百度地图
(一)地图示例
1.地图展示
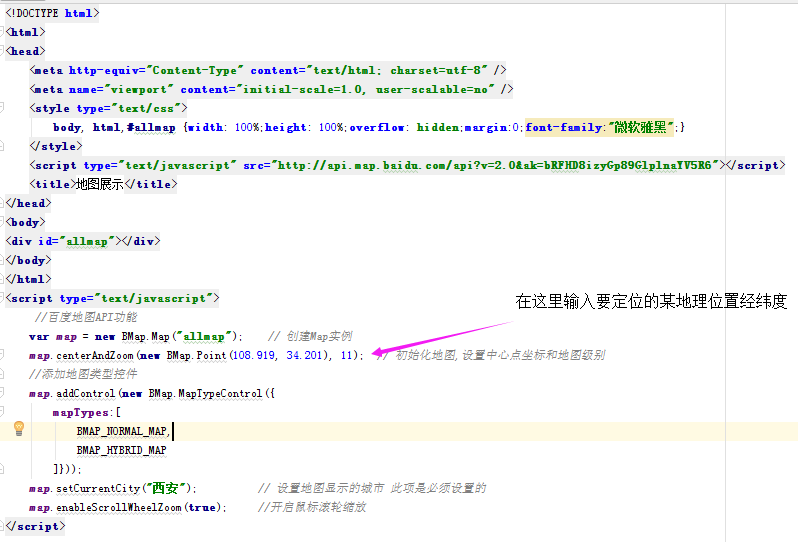
举例:在一个HTML文档中的某个div中显示某个地理位置的百度地图:

这里 是西安市唐***小区的地理坐标,
是西安市唐***小区的地理坐标, 设置了该位置的城市为西安市。
设置了该位置的城市为西安市。
同样,如果我们要设置当前位置的坐标,则需要通过getlocationCurrent来获取。然后,将获取到的经纬度输入 中即可
中即可

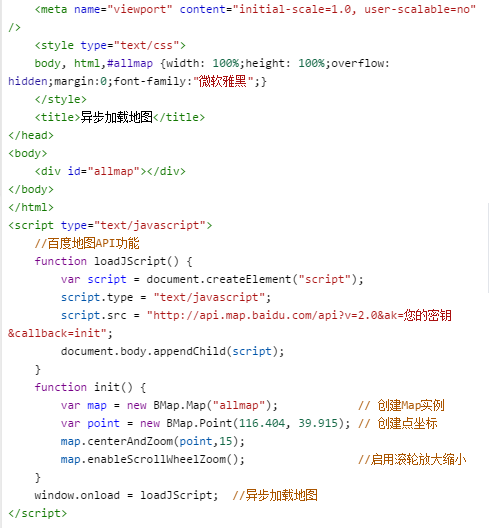
2.异步加载地图(有条件的加载地图,也就是说当.....后,再加载地图)
当加载页面后,再显示地图
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />

