Hexo博客NexT主题添加百度分享
1.配置
NexT中已经集成好了百度分享,我们只需在配置中开启即可
打开\themes\next\_config.yml配置文件,搜索baidushare光健字找到以下配置,将baidushare及type前的注释去掉
type有两种类型,button和slide可以根据自己喜欢的配置
# Baidu Share
# Available values: button | slide
# Warning: Baidu Share does not support https.
baidushare:
type: slide2.支持https
上面一步其实就已经OK了,hexo g编译一下,hexo s就可以在本地看到效果了,但是我部署到GitHub上却死活看不到效果,以为是浏览器缓存的问题,强制刷新也还是看不到效果,后面看到配置文件里baidushare配置项上有一条注释# Warning: Baidu Share does not support https,就是说百度分享不支持https,而GitHub的url地址都是https的,其实我们只需要把百度分享需要的一些文件下载下来放在本地static文件夹下即可。
首先到GitHub上下载baiduShare,然后解压后将static整个文件夹放在\themes\next\source路径下
然后打开\themes\next\layout\_partials\share\baidushare.swig文件,拉到最下面找到如下配置
<script>
with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='//bdimg.share.baidu.com/static/api/js/share.js?cdnversion='+~(-new Date()/36e5)];
</script>将上面的配置替换成如下配置
<script>
with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='/static/api/js/share.js?cdnversion='+~(-new Date()/36e5)];
</script>其实也就是吧static前的//bdimg.share.baidu.com去掉就完事了
最终效果
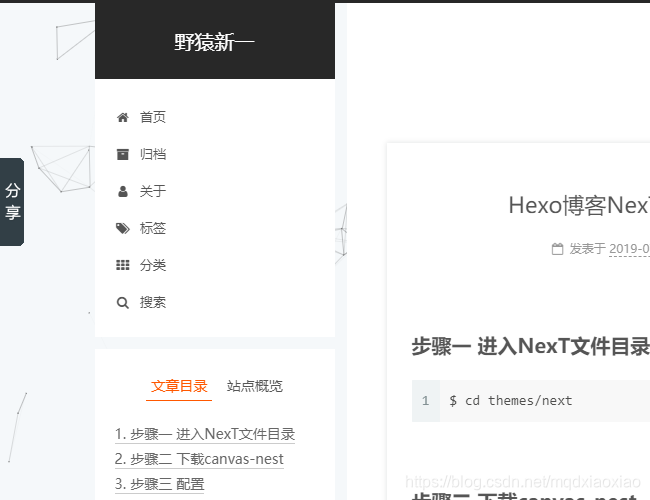
最后再重新hexo d -g编译部署下就可以看到如下效果了
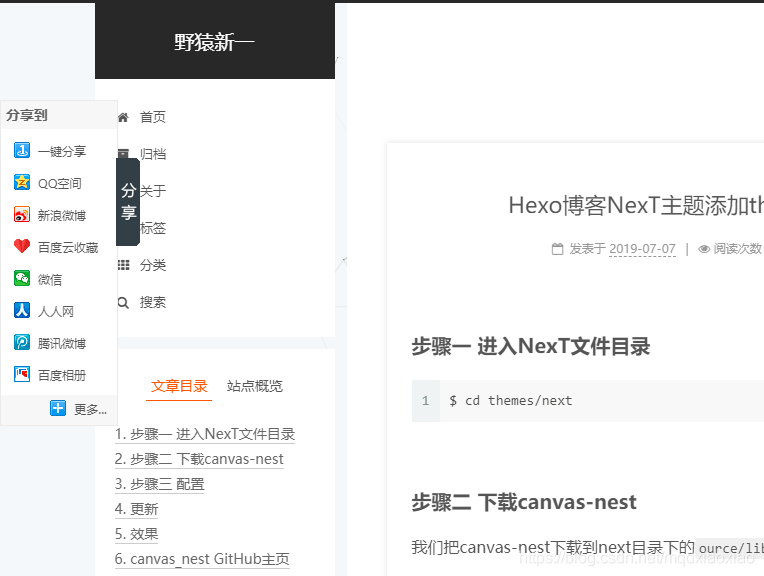
左侧有一个分享的按钮

点击后展开,可以选择分享到哪里