Angular+FileSaver实现导出(xlsx或ExcelJS)
1、安装相关插件
npm install file-saver --save
npm install @types/file-saver --save-dev
一、xlsx(虽然强大,但是默认不支持改变样式,想要支持改变样式,需要使用它的收费版本。)
1、安装
npm install xlsx --save
2、写一个导出的service供使用
import { Injectable } from '@angular/core';
import * as FileSaver from 'file-saver';
import * as XLSX from 'xlsx';
@Injectable({
providedIn: 'root'
})
export class Export {
/**
* 將Json數據導出為Excel文件
* @param json_data 數據內容
* @param excelName 文件名稱
* @param header 表頭(可选)
*/
downloadExcel(json_data: any, excelName: string,header?: string[]) {
const ws = XLSX.utils.json_to_sheet(
json_data, {
header: header //設置表頭
}
)
//创建一个workbook对象
let wb = XLSX.utils.book_new()
//把worksheet对象添加进workbook对象,第三个参数是excel中sheet的名字
XLSX.utils.book_append_sheet(wb, ws, excelName)
//接下来就是写入,下载导出
let wb_out = XLSX.write(wb, { bookType: 'xlsx', type: 'array' })
FileSaver.saveAs(new Blob([wb_out], { type: 'application/octet-stream' }), excelName + '.xlsx')
}
/**
* 將表格導出為Excel文件
* @param table 表格內容
* @param fileName 文件名稱
*/
exportExcelByTable(table: any, fileName: string) {
const ws: XLSX.WorkSheet = XLSX.utils.table_to_sheet(table);
const workbook: XLSX.WorkBook = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(workbook, ws, 'ClassDataExport');
const excelBuffer: any = XLSX.write(workbook, { bookType: 'xlsx', type: 'array' });
const data: Blob = new Blob([excelBuffer], {
type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=UTF-8'
});
FileSaver.saveAs(data, fileName+ '.xlsx');
}
}
注:
在typescript中,可能会碰到元素隐式具有“any”类型,因为“string”类型的表达式不能用于索引类型“Object”。在类型“Object”上找不到“string”类型参数的索引签名问题。
要想解决这类问题,需要在tsconfig.json文件中配置:"suppressImplicitAnyIndexErrors": true 就可以解决此类问题。
二、ExcelJS(导出同时自适应宽高、设置字体、单元格格式)
1、安装
npm install exceljs
2、调整导出service,import { Workbook } from 'exceljs';
downloadExcel(fileName: string, exportColumn: [] , exportData: any) { if (exportData) { let wb=new Workbook(); let sheet=wb.addWorksheet('sheet'); //设置表头行 let title=exportColumn.map((item:any)=>{ return item.title; }); sheet.addRow(title); exportData.map((data: any) => { let temp: any[] = []; exportColumn.map((item: any) => { temp.push(data[item.name]) ; }) sheet.addRow(temp); }) //修改字体、对齐方式 sheet.eachRow(row=>{ row.font={ size: 10, name: 'Arial', bold:true }; row.alignment = {vertical: 'middle', horizontal: 'center', wrapText: false,}; }) //自适应宽度、设置单元格格式
sheet.columns.forEach((column:any, i)=> {
let maxLength = 0;
column["eachCell"]({ includeEmpty: true }, (cell: any) => {
if(!cell.value.isNaN&&typeof(cell.value)==='number'){
cell.numFmt='0';
}
let columnLength =this.getCellWidth(cell.value);
if (columnLength > maxLength ) {
maxLength = columnLength;
}
});
column.width = maxLength < 10 ? 10 : maxLength;
});
wb.xlsx.writeBuffer().then((data)=>{ const blob: Blob = new Blob([data], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=UTF-8' }); FileSaver.saveAs(blob, fileName+ '.xlsx'); }) } }
getCellWidth(value:any){
if(!value){
return 10;
}
else if(value.toString().charCodeAt() > 255){
return value.toString().length*2.1
}
else{
return value.toString().length*1.1
}
}
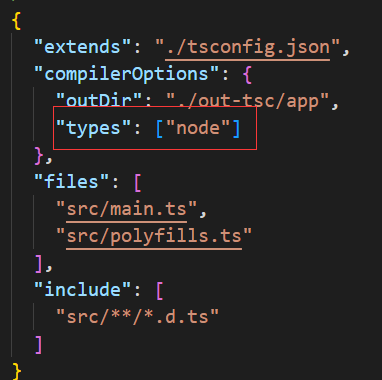
注:安装exceljs后调试项目,可能出现Angular : Can't export excel using ExcelJS - error TS2307: Cannot find module 'stream' - error TS2503: Cannot find namespace 'NodeJS'错误,这时需要修改tsconfig.app.json文件

tsconfig.spec.json测试文件同理
分类:
Angular







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理