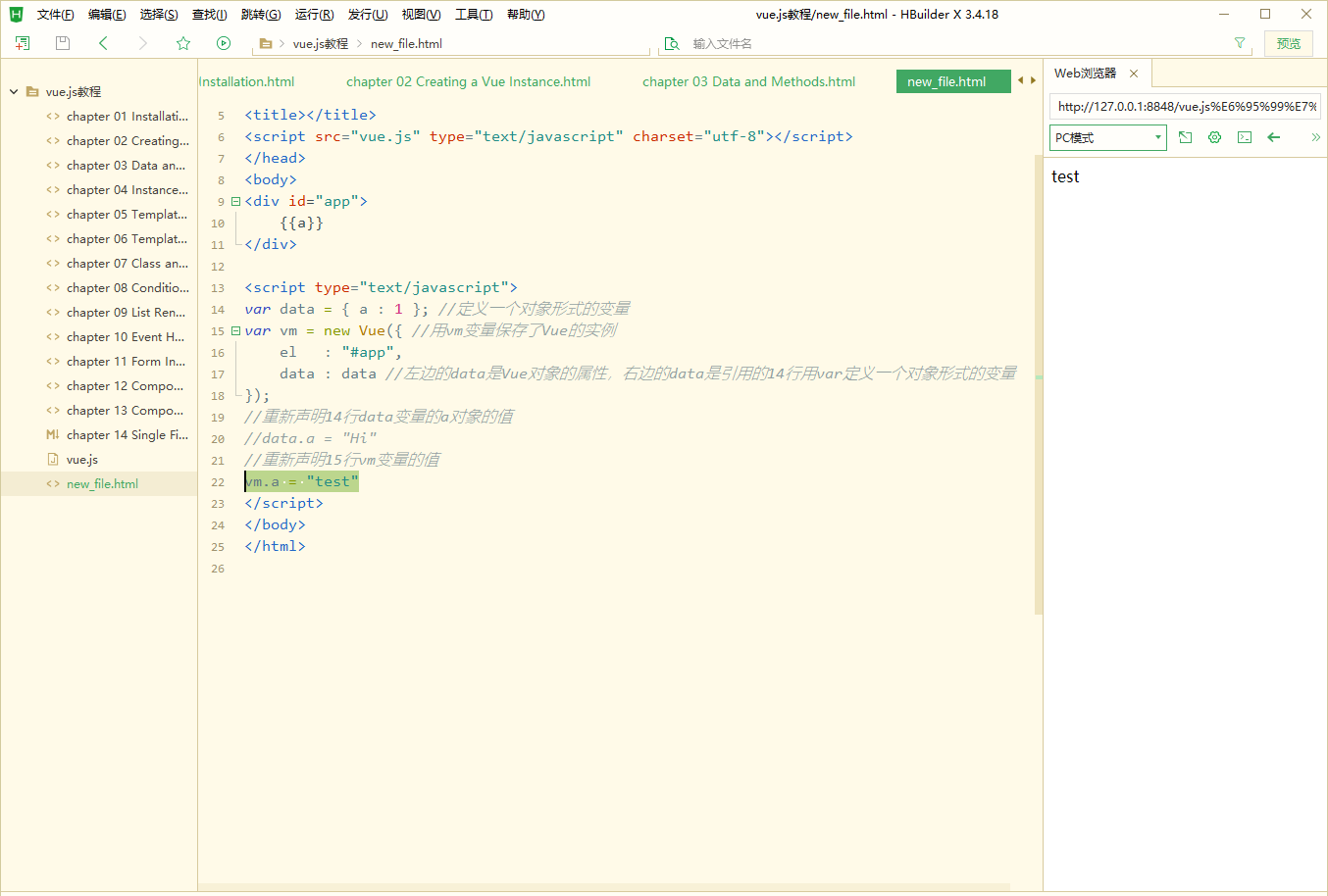
体验Vue的响应式,重新定义data变量的值

重新定义vm变量的值(取data或者vm变量最后一次的赋值)

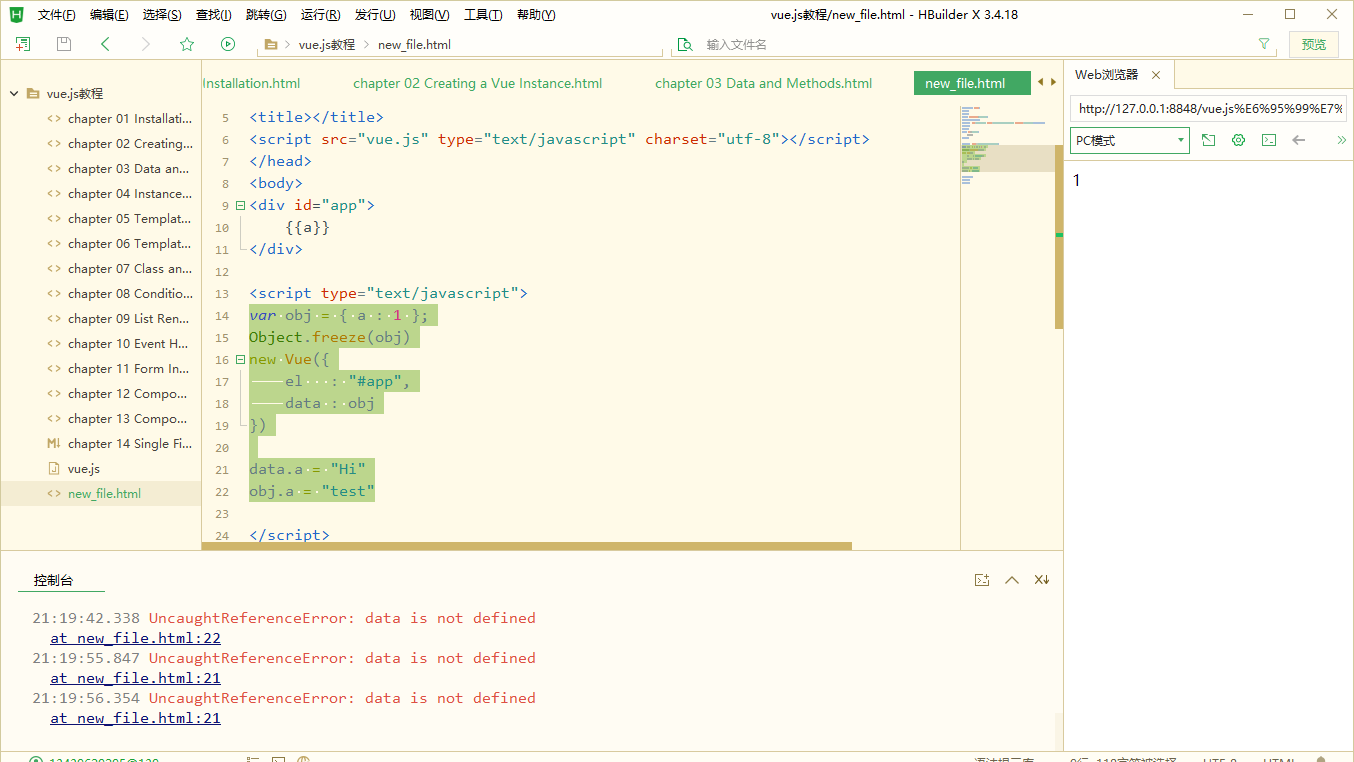
没有进行new Vue的声明的变量不会生效

使用 Object.freeze()方法,这会阻止修改现有的变量,也意味着响应系统无法再追踪变化。

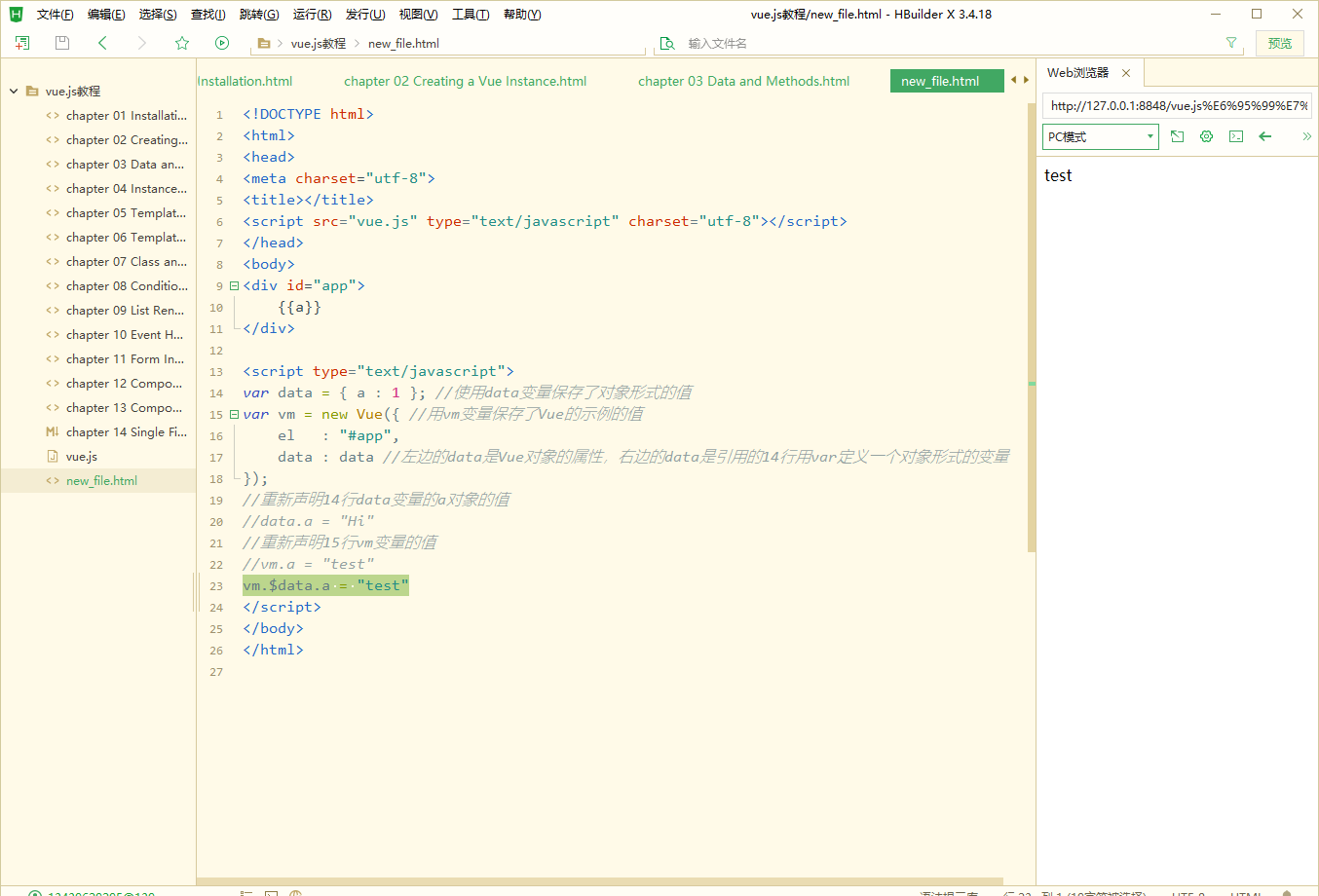
Vue除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:

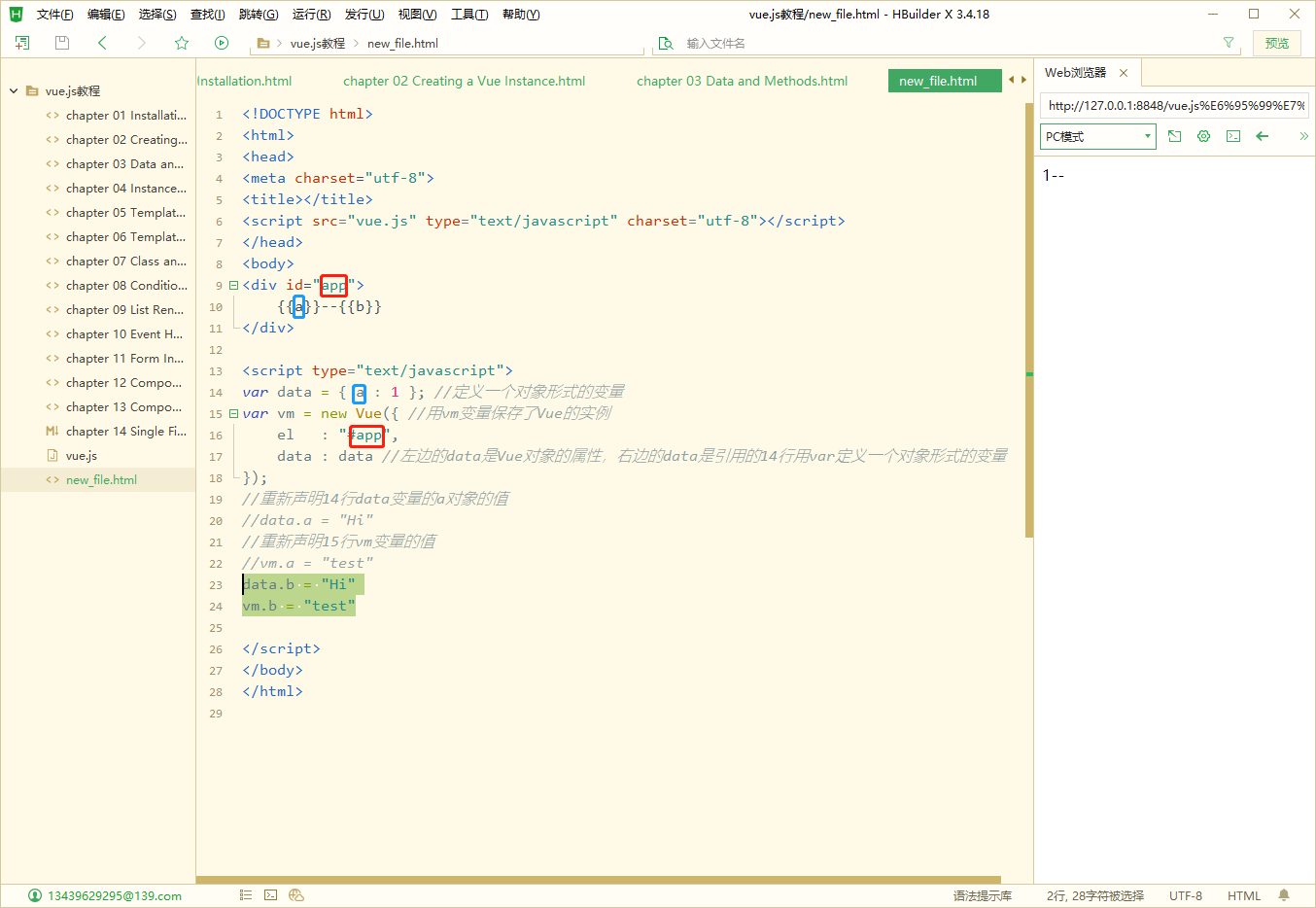
$watch实例方法

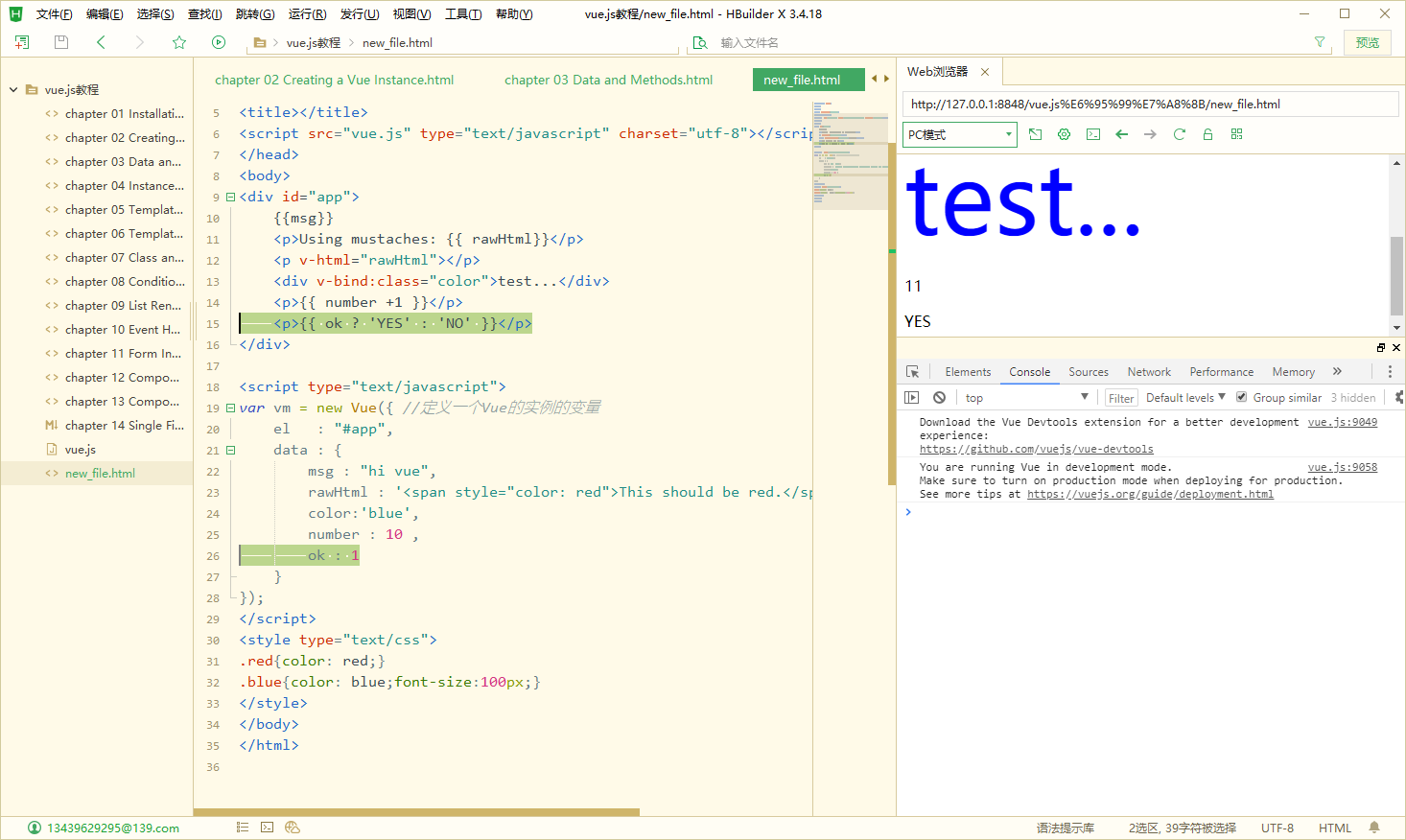
重新赋值要在$watch后面,红色框看到了变化,蓝色框是vue-devtools内置浏览器没有装可以忽略,绿色框是没有定义阻止 vue 在启动时生成生产提示可以忽略。
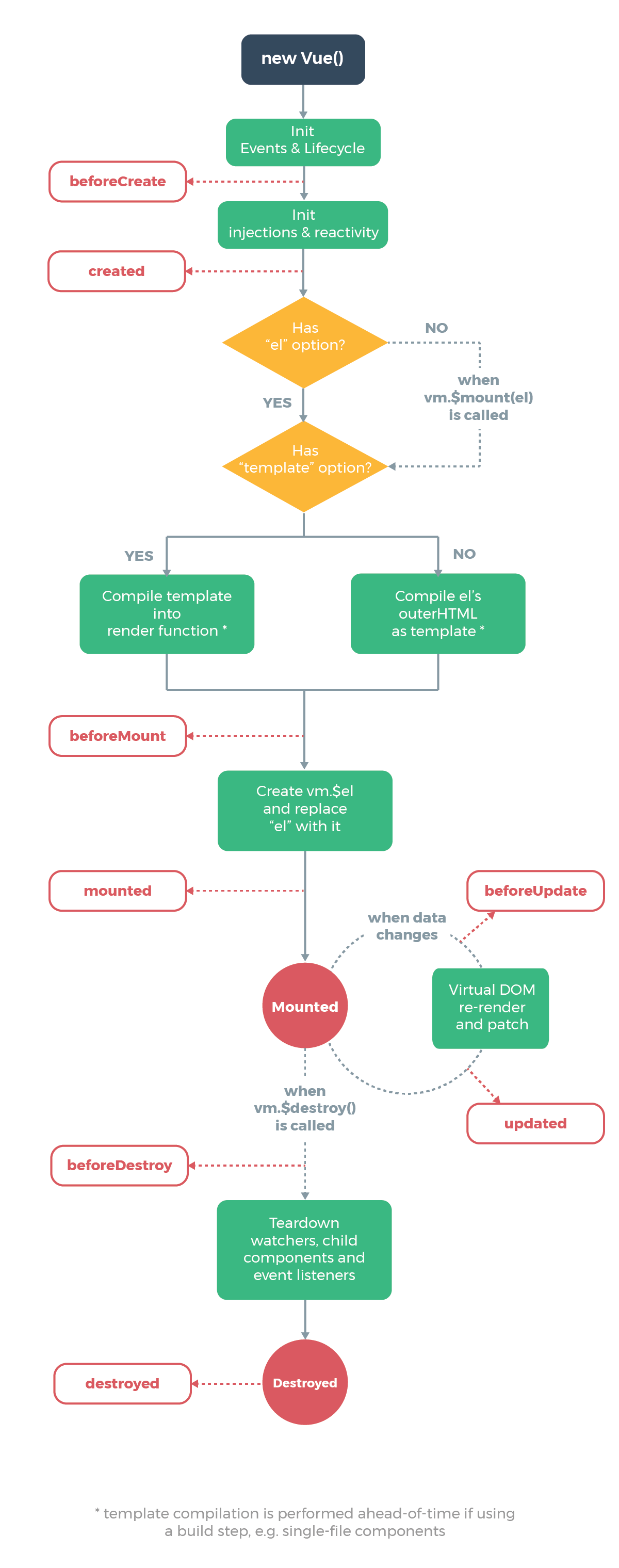
第4节 生命周期
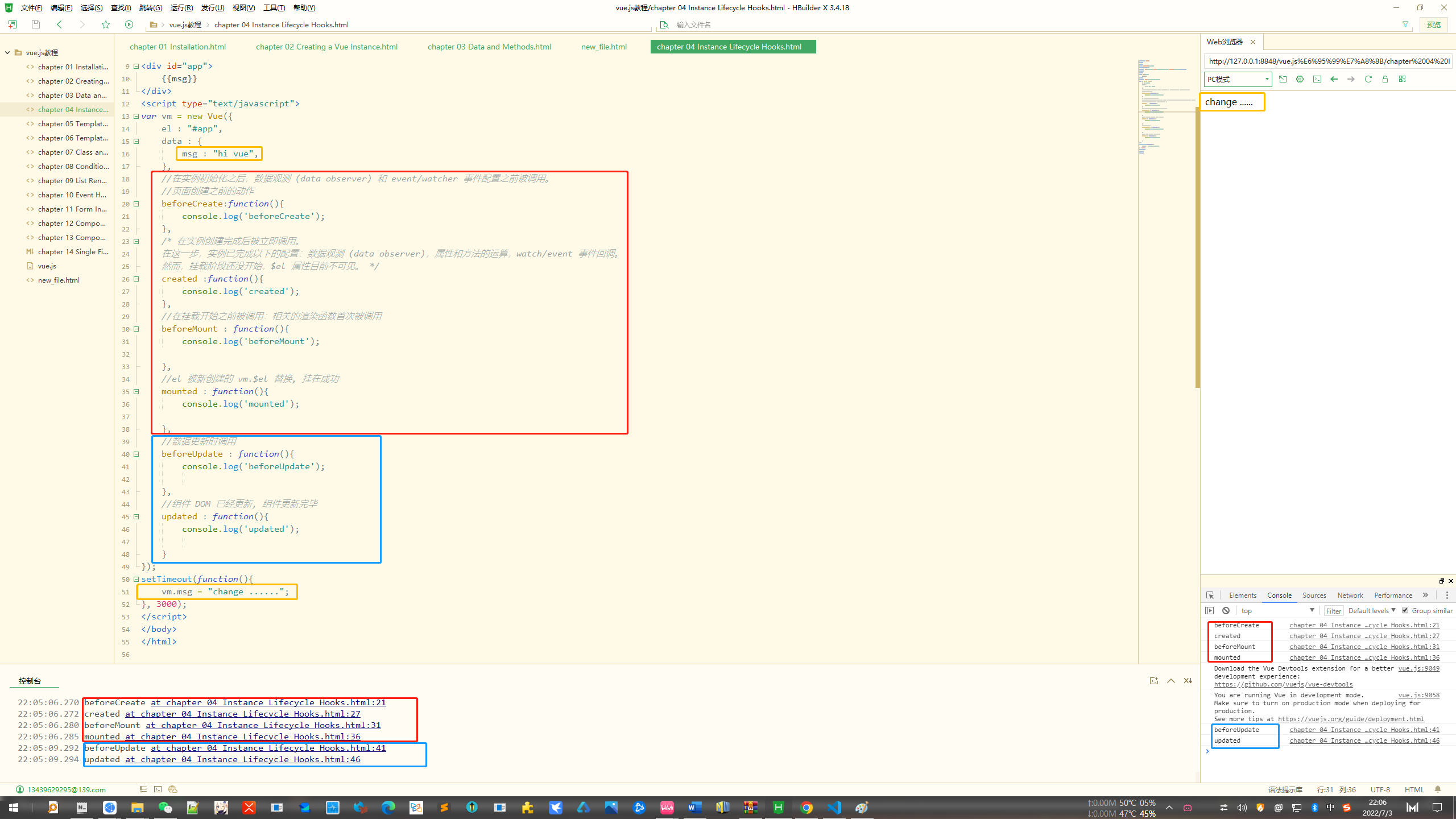
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
声明周期需要写在new Vue传递的对象内,以属性(函数)的方式进行声明。
在Vue应用运行的每个阶段都会调用已声明的生命周期函数。
常用的生命周期钩子

