14 个使用 jQuery 开发的模拟、数字时钟
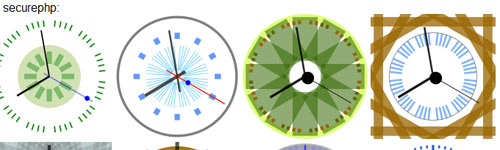
1. CoolClock in jQuery
CoolClock 是一个可定制的 jQuery 模拟时钟,使用 SVG 绘制,提供多种外观选择,同时支持数字时钟。
2.Analog JQuery clock
在该教程中,通过使用 jQuery 和一个名为 jQueryRotata 插件绘制一个模拟时钟。
3. jDigiClock
jDigiClock 是一个jQuery插件,主要灵感来自于 HTC 手机的时钟小程序
4. Old School Clock with CSS3 and jQuery
旋转是 CSS3 新增的特性,看看下面的时钟吧,就是用 CSS3 和 jQuery 搞的
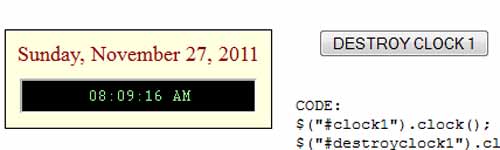
5. jQuery Dynamic Clock Plugin
该插件可以将一个给定的 div 元素转成动态时钟,每秒钟更新,可自由设置时间而不是自动根据浏览器的时间来。
6. jQuery Woozy Clock
jQuery woozy clock 是一个数字时间动画展示插件
7. CSS3 Digital Clock with jQuery
本教程通过制作一个简单的数字时钟,包括日期和时间,在 jQuery 和 CSS3 的帮助下完成,有一点点动画效果。
8. Colour Clock – jQuery/CSS3 rebuild
Colour Clock 是一个很聪明的注意,使用十六进制值来做时钟显示
9. CountDown jQuery plugin
倒计时的 jQuery 插件
10. jQuery Countdown
另外一个倒计时插件,很炫的 LED 风格
11. Colorful Clock With CSS & jQuery
颜色鲜艳的 jQuery 时钟
12. jQuery Sliding clock
这个时钟有点超现代,使用标尺来表示时间,看不懂
13. HTML clocks using JavaScript and CSS rotation
使用 <canvas> 开发的时钟
14. Creating a css3 and jQuery clock
一个简单的 jQuery 和 CSS3 实现的模拟时钟,使用图片作为时针、分针和秒针。


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架