Hexo博客添加live2d卡通人物
实现效果
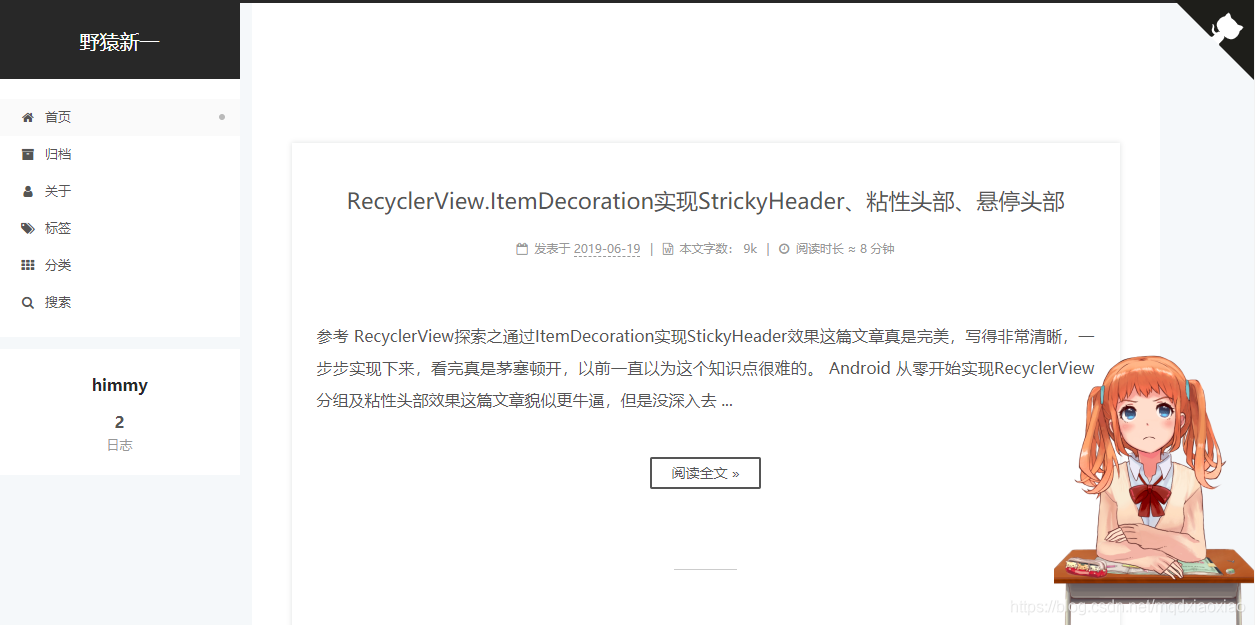
先看一下实现效果,右下角的小可爱就是添加的live2d卡通人物,而且她还会眨眼睛,头会随着鼠标的移动而转动

1.安装hexo-helper-live2d
$ npm install --save hexo-helper-live2d2.安装live2d
其中<live2d-widget-model>替换成想要的,比如我安装的的是live2d-widget-model-wanko
当然,还有很多的model可供选择,参考
$ npm install <live2d-widget-model>安装live2d-widget-model-wanko
$ npm install live2d-widget-model-wanko3.配置
在Hexo站点配置文件_config.yml,或者主题配置文件_config.yml中添加如下配置
至于每个配置项的作用看名字就很清楚,也可以修改值然后部署看下效果
更多详细的说明和配置,详见官网EYHN/hexo-helper-live2d
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
log: false
model:
use: live2d-widget-model-wanko
display:
position: right
width: 150
height: 300
mobile:
show: true
react:
opacity: 0.7重新hexo d -g即可看到效果