其他的生命周期钩子
第5节 模板语法-插值
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接写渲染 (render) 函数,使用可选的 JSX 语法。
插值
文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {{ msg }}</span>Mustache 标签将会被替代为对应数据对象上 msg property 的值。无论何时,绑定的数据对象上 msg property 发生了改变,插值处的内容都会更新。

通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<span v-once>这个将不会改变: {{ msg }}</span>
原始 HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令:
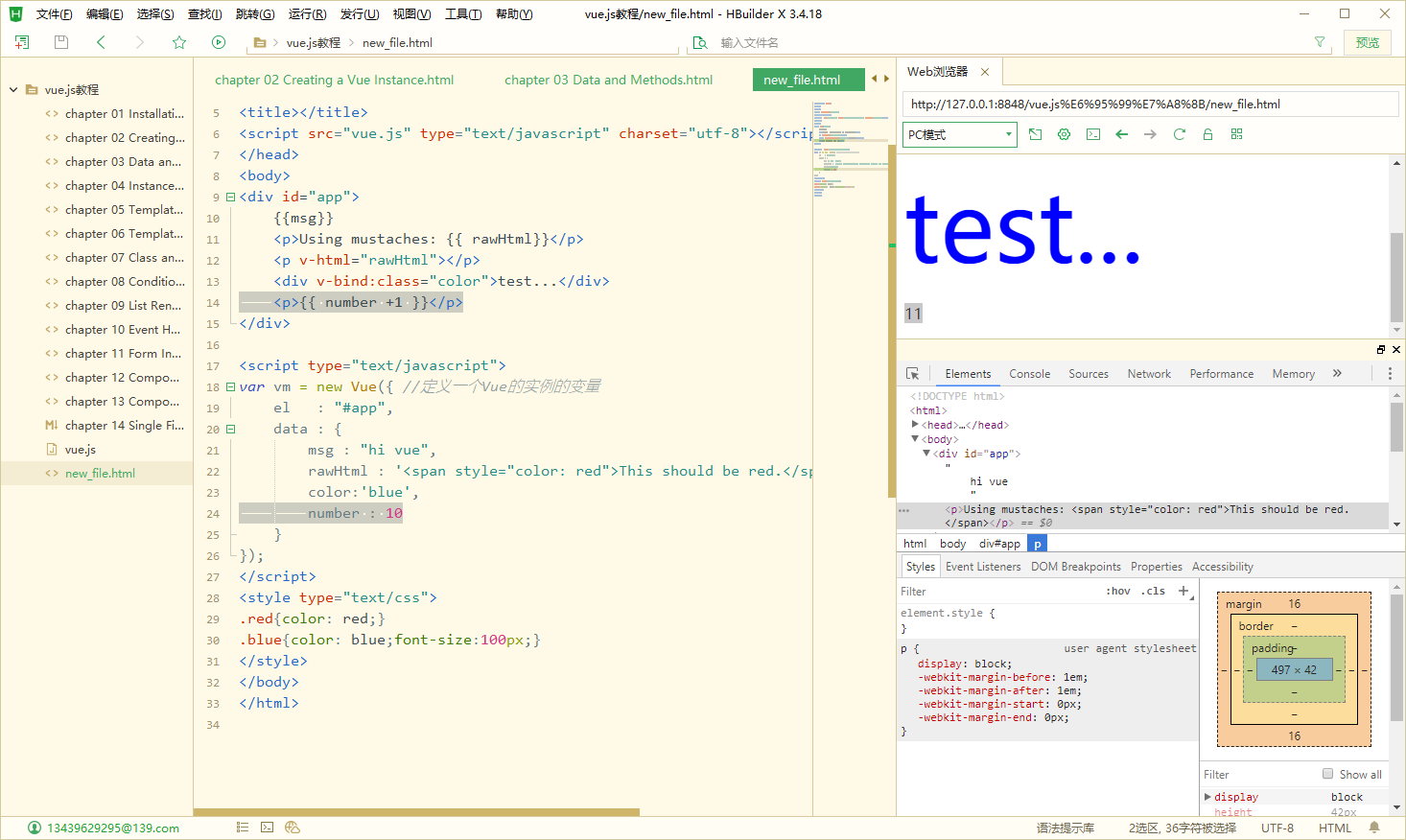
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>Using mustaches: <span style="color: red">This should be red.</span>
Using v-html directive: This should be red.
通过v-html指令让变量变成html元素

这个 span 的内容将会被替换成为 property 值 rawHtml,直接作为 HTML——会忽略解析 property 值中的数据绑定。注意,你不能使用 v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎。反之,对于用户界面 (UI),组件更适合作为可重用和可组合的基本单位。
你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
Attribute
Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令:
<div v-bind:id="dynamicId"></div>通过v-bind指令为HTML标签绑定属性

切换绑定的class不同属性

使用 JavaScript 表达式
迄今为止,在我们的模板中,我们一直都只绑定简单的 property 键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
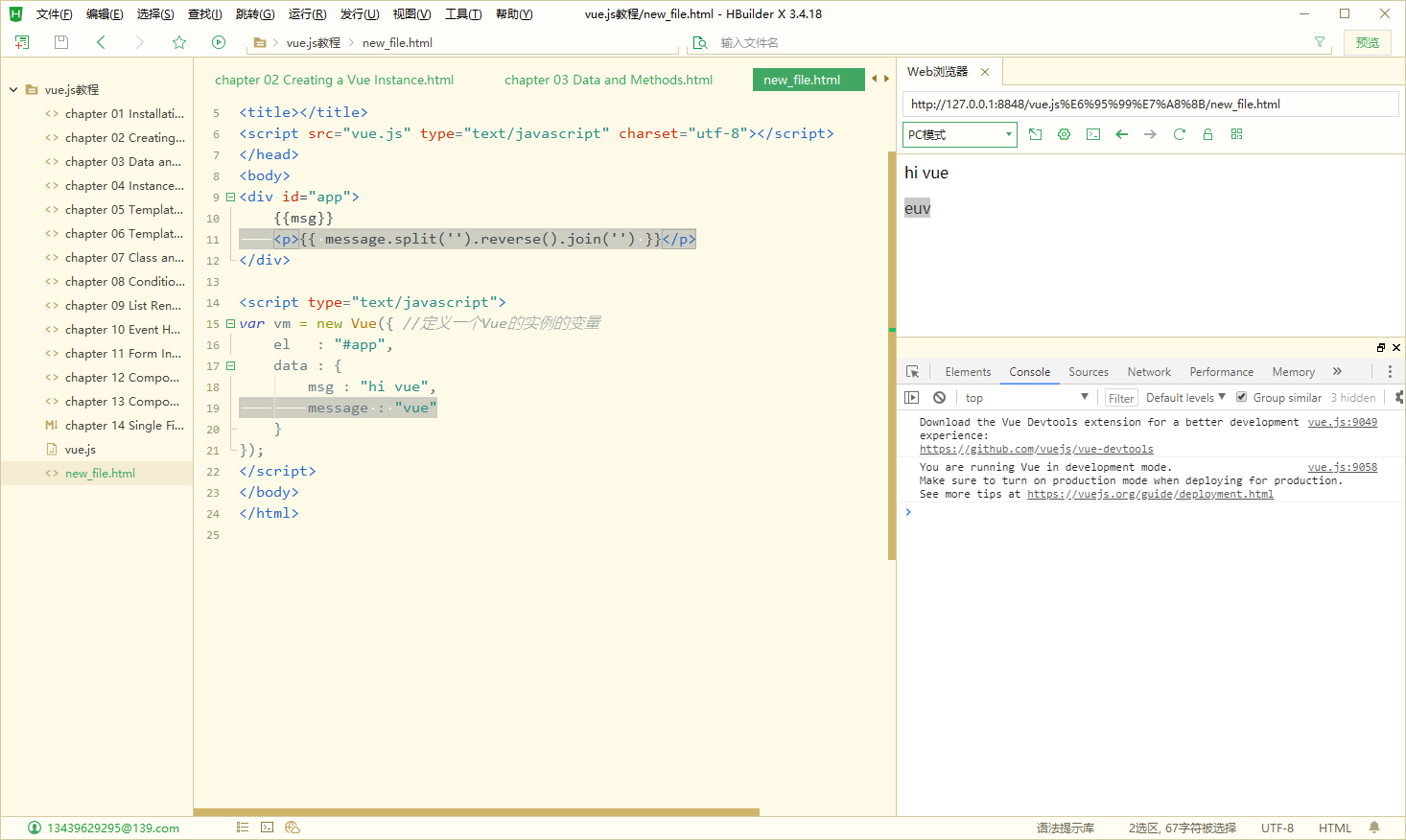
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
算数运算

三元运算
函数运算

先将vue拆分成单个字母,split拆分成不同数组,reverse进行反序排列,join进行重组结合成一个字符串。
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三元表达式 -->
{{ if (ok) { return message } }}
模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如 Math 和 Date 。你不应该在模板表达式中试图访问用户定义的全局变量。
第6节 模板语法-指令
v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <p v-if="seen">现在你看到我了</p> </div> <script type="text/javascript"> var vm = new Vue({ //定义一个Vue的实例的变量 el : "#app", data : { seen : true //如果是false就不会被渲染 } }); </script> </body> </html>

参数
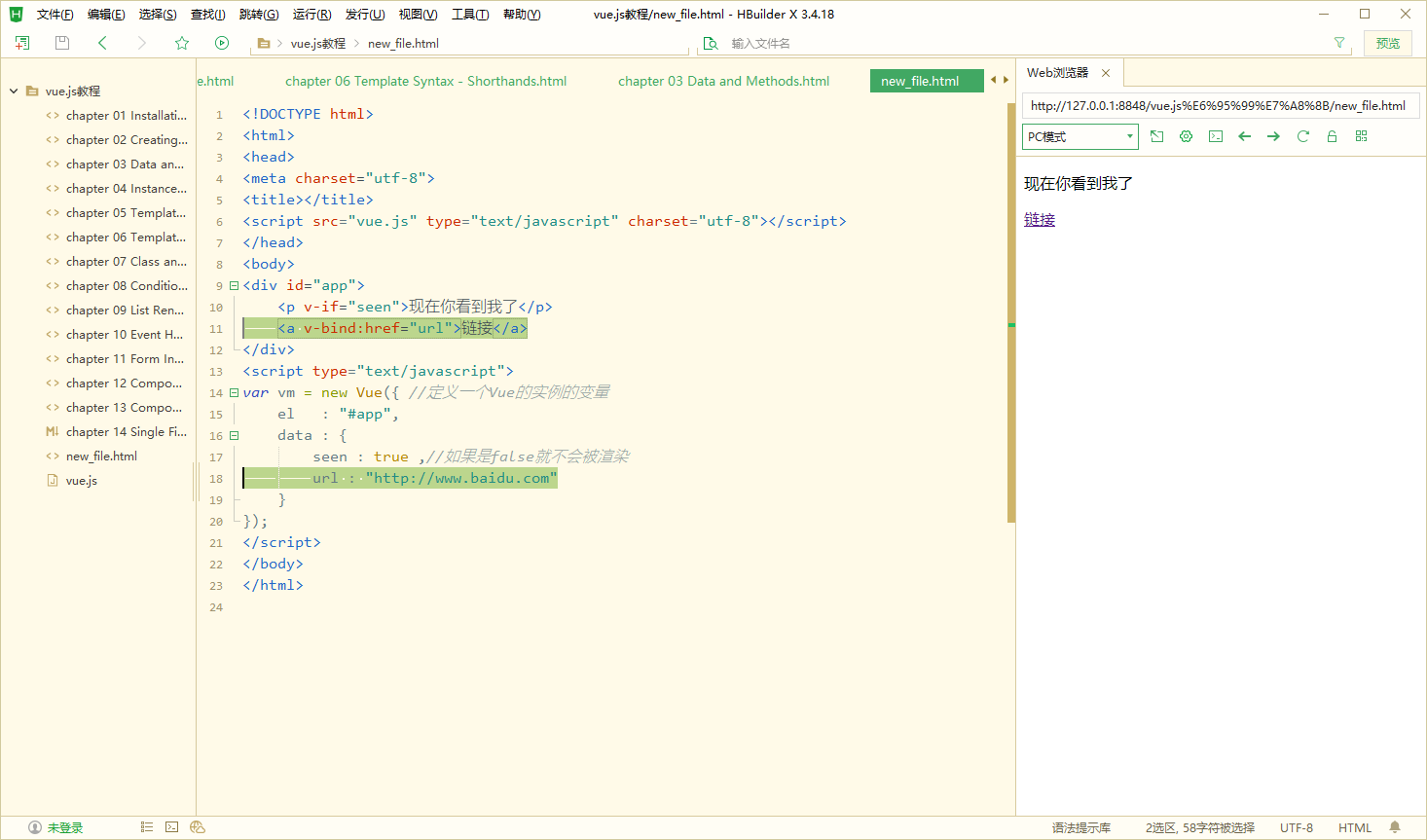
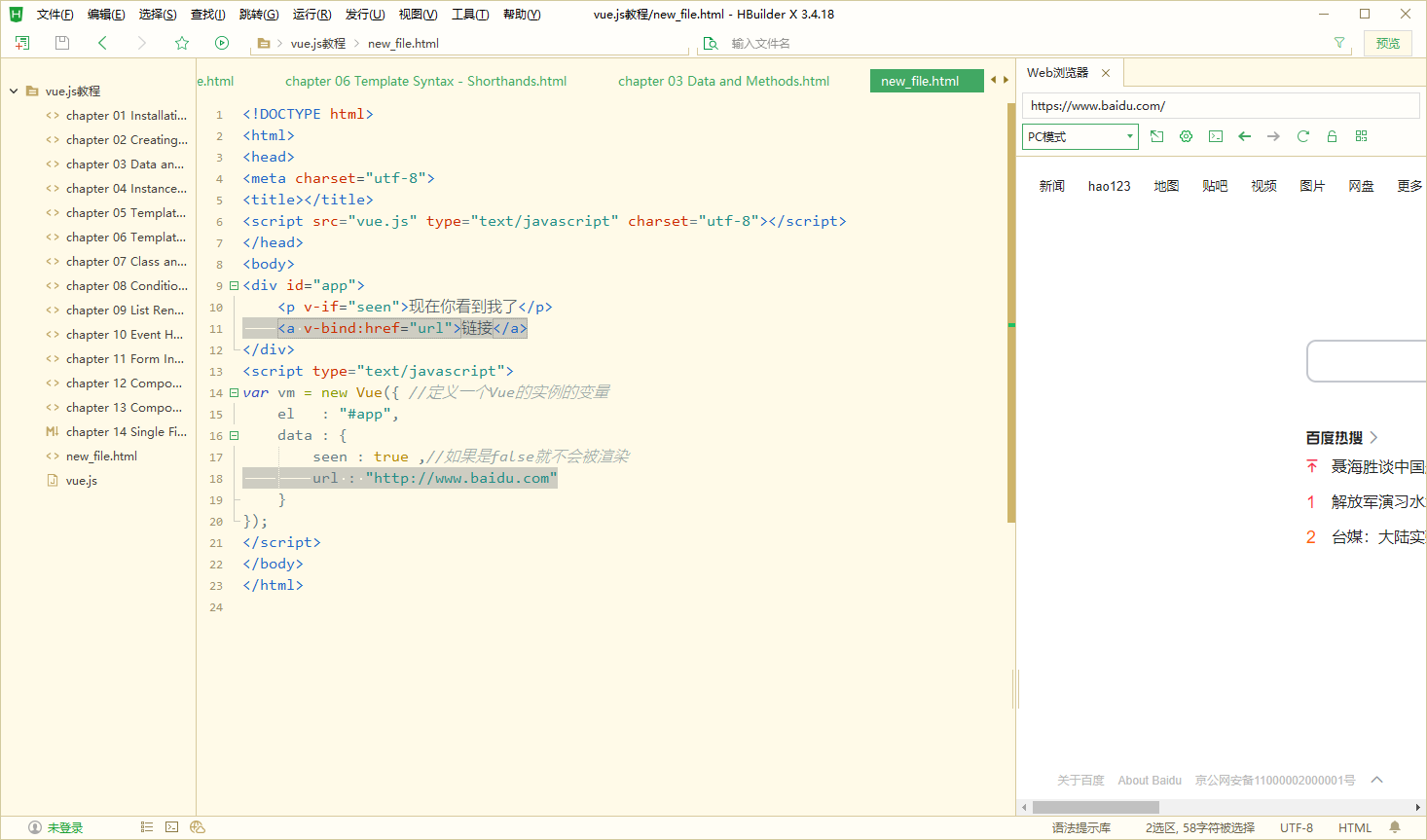
v-bind 指令可以用于响应式地更新 HTML attribute:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <p v-if="seen">现在你看到我了</p> <a v-bind:href="url">链接</a> </div> <script type="text/javascript"> var vm = new Vue({ //定义一个Vue的实例的变量 el : "#app", data : { seen : true ,//如果是false就不会被渲染 url : "http://www.baidu.com" } }); </script> </body> </html>


