适合0基础的web开发系列教程-音频和视频
适合0基础的web开发系列教程-音频和视频。
HTML5 规定了在网页上嵌入音频元素和视频元素的标准,但是不是所有浏览器目前都支持这个标准。
在 HTML5 中播放音频,你需要使用以下代码:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>
control 属性供添加播放、暂停和音量控件。
在<audio> 与 </audio> 之间你需要插入浏览器不支持的<audio>元素的提示文本 。
<audio> 元素允许使用多个 <source> 元素. <source> 元素可以链接不同的音频文件,浏览器将使用第一个支持的音频文件
参数详解:

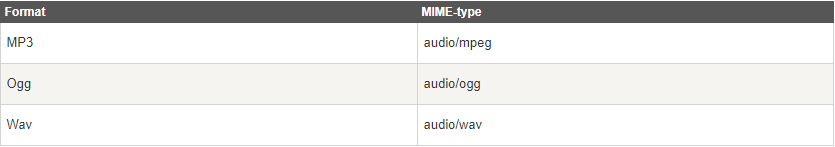
支持格式:

HTML5 规定了一种通过 video 元素来包含视频的标准方法。
<video> 元素支持三种视频格式: MP4, WebM, 和 Ogg:
- MP4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
- WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
- Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video>