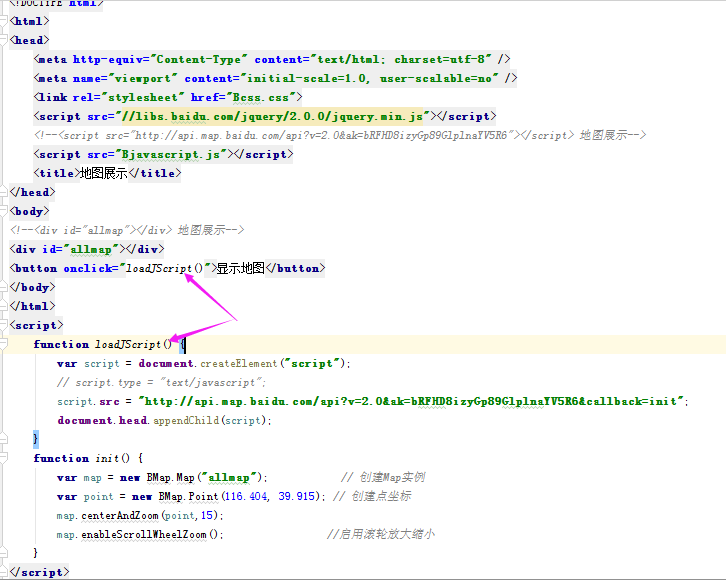
当点击button按钮后,再加载地图

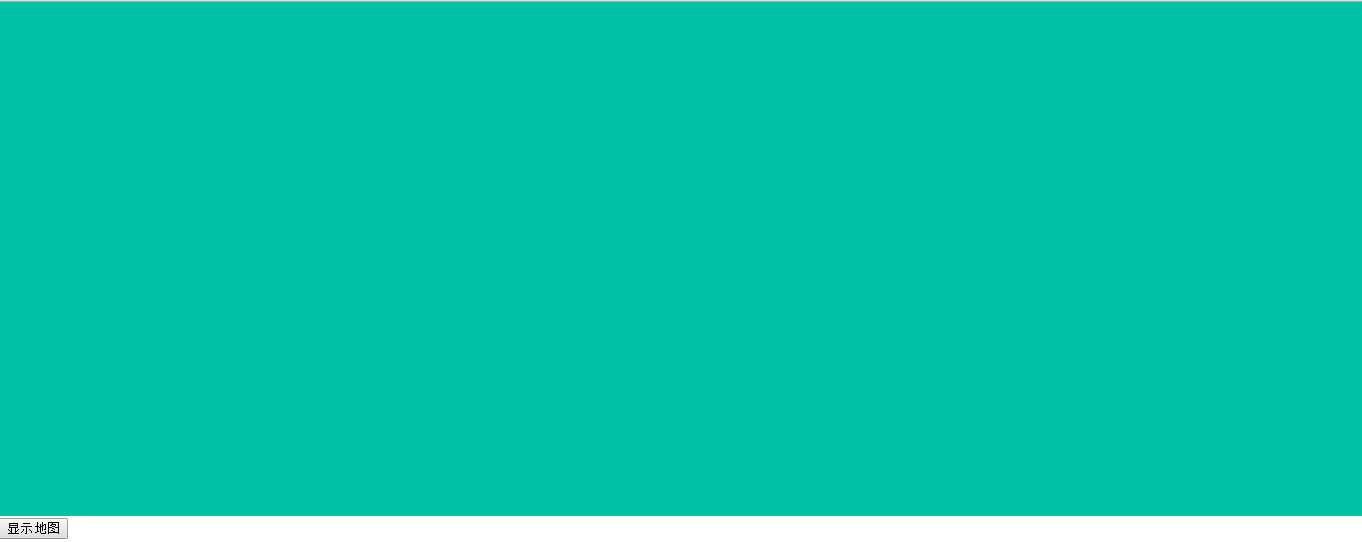
点击按钮前:

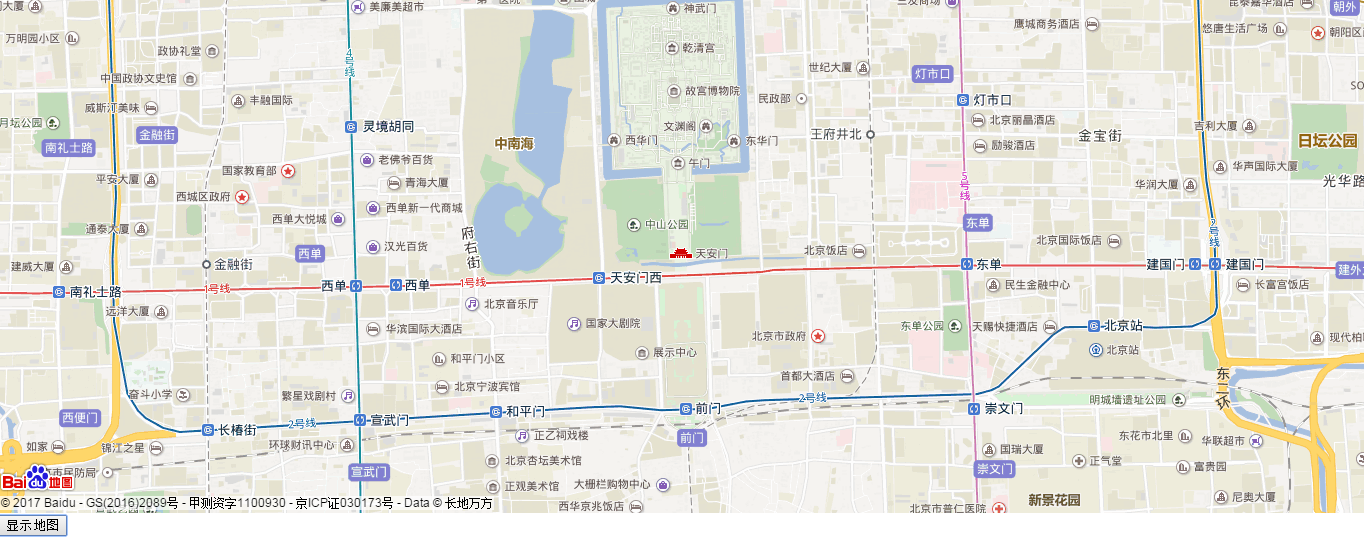
点击按钮后:

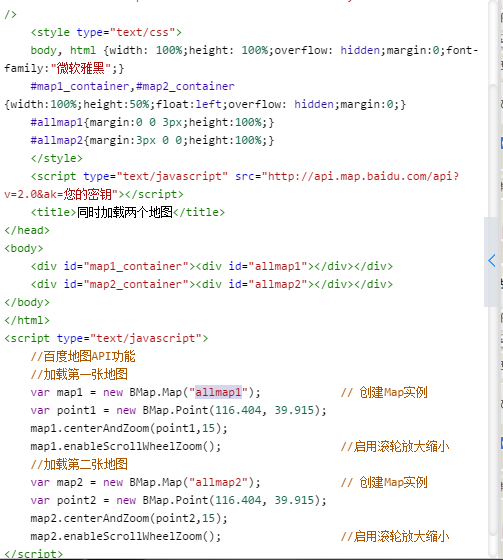
3.同时加载两个地图

显示结果如下:
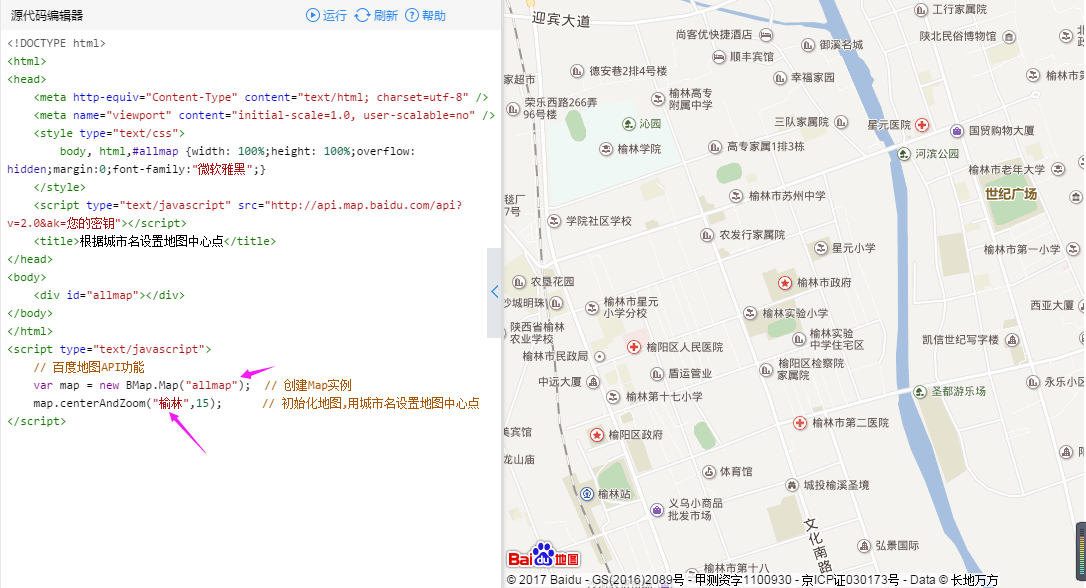
4.根据城市名设置地图中心点

4.根据城市名设置地图中心点