指令修饰符
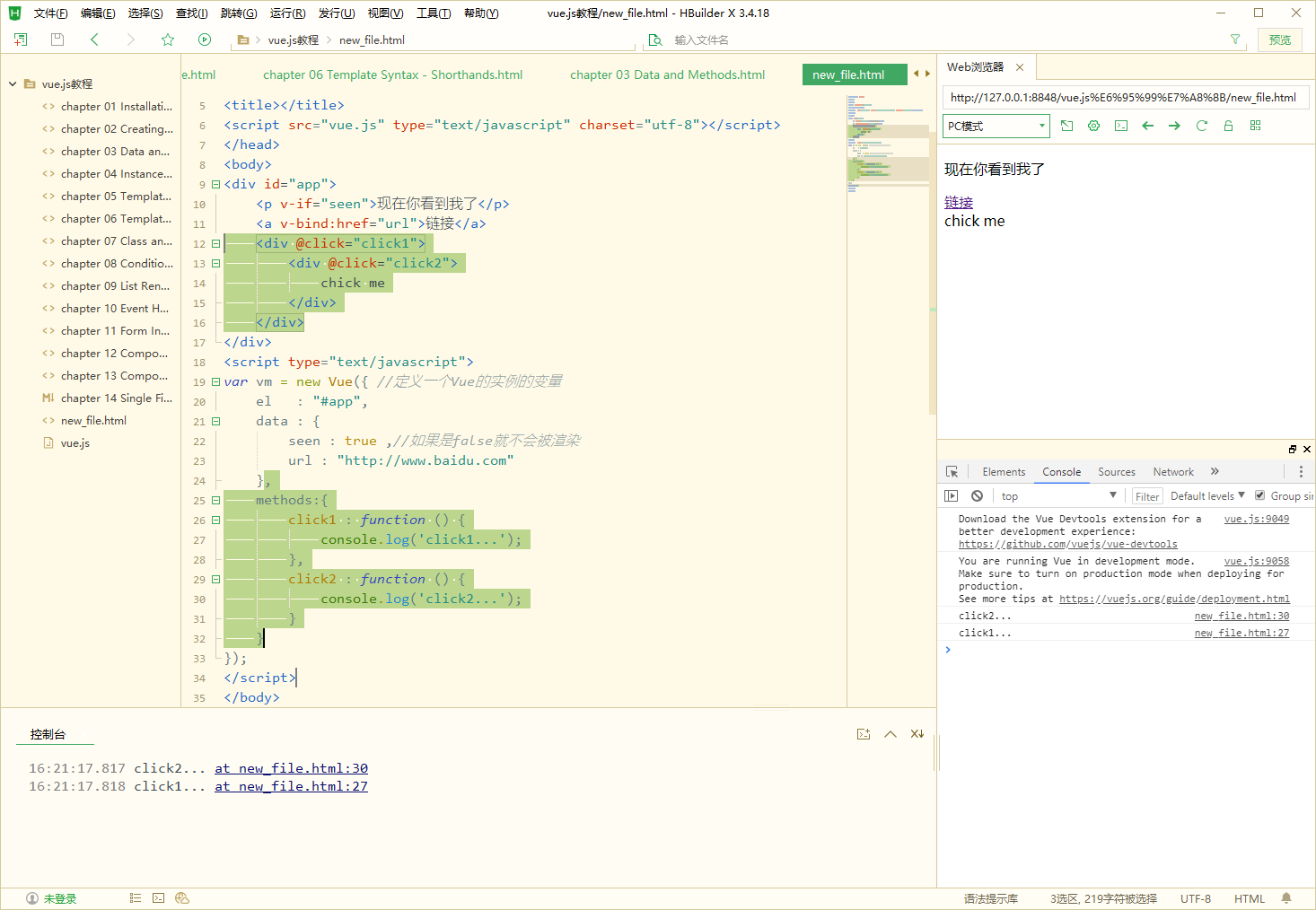
. 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <p v-if="seen">现在你看到我了</p> <a v-bind:href="url">链接</a> <div @click="click1"> <div @click="click2"> chick me </div> </div> </div> <script type="text/javascript"> var vm = new Vue({ //定义一个Vue的实例的变量 el : "#app", data : { seen : true ,//如果是false就不会被渲染 url : "http://www.baidu.com" }, methods:{ click1 : function () { console.log('click1...'); }, click2 : function () { console.log('click2...'); } } }); </script> </body> </html>

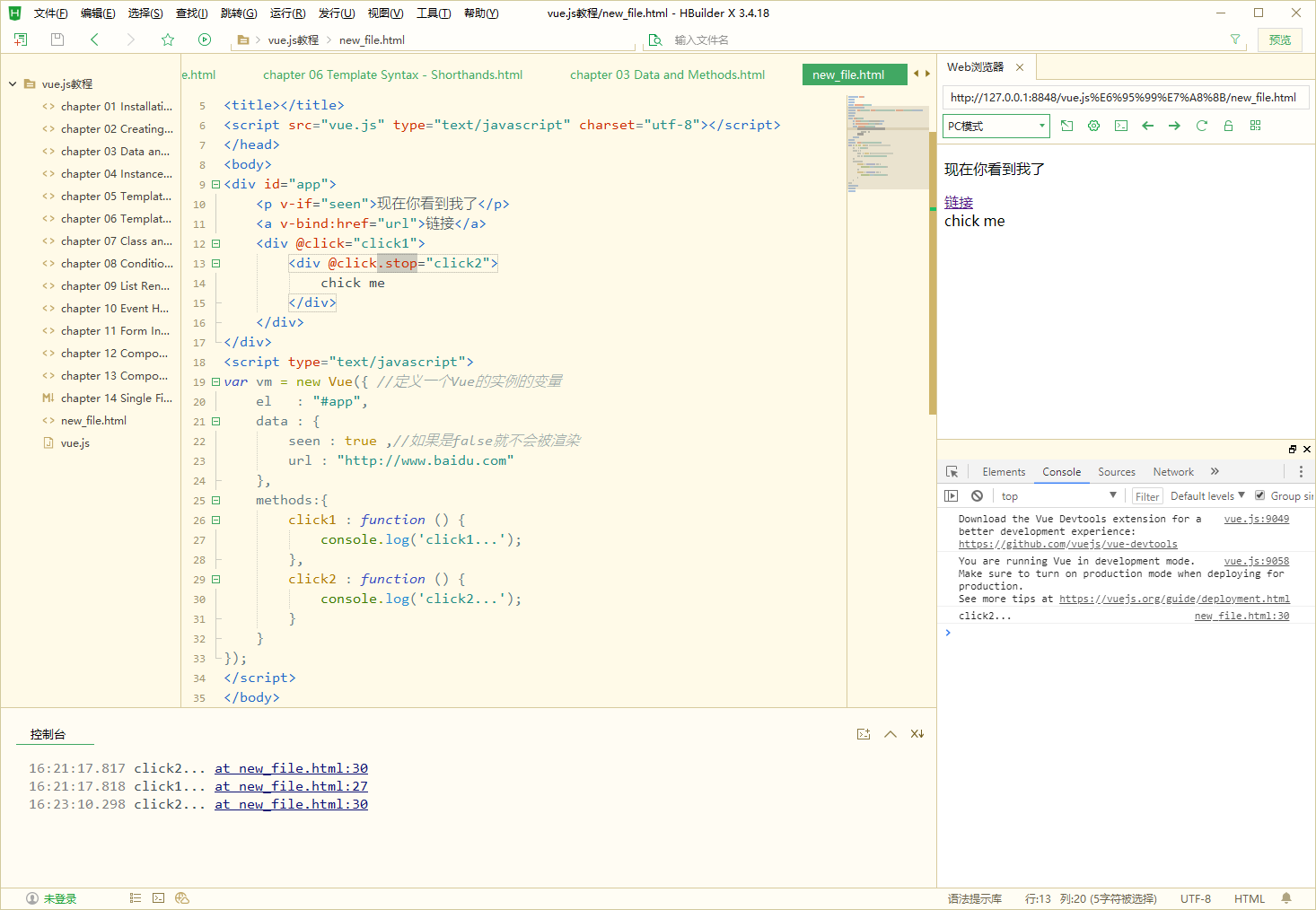
通过修饰符(.stop)让事件停下来不执行click1
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <p v-if="seen">现在你看到我了</p> <a v-bind:href="url">链接</a> <div @click="click1"> <div @click.stop="click2"> chick me </div> </div> </div> <script type="text/javascript"> var vm = new Vue({ //定义一个Vue的实例的变量 el : "#app", data : { seen : true ,//如果是false就不会被渲染 url : "http://www.baidu.com" }, methods:{ click1 : function () { console.log('click1...'); }, click2 : function () { console.log('click2...'); } } }); </script> </body> </html>

第7节 class与style绑定
v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。绑定 HTML Class
对象语法
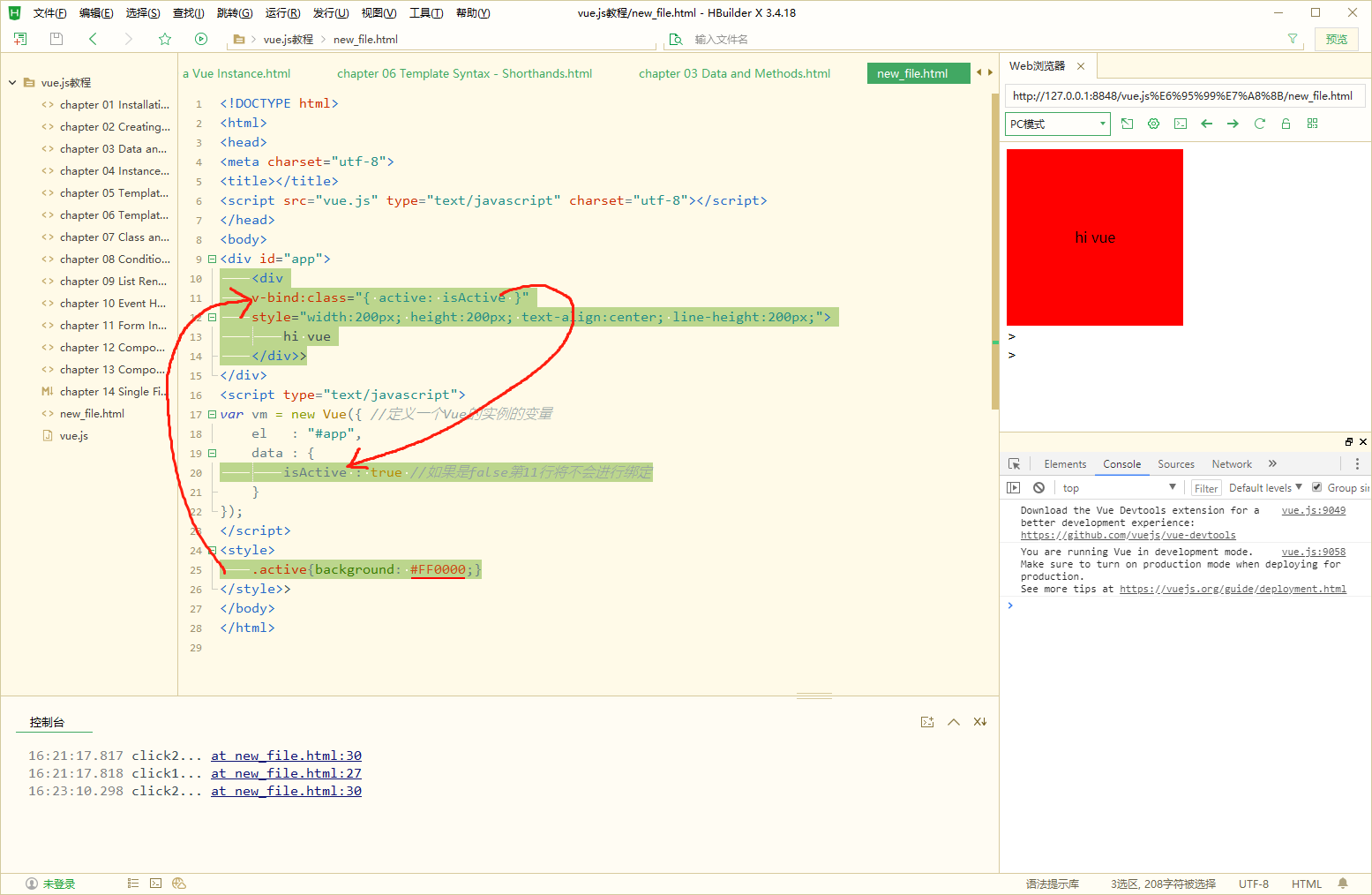
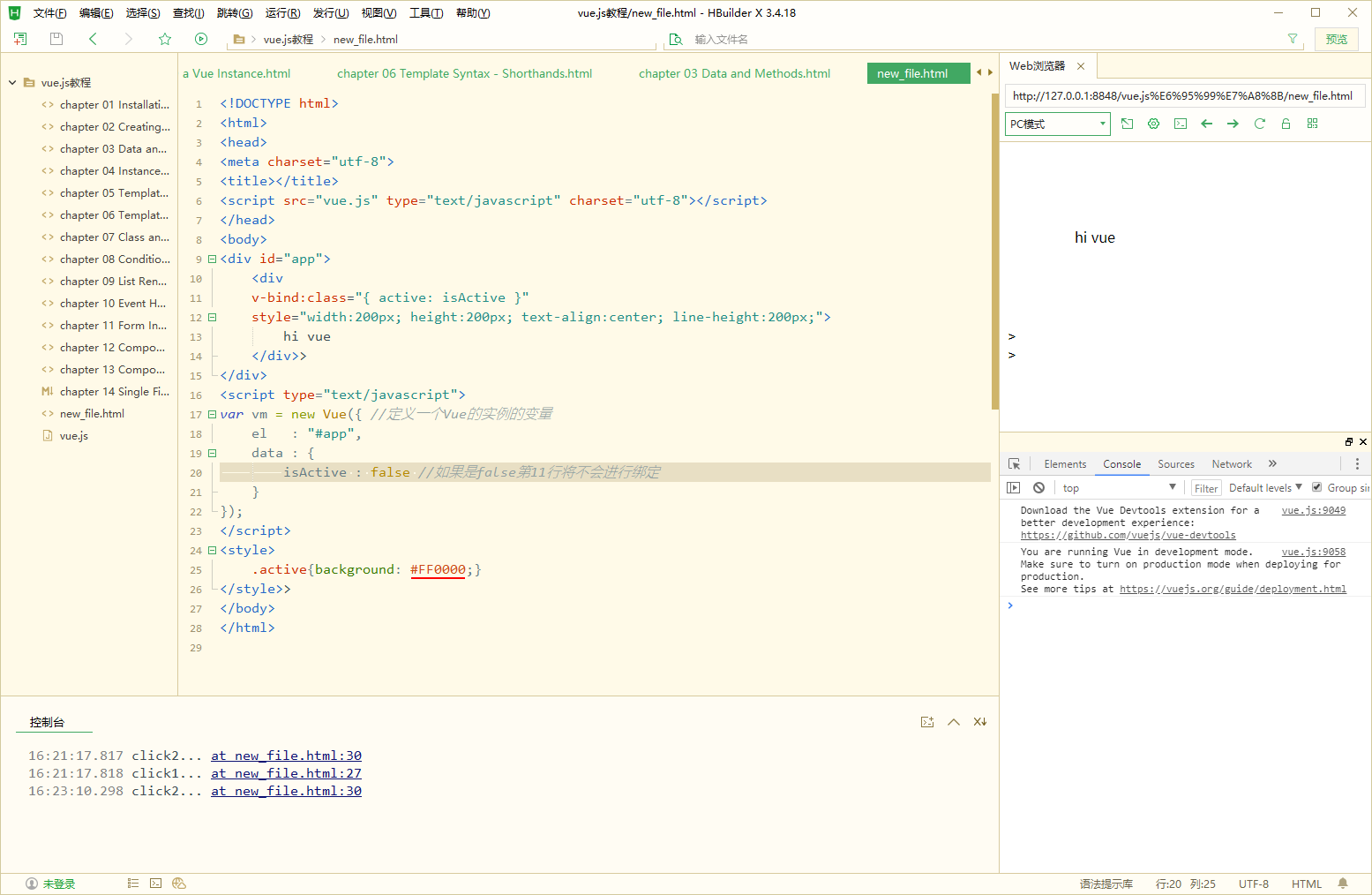
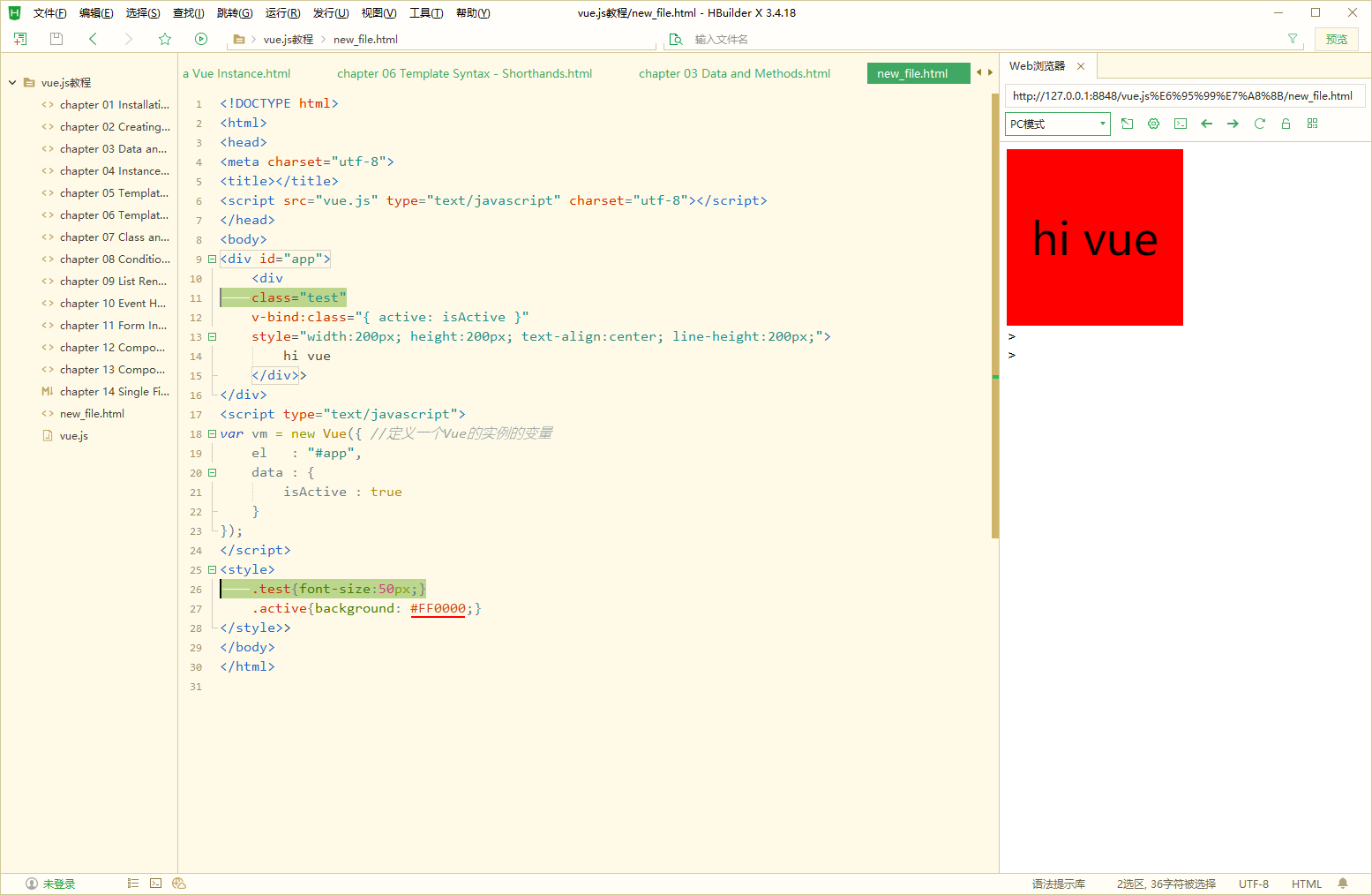
v-bind:class 一个对象,以动态地切换 class:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <div v-bind:class="{ active: isActive }" style="width:200px; height:200px; text-align:center; line-height:200px;"> hi vue </div>> </div> <script type="text/javascript"> var vm = new Vue({ //定义一个Vue的实例的变量 el : "#app", data : { isActive : true //如果是false第11行将不会进行绑定 } }); </script> <style> .active{background: #FF0000;} </style>> </body> </html>


可以在对象中传入更多字段来动态切换多个 class。此外,v-bind:class 指令也可以与普通的 class attribute 共存。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <div class="test" v-bind:class="{ active: isActive }" style="width:200px; height:200px; text-align:center; line-height:200px;"> hi vue </div>> </div> <script type="text/javascript"> var vm = new Vue({ //定义一个Vue的实例的变量 el : "#app", data : { isActive : true } }); </script> <style> .test{font-size:50px;} .active{background: #FF0000;} </style>> </body> </html>

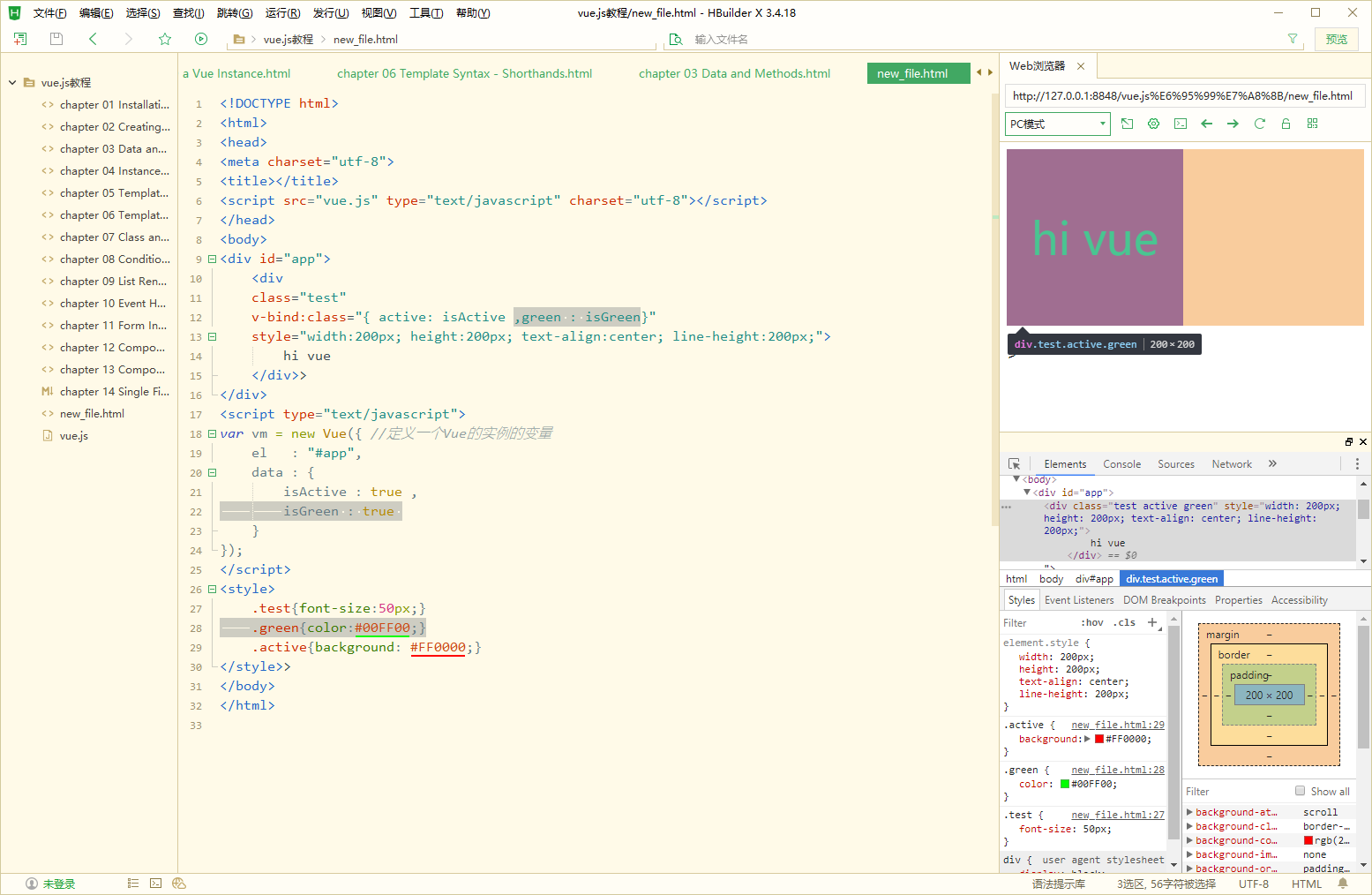
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <div class="test" v-bind:class="{ active: isActive ,green : isGreen}" style="width:200px; height:200px; text-align:center; line-height:200px;"> hi vue </div>> </div> <script type="text/javascript"> var vm = new Vue({ //定义一个Vue的实例的变量 el : "#app", data : { isActive : true , isGreen : true } }); </script> <style> .test{font-size:50px;} .green{color:#00FF00;} .active{background: #FF0000;} </style>> </body> </html>

