H5 页面调试小帮手-UC 开发者工具
调试web页面难
接触过app自动化的同学都比较清楚,如果想要对web应用或者Hybrid应用进行调试时(获取页面元素信息等等),必定绕不开的就是chrome浏览器的inspect功能了:在chrome浏览器URL中输入chrome://inspect即可对移动设备中的web页面进行调试。方便是方便,但是碰到的坑数不胜数:
- 点击inspect发现加载的是空白页面
- 点击inspect出来的是http 404
相信大家碰到这种问题第一时间就是百度去找到解决方案:chrome使用inspect需要下载一些额外插件,但是这些插件都是在墙外(大家都懂得):
- 科学上网,但是免费的工具不太稳定,稳定的又要收费--!
- 下载离线开发者工具调试包,版本多,找到一个对应版本的好难。
uc-devtools工具
最近笔者闲逛论坛发现一款比较不错的工具:UC开发者工具,安利给大家
这是它的官网:https://dev.ucweb.com/
以及工具的简单介绍:
开发者版本 (Developer Edition) 支持 DevTools Protocol,它允许开发者使用任何兼容该协议的客户端(如 Chrome 开发者工具)进行远程调试。最新版基于 Chromium 57 构建它允许开发者不再需要依赖其他工具进行调试
工具安装及使用效果
安装很简单:直接点击下载安装即可,由于是基于Chromium,所以原理其实和chrome的inspect类似,只不过不需要科学上网了!
使用步骤:
- 打开手机/模拟器,保证能够通过adb devices检测到设备(检测不到的同学可以看下我之前写的adb连接问题整理这篇blog)
- 打开任意手机端浏览器访问网页或者H5页面,注意:如果是app内嵌web页面,需要打开app的webview debug模式
- 进行到第二步如果发现显示不出来,可以选择设置->本地Devtools Inspector UI资源

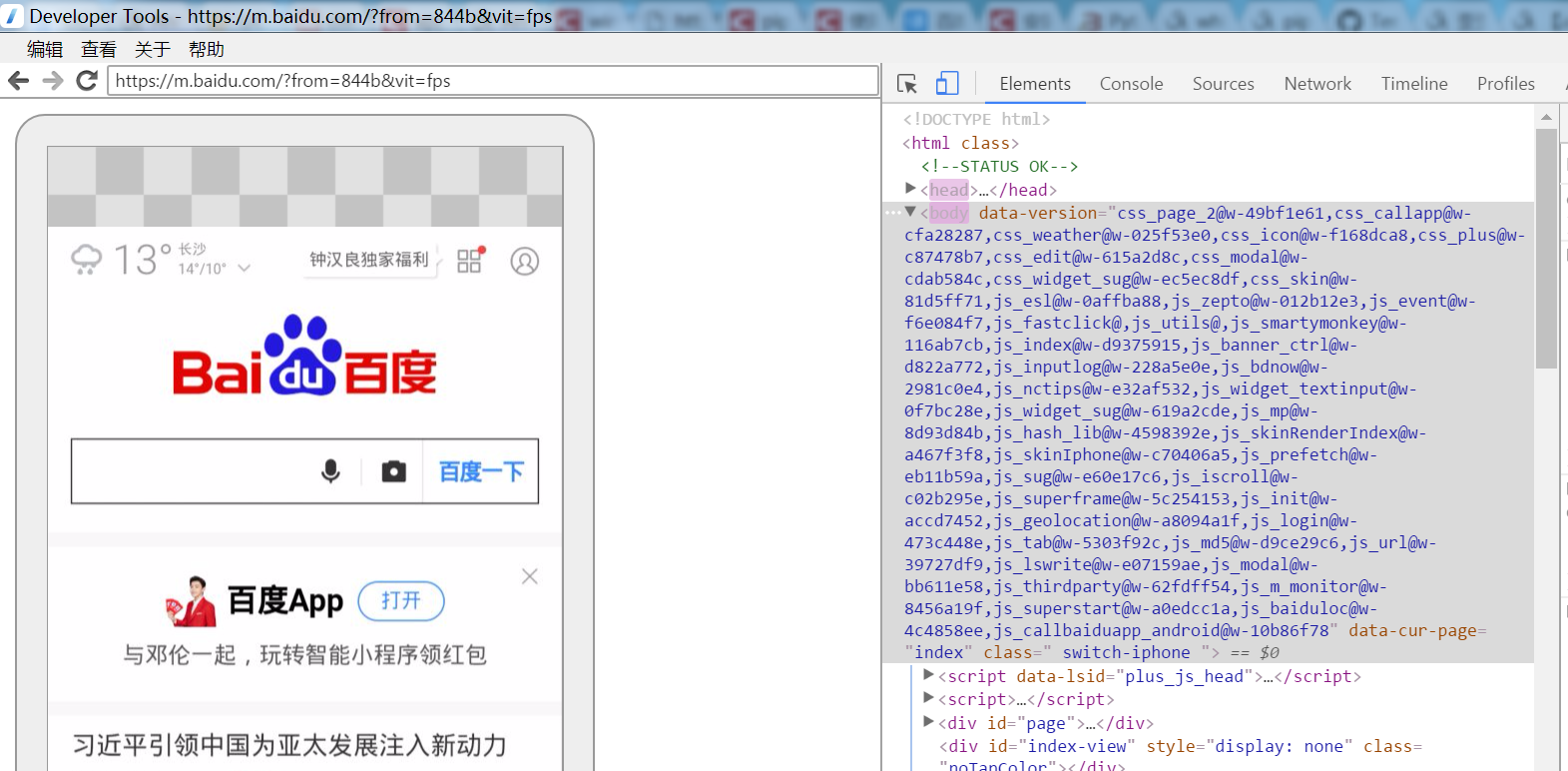
点击inspect之后,嗯,效果可以的
这是浏览器中访问的百度首页:

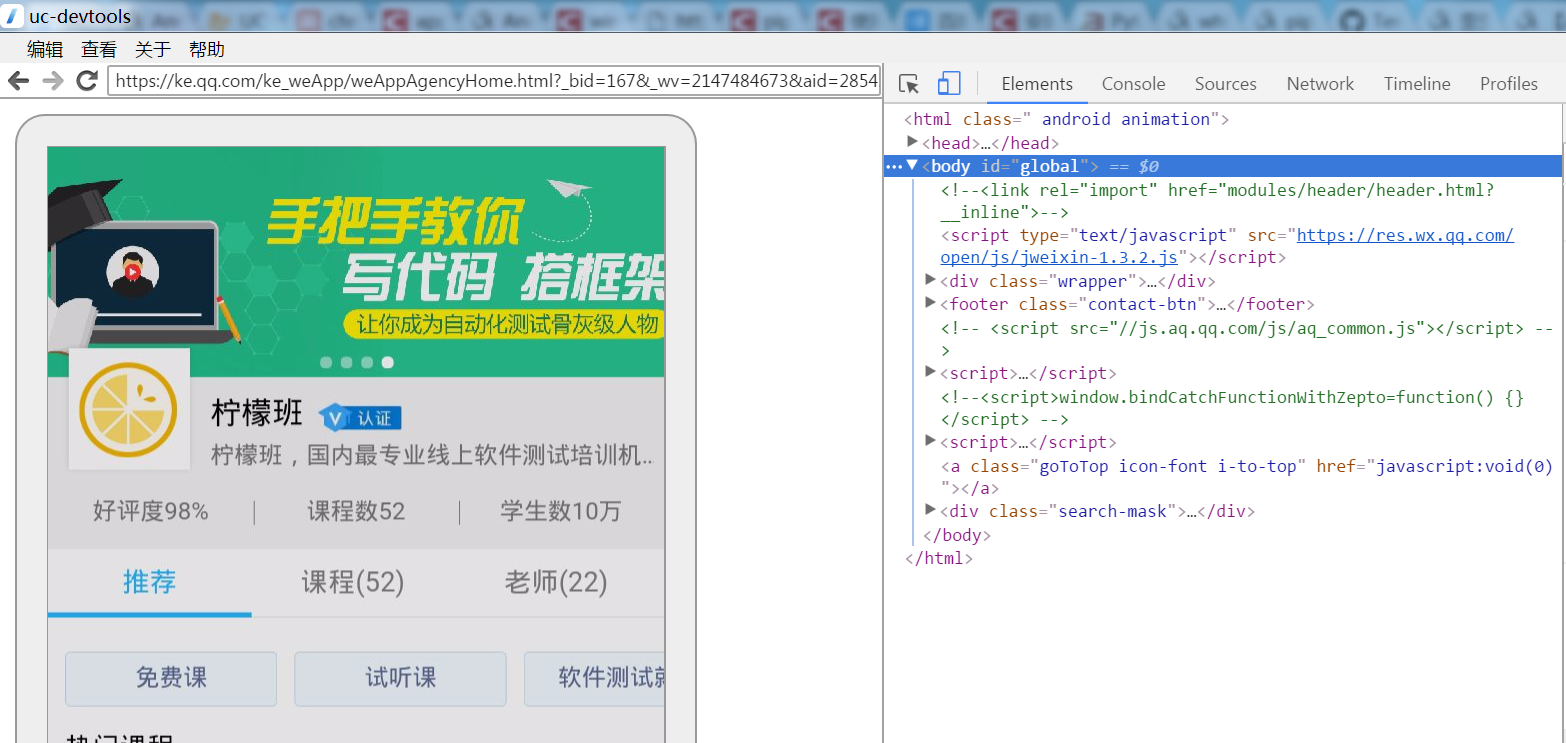
微信公众号支持?没问题:

小程序支持?也没问题!

注意事项:
- 微信内H5页面调试需要将调试模式打开,打开方式参考我之前的微信小程序自动化这篇blog
- 微信小程序调试页面时,需要从搜一搜->搜索小程序入口进入
=====请大家尊重原创,如要转载,请注明出处:转载自:https://www.cnblogs.com/tudou-22/,谢谢!!=====
=====有任何疑问,欢迎加微信 qd20150815 (请备注:博客园)=====




