rabbitmq消息发送与接收&stomp通道测试
发现问题:
安装好Erlang、rabbitmq客户端后,启用插件rabbitmq-plugins enable rabbitmq_web_stomp后无法访问http://localhost:15674/stomp/info,在百度了许久后还是无法解决这个访问的问题,一度以为自己的stomp通道没有建立成功
进入到RabbitMQ安装目录下的sbin文件夹内
Shift加右键进入命令行
执行命令
rabbitmq-plugins enable rabbitmq_web_stomp
rabbitmq-plugins enable rabbitmq_web_stomp_examples
成功后重启RabbitMQ
解决办法:
后来,仔细研究了一下,通过stomp.html来访问获取队列中的消息,测试通讯功能,附上代码
<!DOCTYPE HTML> <html> <head> <title>My WebSocket</title> </head> <body> Welcome<br/> </body> <script src="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.js"></script> <script src="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.js"></script> <script type="text/javascript"> if (typeof WebSocket == 'undefined') { console.log('不支持websocket') } // 初始化 ws 对象 //var ws = new WebSocket('ws://本机ip:15674/ws');#ip隐藏大法 var ws = new WebSocket('ws://127.0.0.1:15674/ws'); // 获得Stomp client对象 var client = Stomp.over(ws); // SockJS does not support heart-beat: disable heart-beats //client.heartbeat.outgoing = 0; //client.heartbeat.incoming = 0; //client.debug = pipe('#second'); // 定义连接成功回调函数 var on_connect = function(x) { //data.body是接收到的数据 client.subscribe("/queue/queue1", function(data) { var msg = data.body; alert("收到数据:" + msg); }); }; // 定义错误时回调函数 var on_error = function() { console.log('error'); }; // 