数组语法
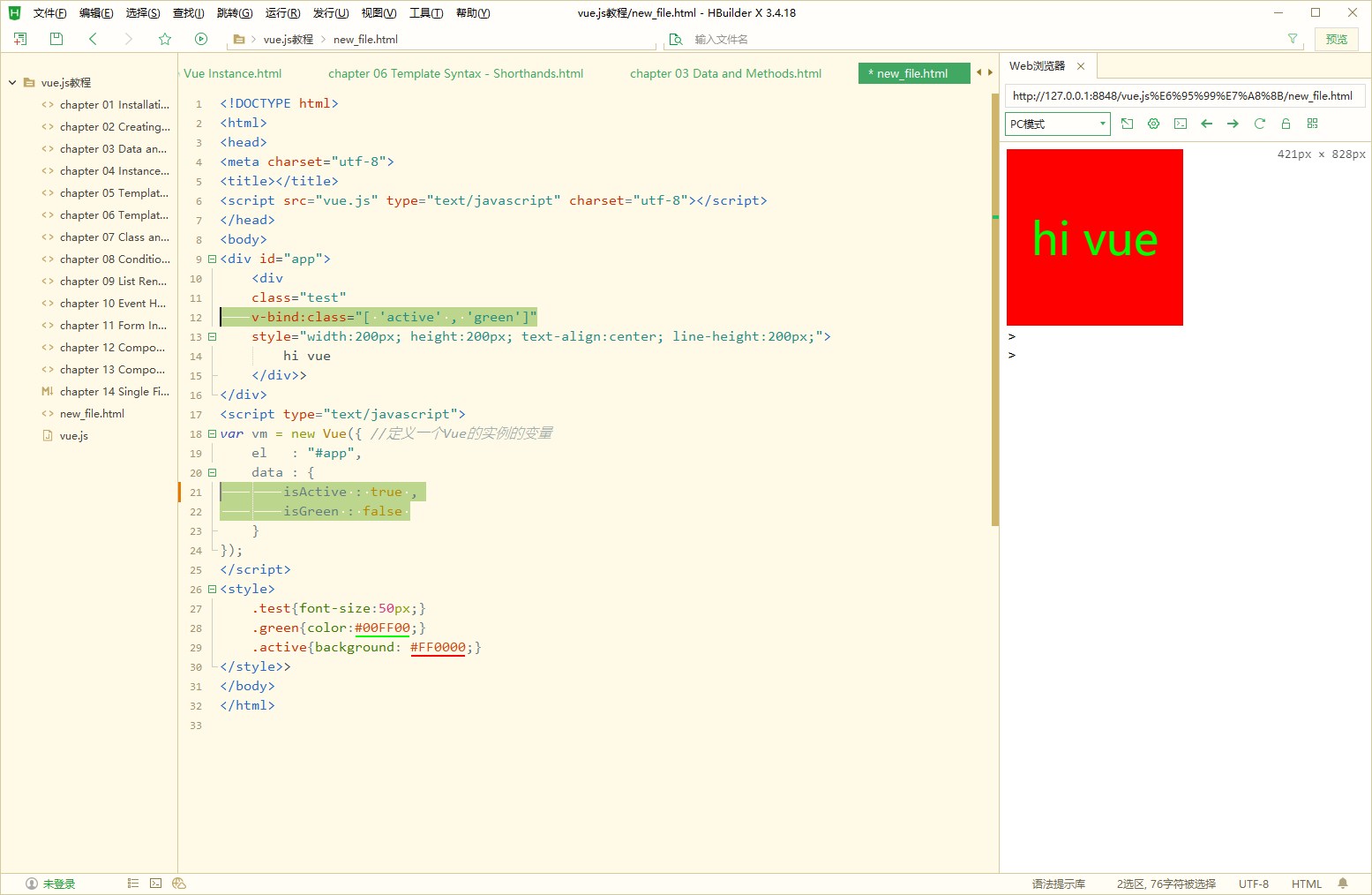
v-bind class语法还支持数组形式,为元素静态绑定对应对象,也不再受实例内的变量影响。

在数组语法形式上,通过三元运算也可以为元素动态绑定对应对象。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <div class="test" v-bind:class="[ isActive ? 'active' : '' , isGreen ? 'green' : '']" style="width:200px; height:200px; text-align:center; line-height:200px;"> hi vue </div>> </div> <script type="text/javascript"> var vm = new Vue({ //定义一个Vue的实例的变量 el : "#app", data : { isActive : true , isGreen : false } }); </script> <style> .test{font-size:50px;} .green{color:#00FF00;} .active{background: #FF0000;} </style>> </body> </html>

绑定内联样式
通过v-bind:style语法可以为html标签动态的绑定style
对象语法
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <div class="test" v-bind:class="[ isActive ? 'active' : '' , isGreen ? 'green' : '']" style="width:200px; height:200px; text-align:center; line-height:200px;"> hi vue </div>></span><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">:style</span><span style="color: #0000ff;">="{color : color , fontSize:size}"</span><span style="color: #0000ff;">></span><span style="color: #000000;"> hi vue </span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #000000;">></div>
<script type="text/javascript">
var vm = new Vue({ //定义一个Vue的实例的变量 //左边的color是对象的属性,右边的是变量
el : "#app",
data : {
isActive : true ,
isGreen : true ,
color : '#FF0000' ,
size : '50px'
}
});
</script>
<style>
.test{font-size:50px;}
.green{color:#00FF00;}
.active{background: #FF0000;}
</style>>
</body>
</html>

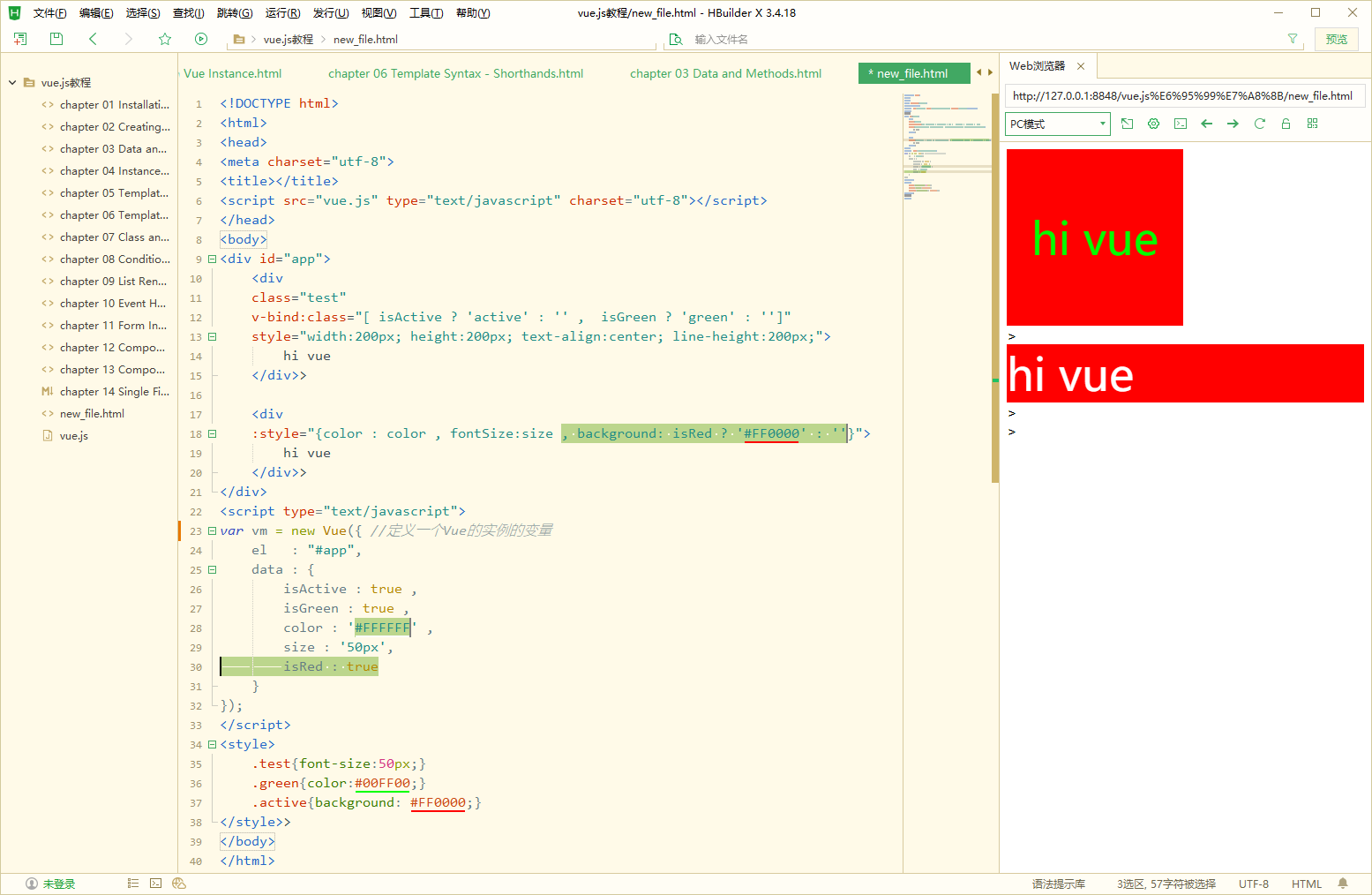
通过三元运算进行动态绑定
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <div class="test" v-bind:class="[ isActive ? 'active' : '' , isGreen ? 'green' : '']" style="width:200px; height:200px; text-align:center; line-height:200px;"> hi vue </div>></span><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">:style</span><span style="color: #0000ff;">="{color : color , fontSize:size , background: isRed ? '#FF0000' : ''}"</span><span style="color: #0000ff;">></span><span style="color: #000000;"> hi vue </span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #000000;">></div>
<script type="text/javascript">
var vm = new Vue({ //定义一个Vue的实例的变量
el : "#app",
data : {
isActive : true ,
isGreen : true ,
color : '#FFFFFF' ,
size : '50px',
isRed : true
}
});
</script>
<style>
.test{font-size:50px;}
.green{color:#00FF00;}
.active{background: #FF0000;}
</style>>
</body>
</html>

第8节 条件渲染
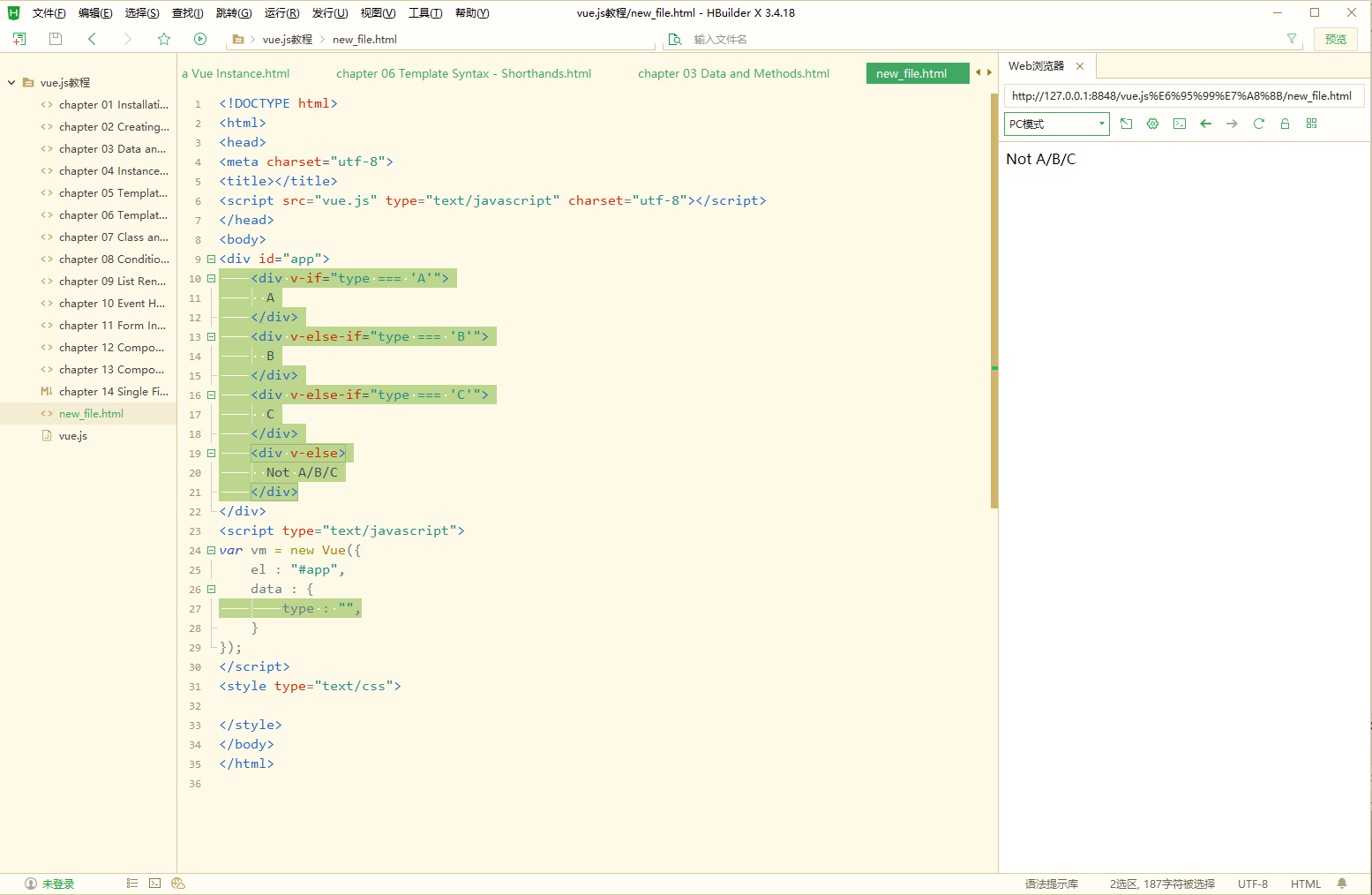
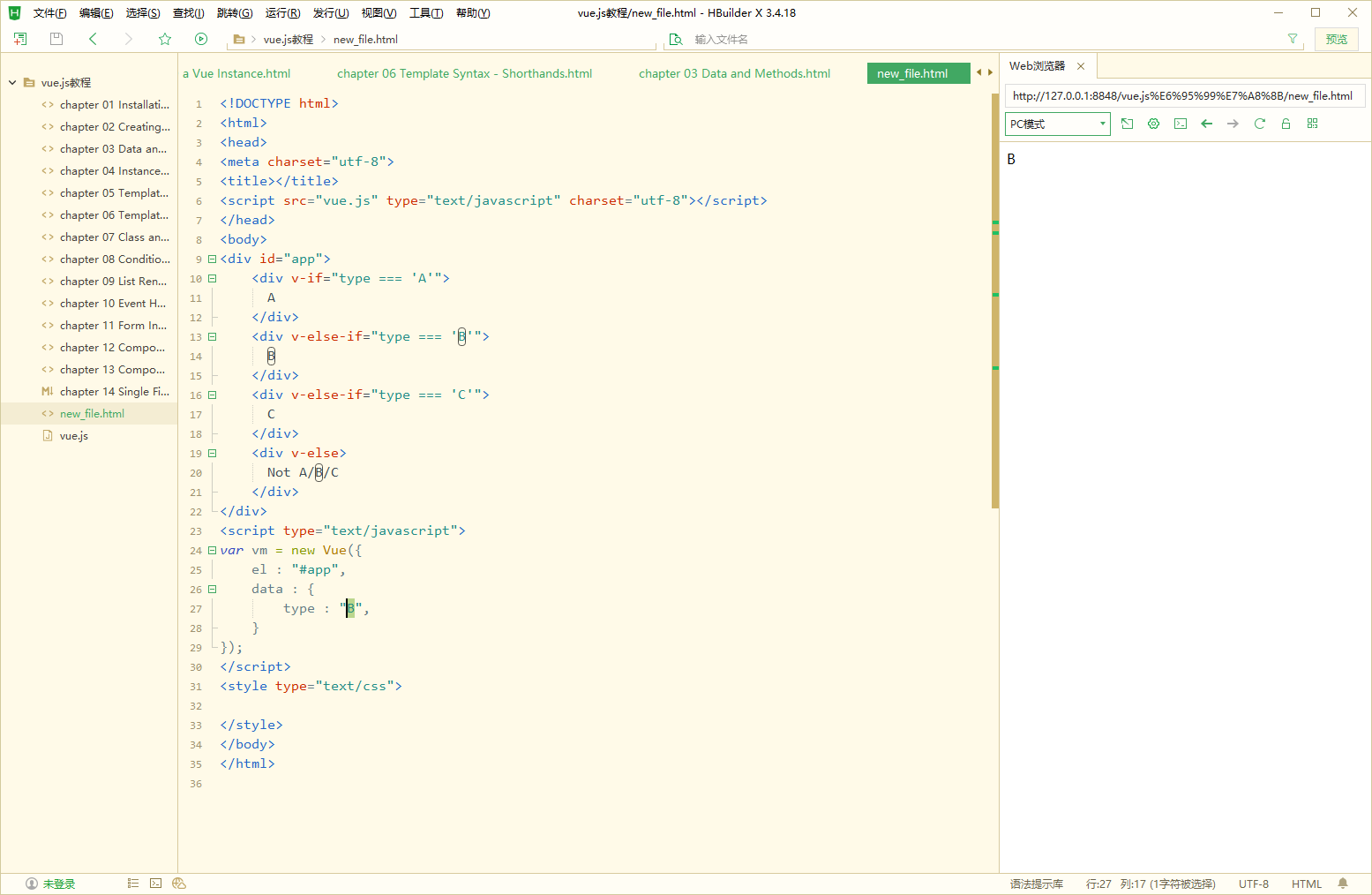
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。v-else-if(2.1.0 新增),顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div> </div> <script type="text/javascript"> var vm = new Vue({ el : "#app", data : { type : "", } }); </script> <style type="text/css"></style>
</body>
</html>


v-show


v-show
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样:
<h1 v-show="ok">Hello!</h1>
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS property display。
注意,v-show 不支持 <template> 元素,也不支持 v-else。
v-if vs v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
根据条件展示某一个元素

