OpenGL详解
OpenGL学习视频下载:https://pan.baidu.com/s/1muWuuuo1_89AijQRNOcJmg
提取码:xcwn
原文出处:http://blog.csdn.net/candycat1992/article/details/39676669
支持大家去看原文,真是一片好的博文。关于OpenGL写点很详细也很透彻,
OpenGL能做的事情太多了!很多程序也看起来很复杂。很多人感觉OpenGL晦涩难懂,原因大多是被OpenGL里面各种语句搞得头大,一会gen一下,一会bind一下,一会又active一下。搞到最后都不知道自己在干嘛,更有可能因为某一步的顺序错误导致最后渲染出错,又或者觉得记下这些操作的顺序是非常烦人的一件事。那么,OpenGL为什么会长成这个样子呢?这篇文章旨在通过一个最简单的OpenGL程序开始,让我们能够“看懂”它,“记住”这些操作顺序。
我们先来解释一下OpenGL为什么会涉及这么多操作顺序。这是因为,和我们现在使用的C++、C#这种面向对象的语言不同,OpenGL中的大多数函数使用了一种基于状态的方法,大多数OpenGL对象都需要在使用前把该对象绑定到context上。这里有两个新名词——OpenGL对象和Context。
Context
Context是一个非常抽象的概念,我们姑且把它理解成一个包含了所有OpenGL状态的对象。如果我们把一个Context销毁了,那么OpenGL也不复存在。
OpenGL对象
我们可以把OpenGL对象理解成一个状态的集合,它负责管理它下属的所有状态。当然,除了状态,OpenGL对象还会存储其他数据。注意。这些状态和上述context中的状态并不重合,只有在把一个OpenGL对象绑定到context上时,OpenGL对象的各种状态才会映射到context的状态。因此,这时如果我们改变了context的状态,那么也会影响这个对象,而相反地,依赖这些context状态的函数也会使用存储在这个对象上的数据。
因此,OpenGL对象的绑定既可能是为了修改该对象的状态(大多数对象需要绑定到context上才可以改变它的状态),也可能是为了让context渲染时使用它的状态。
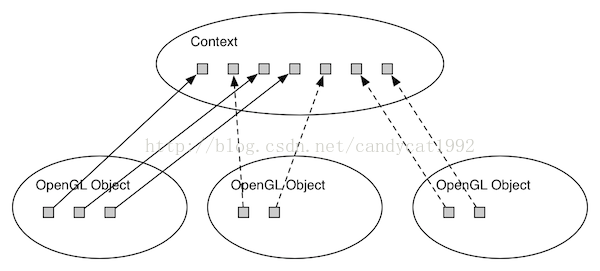
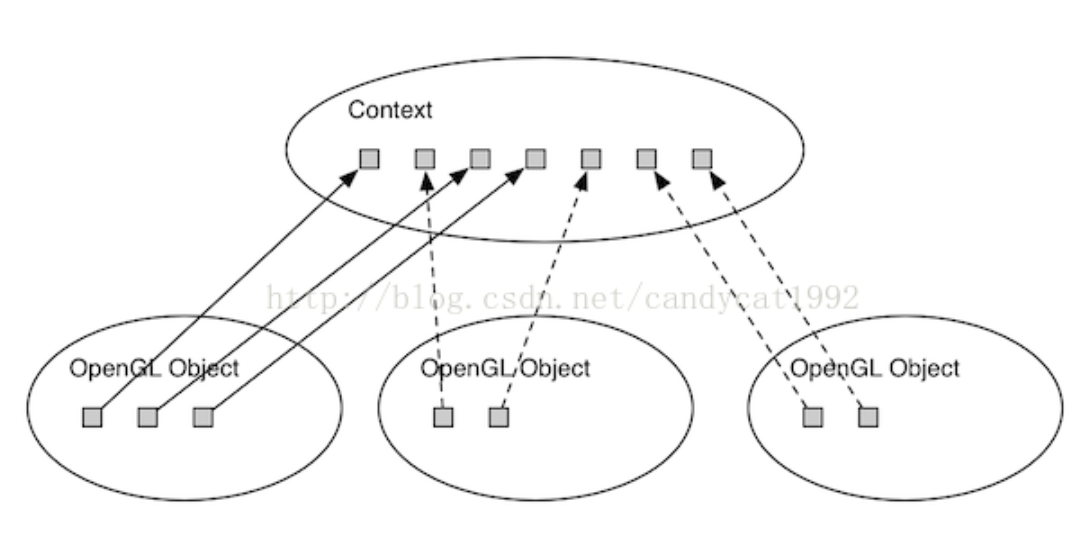
画了一个图,仅供理解。图中灰色的方块代表各种状态,箭头表示当把一个OpenGL对象绑定到context上后,对应状态的映射。

前面提到过,OpenGL就是一个“状态机”。那些各种各样的API调用会改变这些状态,或者根据这些状态进行操作。但我们要注意的是,这只是说明了OpenGL是怎样被定义的,但硬件是否是按状态机实现的就是另一回事了。不过,这不是我们需要担心的地方。
OpenGL对象包含了下面一些类型:Buffer Objects,Vertex Array Objects,Textures,Framebuffer Objects等等。我们下面会讲到Vertex Array Objects这个对象。
这些对象都有三个相关的重要函数:
void glGen*(GLsizei n, GLuint *objects); 负责生成一个对象的name。而name就是这个对象的引用。
void glDelete*(GLsizei n, const GLuint *objects);
负责销毁一个对象。
