vue学习记录 9
之前在后端找到了数据库的类型、地址、账号、密码。那么到时候加项目的时候,把项目扔服务器上,菜单数据库加塞项就好了。接下来几天的目标是抄现在的页面做页面功能。
最近公司平台又多加了功能,我这边开项目试了一下,数据库是同步的。那么问题来了,如果我对数据库进行写操作……问了,真的会改掉,哈哈。ಠ_ಠ
最近公司平台又多加了功能,我这边开项目试了一下,数据库是同步的。那么问题来了,如果我对数据库进行写操作……问了,真的会改掉,哈哈。ಠ_ಠ
先写一个查询数据的表单。
element组件布局参考网址 https://element.eleme.cn/#/zh-CN/component/layout
element组件布局参考网址 https://element.eleme.cn/#/zh-CN/component/layout
Layout布局:(供24格每行)
<el-row :gutter="栅格间隔/单位不明,可填20" type="布局模式" justify="(flex type)水平排列方式" align="(flex type)垂直排列方式" tag="自定义元素标签"> <el-col :span="栅格列数" :offset="左侧间隔格数" :push="向右移动格数" :pull="向左移动格数" tag="自定义元素标签"> <el-card header="标题" body-style="body样式" shadow="阴影显示时机"> 其实el-card换div,span什么的也不是不行。 </el-card> </el-col> </el-row>
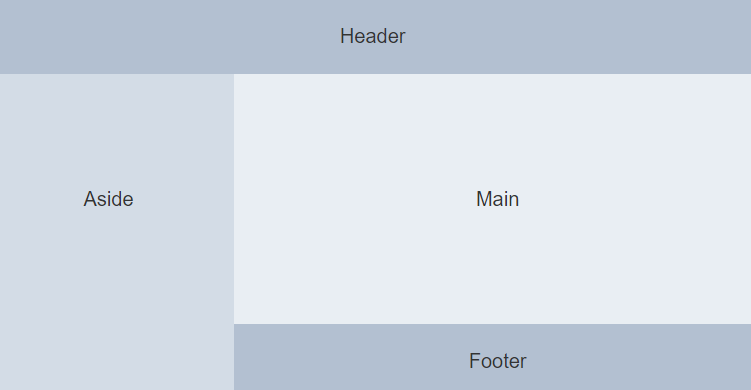
Container布局:(<el-container> 只能和<el-header><el-aside><el-main><el-footer>做父子。可以做共轭父子,不可以自己生子哈哈)
<el-container>含el-hearder,默认垂直布局 <el-header>顶部</el-header> <el-container>含el-aside,默认水平布局 <el-aside width="200px">小container的侧边</el-aside> <el-container>含el-footer,默认垂直布局 <el-main>小小container的中央</el-main> <el-footer>小小container的底部</el-footer> </el-container> </el-container> </el-container> <!--效果差不多是这样子:-->
带图按钮模板收藏:
<el-button type="primary" icon="el-icon-search">搜索</el-button>
<el-button-group> <el-button type="primary" icon="el-icon-arrow-left">上一页</el-button> <el-button type="primary">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button> </el-button-group>
开始制作页面。
先在菜单页面布置一个按钮作为入口,这个el-card未来还会放置我其他练习作:
<!-- el-card :page 订单追踪 --> <el-card> <!-- head --> <div slot="header" class="clearfix" style="display: flex;align-items: center;"> <span><img src="@/assets/bg/ddlist.png" style="width:35px"></span> <span style="margin-left: 10px;color: #606266;font-size: 18px;">组件练习-状态追踪</span> </div> <!-- body --> <el-row :gutter="20"> <!-- 0628 --> <el-col :span="6"> <el-button @click="lookRouter('/learn0628')" icon="el-icon-s-order" style="width: 100%;"> Createin0628 </el-button> </el-col> </el-row> </el-card>
修改路由,使入口能成功跳转到界面。
{ path: "/learn0628", name: "learn0628", component: () => import("@/view/learn-bussiness-catch/bsns0628/index"), meta: {title: "订单追踪", power: [1]} },
为对应路由路径创建目录:
“src/view/learn-bussiness-catch”:
> bsns0628
>-> components
>->-> information-dialog.vue //列表添加表单
>->-> operation-dialog.vue //没看懂原项目这个文件干嘛的
//分析了一下,是被注释掉的功能:查看审核记录
>->-> sub-req.vue //搜索条件
>-> index.vue //数据处理都搁这,还有表格显示
> bsns0630
抄原项目拆解到破防。
不抄了,自己写。
什么英文名变量又臭又长!烦死了,一个变量十几个字符。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具