第9节 列表渲染
把一个数组对应为一组元素遍历
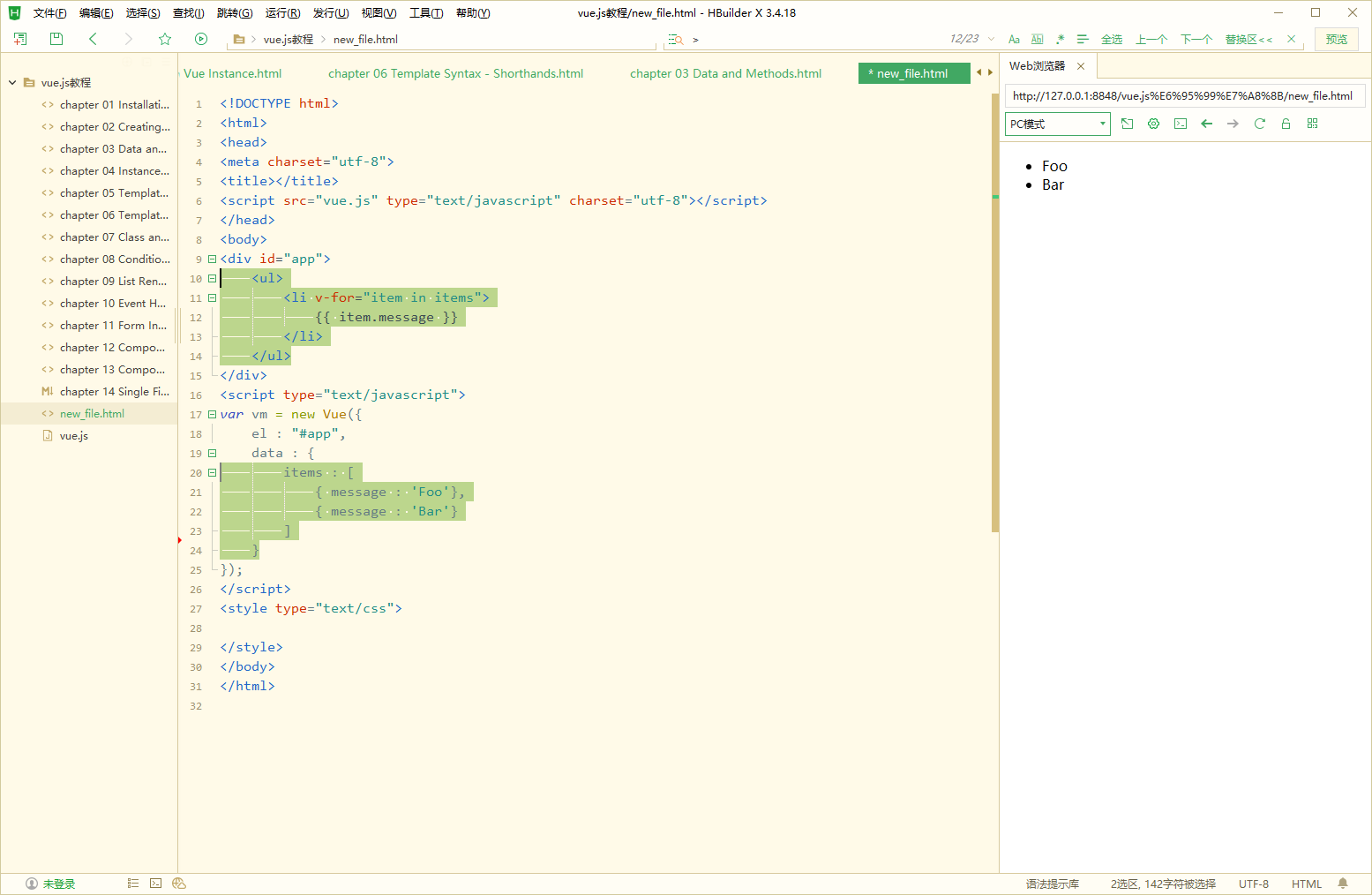
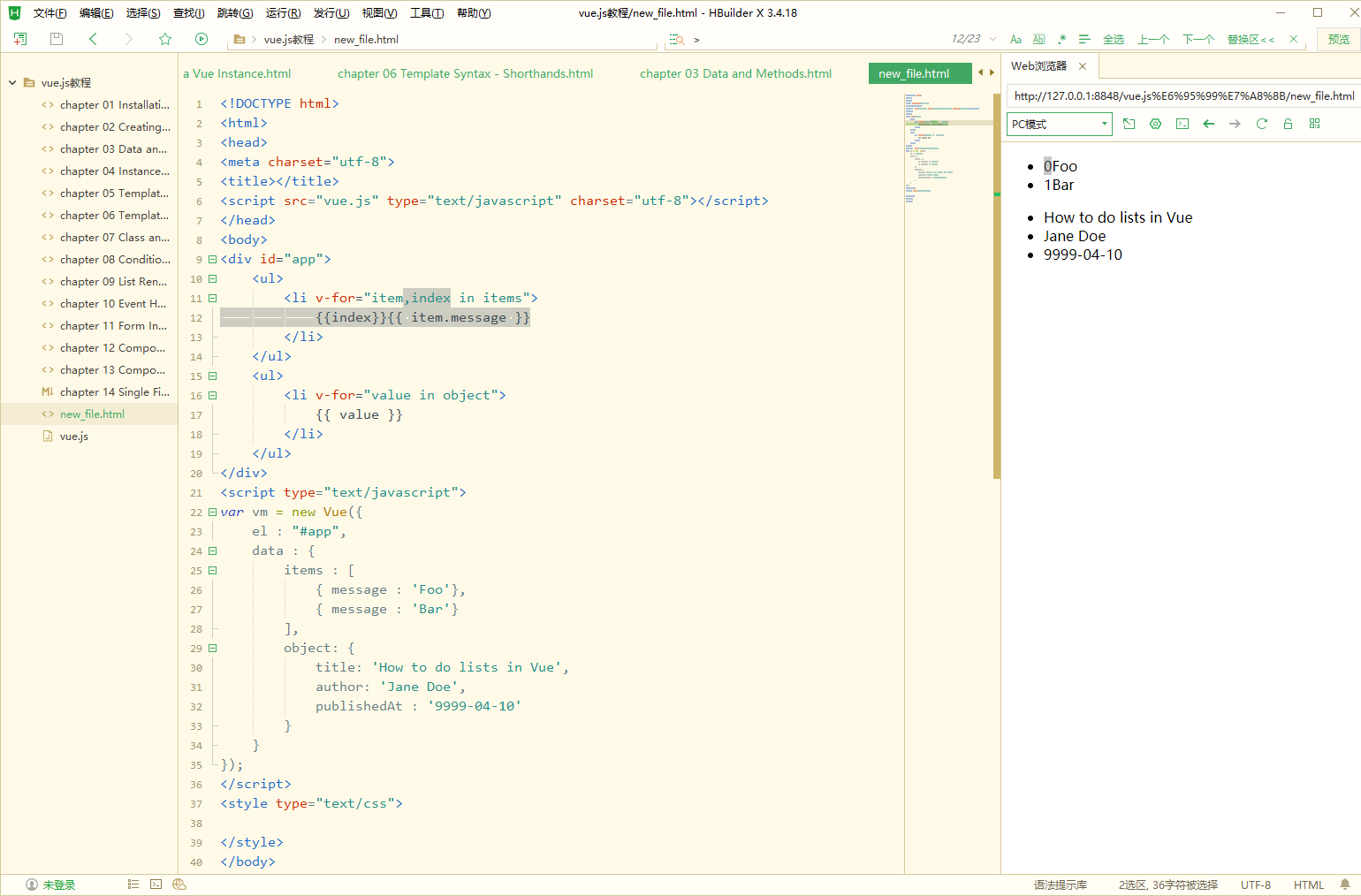
v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <ul> <li v-for="item in items"> {{ item.message }} </li> </ul> </div> <script type="text/javascript"> var vm = new Vue({ el : "#app", data : { items : [ { message : 'Foo'}, { message : 'Bar'} ] } }); </script> <style type="text/css"></style>
</body>
</html>

遍历一个对象
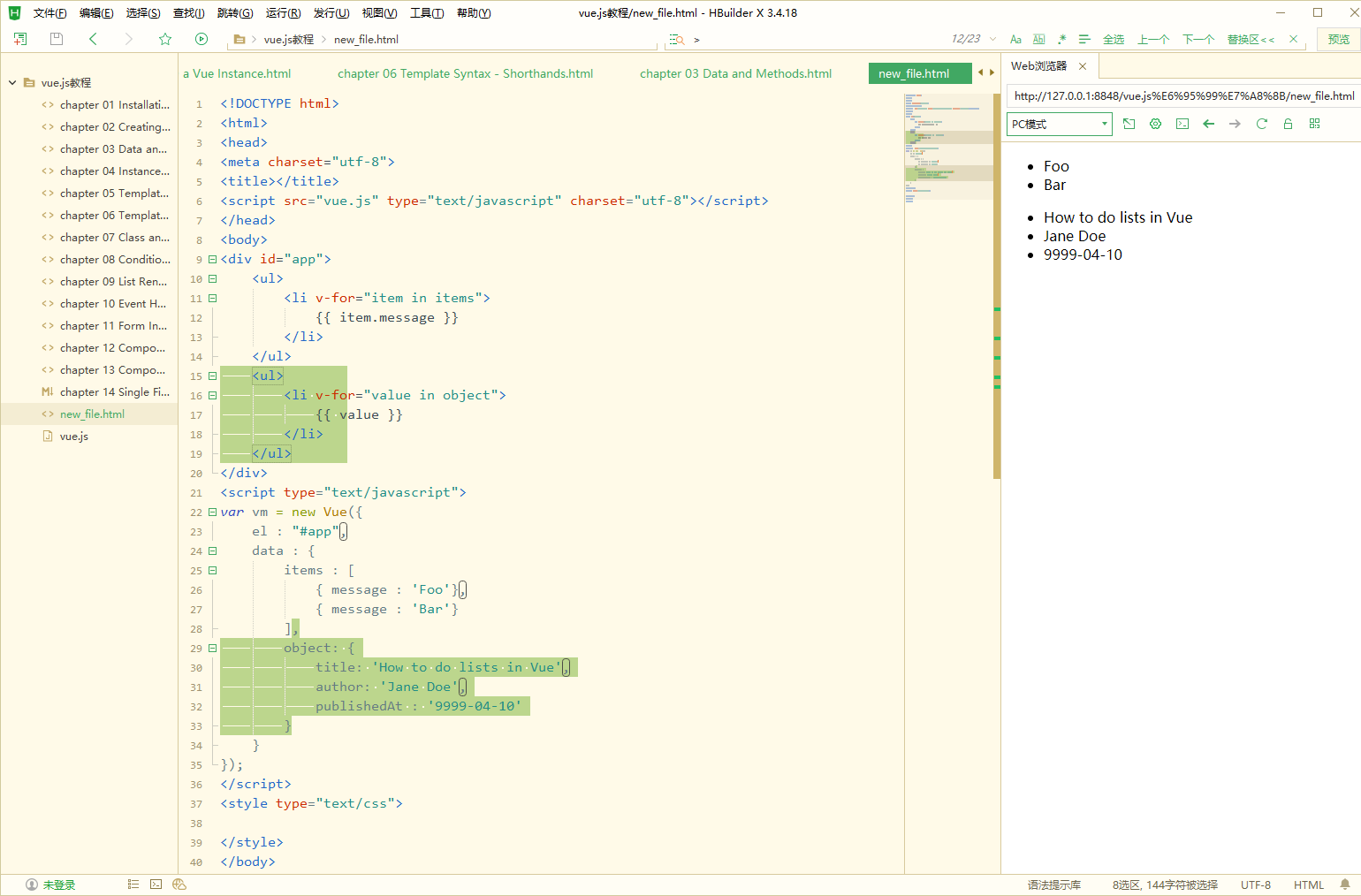
我们可以用 v-for 指令来遍历一个列表中所有属性对应的值。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <ul> <li v-for="item in items"> {{ item.message }} </li> </ul> <ul> <li v-for="value in object"> {{ value }} </li> </ul> </div> <script type="text/javascript"> var vm = new Vue({ el : "#app", data : { items : [ { message : 'Foo'}, { message : 'Bar'} ], object: { title: 'How to do lists in Vue', author: 'Jane Doe', publishedAt : '9999-04-10' } } }); </script> <style type="text/css"></style>
</body>
</html>

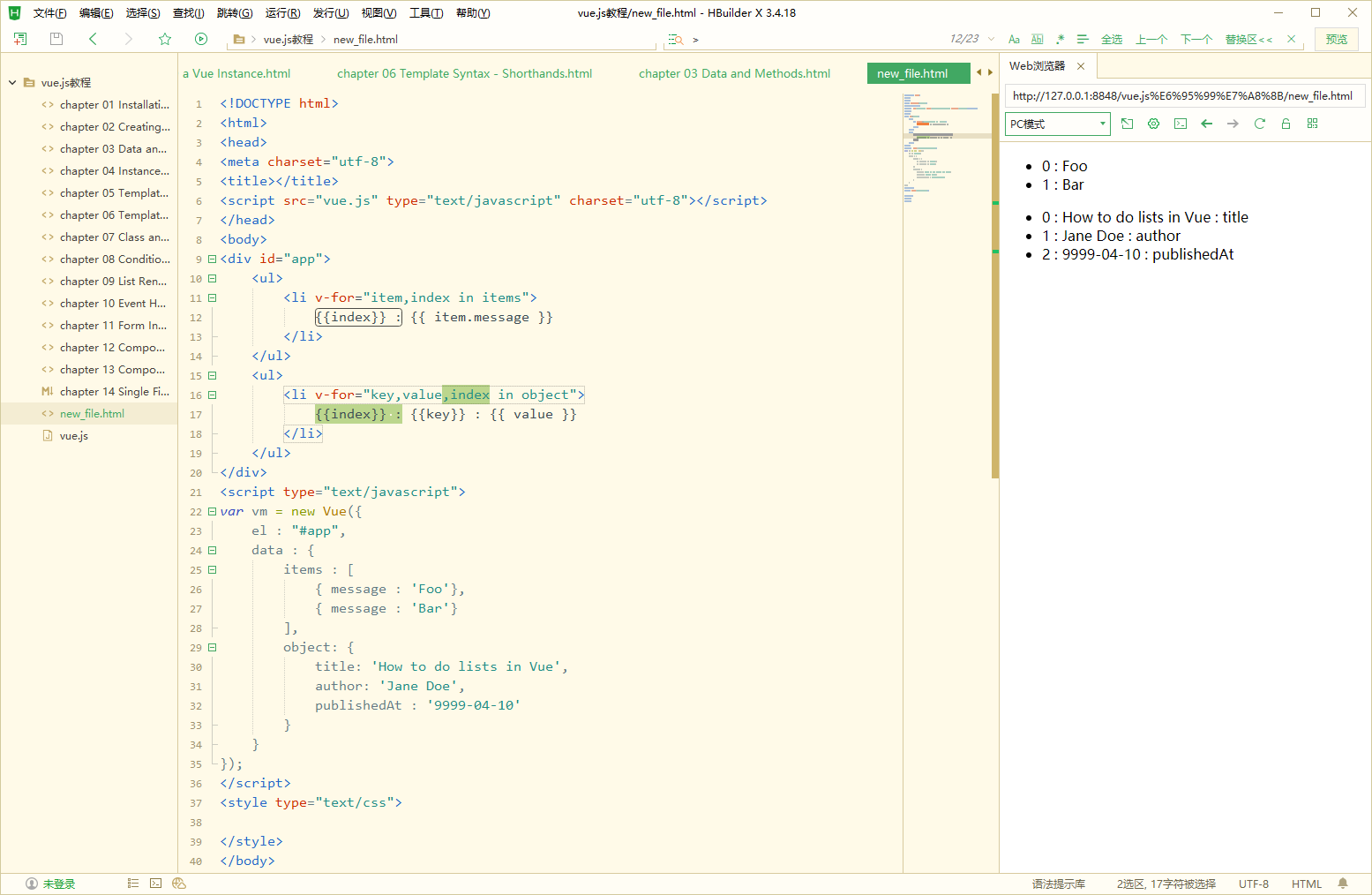
对列表循环的语法进行一些改进,不仅获得数组内的元素(message的属性)还要获得数组的索引

对对象进行列表渲染的过程中不仅获得值也可以获取对应的键


维护状态
当 Vue 正在更新使用 v-for 渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。这个类似 Vue 1.x 的 track-by="$index"。
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
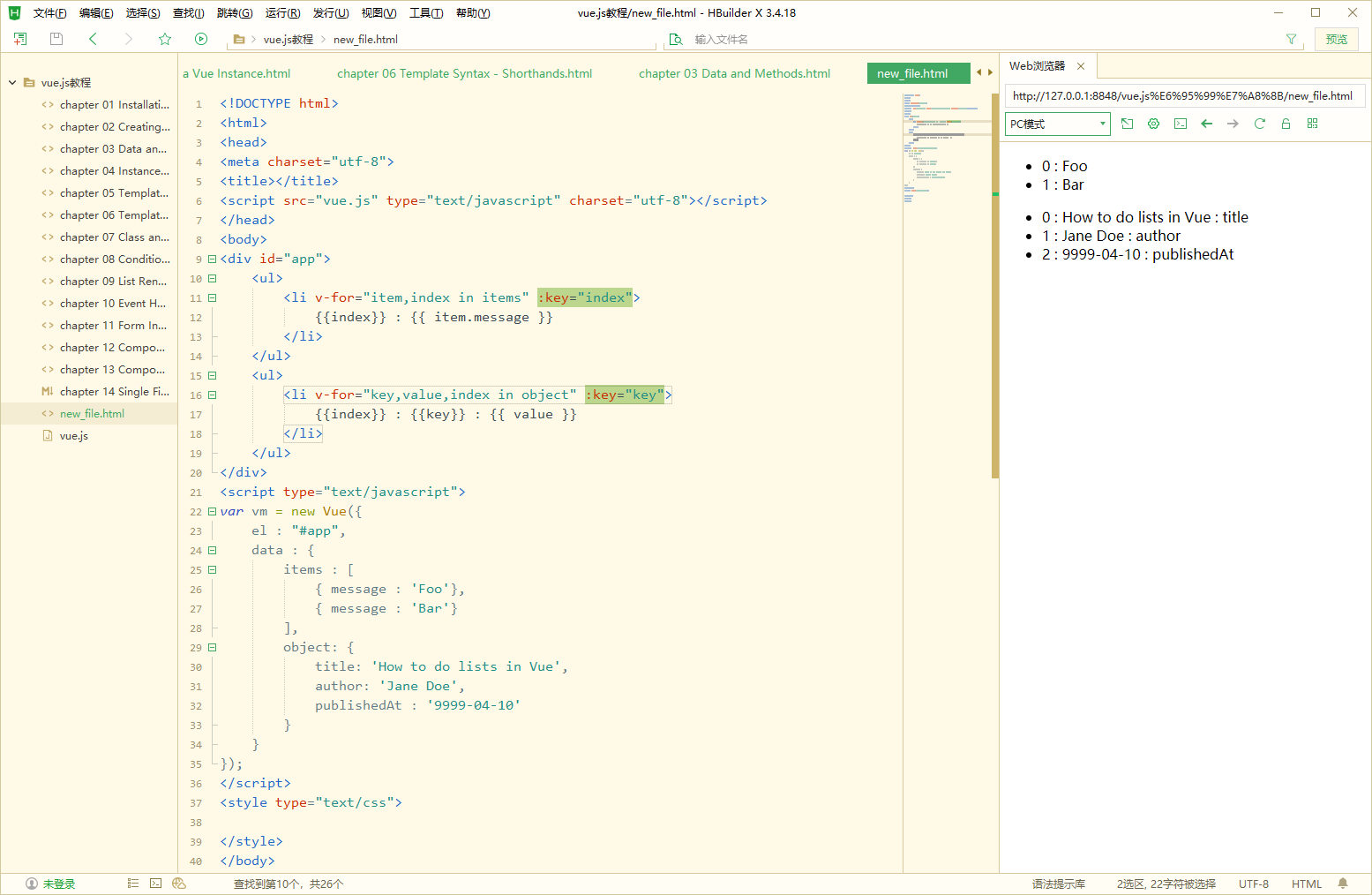
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key attribute:
<div v-for="item in items" v-bind:key="item.id">
<!-- 内容 -->
</div>建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
因为它是 Vue 识别节点的一个通用机制,key 并不仅与 v-for 特别关联。后面我们将在指南中看到,它还具有其它用途。
不要使用对象或数组之类的非基本类型值作为 v-for 的 key。请用字符串或数值类型的值。
更多 key attribute 的细节用法请移步至 key 的 API 文档。
:key是一个缩写的方式,等同于v-bind:key。