void glBind*(GLenum target, GLuint object);
将对象绑定到context上。
关于OpenGL对象还有很多内容,这里就不讲了。可以参见官方wiki。
在开始第一个程序之前,我们还要了解一些图形名词。
- 渲染(Rendering):计算机从模型到创建一张图像的过程。OpenGL仅仅是其中一个渲染系统。它是一个基于光栅化的系统,其他的系统还有光线追踪(但有时也会用到OpenGL)等。
- 模型(Models)或者对象(Objects):这里两者的含义是一样的。指从几何图元——点、线、三角形中创建的东西,由顶点指定。
- Shaders:这是一类特殊的函数,是在图形硬件上执行的。我们可以理解成,Shader是一些为图形处理单元(GPU)编译的小程序。OpenGL包含了编译工具来把我们编写的Shader源代码编译成可以在GPU上运行的代码。在OpenGL中,我们可以使用四种shader阶段。最常见的就是vertex shaders——它们可以处理顶点数据;以及fragment shaders,它们处理光栅化后生成的fragments。vertex shaders和fragment shaders是每个OpenGL程序必不可少的部分。
- 像素(pixel):像素是我们显示器上的最小可见元素。我们系统中的像素被存储在一个帧缓存(framebuffer)中。帧缓存是一块由图形硬件管理的内存空间,用于供给给我们的显示设备。
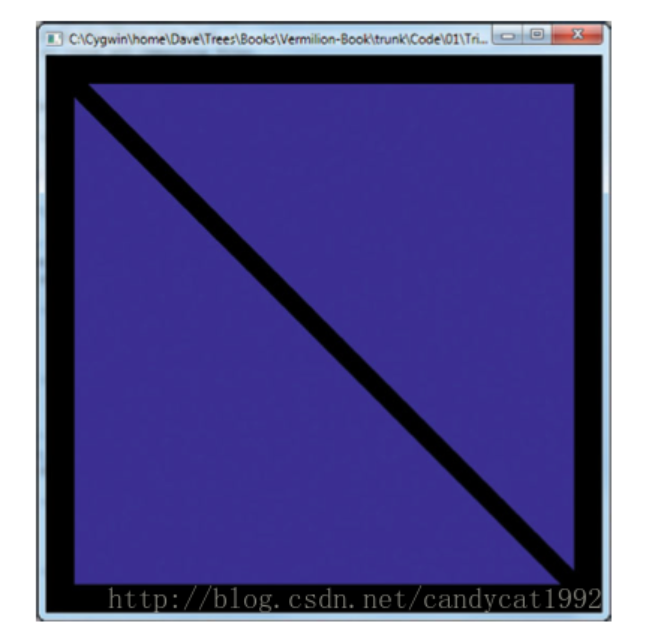
惊鸿一瞥
我们的第一个程序(不完整)的运行结果如下:

代码如下(提示:这里可以粗略地看下中文注释,后面会更详细讲述的):
-
///
-
//
-
// triangles.cpp
-
//
-
///
-
-
-
//--------------------------------------------------------------------
-
//
-
// 在程序一开头,我们包含了所需的头文件,
-
// 声明了一些全局变量(但通常是不用全局变量在做的,这里只是为了说明一些基本问题)
-
// 以及其他一些有用的程序结构
-
//
-
-
-
using namespace std;
-
-
-
-
-
enum VAO_IDs { Triangles, NumVAOs };
-
enum Buffer_IDs { ArrayBuffer, NumBuffers };
-
enum Attrib_IDs { vPosition = 0 };
-
-
GLuint VAOs[NumVAOs];
-
GLuint Buffers[NumBuffers];
-
-
const GLuint NumVertices = 6;
-
-
//---------------------------------------------------------------------
-
//
-
// init
-
//
-
// init()函数用于设置我们后面会用到的一些数据.例如顶点信息,纹理等
-
//
-
-
void init(void) {
-
glGenVertexArrays(NumVAOs, VAOs);
-
glBindVertexArray(VAOs[Triangles]);
-
-
// 我们首先指定了要渲染的两个三角形的位置信息.