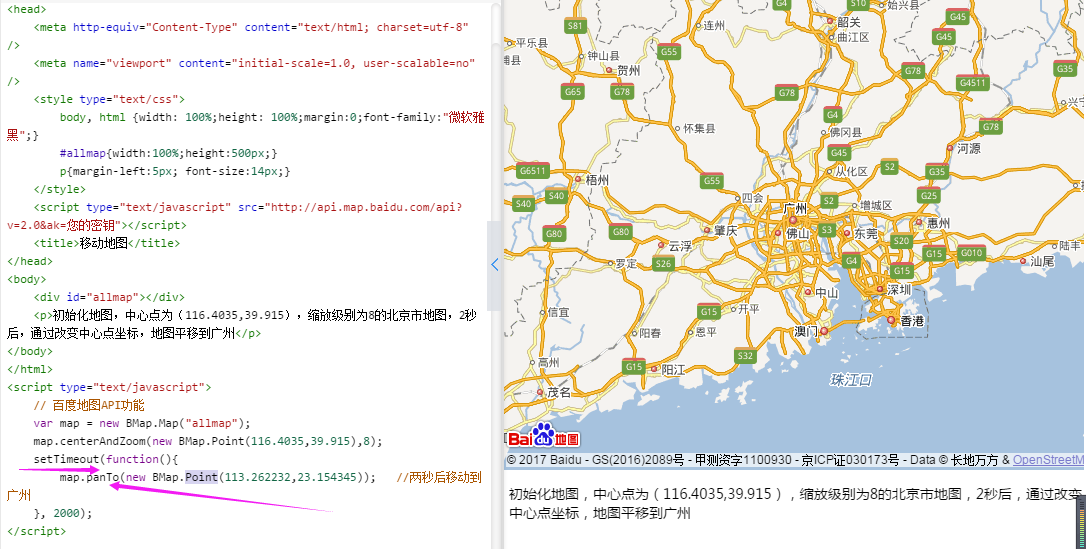
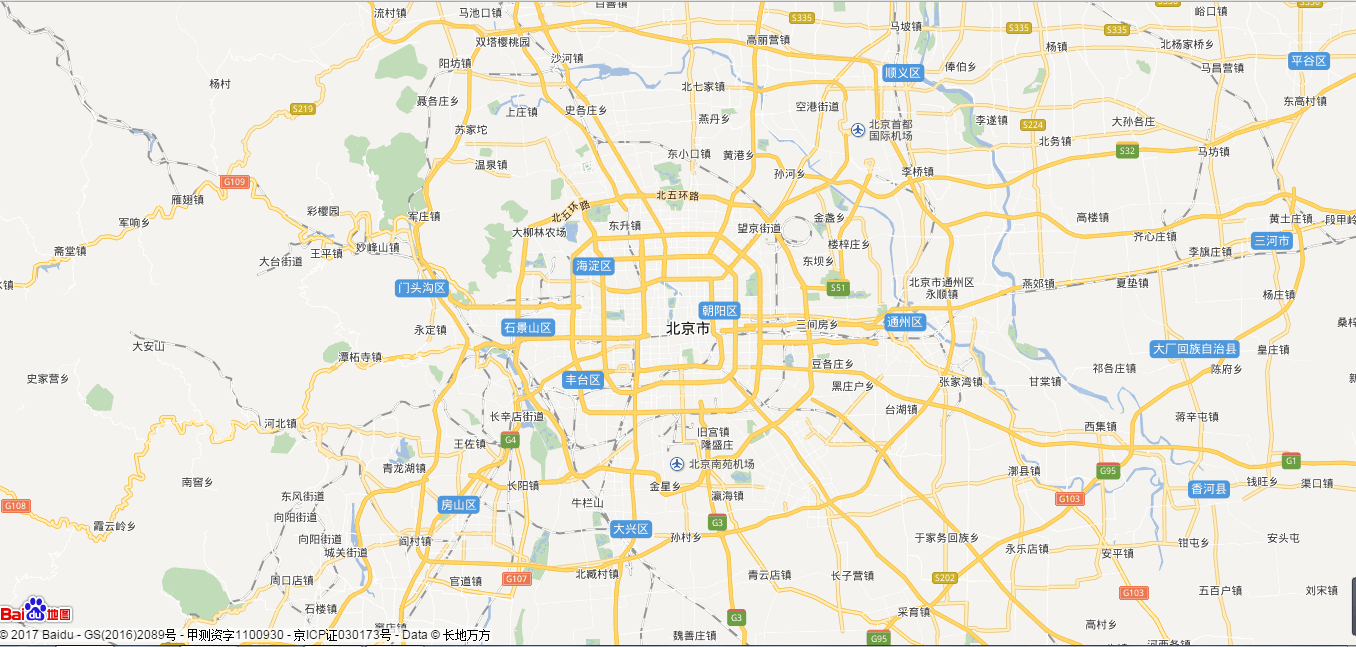
5.移动地图

由地理位置为西安,2秒钟后地理位置为北京

运行程序:

2秒后

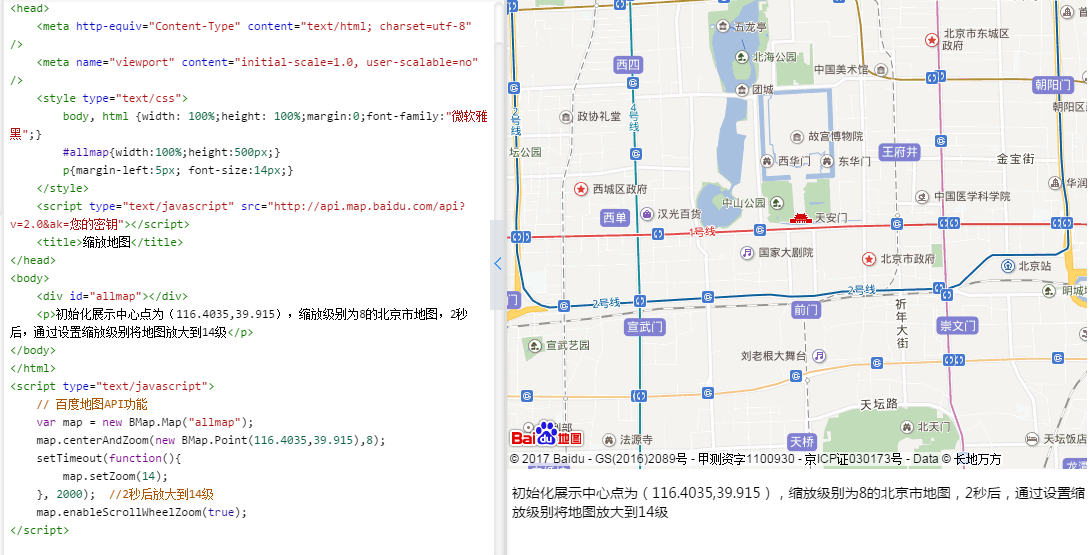
6.缩放地图

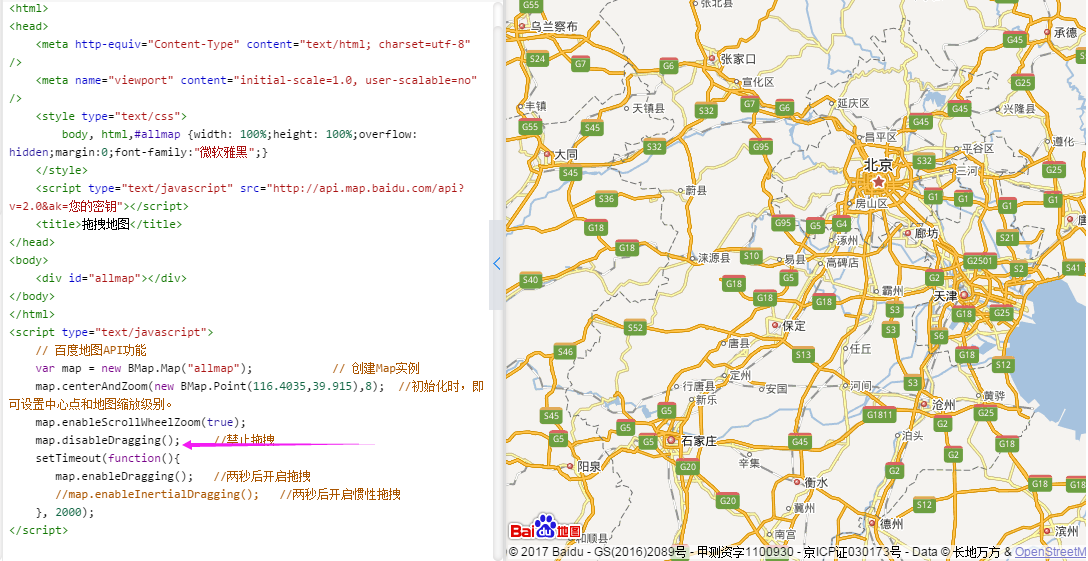