第10节 事件处理
监听事件
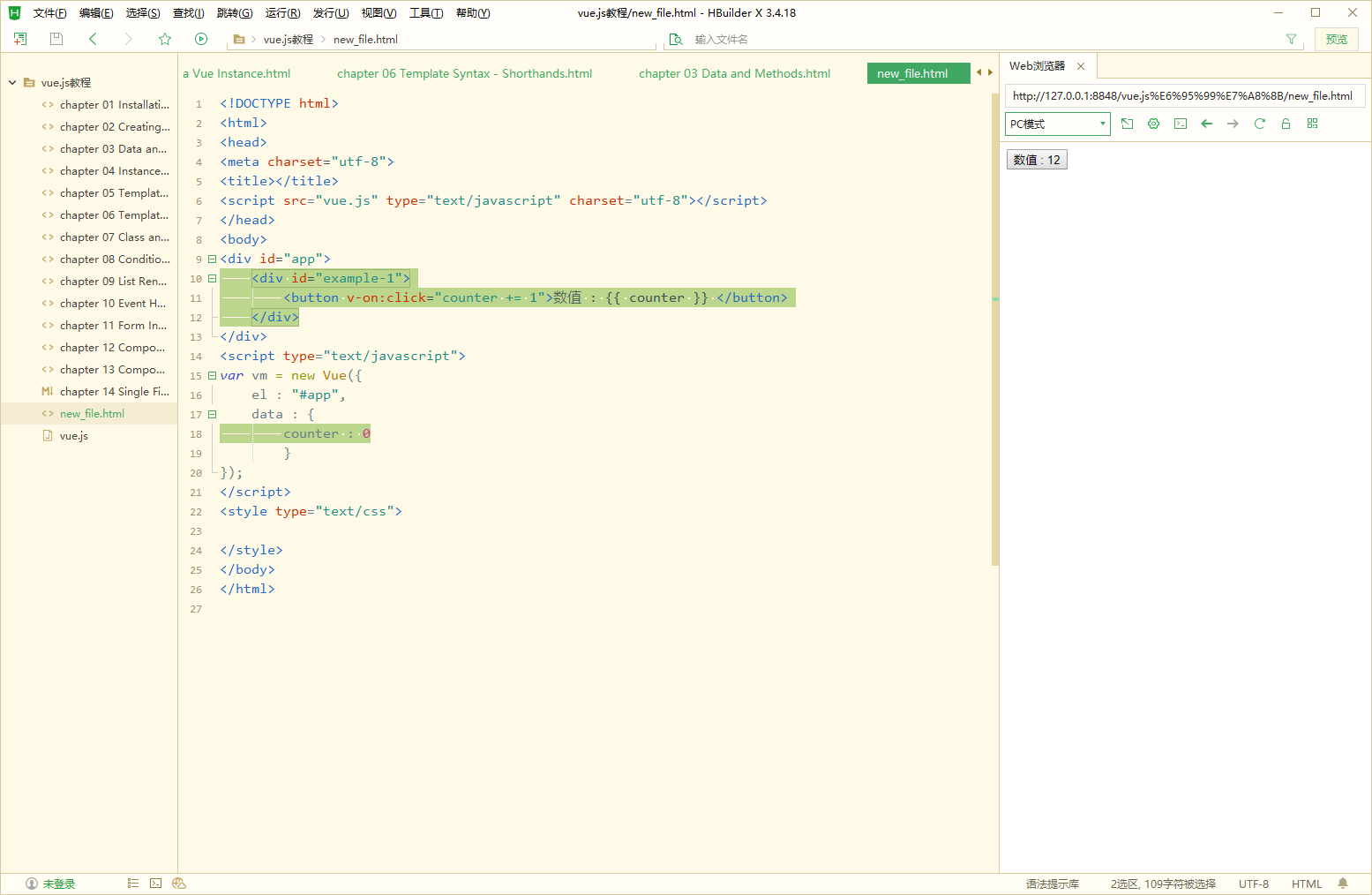
v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
事件处理方法
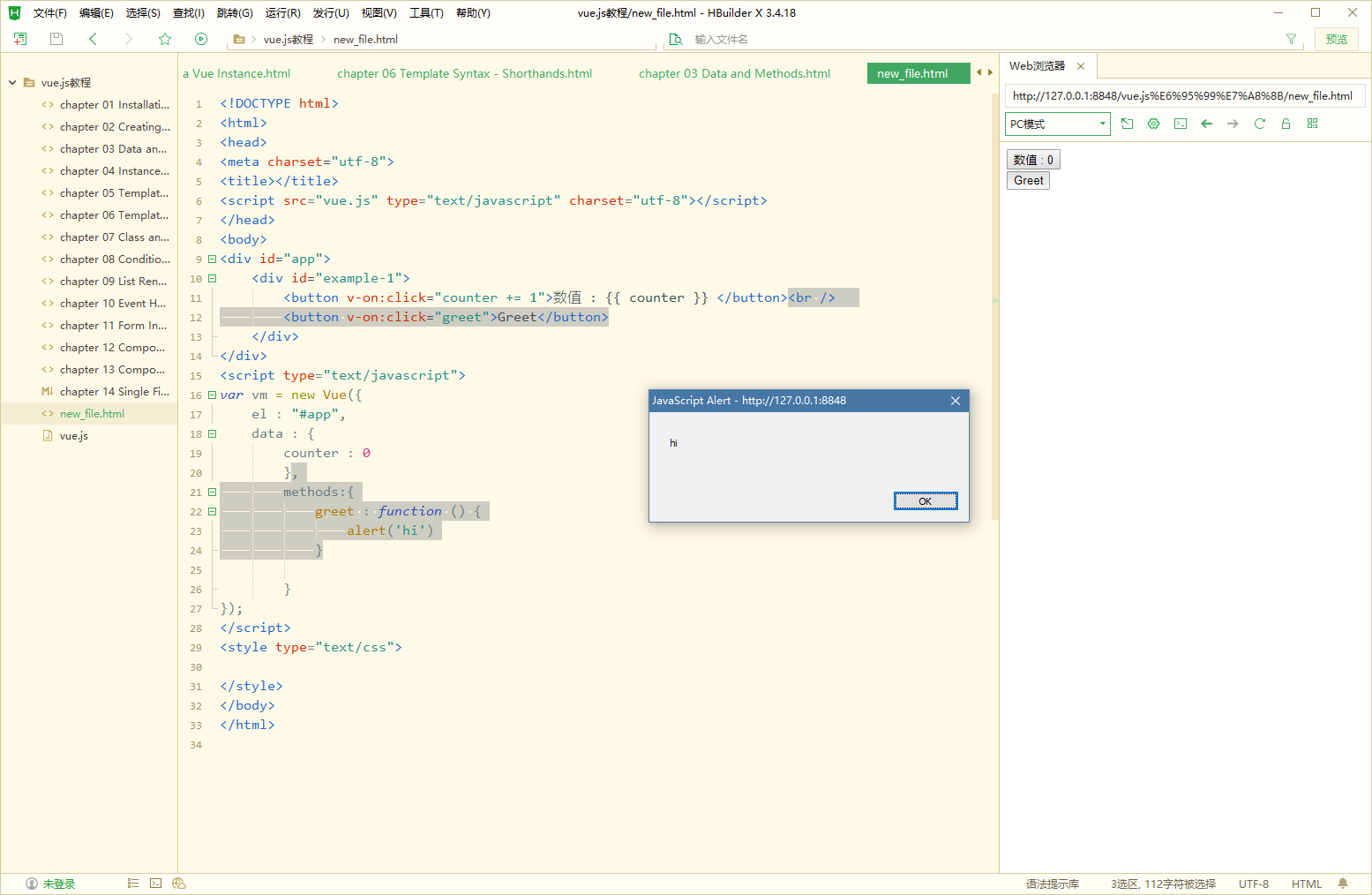
然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。
函数已经正常运行了。
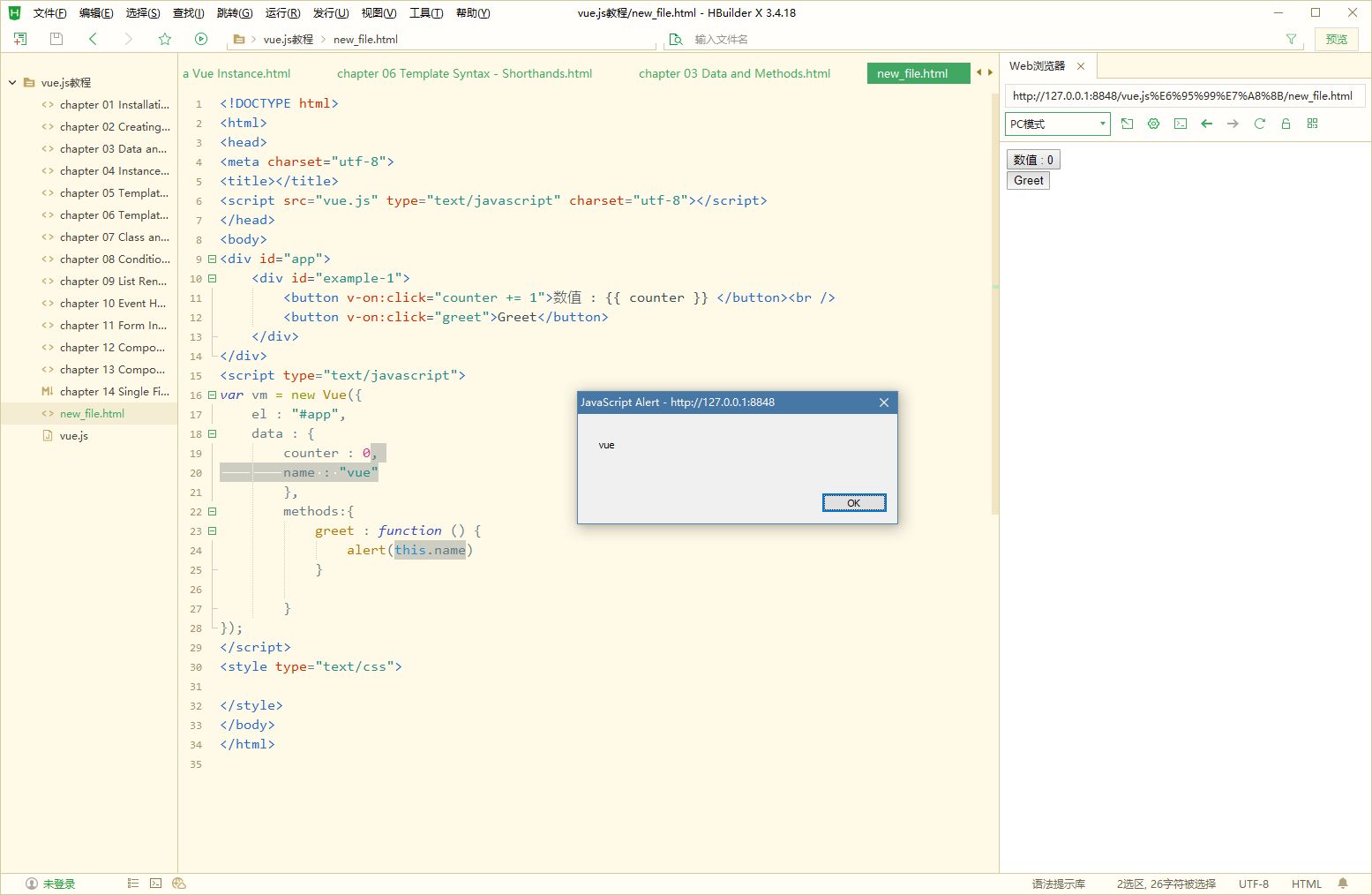
也可以在greet函数内的方法调用data对象参数内的属性的值。

证明可以在方法内调用data数据。
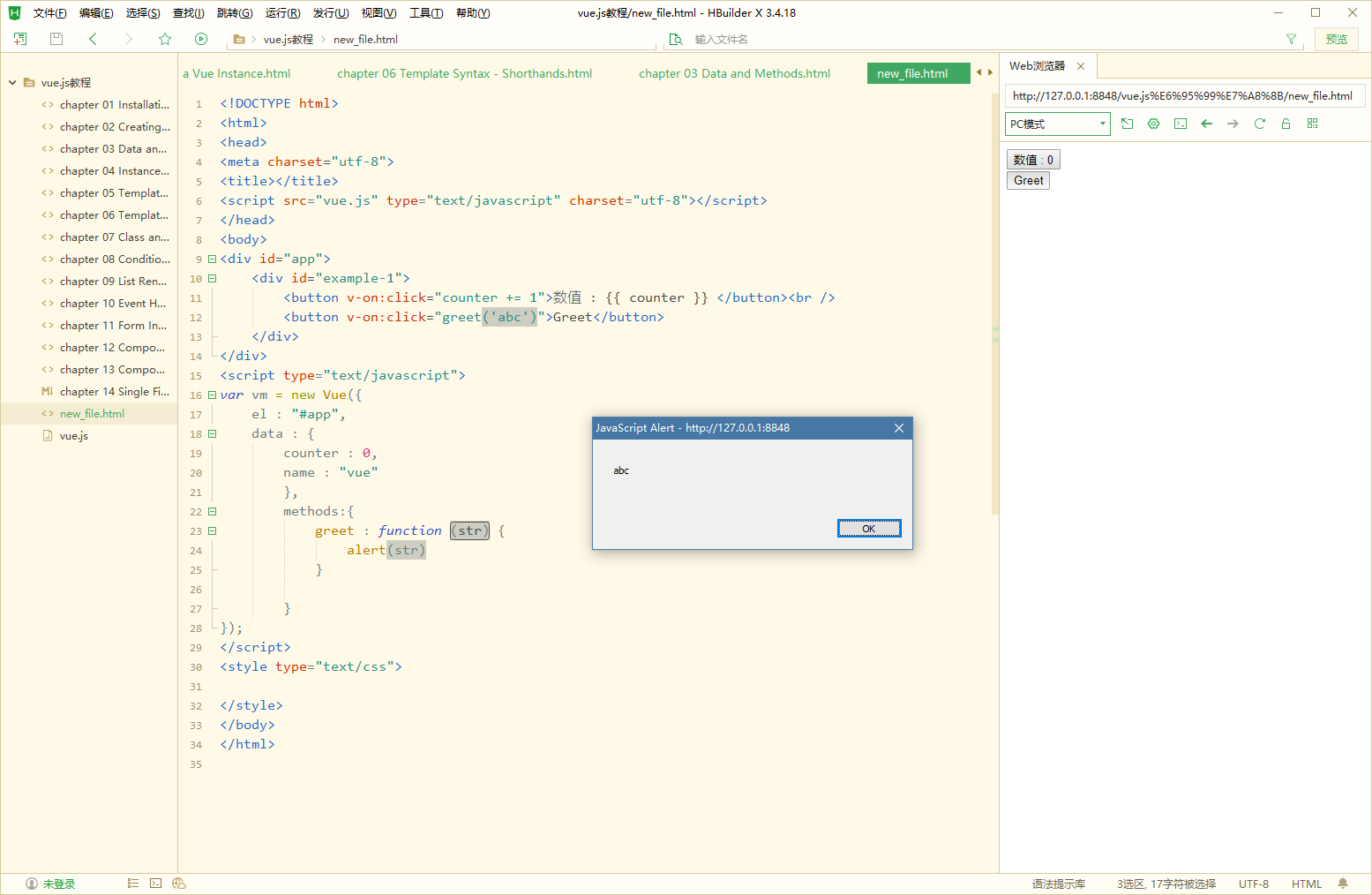
内联处理器中的方法
在调用JavaScript函数时,可以为函数传递参数。先在12行为greet函数传递一个实参,在23行声明greet函数的时候为他设置一个形参,在24行用alert弹出形参的内容。

有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法

事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
.stop.prevent.capture.self.once.passive
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
2.1.4 新增
<!-- 点击事件将只会触发一次 -->
<a v-on:click.once="doThis"></a>不像其它只能对原生的 DOM 事件起作用的修饰符,.once 修饰符还能被用到自定义的组件事件上。如果你还没有阅读关于组件的文档,现在大可不必担心。
2.3.0 新增
Vue 还对应 addEventListener 中的 passive 选项提供了 .passive 修饰符。
<!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 -->
<!-- 而不会等待 `onScroll` 完成 -->
<!-- 这其中包含 `event.preventDefault()` 的情况 -->
<div v-on:scroll.passive="onScroll">...</div>这个 .passive 修饰符尤其能够提升移动端的性能。
不要把 .passive 和 .prevent 一起使用,因为 .prevent 将会被忽略,同时浏览器可能会向你展示一个警告。请记住,.passive 会告诉浏览器你不想阻止事件的默认行为。
其他修饰符
双击事件:dblclick
第11节 表单输入绑定
基础用法
你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用
valueproperty 和input事件; - checkbox 和 radio 使用
checkedproperty 和change事件; - select 字段将
value作为 prop 并将change作为事件。
对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
文本

多行文本

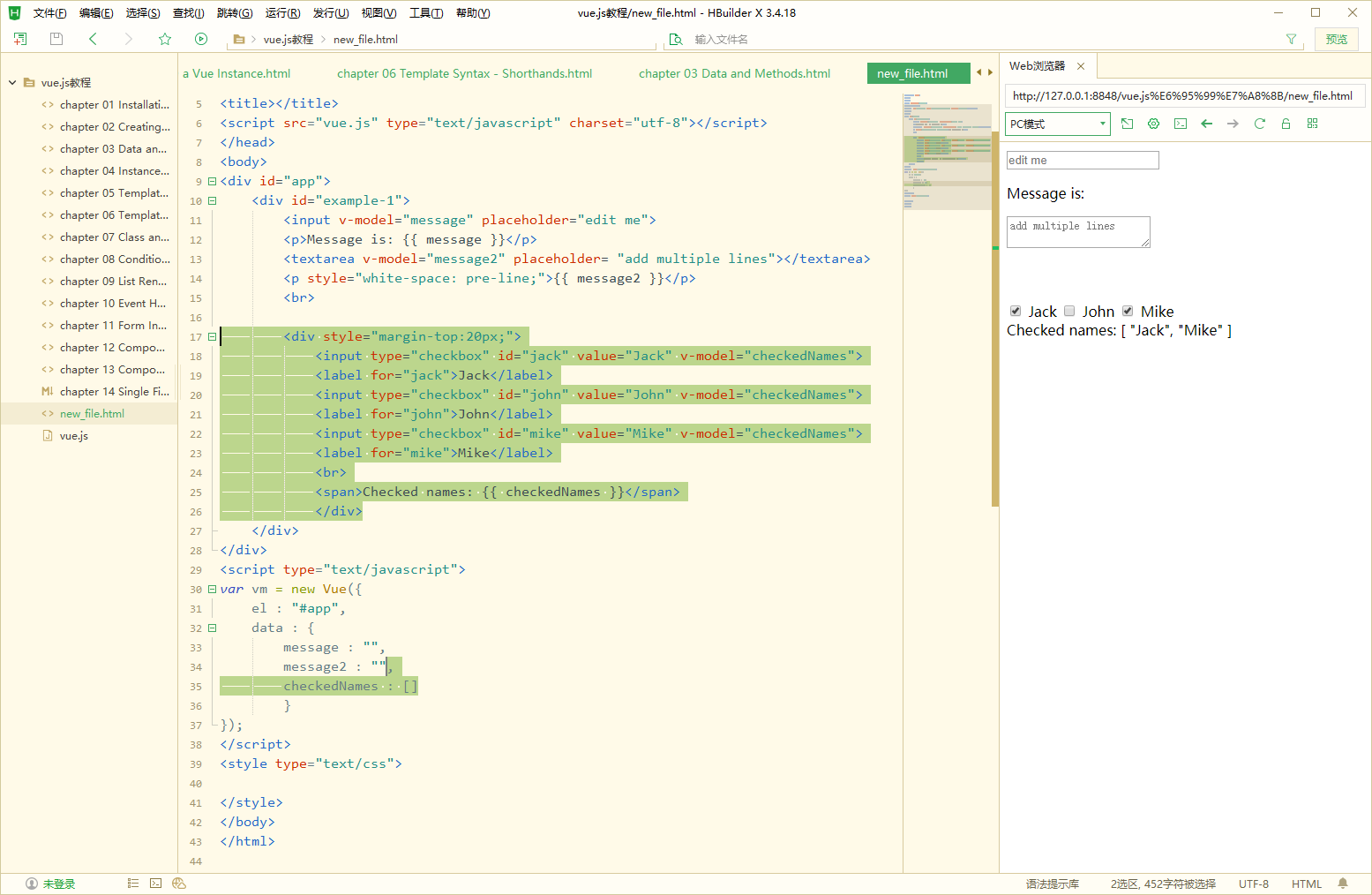
复选框

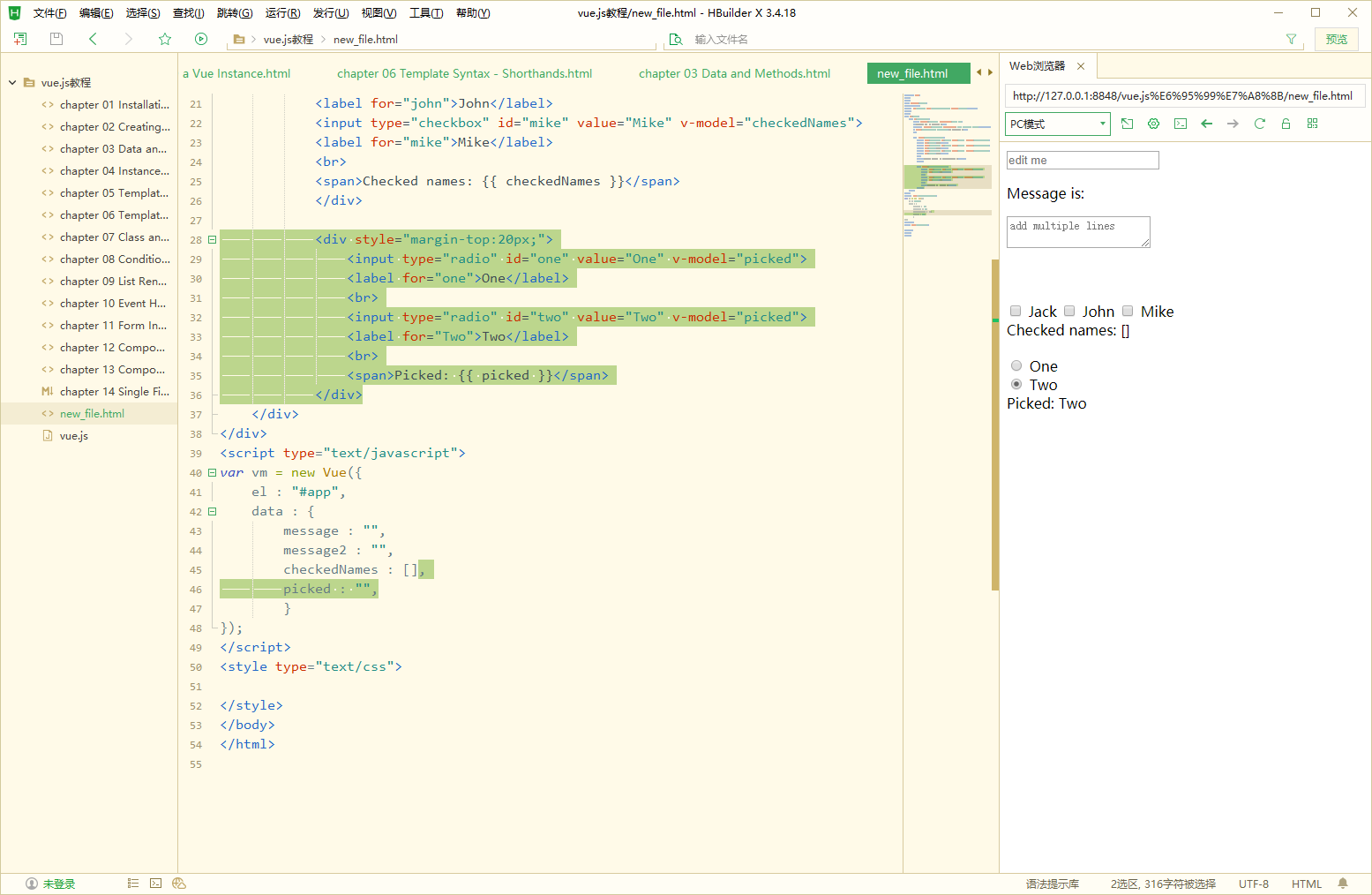
单选按钮

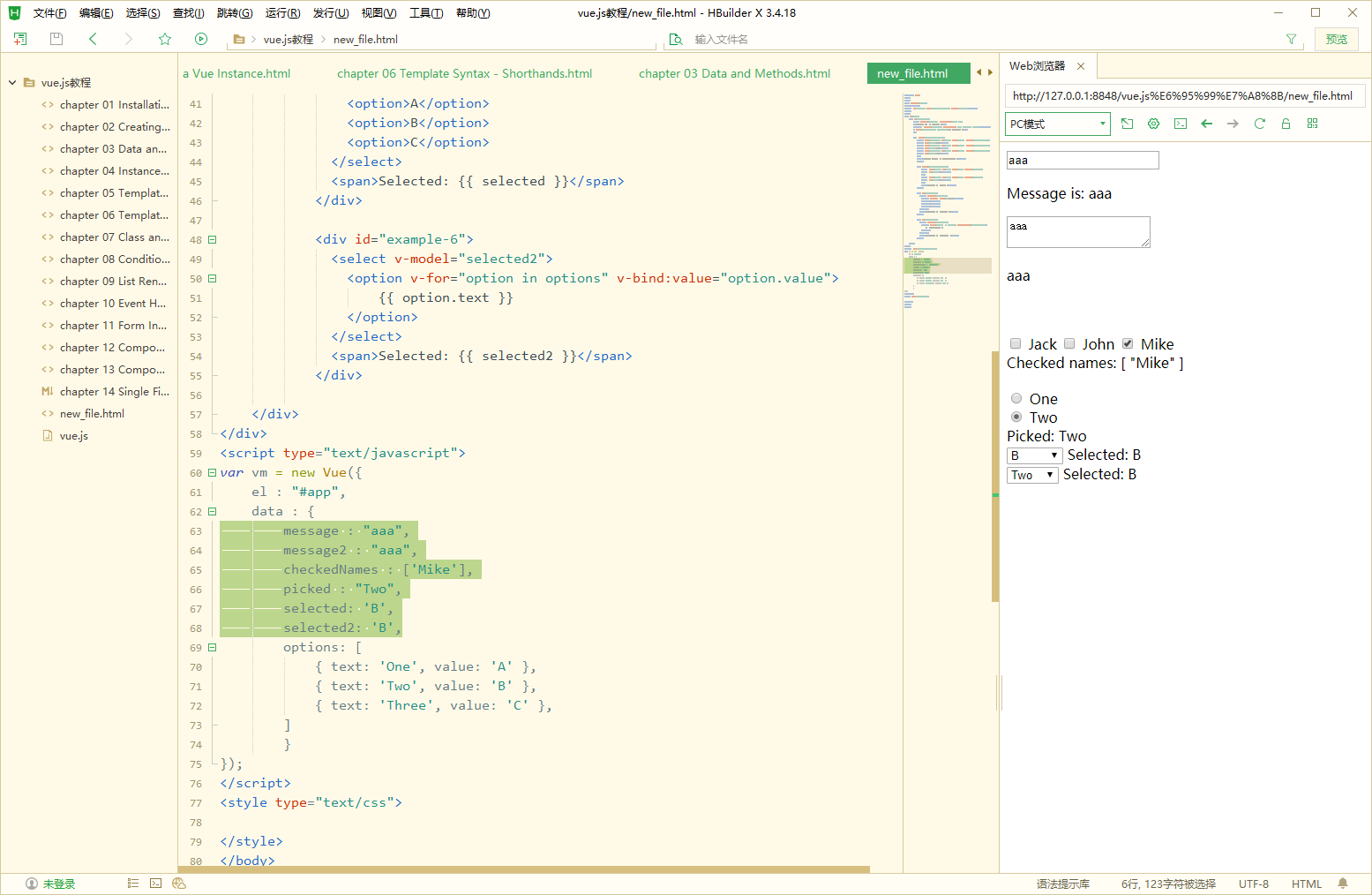
选择框

用 v-for 渲染的动态选项:

为表单元素设置默认值

表单提交
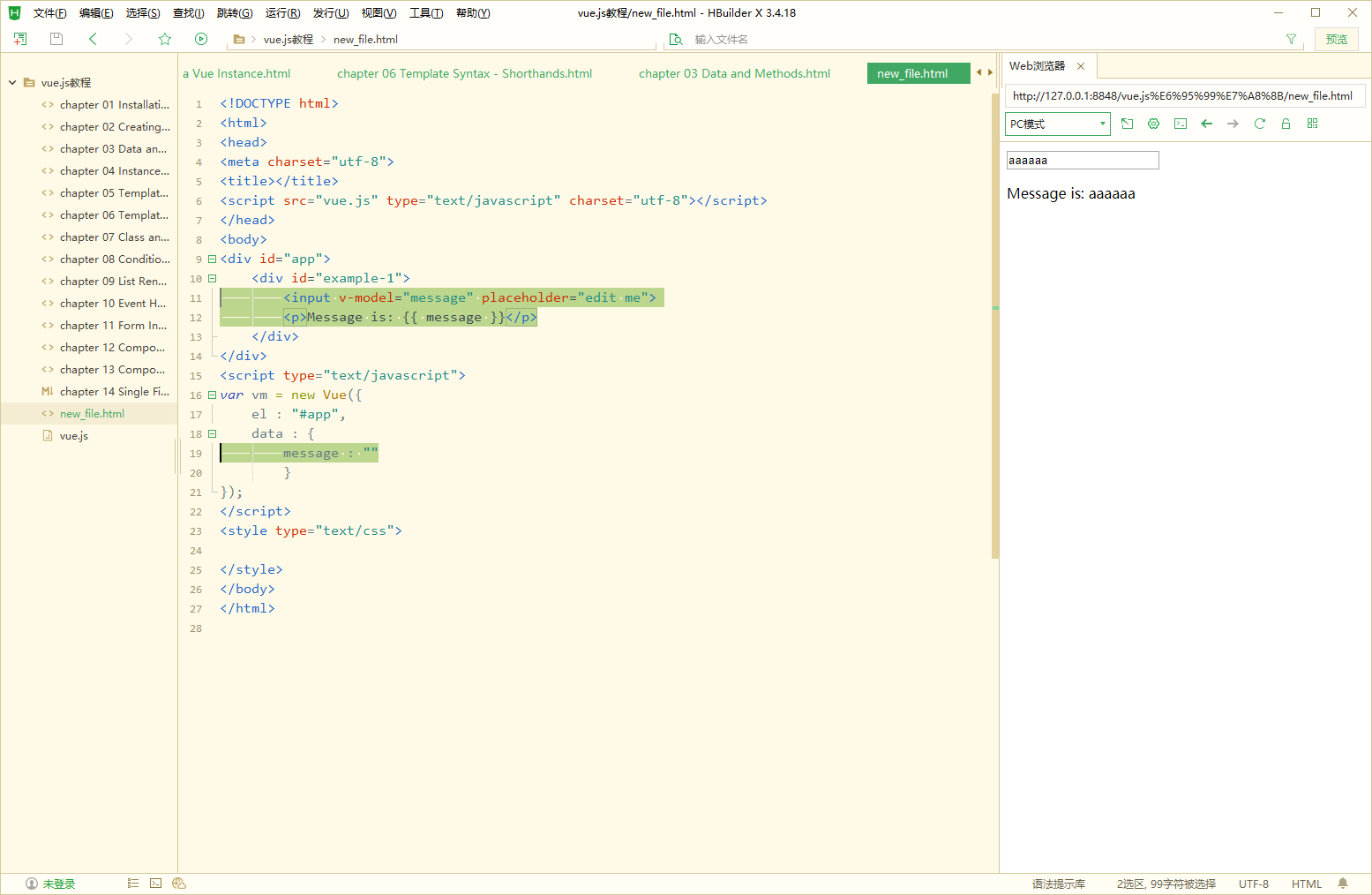
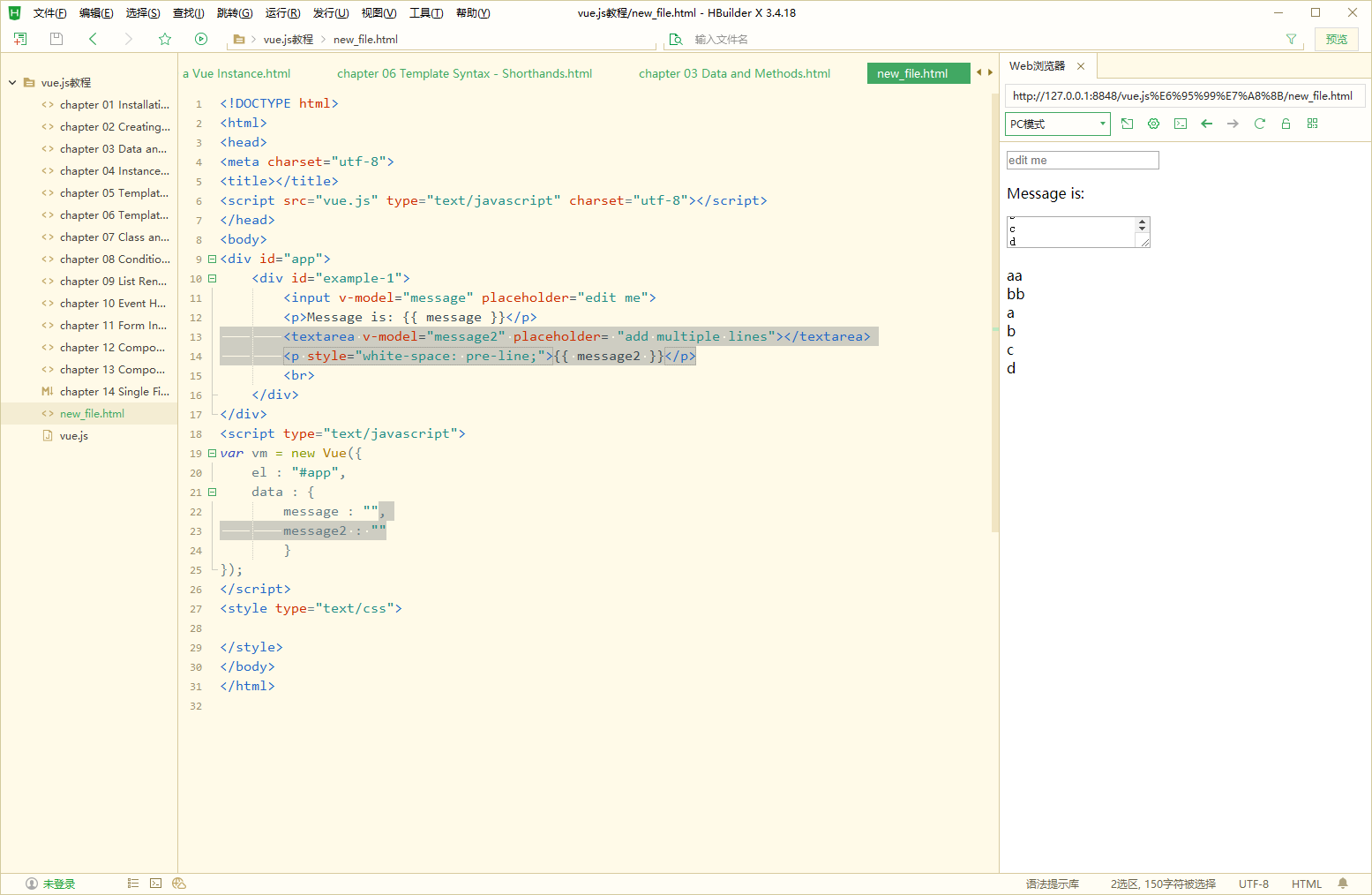
获取单行文本
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <div id="example-1"> <input v-model="message" placeholder="edit me"> <p>Message is: {{ message }}</p> <textarea v-model="message2" placeholder= "add multiple lines"></textarea> <p style="white-space: pre-line;">{{ message2 }}</p> <br><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="margin-top:20px;"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="jack"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Jack"</span><span style="color: #ff0000;"> v-model</span><span style="color: #0000ff;">="checkedNames"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">label </span><span style="color: #ff0000;">for</span><span style="color: #0000ff;">="jack"</span><span style="color: #0000ff;">></span>Jack<span style="color: #0000ff;"></</span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="john"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="John"</span><span style="color: #ff0000;"> v-model</span><span style="color: #0000ff;">="checkedNames"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">label </span><span style="color: #ff0000;">for</span><span style="color: #0000ff;">="john"</span><span style="color: #0000ff;">></span>John<span style="color: #0000ff;"></</span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="mike"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Mike"</span><span style="color: #ff0000;"> v-model</span><span style="color: #0000ff;">="checkedNames"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">label </span><span style="color: #ff0000;">for</span><span style="color: #0000ff;">="mike"</span><span style="color: #0000ff;">></span>Mike<span style="color: #0000ff;"></</span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>Checked names: {{ checkedNames }}<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="margin-top:20px;"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="one"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="One"</span><span style="color: #ff0000;"> v-model</span><span style="color: #0000ff;">="picked"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">label </span><span style="color: #ff0000;">for</span><span style="color: #0000ff;">="one"</span><span style="color: #0000ff;">></span>One<span style="color: #0000ff;"></</span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="two"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Two"</span><span style="color: #ff0000;"> v-model</span><span style="color: #0000ff;">="picked"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">label </span><span style="color: #ff0000;">for</span><span style="color: #0000ff;">="Two"</span><span style="color: #0000ff;">></span>Two<span style="color: #0000ff;"></</span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>Picked: {{ picked }}<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="example-5"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">select </span><span style="color: #ff0000;">v-model</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">option </span><span style="color: #ff0000;">disabled value</span><span style="color: #0000ff;">=""</span><span style="color: #0000ff;">></span>请选择<span style="color: #0000ff;"></</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>A<span style="color: #0000ff;"></</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>B<span style="color: #0000ff;"></</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>C<span style="color: #0000ff;"></</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>Selected: {{ selected }}<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="example-6"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">select </span><span style="color: #ff0000;">v-model</span><span style="color: #0000ff;">="selected2"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">option </span><span style="color: #ff0000;">v-for</span><span style="color: #0000ff;">="option in options"</span><span style="color: #ff0000;"> v-bind:value</span><span style="color: #0000ff;">="option.value"</span><span style="color: #0000ff;">></span><span style="color: #000000;"> {{ option.text }} </span><span style="color: #0000ff;"></</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>Selected: {{ selected2 }}<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">button </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> @click</span><span style="color: #0000ff;">="submit"</span><span style="color: #0000ff;">></span>提交<span style="color: #0000ff;"></</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
message : "aaa",
message2 : "",
checkedNames : [''],
picked : "",
selected: '',
selected2: '',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' },
]
},
methods: {
submit : function () {
console.log(this.message);
}
}
});
</script>
<style type="text/css"></style>
</body>
</html>

获取多类数据
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <div id="example-1"> <input v-model="message" placeholder="edit me"> <p>Message is: {{ message }}</p> <textarea v-model="message2" placeholder= "add multiple lines"></textarea> <p style="white-space: pre-line;">{{ message2 }}</p> <br><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="margin-top:20px;"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="jack"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Jack"</span><span style="color: #ff0000;"> v-model</span><span style="color: #0000ff;">="checkedNames"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">label </span><span style="color: #ff0000;">for</span><span style="color: #0000ff;">="jack"</span><span style="color: #0000ff;">></span>Jack<span style="color: #0000ff;"></</span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="john"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="John"</span><span style="color: #ff0000;"> v-model</span><span style="color: #0000ff;">="checkedNames"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">label </span><span style="color: #ff0000;">for</span><span style="color: #0000ff;">="john"</span><span style="color: #0000ff;">></span>John<span style="color: #0000ff;"></</span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="mike"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Mike"</span><span style="color: #ff0000;"> v-model</span><span style="color: #0000ff;">="checkedNames"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">label </span><span style="color: #ff0000;">for</span><span style="color: #0000ff;">="mike"</span><span style="color: #0000ff;">></span>Mike<span style="color: #0000ff;"></</span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>Checked names: {{ checkedNames }}<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="margin-top:20px;"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="one"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="One"</span><span style="color: #ff0000;"> v-model</span><span style="color: #0000ff;">="picked"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">label </span><span style="color: #ff0000;">for</span><span style="color: #0000ff;">="one"</span><span style="color: #0000ff;">></span>One<span style="color: #0000ff;"></</span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="radio"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="two"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Two"</span><span style="color: #ff0000;"> v-model</span><span style="color: #0000ff;">="picked"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">label </span><span style="color: #ff0000;">for</span><span style="color: #0000ff;">="Two"</span><span style="color: #0000ff;">></span>Two<span style="color: #0000ff;"></</span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>Picked: {{ picked }}<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="example-5"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">select </span><span style="color: #ff0000;">v-model</span><span style="color: #0000ff;">="selected"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">option </span><span style="color: #ff0000;">disabled value</span><span style="color: #0000ff;">=""</span><span style="color: #0000ff;">></span>请选择<span style="color: #0000ff;"></</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>A<span style="color: #0000ff;"></</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>B<span style="color: #0000ff;"></</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>C<span style="color: #0000ff;"></</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>Selected: {{ selected }}<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="example-6"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">select </span><span style="color: #ff0000;">v-model</span><span style="color: #0000ff;">="selected2"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">option </span><span style="color: #ff0000;">v-for</span><span style="color: #0000ff;">="option in options"</span><span style="color: #ff0000;"> v-bind:value</span><span style="color: #0000ff;">="option.value"</span><span style="color: #0000ff;">></span><span style="color: #000000;"> {{ option.text }} </span><span style="color: #0000ff;"></</span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>Selected: {{ selected2 }}<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">button </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> @click</span><span style="color: #0000ff;">="submit"</span><span style="color: #0000ff;">></span>提交<span style="color: #0000ff;"></</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
message : "",
message2 : "",
checkedNames : [''],
picked : "",
selected: '',
selected2: '',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' },
]
},
methods: {
submit : function () {
console.log(this.message);
var postObj = {
msg1 : this.message,
msg2 : this.message2,
checkval : this.checkedNames,
picked : this.picked,
selected : this.selected,
selected2 : this.selected2,
};
console.log(postObj)
}
}
});
</script>
<style type="text/css"></style>
</body>
</html>

第12节 组件基础
new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。基本示例

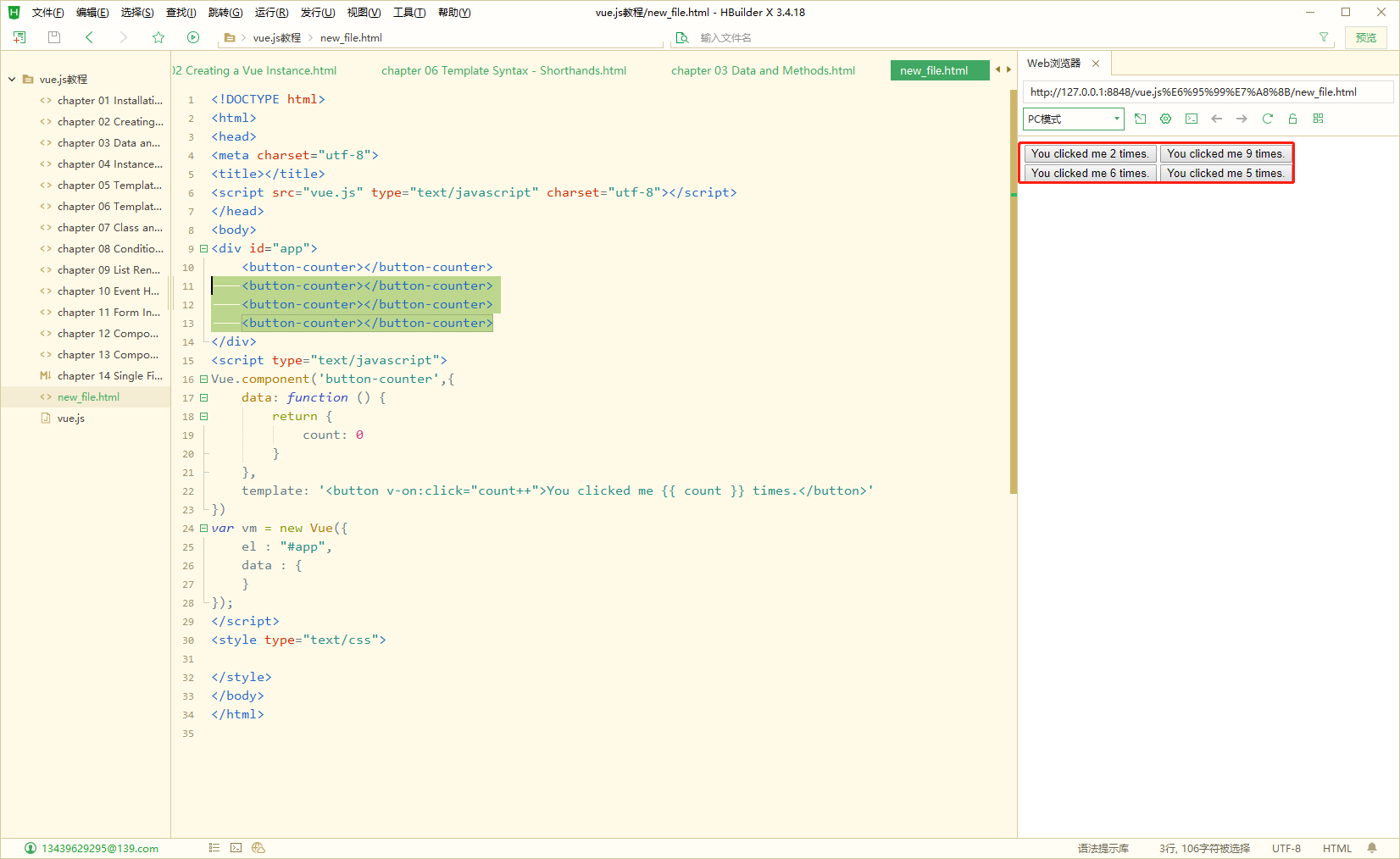
组件的复用

每个组件互不影响
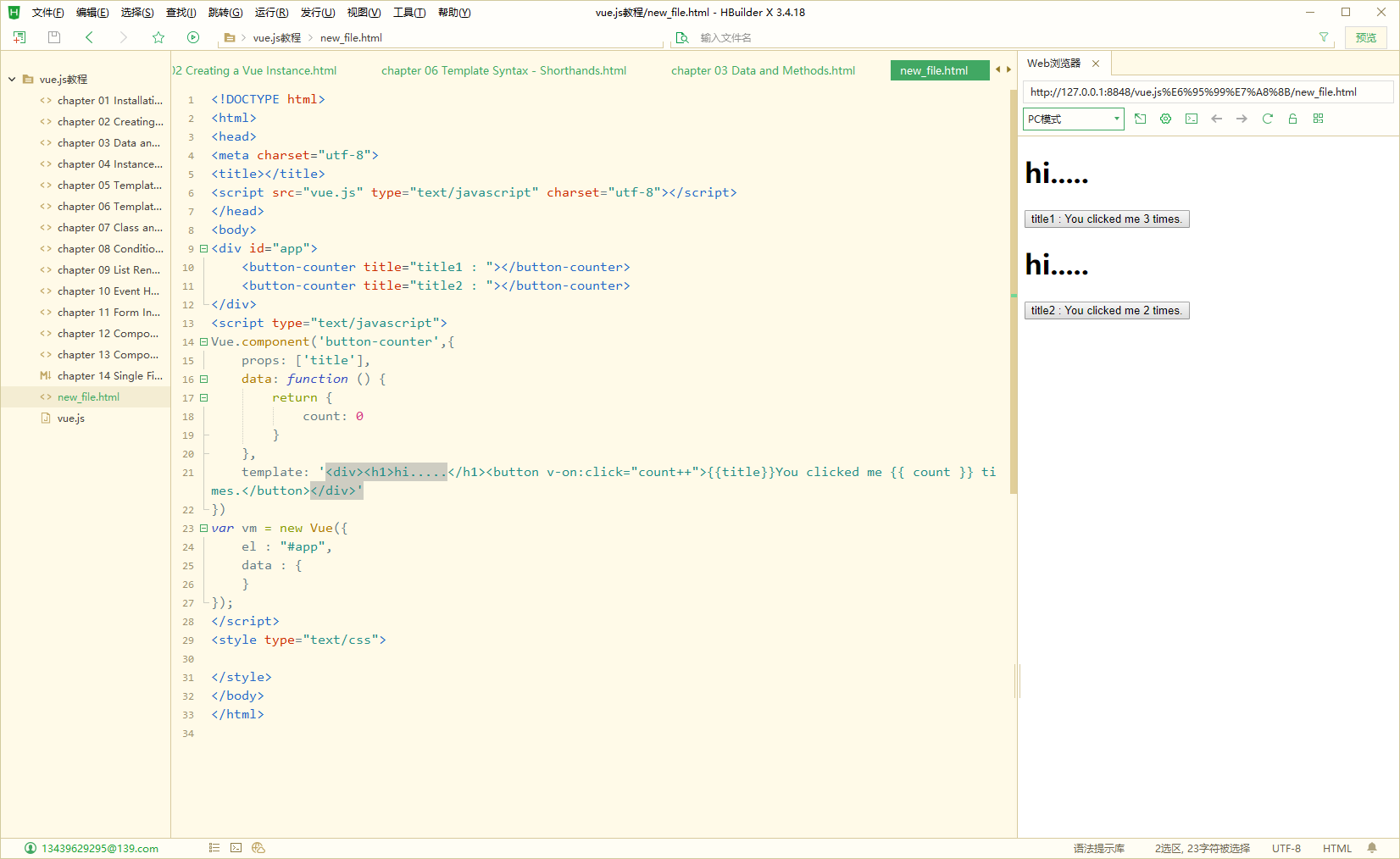
通过 Prop 向子组件传递数据
通过props为组件定义属性,在模板内对属性进行应用和渲染,在调用组件时为属性赋值。