-
GLfloat vertices[NumVertices][2] = {
-
{ -0.90, -0.90 }, // Triangle 1
-
{ 0.85, -0.90 },
-
{ -0.90, 0.85 },
-
{ 0.90, -0.85 }, // Triangle 2
-
{ 0.90, 0.90 },
-
{ -0.85, 0.90 }
-
};
-
-
glGenBuffers(NumBuffers, Buffers);
-
glBindBuffer(GL_ARRAY_BUFFER, Buffers[ArrayBuffer]);
-
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices),
-
vertices, GL_STATIC_DRAW);
-
-
// 然后使用了必需的vertex和fragment shaders
-
ShaderInfo shaders[] = {
-
{ GL_VERTEX_SHADER, "triangles.vert" },
-
{ GL_FRAGMENT_SHADER, "triangles.frag" },
-
{ GL_NONE, NULL }
-
};
-
-
// LoadShaders()是我们自定义(这里没有给出)的一个函数,
-
// 用于简化为GPU准备shaders的过程,后面会详细讲述
-
GLuint program = LoadShaders(shaders);
-
glUseProgram(program);
-
// 最后这部分我们成为shader plumbing,
-
// 我们把需要的数据和shader程序中的变量关联在一起,后面会详细讲述
-
glVertexAttribPointer(vPosition, 2, GL_FLOAT,
-
GL_FALSE, 0, BUFFER_OFFSET(0));
-
glEnableVertexAttribArray(vPosition);
-
}
-
-
//---------------------------------------------------------------------
-
//
-
// display
-
//
-
// 这个函数是真正进行渲染的地方.它调用OpenGL的函数来请求数据进行渲染.
-
// 几乎所有的display函数都会进行下面的三个步骤.
-
//
-
-
void display(void) {
-
// 1. 调用glClear()清空窗口
-
glClear(GL_COLOR_BUFFER_BIT);
-
-
// 2. 发起OpenGL调用来请求渲染你的对象
-
glBindVertexArray(VAOs[Triangles]);
-
glDrawArrays(GL_TRIANGLES, 0, NumVertices);
-
-
// 3. 请求将图像绘制到窗口
-
glFlush();
-
}
-
-
//---------------------------------------------------------------------
-
//
-
// main
-
//
-
// main()函数用于创建窗口,调用init()函数,最后进入到事件循环(event loop).
-
// 这里仍会看到一些以gl开头的函数,但和上面的有所不同.
-
// 这些函数来自第三方库,以便我们可以在不同的系统中更方便地使用OpenGL.
-
// 这里我们使用的是GLUT和GLEW.
