event事件
event表示事件,其属性target表示该事件的元素(event具有继承)
例如:
<head> <meta charset="UTF-8"> <title>event事件</title> <script src="//libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <style type="text/css"> .demo1{ width: 100%; height: 100%; background-color: aquamarine; text-align: end; } </style> </head> <body> <div class="demo1"> <h1>欢迎</h1> <p id="content">dadedefhasanfhoahrenafdfai</p> </div> <script type="text/javascript"> $('.demo1').on('click',function (event) { var b=event.target; // b.css('backgroundColor','red'); console.log(b); }); </script> </body>
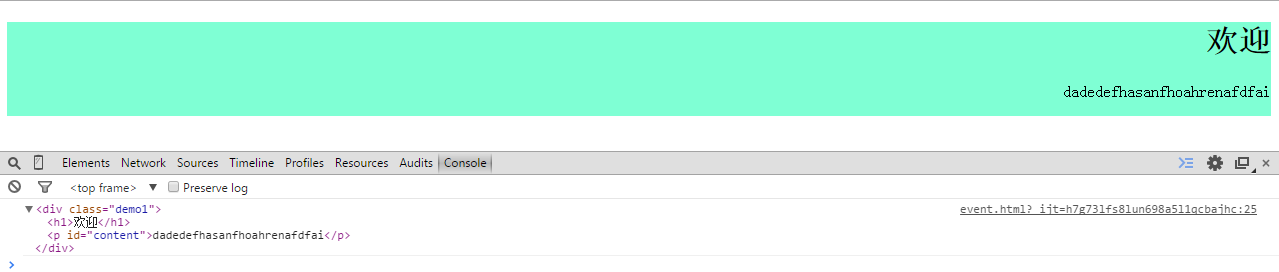
页面显示结果为:

这里,event是click事件,target是event事件的元素。
因此,event.target的结果为DOM对象。也就是说click事件的元素 .这里我们一定要注意,event具有继承性,虽然我们是
.这里我们一定要注意,event具有继承性,虽然我们是
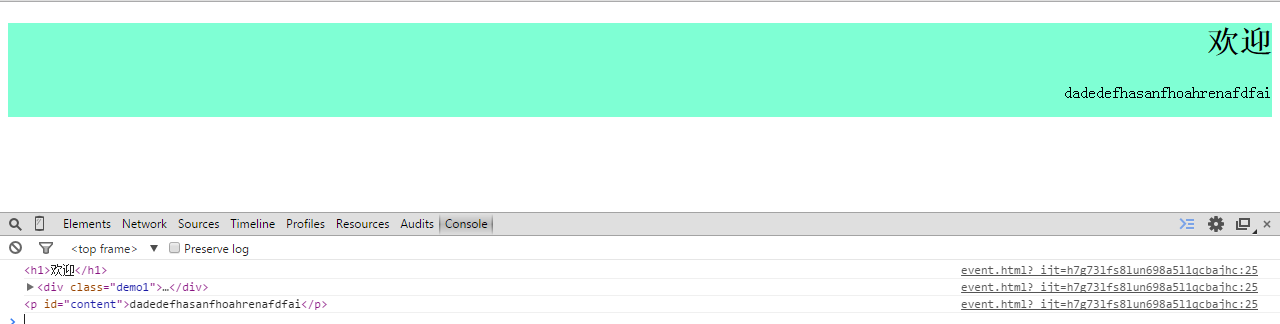
$('.demo1').on('click',function (event),但是event默认为类名为demo1的元素及其子元素共有。即:当我们点击h1标签,则event.target的值为h1元素;当我们点击p元素,则event.target的值为p元素;当我们点击div元素,event.target的值为div元素。

因为event,target是DOM对象,因此在jQuery中,我们获取该事件元素应该为:$(event.target)
现在我们给事件元素改变背景颜色:
<head> <meta charset="UTF-8"> <title>event事件</title> <script src="//libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <style type="text/css"> .demo1{ width: 100%; height: 100%; background-color: aquamarine; text-align: end; } </style> </head> <body> <div class="demo1"> <h1>欢迎</h1> <p id="content">dadedefhasanfhoahrenafdfai</p> </div> <script type="text/javascript"> $('.demo1').on('click',function (event) { var b=$(event.target); b.css('backgroundColor','red'); console.log(b); }); </script> </body>
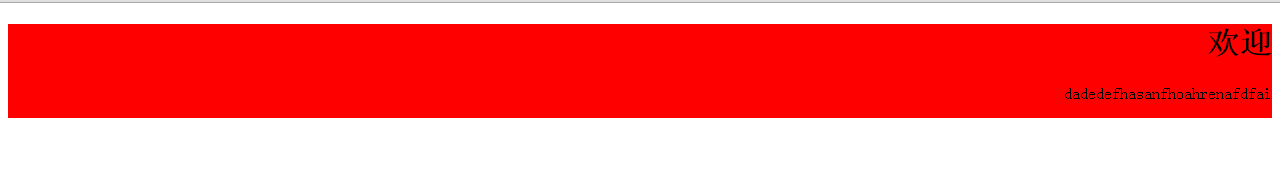
当我们点击div元素该背景颜色改变

当我们只点击h1元素,只有h1元素背景改变颜色
当我们点击p元素,只有p元素背景改变颜色

下面我们看一下,如何将$() jaquery对象转化为dom对象?
$('.demo1').get(0) 就获取到了Dom对象