连接RabbitMQ client.connect('guest', 'guest', on_connect, on_error, '/'); console.log(">>>连接上http://localhost:15674"); </script> </html>
注释部分:
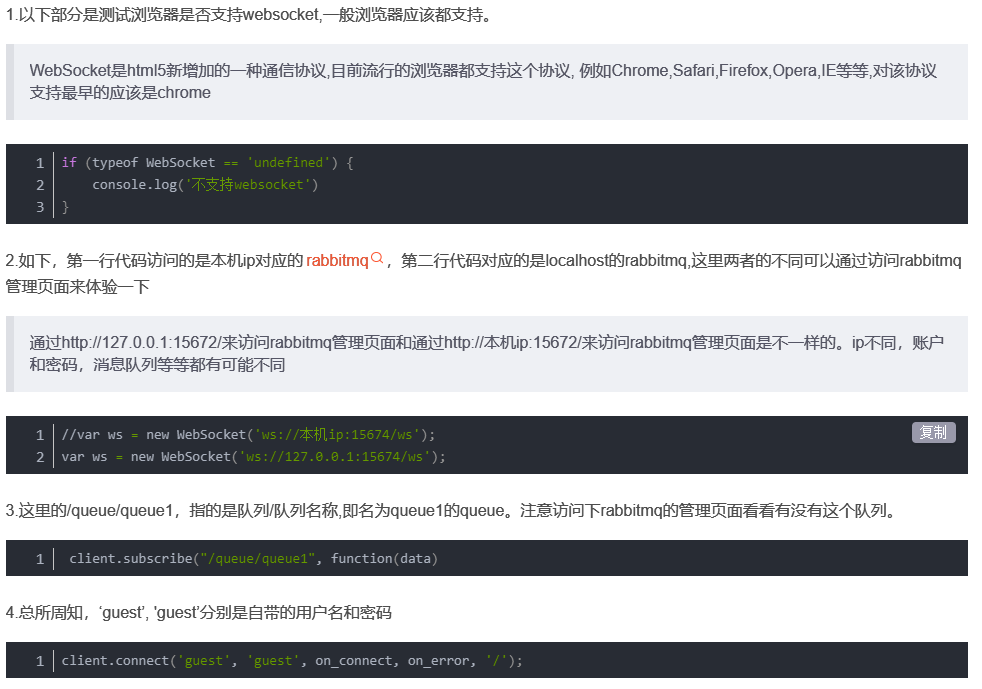
1.以下部分是测试浏览器是否支持websocket,一般浏览器应该都支持。

测试部分
一开始直接浏览器打开stomp.html,有可能没有在该页面收到来自队列的消息,这是当然,因为你还没有在队列里添加消息,如下:
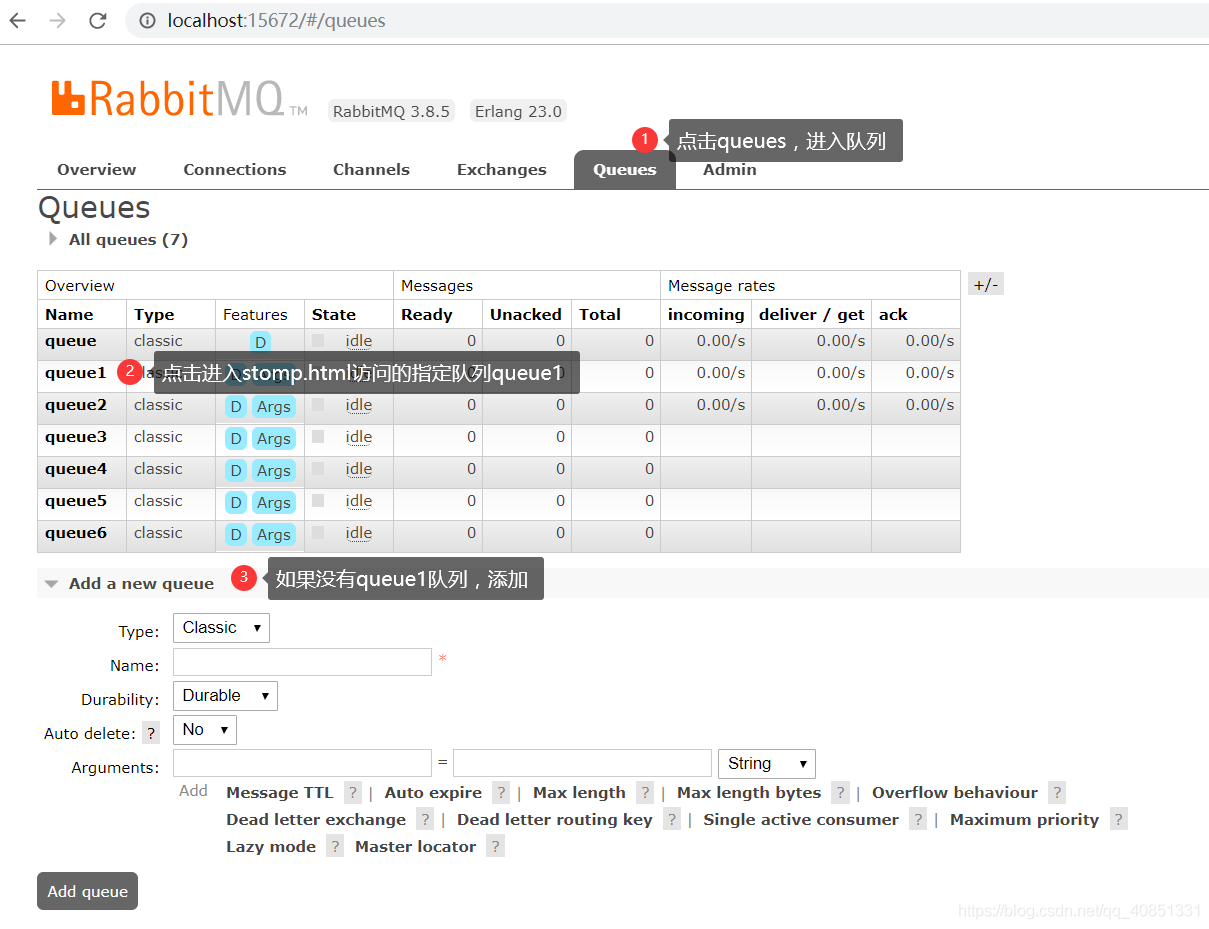
1.打开 http://localhost:15672/#/queues

从图中可以看出,队列queue1中消息为空,需要添加消息
-
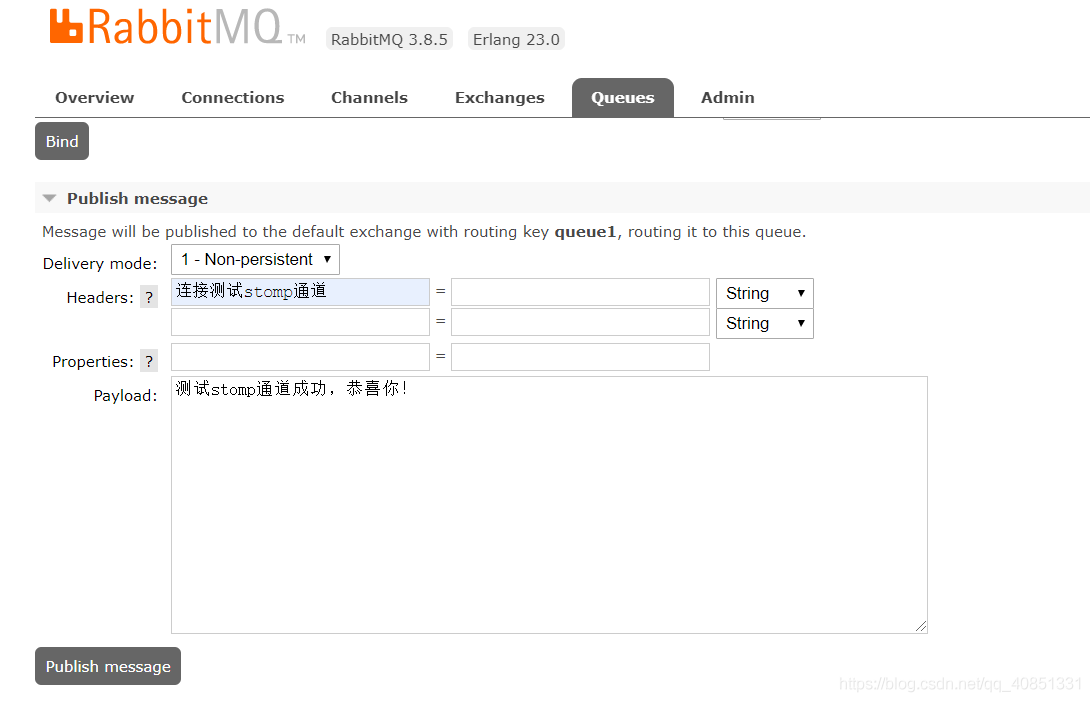
在队列queue1中添加消息,下面我只添加了消息头和消息内容,消息选择为1.不持久类型

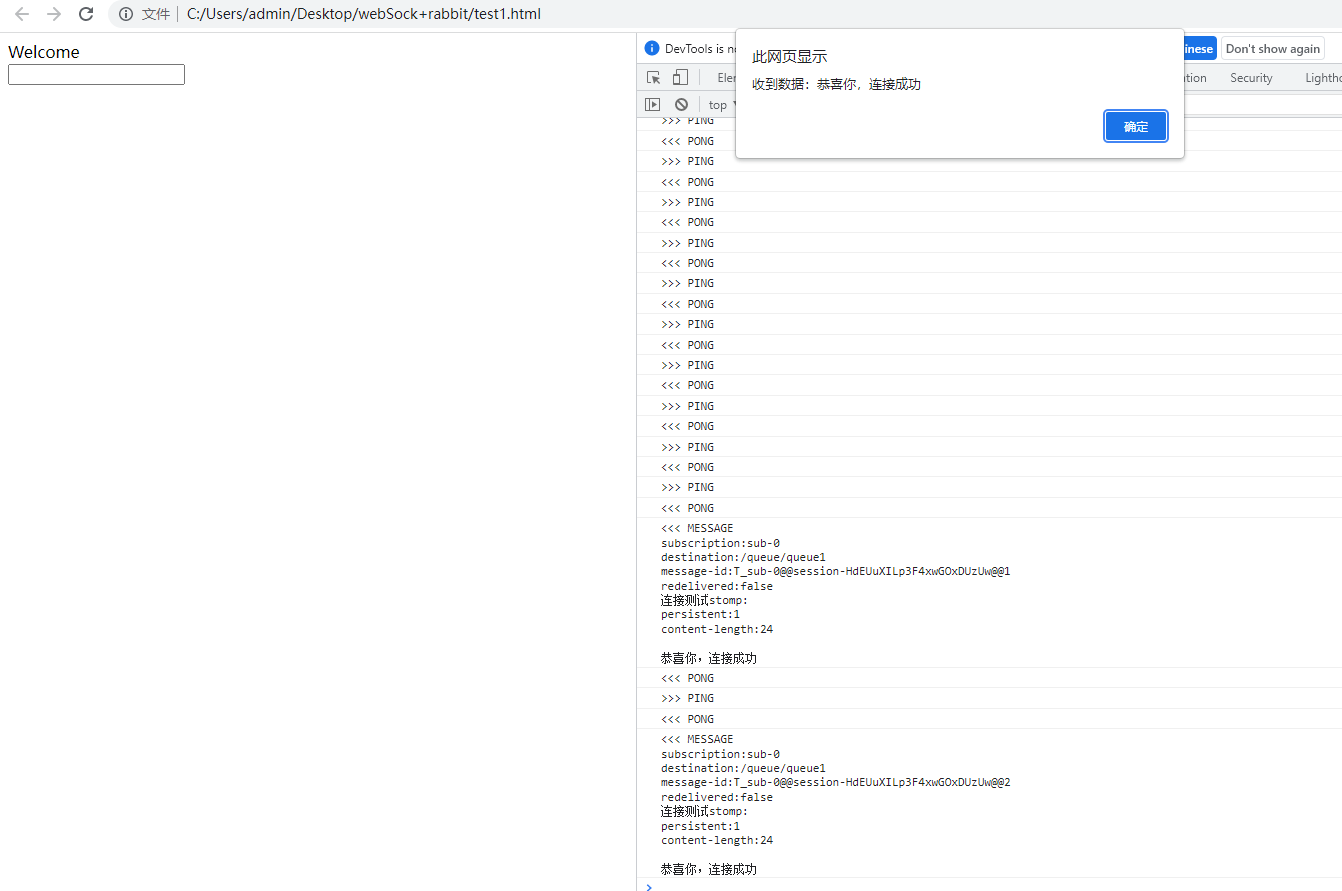
- 在stomp.html页面,查看有无消息

- 如图,收到了消息,说明stomp通道连接成功!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程