7.拖拽地图

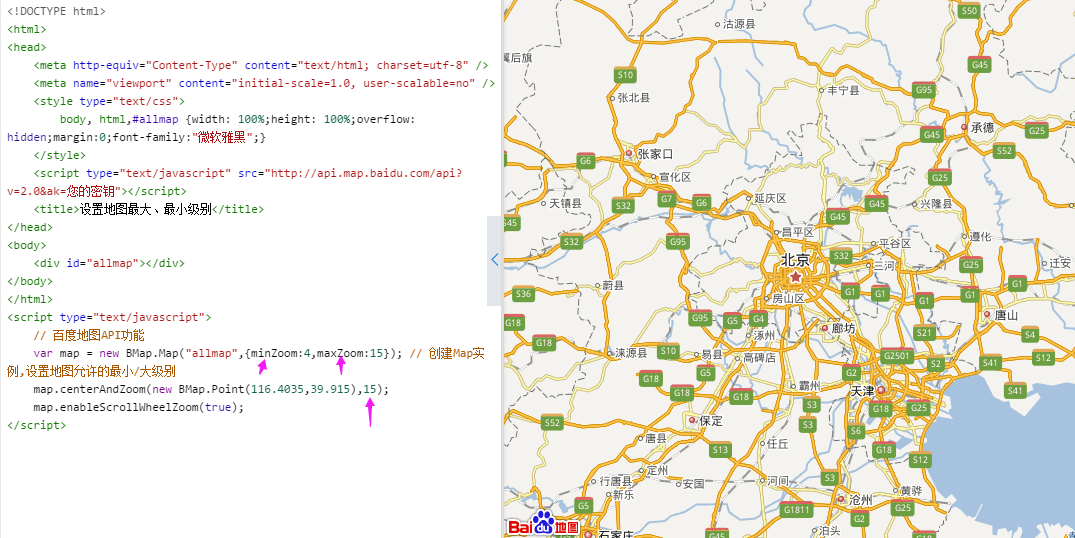
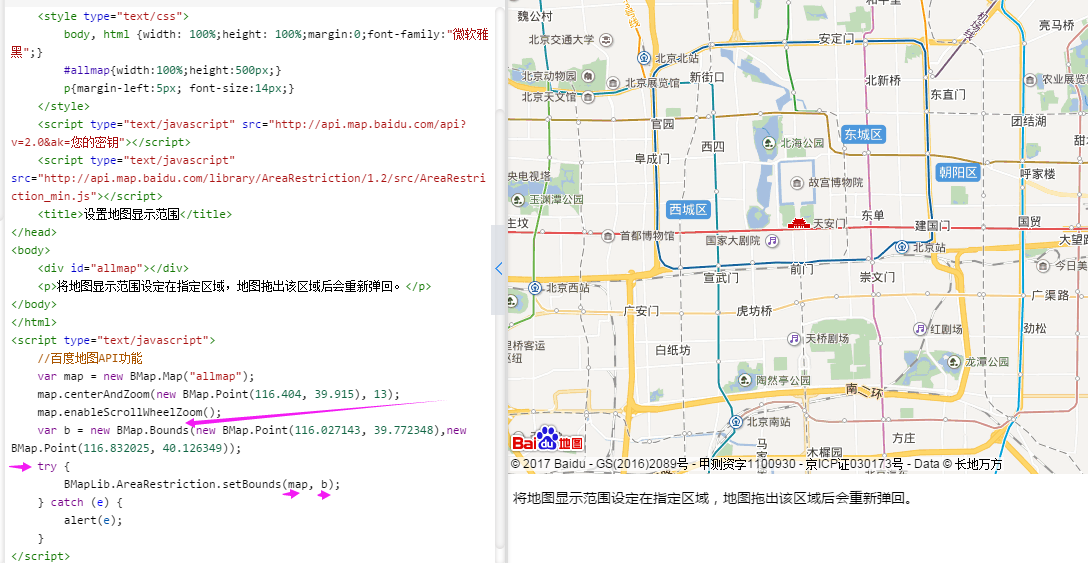
8.设置地图显示范围

