.NET入门相关学习
今日任务:制作一个可以对数据库增删改的简单信息系统。
利用官方教程做一个简单的学习。
制作步骤整理:
一、创建ASP.NET Core Web 应用项目。
二、更改Pages/Shared/_Layout.cshtml设置网站页眉、页脚和菜单,用于之后新建功能页面的跳转。
1 <ul class="navbar-nav flex-grow-1"> 2 @*修改内部li标签为: 3 <li class="nav-item"> 4 <a class="nav-link text-dark" asp-area="" asp-page="/Pages下的路径地址">显示的菜单项名字</a> 5 </li> 6 即可改变主页菜单栏和点击跳转页面,例如菜单栏设置About项并且点击此项跳转到位于Pages文件夹下的/About页: 7 *@ 8 <li class="nav-item"> 9 <a class="nav-link text-dark" asp-area="" asp-page="/About">About</a> 10 </li> 11 </ul>
三、在项目中创建Models文件夹,并且在该文件夹中创建类,内容为数据模型实体与属性信息。需要定义各类属性、相关实体集合。
namespace 项目名.Models{ public class 实体名{ public int INT类型属性 { get; set; } public string String类型属性 { get; set; } public DateTime DateTime类型属性 { get; set; } ...... public ICollection<与此有关系的实体类名> 与此有关系的实体类名的集合名,一般直接用复数 { get; set; } } }//部分类可能需要额外引入using
以官方的Student实体为例,创建的类Models/Student.cs为:
namespace ContosoUniversity.Models{ public class Student{ public int ID { get; set; } public string LastName { get; set; } public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public ICollection<Enrollment> Enrollments { get; set; } } }
指定主键用:
[DatabaseGenerated(DatabaseGeneratedOption.None)] public int xxxxxID { get; set; }
编译器可能会出现空引用类型警告,不用管,不影响运行。
四、使用ASP.NET Core基架工具生成功能界面,界面将含有实体创建、读取、更新、删除功能:
1、在Pages下新建实体所用文件夹,一般命名为实体复数;
2、选择新建的文件夹,右键单击“添加”,再点击“新搭建基架的项目”;
3、在弹出窗口左侧选择“已安装”-“通用”-“Razor Pages”,窗口中部选择“使用 Entity Framework (CRUD) 的 Razor Pages”,选择添加;
4、“模型类”下拉列表选择所需类;“数据上下文类”点击右侧“+”,将结尾最后一个字段改为“类名Context”;选择“添加”-“添加”。
VS2022会自动安装三个包,并在Pages/Students文件夹内创建五个界面的类和视图,同时创建Data/xxxContext类,还会自动修改Program.cs和appsettings.json。但是自动连的数据库是连接的是SQL ServerLocalDB,会在 C:/Users/<user> 目录中创建 .mdf 文件,只能开发用。
其中在基架搭建后需要手动的操作:
1、Data/xxxContext类内需要另外添加函数:
protected override void OnModelCreating(ModelBuilder modelBuilder){ modelBuilder.Entity<系统用到的实体类类名>().ToTable("对应表名"); //例如:modelBuilder.Entity<Enrollment>().ToTable("Enrollment"); //功能似乎是让不同实体能互相引用 }
2、Programs.cs内需要另外添加语句:
(可能需要添加的NuGet包:Microsoft.AspNetCore.Diagnostics.EntityFrameworkCore)
在var app = biuder.Build();行之前添加语句:
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
在if (!app.Environment.IsDevelopment()) {...... }段尾添加语句:
else{ app.UseDeveloperExceptionPage(); app.UseMigrationsEndPoint(); }
没有现成数据库的话需要接着在刚刚插入的else{.......}之后继续插入:
using (var scope = app.Services.CreateScope()){ var services = scope.ServiceProvider; var context = services.GetRequiredService<xxxContext>(); context.Database.EnsureCreated(); }
如果此段代码插入,那么在没有数据库的情况下会创建空库,可以这样子添加数据库代码:在刚刚代码段中context.Database.EnsureCreated();行后加入
DbInitializer.Initialize(context);
然后在Data文件夹下新建DbInitializer类(后缀名cs),内容为:
using 项目名.Models; namespace 项目名.Data{ public static class DbInitializer{ public static void Initialize(SchoolContext context){ if (context.实体类名.Any()){ return; // DB has been seeded } var 临时变量名 = new 实体类名[]{ new 实体类名{属性1="xxxx",属性2="xxxx",......}, new 实体类名{属性1="xxxx",属性2="xxxx",......}, ...... new 实体类名{属性1="xxxx",属性2="xxxx",......},} }; context.实体类名.AddRange(临时变量名); context.SaveChanges(); //其他实体类填充同上 } }
到此步为止,已经可以运行跑页面测试对应的实体页面功能。
- 删除数据库操作:在程序包管理器控制台(PMC)中执行命令: Drop-Database -Confirm 并输入Y响应。然后重启应用。
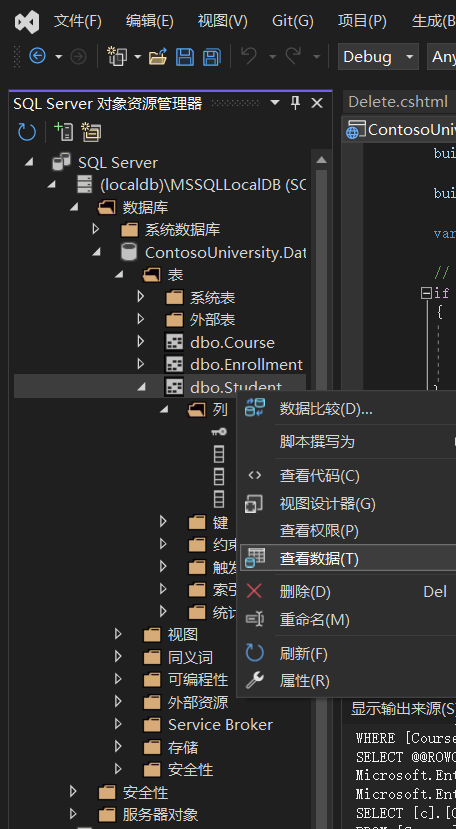
- 查看数据库操作:从 Visual Studio 中的“视图”菜单打开 SQL Server 对象资源管理器 (SSOX) 选择“(localdb)\MSSQLLocalDB”然后如下图所示展开查看

