vscode调试 vue
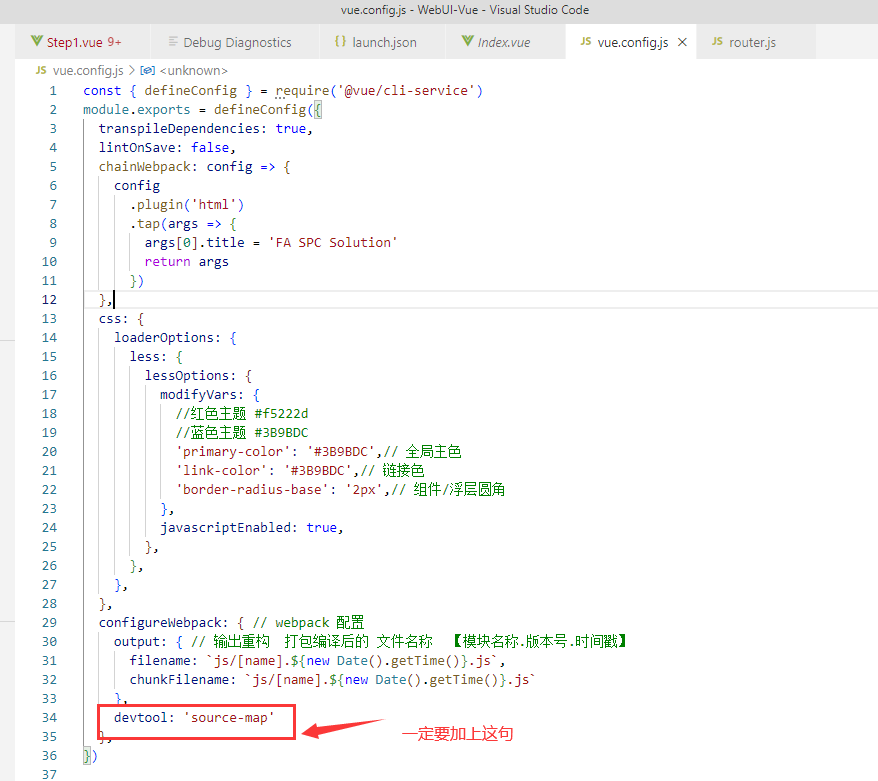
1. 配置 vue.config.js
加上
devtool: 'source-map' //开发环境可以加,生产环境,别人可以看到源代码,不完全不要加

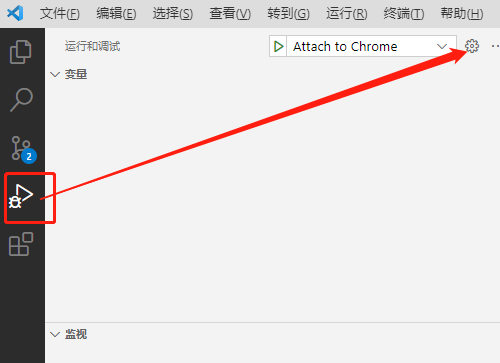
2.添加 launch.json
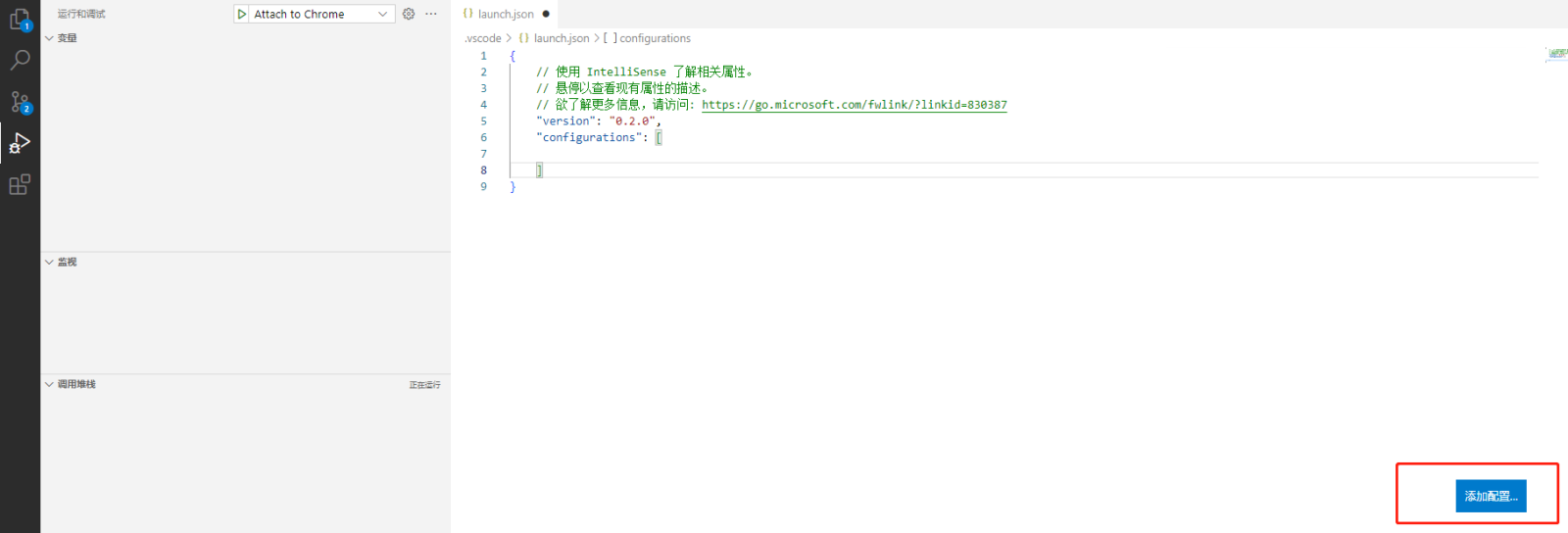
vscode打开调试窗口,在下图箭头指向的位置点击打开配置文件 launch.json:


3.配置远程调试
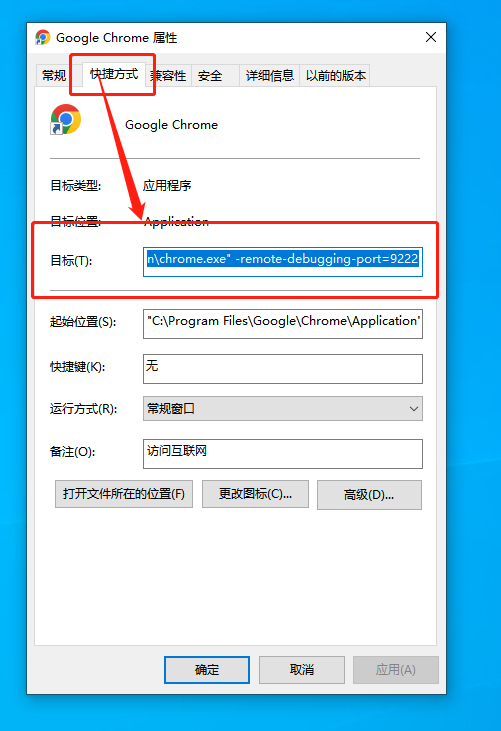
1)浏览器快捷方式设置
浏览器桌面快捷方式对应图标,右键属性,找到“快捷方式”选项卡->下的目标,在 "C:\Program Files\Google\Chrome\Application\chrome.exe" 后添加 -remote-debugging-port=9222 变更为:"C:\Program Files\Google\Chrome\Application\chrome.exe" -remote-debugging-port=9222

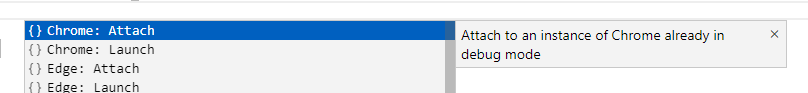
2) launch.json 配置

选择后会自动添加如下内容:
{ "name": "Attach to Chrome", "port": 9222, "request": "attach", "type": "chrome", "webRoot": "${workspaceFolder}" }
这里的9222对应的就是步骤(1)中在快捷方式中添加的 9222 端口。
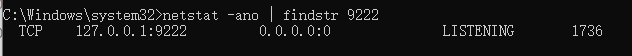
3)9222端口号的进程
通过快捷方式启动chrome浏览器,然后在cmd中输入 netstat -ano | findstr 9222 会看到对应9222端口号的进程,如下:

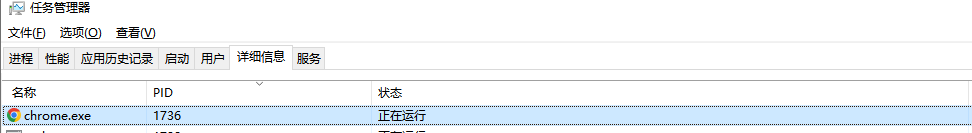
在任务管理器中也可以得到确认,如下:

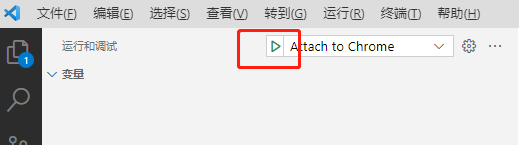
4)在vscode中启动调试

4.直接调试
1) launch.json 配置

选择后会自动添加如下内容:
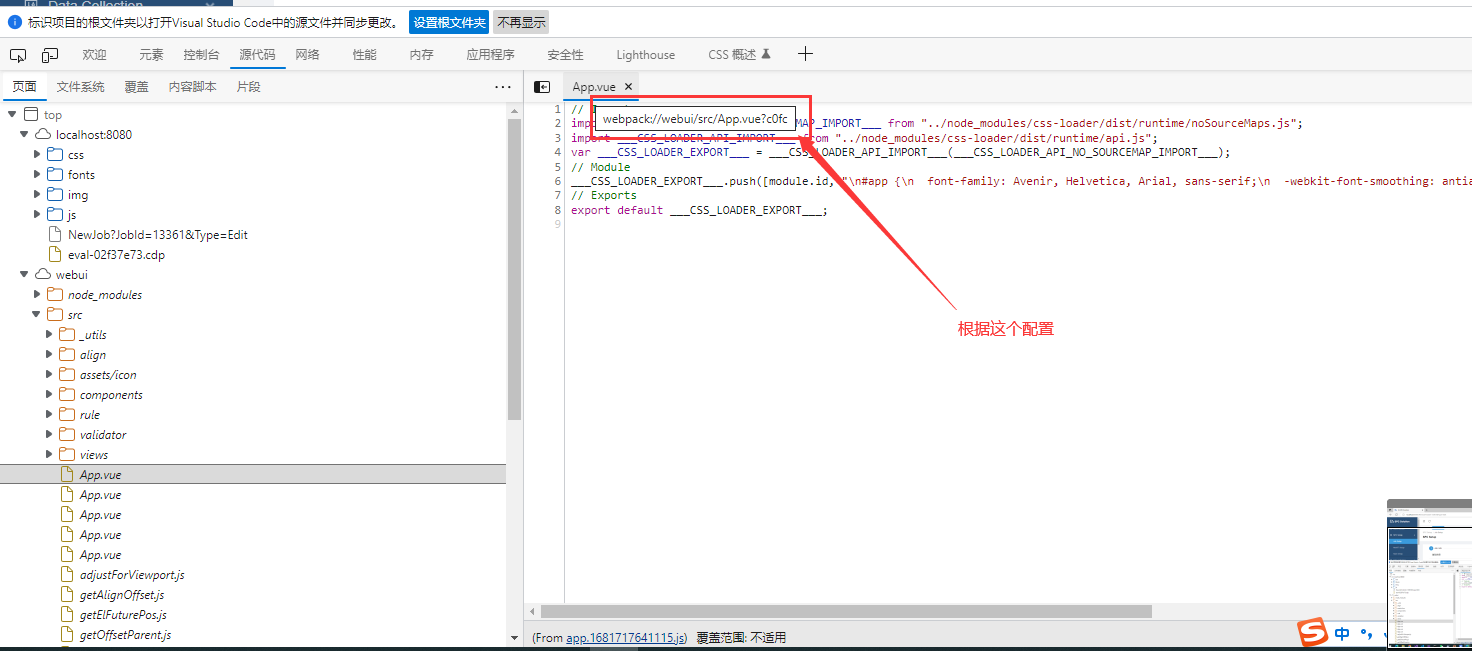
{ "name": "Launch Edge", "request": "launch", "type": "msedge", "url": "http://localhost:8080",//项目启动地址 "webRoot": "${workspaceFolder}/", "sourceMapPathOverrides": { //映射到本地项目配置 "webpack://webui/*": "${webRoot}/*", }, },
sourceMapPathOverrides配置:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具