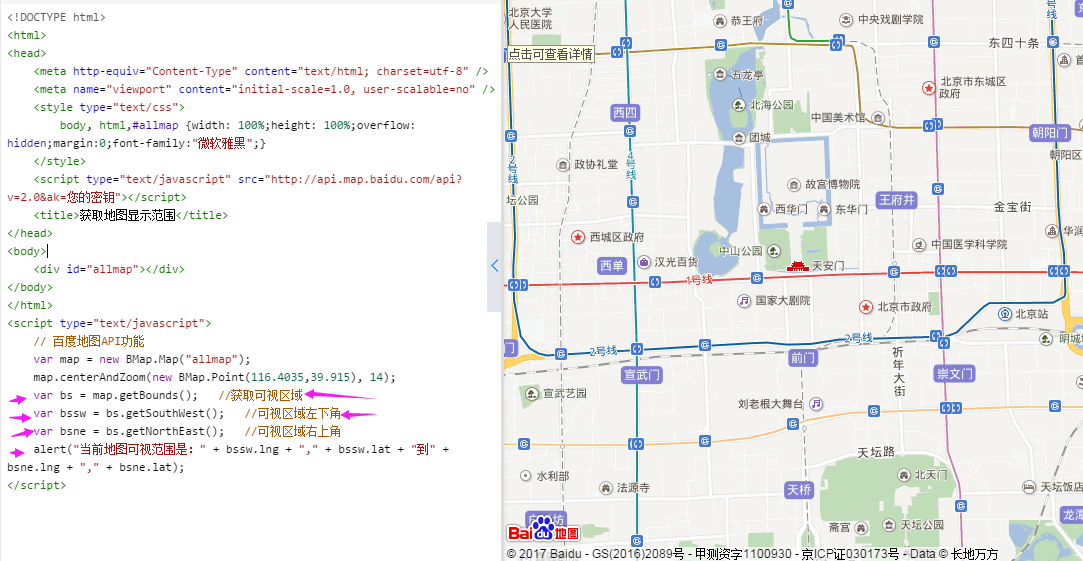
9.获取地图显示范围

10.获取两点间距离

(二)地图控件示例
1.添加/删除工具条、比例尺控件
2.添加/删除地图类型、缩略图控件
3.添加定位相关控件
(三)覆盖物示例
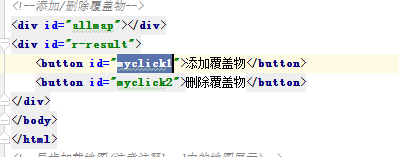
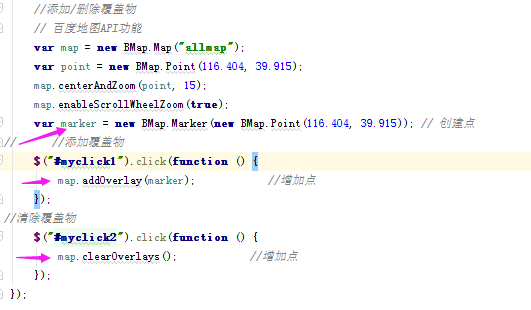
1.添加/删除覆盖物
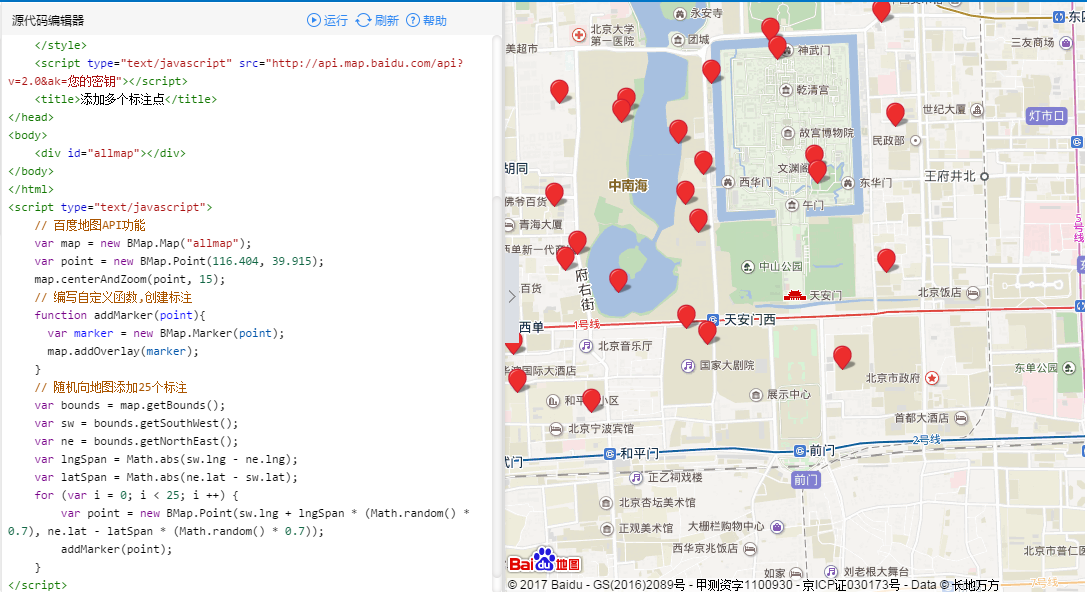
举例:添加标记:

js中:


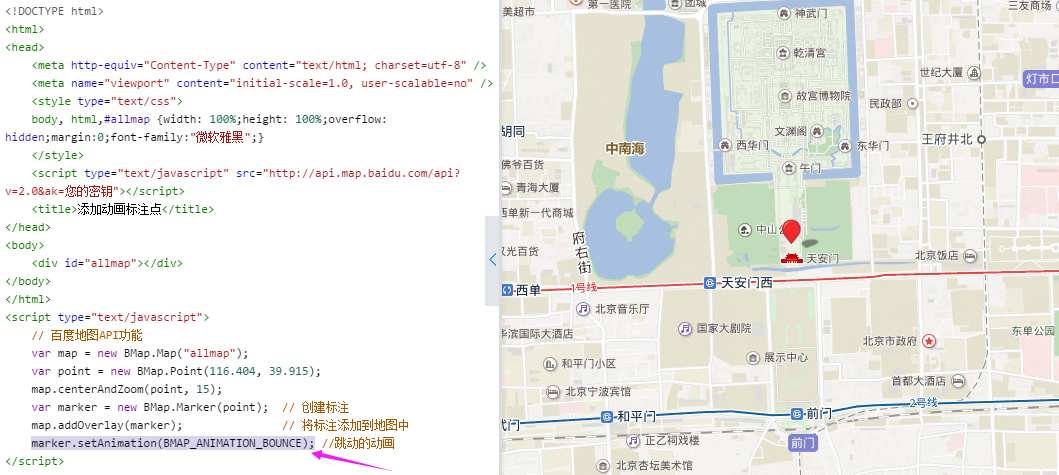
2.设置点的弹跳动画

3.设置点的新图标

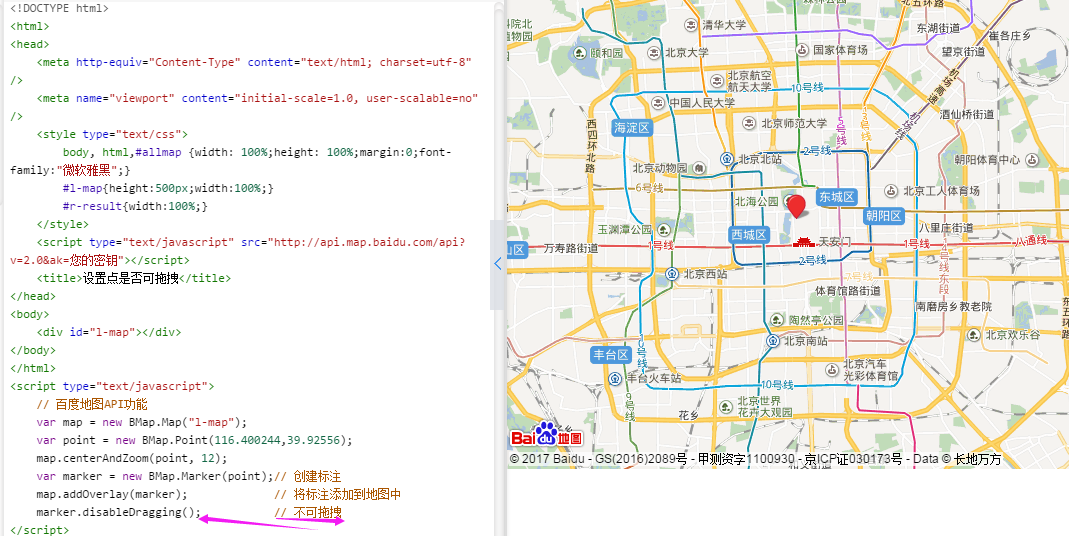
4.设置点是否可拖拽

不可拖拽

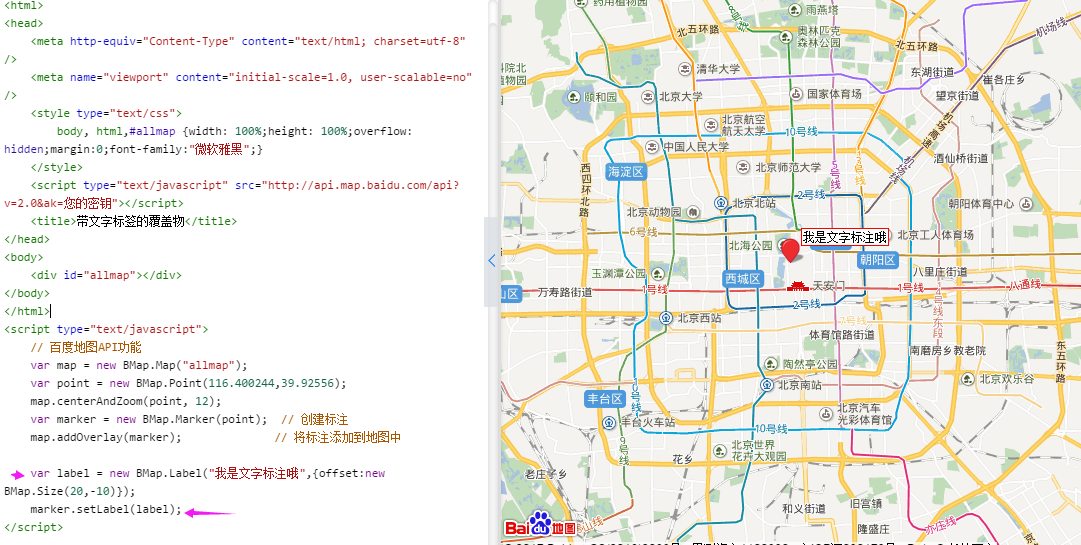
5.设置覆盖物的文字标签

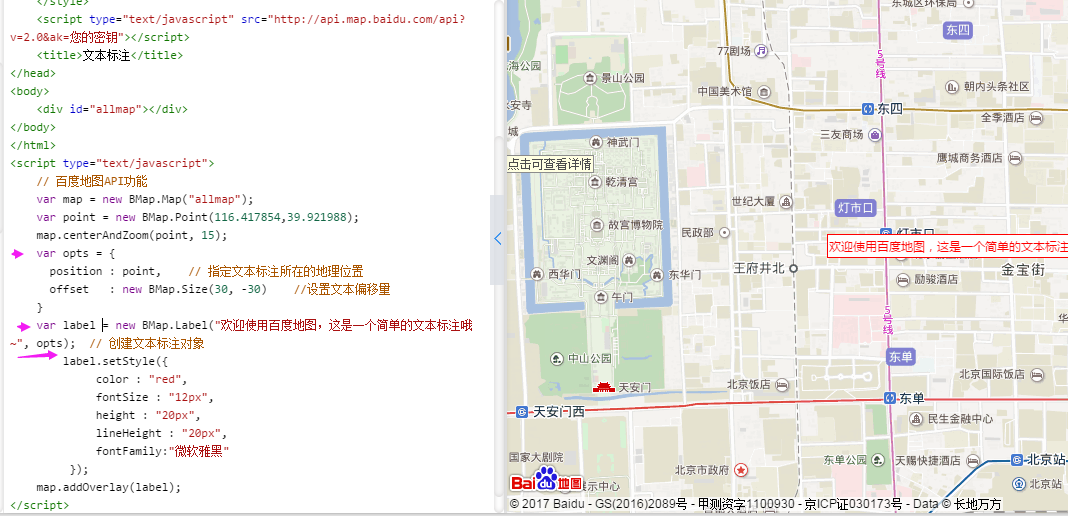
6.设置文字标签

7.添加多个点示例