目前未解决的问题:
只能对页面数据做删除处理,无法进行新数据条的创建和更改。
所查资料的额外笔记1
基架生成文件开头所用的ViewData关键字用法
设置字典,方便从控制器中传达数据。例如在对应xxxController.cs文件中的对应视图函数:
public IActionResult Welcome(string name, int numTimes = 1){ ViewData["Message"] = "Hello " + name; ViewData["NumTimes"] = numTimes; return View(); }
在视图文件xxx.cshtml中可以设置:
<ul>@for (int i = 0; i < (int)ViewData["NumTimes"]; i++){ <li>@ViewData["Message"]</li> } </ul>
就可以循环输出ViewData["NumTimes"]次ViewData["Message"]了,效果如下:访问 https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4 是页面为:

所查资料的额外笔记2
视图与控制器传值的用法
视图编辑:
<form action="方法名" method="post"> <label for="content">值内容</label> <input type="text" name="参数名" id="content" /><br /> <input type="submit" value="表单传值"> </form>
控制器编辑:
public ActionResult 方法名(FormCollection fc){ ViewBag.message = fc["参数名"]; return View(); }//控制器把数据传给视图
public ActionResult 方法名(){ ViewBag.message =Request.Form["参数名"]; return View(); }//控制器从视图获取数据
5月22日更新:
创建编辑功能失常已解决:
建立类以后新建Controller直接按基架添加,同时pwc输入如下指令:
Add-Migration InitialCreate
Update-Database
会出现警告,暂时可忽略。
生成后创建和编辑功能即可正常使用。
资料来源:
https://learn.microsoft.com/zh-cn/aspnet/core/data/ef-rp/intro?view=aspnetcore-6.0&tabs=visual-studio
https://www.mianshigee.com/tutorial/asp/89615501a3ac9b73.md#2cgh50
https://blog.csdn.net/weixin_33857679/article/details/94100809
https://learn.microsoft.com/zh-cn/aspnet/core/tutorials/first-mvc-app/adding-model?view=aspnetcore-7.0&tabs=visual-studio





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通