单个根元素
你的模板最终会包含的东西远不止一个标题,你可以将模板的内容包裹在一个父元素内,就可以在同一个模板内使用多个html标签。

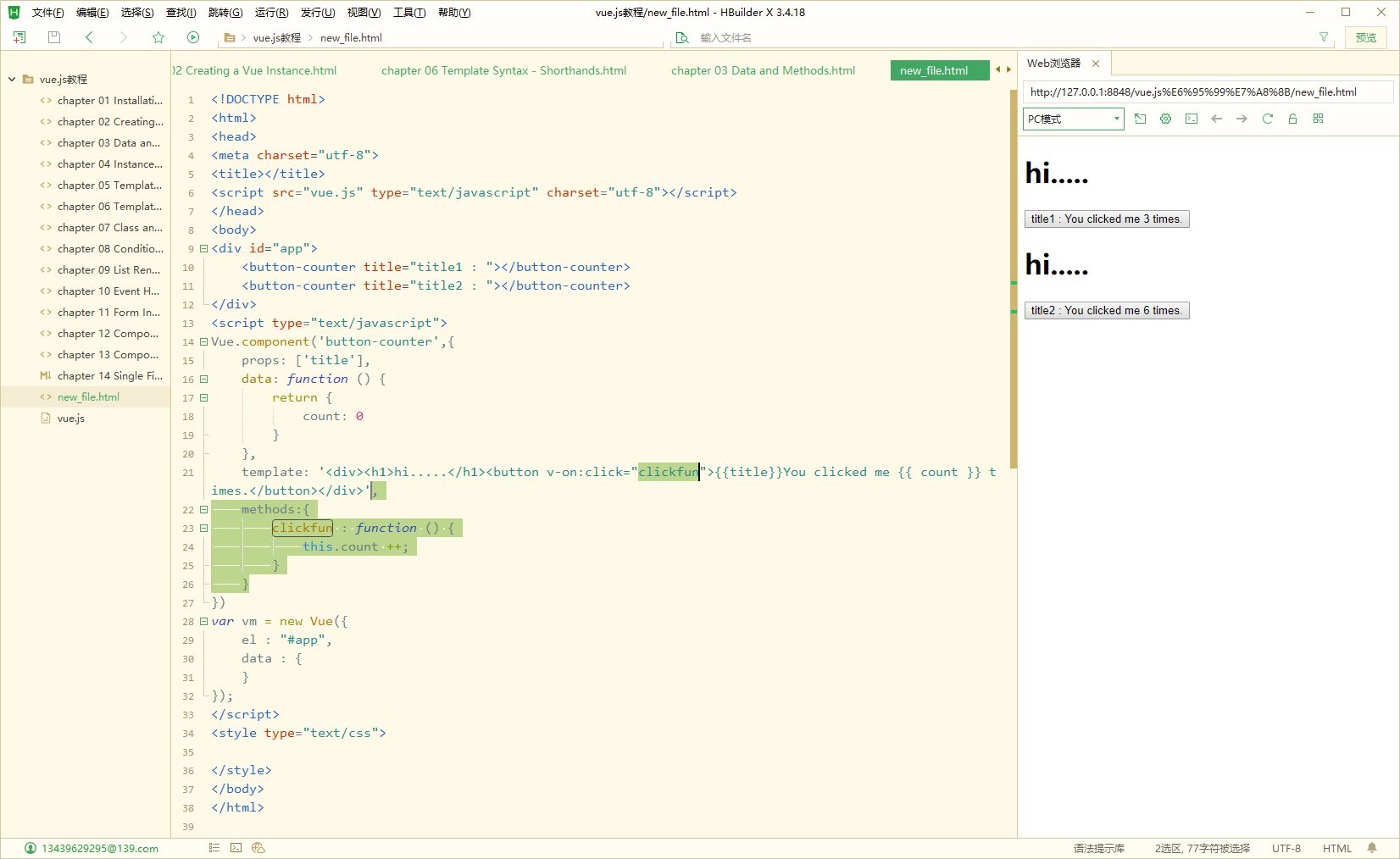
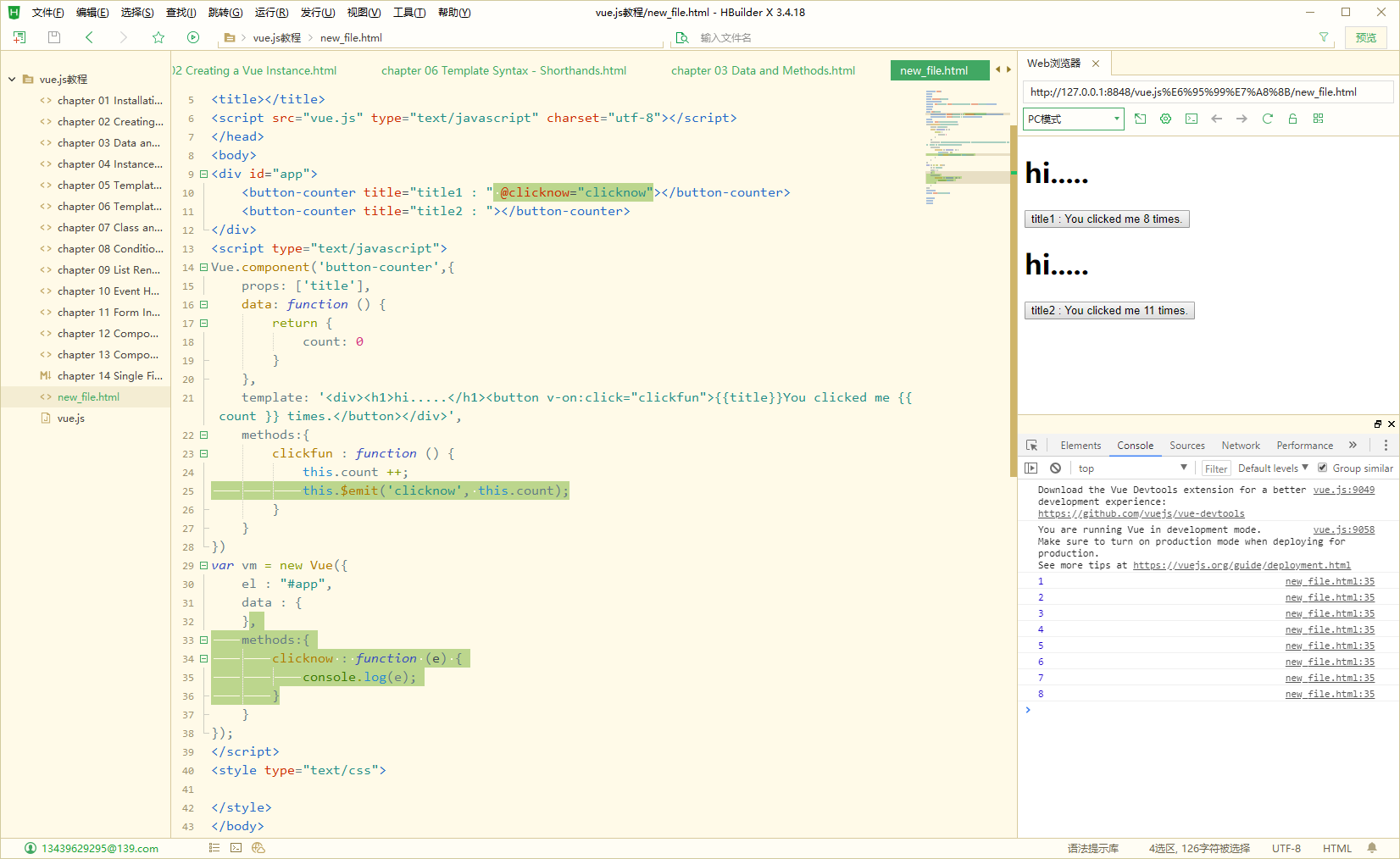
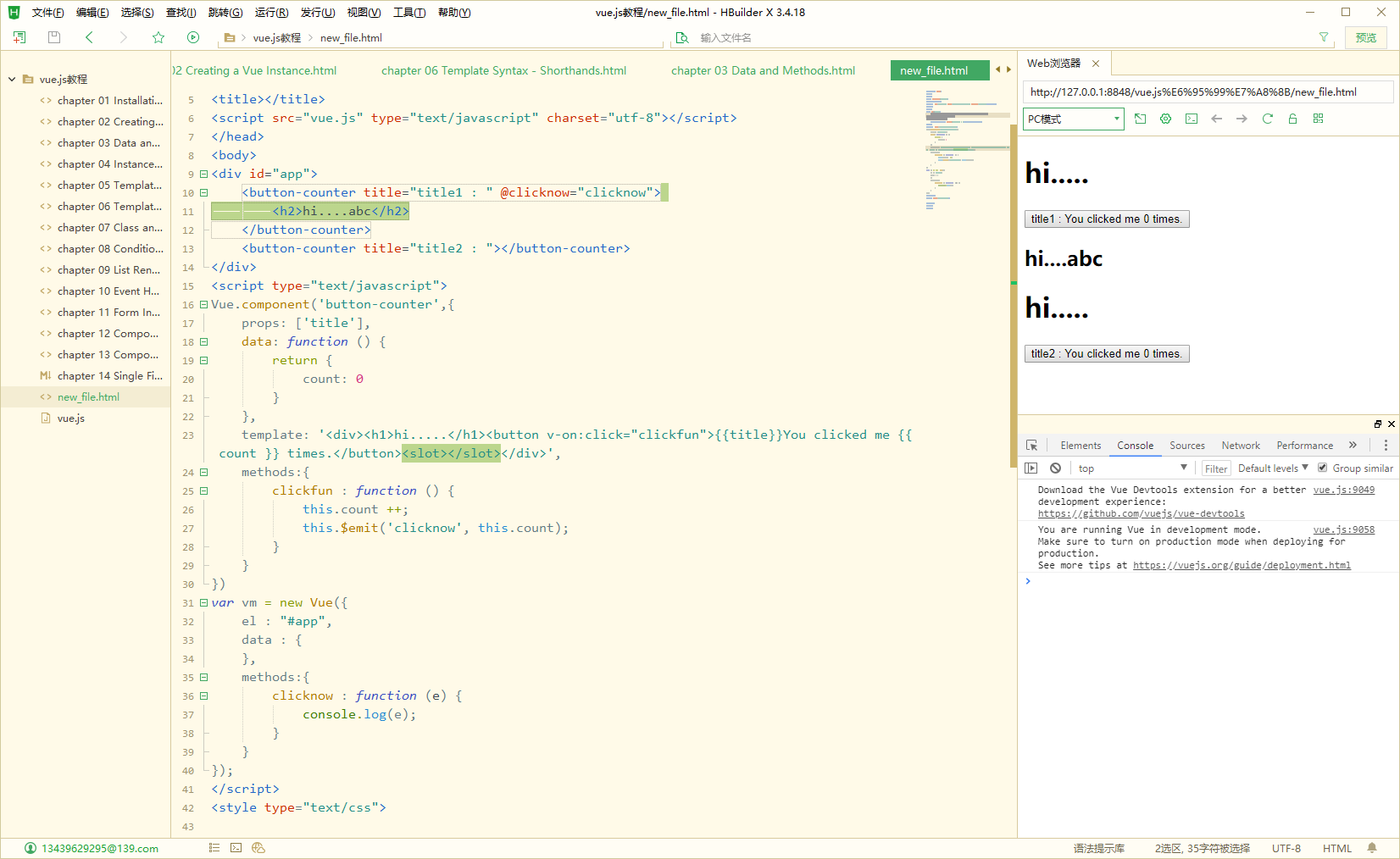
监听子组件事件

25行:可以通过this对象的emit方法去触发一个事件(chicknow),第一个参数是事件名称,第二个参数是可携带的参数(当前的count的值)。
10行:在组件的父级可以通过事件绑定的方式去接收到emit函数所触发的事件,
34行:用methods属性去声明clicknow方法(接收并打印一个参数)。

当我们点击按钮时count变量+1(24行),通过emit方法触发了clicknow函数(25行),通过事件绑定(10行)的方式去执行这个函数,然后这个函数函数能够正常执行并且接收(34行)到了在组件内部传递出来的count的值(35行)。
通过插槽分发内容
在模板内我们可以通过slot标签声明一个组件的插槽,通过插槽我们可以插入任意的html内容及标签,在组件的标签内部我们可以插入一些自定义的html内容(11行)。

第13节 组件注册
全局注册
之前我们通过Vue.component 声明和创建一个Vue.Js的组件,但是Vue.component 是全局注册的,也就是说它们在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中。
局部注册
全局注册往往是不够理想的。比如,如果你使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。
在这些情况下,你可以通过一个普通的 JavaScript 对象来定义组件。
在创建Vue函数(对象形式的)的对象内去声明一个components属性,在components内部进行局部注册(test组件),在页面上使用test标签进行调用test组件。
第14节 单文件组件
介绍
在很多 Vue 项目中,我们使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素。
这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的项目中,或者你的前端完全由 JavaScript 驱动的时候,下面这些缺点将变得非常明显:
- 全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
- 字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的
\ - 不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
- 没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript,而不能使用预处理器,如 Pug (formerly Jade) 和 Babel
文件扩展名为 .vue 的 single-file components (单文件组件) 为以上所有问题提供了解决方法,并且还可以使用 webpack 或 Browserify 等构建工具。
1、安装npm 包管理器
npm -v
2、由于网络原因安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com/
3、安装 vue-cli
npm install -g @vue/cli
4、安装webpack (javascript打包器(module bundler))
cnpm install -g webpack







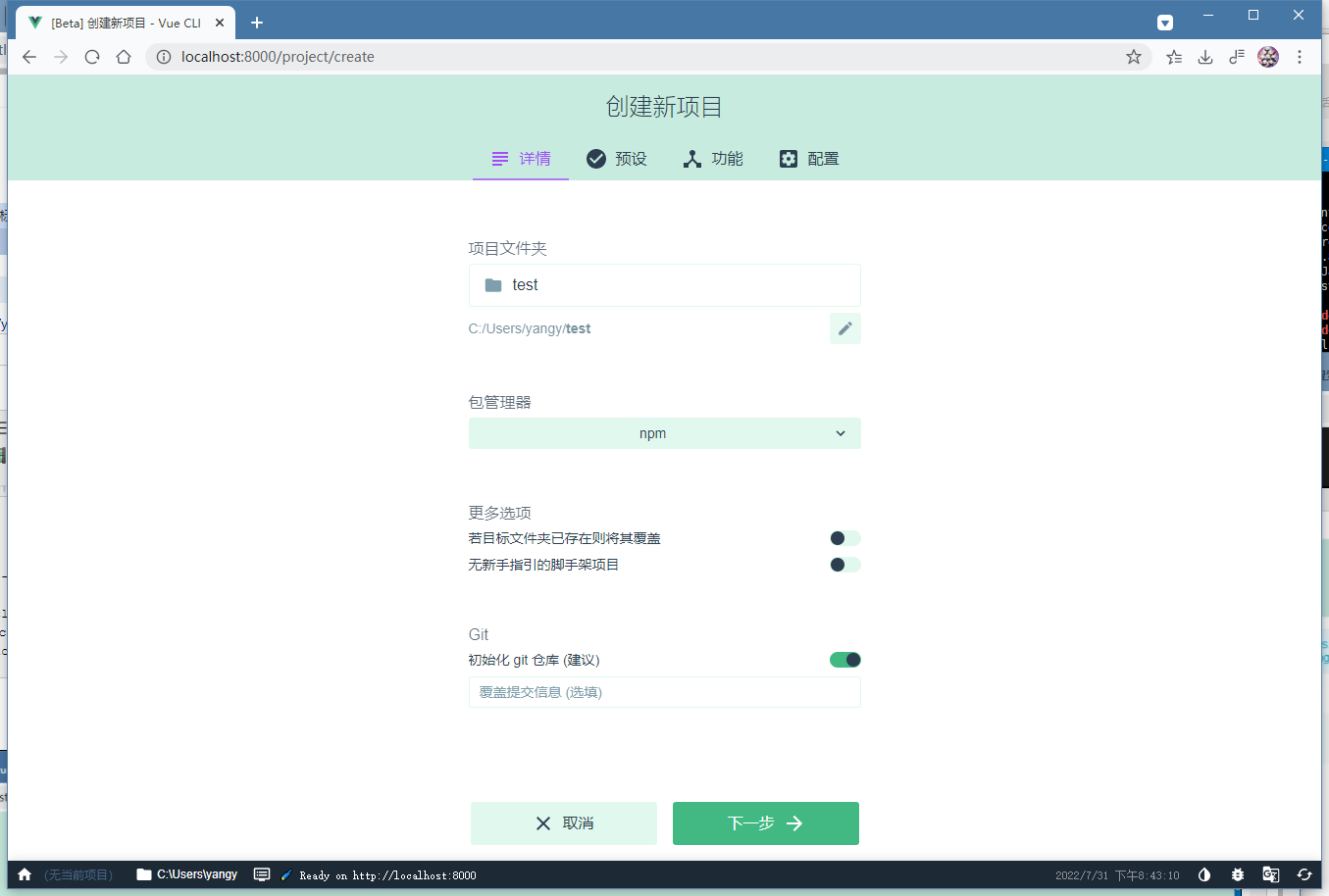
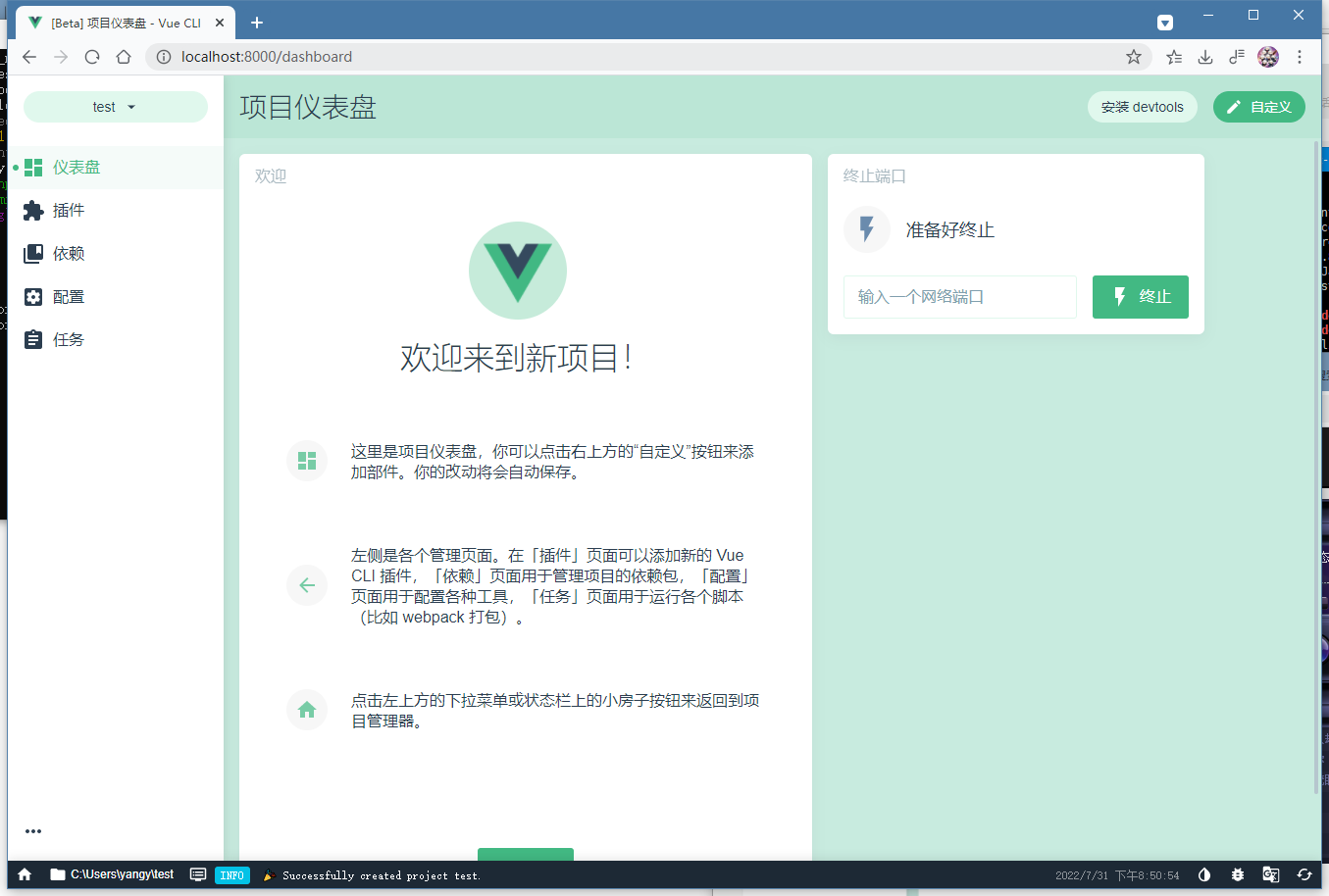
第15节 免终端开发vue应用