-
//
-
-
int main(int argc, char** argv) {
-
glutInit(&argc, argv);
-
glutInitDisplayMode(GLUT_RGBA);
-
glutInitWindowSize(512, 512);
-
glutInitContextVersion(4, 3);
-
glutInitContextProfile(GLUT_CORE_PROFILE);
-
glutCreateWindow(argv[0]);
-
-
if (glewInit()) {
-
cerr << "Unable to initialize GLEW ... exiting" << endl; exit(EXIT_FAILURE);
-
}
-
init();
-
-
glutDisplayFunc(display);
-
-
glutMainLoop();
-
}
Vertex Shader如下:
-
-
layout(location = 0) in vec4 vPosition;
-
void
-
main()
-
{
-
gl_Position = vPosition;
-
}
Fragment Shader如下:
-
-
out vec4 fColor;
-
void
-
main()
-
{
-
fColor = vec4(0.0, 0.0, 1.0, 1.0);
-
}
OpenGL的语法
这里插播一段语法解释。从上面可以看出,OpenGL里面的函数长得都有一个特点,都是由“gl”开头的,然后紧跟一个或多个大写字母(例如,glBindVertexArray())。而且可以告诉,所有的OpenGL函数都长这样。在上面的程序里面还有一些函数是“glut”开头的,这是来自OpenGL实用工具(OpenGL Utility Toolkit)——GLUT。这是一个非常流行的跨平台工具,可以用于打开窗口、管理输入等操作。龙书用的GLUT版本是Freeglut,是原始GLUT的一个变种。GLUT已经不再更新了。。。Sad。。。同样,还有一个函数,glewInit(),它来自GLEW库。GLUT和GLEW就是龙书所用的两个库了。
和OpenGL函数的命名规范类似,在display()函数里见到的GL_COLOR_BUFFER_BIT这样的常量,也是OpenGL定义的。它们由GL_开头,实用下划线来分割字符。它们的定义就是通过OpenGL头文件(glcorearb.h和glewt.h)里面的#define指令定义的。
OpenGL为了跨平台还自己定义了一系列数据类型,如GLfloat。而且,因为OpenGL是一个“C”语言库,它不使用函数重载来解决不同类型的数据问题,而是使用函数命名规范来组织不同的函数。例如,后面我们会碰到一个函数叫glUniform*(),这个函数有很多形式,例如,glUniform2f()和glUniform3fv。这些函数名字后面的后缀——2f和3fv,提供了函数的参数信息。例如,2f中的2表示有两个数据将会传递给函数,f表示这两个参数的类型是GLfloat。而3fv中最后的v,则是vector的简写,表明这三个GLfloat将以vector的形式传递给函数,而不是三个独立的参数。
一些例子中没有使用OpenGL定义的数据类型,直接使用了float这样的变量。这可能会造成在不同平台上不兼容的问题。
在三维的世界里,所有的故事都是从顶点开始的。虽然题目是“详解第一个程序”,但目的是为了让大家理解最基础的顶点是怎么一步步传递到GLSL中的。
重点内容开始!
传递顶点数据:你会怎么做
那么,现在的问题是,如果是你,你会怎么把顶点和它相关的信息,例如纹理坐标、法线等,传递给GLSL呢?一般人都会想到多维数组。我们下面把它称为顶点流(Vertex Stream)。(什么?!你不是这么想的?!没关系,OpenGL是这么想的就好。。。)
我们负责创建这个顶点流,然后只需要告诉OpenGL怎样解读它就可以了。
为了渲染一个对象,我们必须使用一个shader program。而这个program会定义一系列顶点属性,例如上述Vertex Shader中的vPosition一行。这些属性决定了我们需要传递哪些顶点数据。每一个属性对应了一个数组,并且这些数据的维度都必须相等,即是一一对应的关系。
比如我们想要渲染3个顶点,我们会定义下面的数据:
{ {1, 1, 1}, {0, 0, 0}, {0, 0, 1} }
这些顶点的顺序是非常重要的,OpenGL将会根据这些顺序渲染网格。我们可以直接使用上述这种数据来直接渲染,也可以使用索引(indices)来指定顺序,这样可以重复使用同一个顶点。
例如,我们使用下面的索引列表:
{2, 1, 0, 2, 1, 2}
那么OpenGL将会渲染6个顶点:
{ {0, 0, 1}, {0, 0, 0}, {1, 1, 1}, {0, 0, 1}, {0, 0, 0}, {0, 0, 1} }
现在,我们还想传递一个新的顶点属性,即每个顶点的纹理坐标,那么新的纹理数组可能长这样:
[plain] view plain copy print?![]()
- { {0, 0}, {0.5, 0}, {0, 1} }
注意,纹理数据的维度大小一定要和上面的坐标数组大小一致,而其他顶点属性数组的维度也要满足这个条件。这是非常容易理解的。
那么,合并后的顶点属性列表就是:
[{0, 0, 1}, {0, 1}], [{0, 0, 0}, {0.5, 0}], [{1, 1, 1}, {0, 0}], [{0, 0, 1}, {0, 1}], [{0, 0, 0}, {0.5, 0}], [{0, 0, 1}, {0, 1}] }
OpenGL的做法:VAO和VBO
OpenGL使用了VAO来实现上述管理顶点数据的数据作用,以及VBO来存放真正的顶点属性数据。
VAO(Vertex Array Object)
我们这里遇到了第一种OpenGL对象——VAO(Vertex Array Object)。前面说到OpenGL对象是状态的集合,那么VAO就是所有顶点数据的状态集合。它存储了顶点数据的格式以及顶点数据数据所需的缓存对象的引用。前面提过,OpenGL对象都有三个非常重要的函数,而VAO对应的就是glGenVertexArrays、glDeleteVertexArrays和glBindVertexArray。
VAO负责管理顶点属性,而这些顶点属性从0到GL_MAX_VERTEX_ATTRIBS - 1被编号。这些属性在Vertex Shader里的表现就是类似下面的语句:
layout(location = 0) in vec4 vPosition;
上述顶点属性vPosition被编号为0。
每个属性可以被enable或者disable,被disable的属性是不会传递给shader的,即便在shader里定义了这些属性,它们读出的值也会是一个常量,而非真正的数据。一个新建的VAO的所有属性访问都是disable的。而开启一个属性是通过下面的函数:
void glEnableVertexAttribArray(GLuint index);
与其对应的是glDisableVertexAttribArray 函数。
而为了使用上述函数来改变VAO的状态,我们首先需要把VAO绑定到当前的context上。
VBO(Vertex Buffer Object)
VBO是一种Buffer Object,即它也是一个OpenGl对象。VBO是顶点数组数据真正所在的地方。
为了指定一个属性数据的格式和来源,我们需要告诉OpenGL,编号为0的属性使用哪个VBO,编号为1的属性使用哪个VBO等等。为了实现它,我们可以这么做。
首先,我们要知道,任何VBO都需要先绑定到GL_ARRAY_BUFFER才可以对它进行操作。绑定后,我们可以调用下面的函数之一:
-
void glVertexAttribPointer( GLuint index, GLint size, GLenum type,
-
GLboolean normalized, GLsizei stride, const void *offset);
-
void glVertexAttribIPointer( GLuint index, GLint size, GLenum type,
-
GLsizei stride, const void *offset );
-
void glVertexAttribLPointer( GLuint index, GLint size, GLenum type,
-
GLsizei stride, const void *offset );
它们的作用大同小异,就是告诉OpenGl,编号为index的属性使用当前绑定在GL_ARRAY_BUFFER的VBO。为了更好理解,我们举例:
-
glBindBuffer(GL_ARRAY_BUFFER, buf1);
-
glVertexAttribPointer(0, 4, GL_FLOAT, GL_FALSE, 0, 0);
-
glBindBuffer(GL_ARRAY_BUFFER, 0);
上面第一行代码将buf1绑定到了GL_ARRAY_BUFFER上。第二行意味着,编号为0的属性将使用buf1的数据,因为当前绑定到GL_ARRAY_BUFFER上的是buf1。第三行将缓存对象0绑定到了GL_ARRAY_BUFFER上,这不会对顶点属性有任何影响,只有glVertexAttribPointer函数可以影响它们!
这个过程就像一个中介人的作用,而中介人就是GL_ARRAY_BUFFER。我们可以这么想,glBindBuffer 设置了一个全局变量,然后glVertexAttribPointer读取了这个全局变量并把它存储在VAO中,这个全局变量就是GL_ARRAY_BUFFER。当调用完glVertexAttribPointer后,顶点属性已经知道了数据来源就是buf1,它们之间就会直接联系,而不需要在通过GL_ARRAY_BUFFER。