Ztree结合jbox实现弹窗树结构
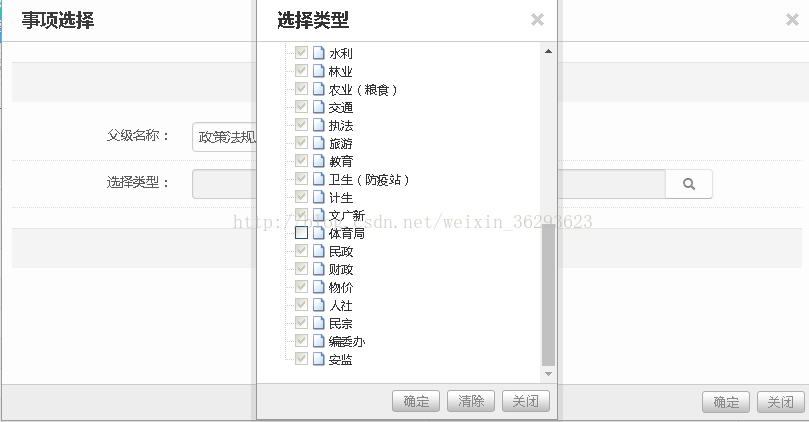
点击添加分类,弹出事项选择框为jbox
<a href="#" id="down{{row.id}}" style="display:none" onclick="xz('{{row.id}}')" type="button" >添加下级事项</a>
使用onclick触发,并传参数id
function xz(id){ top.$.jBox.open("iframe:${ctx}/hb02/hbGprotreeInfo/selectSx?id="+id, "事项选择",810,$(top.document).height()-240,{ buttons:{"确定":"ok", "关闭":true}, submit:function(v, h, f){ var ids = h.find("iframe")[0].contentWindow.$("#checkedId")[0].value; if (v=="ok"){ // 执行保存 loading('正在提交,请稍等...'); $("#searchForm").attr("action","${ctx}/hb02/hbGprotreeInfo/save?id="+id+"&ids="+ids); $('#searchForm').submit(); return true; } else if (v=="clear"){ h.find("iframe")[0].contentWindow.clearAssign(); return false; } }, loaded:function(h){ $(".jbox-content", top.document).css("overflow-y","hidden"); } }); }
后台代码实现弹出窗口
/** * jbox 弹框页面。 ypr * @param hbGprotreeInfo * @param model * @return */ @RequiresPermissions("hb02:hbGprotreeInfo:edit") @RequestMapping(value = "selectSx") public String selectSx(HbGprotreeInfo hbGprotreeInfo,Model model) { //new一个字典实体 Dict dict=new Dict(); //type=act_category,进行条件查询 dict.setType("act_category"); List<HbGprotreeInfo> list = hbGprotreeInfoService.findParent(hbGprotreeInfo); model.addAttribute("HbGprotreeInfo", hbGprotreeInfo); model.addAttribute("dList", dictService.findList(dict)); model.addAttribute("HbGprotreeList", hbGprotreeInfoService.findDt(hbGprotreeInfo)); //这里返回的页面就是事项选择页面,可自己定义返回页面 return "modules/hb/hb02/hbGprotreeInfofl"; }

使用jbox弹出窗口 选树结构择类型按钮,弹出树结构,
<div class="control-group"> <label class="control-label">选择类型:</label> <div class="controls" > <!-- url 查询树结构数据 --> <sys:treeselect id="checked" name="dictLists" value="" labelName="dict.value" labelValue="${dict.value}" title="类型" url="/hb02/hbGprotreeInfo/treeData?id=${HbGprotreeInfo.id}" extId="${dict.value}" cssClass="input-xxlarge required" checked="true" allowClear="true"/> </div> </div>
后台
/** * 点击选择事项查询 进行回显打勾,禁用等操作 * @param extId * @param hbGprotreeInfo * @param response * @return */ @RequiresPermissions("user") @ResponseBody @RequestMapping(value = "treeData") public List<Map<String, Object>> treeData(@RequestParam(required=false) String extId,HbGprotreeInfo hbGprotreeInfo,HttpServletResponse response) { List<Map<String, Object>> mapList = Lists.newArrayList(); //查询字典中数据,返回为树结构数据 Dict dict=new Dict(); //type=act_category,进行条件查询 dict.setType("act_category"); List<HbGprotreeInfo> chong=hbGprotreeInfoService.findChong(hbGprotreeInfo); //根据数据查询字典数据,树结构展示 ypr List<Dict> list = dictService.findList(dict); //查询父节点下所有子节点 ypr List<HbGprotreeInfo> hbGprotreeList=hbGprotreeInfoService.findParent(hbGprotreeInfo); //循环将树结构数据展示 for (int i=0; i<list.size(); i++){ Dict e = list.get(i); Map<String, Object> map = Maps.newHashMap(); map.put("id", e.getId()); map.put("pId", e.getParentId()); map.put("name", e.getLabel()); //根据查询出的父节点下所有数据循环 ypr for(int j=0;j<hbGprotreeList.size();j++){ HbGprotreeInfo hbGprotreeInfo2 = hbGprotreeList.get(j); //判断回显打勾的数据,如果股/分类Entity中流程类型,等于字典中value,打勾 if(hbGprotreeInfo2.getLctype().equals(e.getValue())){ //打勾 map.put("checked", true); } } //循环判断重复数据 0517 ypr for(int k=0;k<chong.size();k++){ HbGprotreeInfo hbGprotreeInfo3 = chong.get(k); if(hbGprotreeInfo3.getLctype().equals(e.getValue())){ //打勾,禁用 map.put("checked", true); map.put("chkDisabled", true); } } mapList.add(map); } return mapList; }
zTree包与jbox的包可以去资源下载 点击打开链接



