跨域
什么是跨域?
我们在浏览器中输入一个url到页面被渲染出来的过程中,先解析HTML,遇到css加载并解析,遇到js加载并解析,最后渲染成页面。在此过程中,会遇到很多URL,比如<link>、<script>、<a href>、<img src>,ajax中的url等等,这些资源都需要浏览器发起请求来获取这些资源。那么,如果如果这些资源都是和HTML资源一样从同一台服务器上获取的资源,那么就没有任何问题,因为是同源。但是如果这些资源有些和HTML资源在不同的服务器中甚至端口号不一样,都算是跨域。
跨域:当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
同源:当一个请求url的协议、域名、端口三者之间都与当前页面的url相同,即请求的资源和当前HTML资源在同一服务器上并且端口号、请求的方式一致。即便两个不同的域名指向同一个ip地址,也非同源。
一些常见的是否同源示例可参照下表:

为什么有跨域?跨域是谁规定的呢?
处于安全的考虑,浏览器设置了同源策略限制。因此,有了同源和跨域的说法。同源就是上述的同源,跨域就是上述的跨域。
同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。简单的说就是基于安全考虑,当前域不能访问其他域的东西。
那么,什么情况下会出现跨域呢:
当一个域下的文档或脚本试图去请求另一个域下的资源:
广义的跨域:
1.) 资源跳转: A链接、重定向、表单提交
2.) 资源嵌入: <link>、<script>、<img>、<frame>等dom标签,还有样式中background:url()、@font-face()等文件外链
3.) 脚本请求: js发起的ajax请求、dom和js对象的跨域操作等
上面的这些都可能会出现跨域的情况。但是同源策略只对部分行为做了限制,对于<link>、<script>、<img>等都没有做同源限制,即这些都不符合同源策略,它们可以跨域获取数据。即这些即使请求另一个域下的资源(即这些url地址和HTML地址不同源),也是允许的。
其实我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景:
同源策略限制以下几种行为:
1.) Cookie、LocalStorage 和 IndexDB 无法读取
2.) 无法接触非同源网页的 DOM
3.) AJAX 请求不能发送【一般都是这种情况。即与后台进行交互即前端资源和后台资源存放在不同的服务器】即在同源策略下,在某个服务器下的页面是无法获取到该服务器以外的数据的。例如我们在自己的网站通过ajax去获取豆瓣上https://developers.douban.com/wiki/?title=api_v2提供的接口数据。这里我们以搜索图书为例,参数链接为:https://api.douban.com/v2/book/search?q=javascript&count=1,该链接中数据为JSON格式,如下:

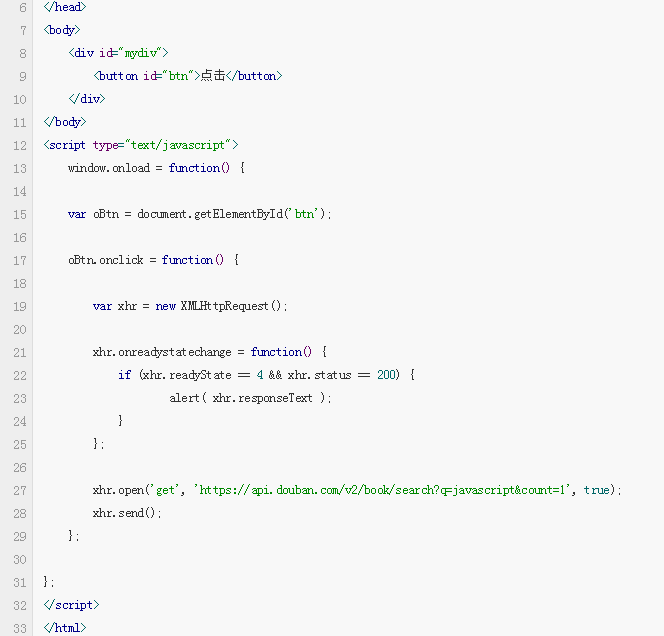
我通过如下代码去访问该数据:

上述程序运行时会报错:
![]()
跨域解决方法
那么,比如我们的前端的资源在一个服务器中,后端的资源在另一个服务器,怎么办?我们在解析HTML的时候,在JavaScript中需要向后台获取数据,因为后台数据在另一个服务器中,必定出现了跨域,面对这种情况该怎么办呢?这是必须解决的问题呀。因为当我们发起ajax请求的时候,请求发送不了,执行报错了。
解决办法:
1、 通过jsonp跨域
2、 document.domain + iframe跨域
3、 location.hash + iframe
4、 window.name + iframe跨域
5、 postMessage跨域
6、 跨域资源共享(CORS)
7、 nginx代理跨域
8、 nodejs中间件代理跨域
9、 WebSocket协议跨域
1.JSONP
JSONP 是 JSON with padding(填充式 JSON 或参数式 JSON)的简写。JSONP 是服务器与客户端跨源通信的常用方法。最大特点就是简单适用,兼容性好(兼容低版本IE),缺点是只支持get请求,不支持post请求。
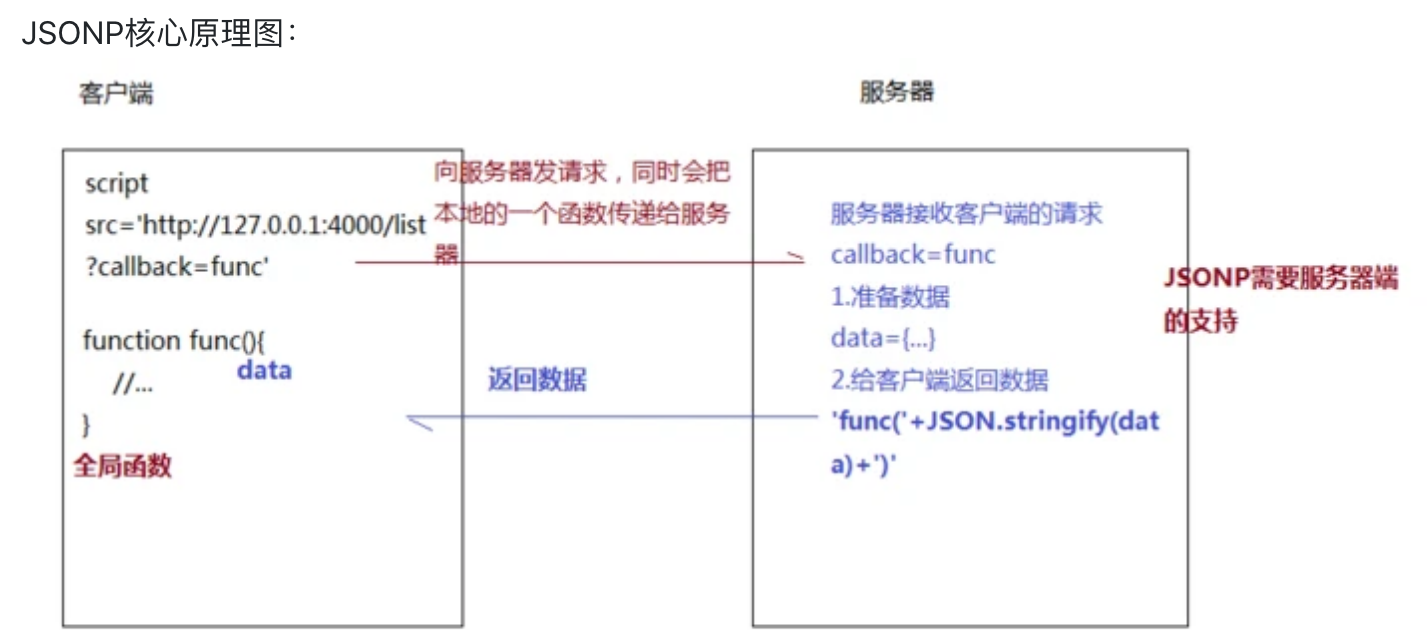
JSONP的原理:通常为了减轻web服务器的负载,我们把js、css,img等静态资源分离到另一台独立域名的服务器上,在html页面中再通过相应的标签从不同域名下加载静态资源,而这是被浏览器允许,基于此原理,我们可以通过动态创建script,再请求一个带参网址实现跨域通信即利用<script>的src 不受同源策略约束来跨域获取数据。
JSONP 由两部分组成:回调函数和数据。回调函数是当响应到来时应该在页面中调用的函数。回调函数的名字一般是在请求中指定的。而数据就是传入回调函数中的 JSON 数据。
动态创建<script>标签,设置其src,回调函数在src中设置:

在页面中,返回的JSON作为参数传入回调函数中,我们通过回调函数来来操作数据。


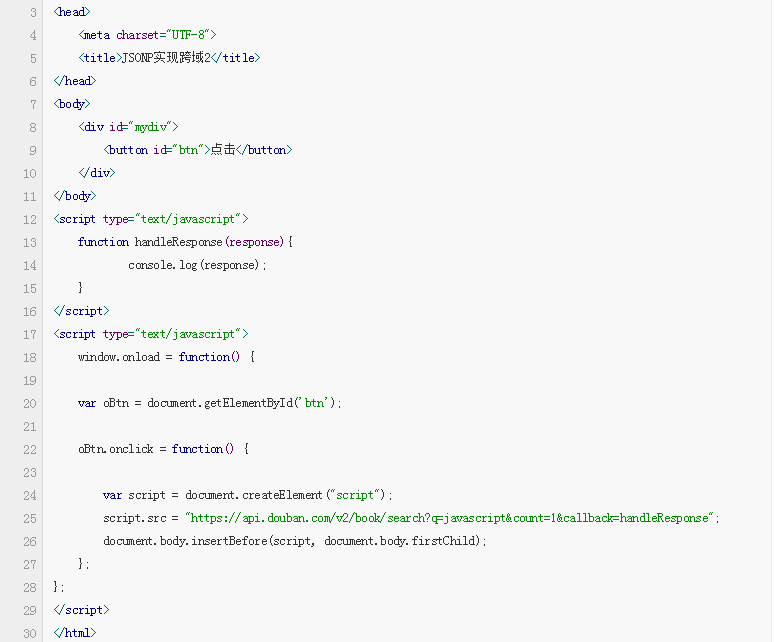
了解了JSONP的基本使用方法,我们在实现上面通过ajax调用豆瓣接口的需求,实现代码如下:

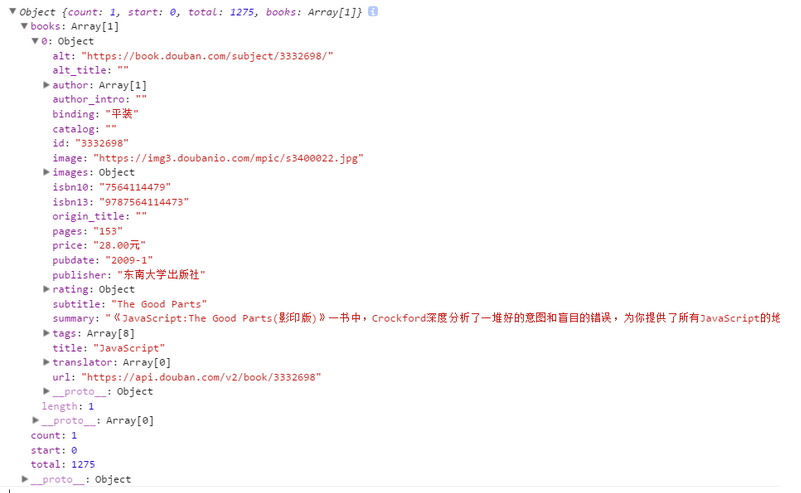
在控制台,我们可以查看到返回的response数据格式为JSON对象格式的,具体需要取出哪些参数,可以根据自己的需要:

jQuery封装JSONP
对于经常用jQuery的开发者来说,能注意到jQuery封装的$.ajax中有一个dataType属性,如果将该属性设置成dataType:"jsonp",就能实现JSONP跨域了。需要了解的一点是,虽然jQuery将JSONP封装在$.ajax中,但是其本质与$.ajax不一样。
通过jQuery的$.ajax实现跨域的代码参考如下:

最后的结果与JavaScript通过动态添加<script>标签得到的结果是一样的。

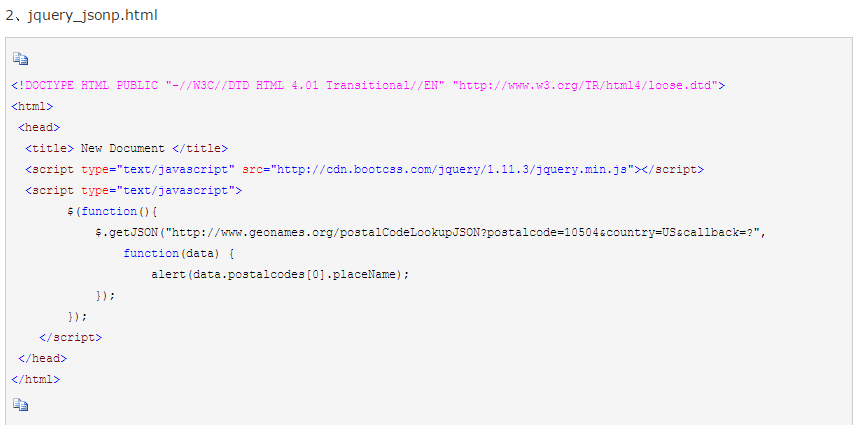
通过$.getJSON()
利用getJSON来实现,只要在地址中加上callback=?参数即可,参考代码如下:

这样也能实现跨域的功能。

vue.js

JSONP目前还是比较流行的跨域方式,虽然JSONP使用起来方便,但是也存在一些问题:
首先, JSONP 是从其他域中加载代码执行。如果其他域不安全,很可能会在响应中夹带一些恶意代码,而此时除了完全放弃 JSONP 调用之外,没有办法追究。因此在使用不是你自己运维的 Web 服务时,一定得保证它安全可靠。
其次,要确定 JSONP 请求是否失败并不容易。虽然 HTML5 给<script>元素新增了一个 onerror事件处理程序,但目前还没有得到任何浏览器支持。为此,开发人员不得不使用计时器检测指定时间内是否接收到了响应。
2.JSONP


