从零开始写第一个Flutter app(九)——route跳转新页面
目录
- 从零开始写第一个Flutter app(一)——Hello World
- 从零开始写第一个Flutter app(二)——引用第三方包
- 从零开始写第一个Flutter app(三)——有状态的部件StatefulWidget
- 从零开始写第一个Flutter app(四)——无限滑动的ListView
- 从零开始写第一个Flutter app(五)——ListView添加图标
- 从零开始写第一个Flutter app(六)——添加点击事件交互
- 从零开始写第一个Flutter app(七)——弹出toast
- 从零开始写第一个Flutter app(八)——修改主题颜色
- 从零开始写第一个Flutter app(九)——route跳转新页面
- 从零开始写第一个Flutter app(十)——最终代码
前言
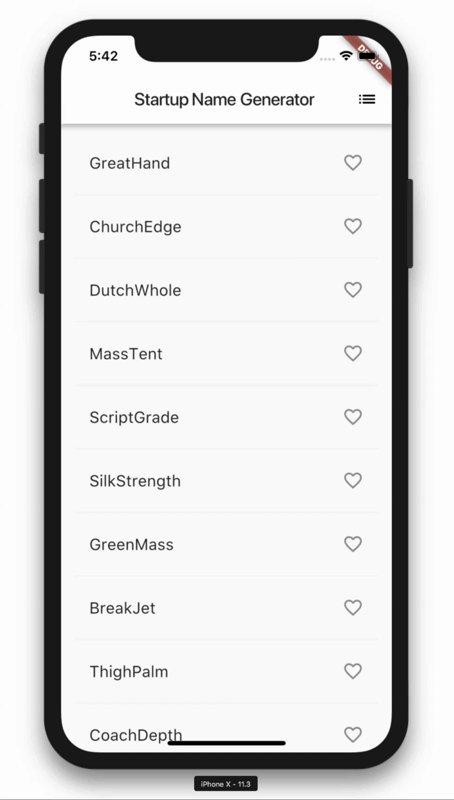
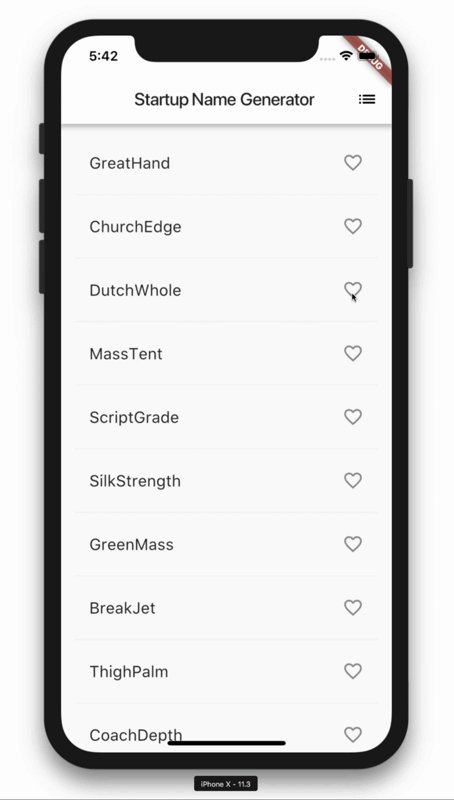
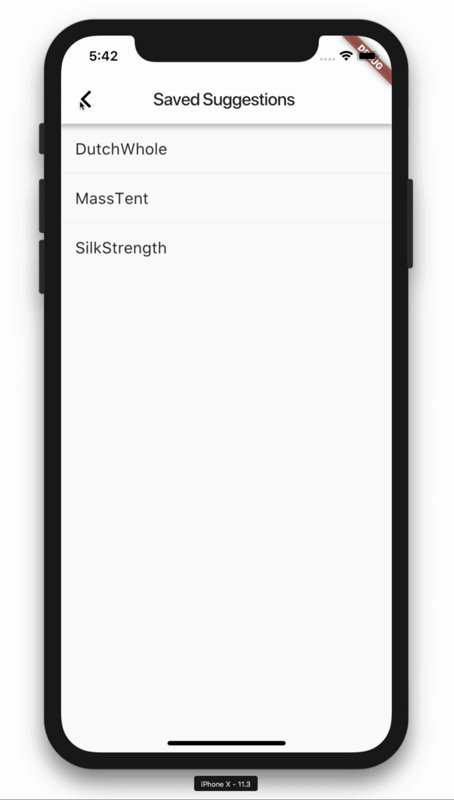
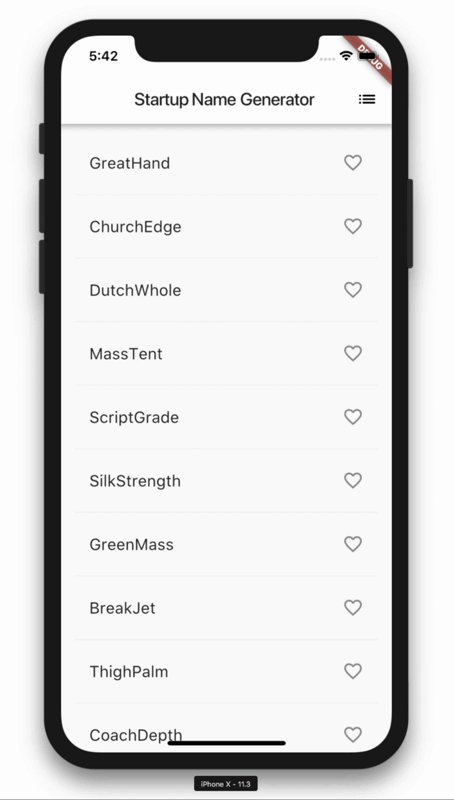
本节将在AppBar上添加一个ActionButton,点击后跳转一个新的页面(在Android原生开发中叫Activity,在Flutter中叫route),在新的页面中显示在上个页面选中的item的内容,效果如下:

在Flutter中通过Navigator来管理一个route页面的堆栈,当push一个route到堆栈,UI会更新成该route的内容,当pop弹出一个route时,UI会更新成上一个route的内容。
功能实现
首先在AppBar上添加一个功能按钮,按钮的图标为Icons.list,并且添加按钮的点击事件处理方法_pushSaved
class RandomWordsState extends State<RandomWords> {
...
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Startup Name Generator'),
actions: <Widget>[ // Add 3 lines from here...
IconButton(icon: Icon(Icons.list), onPressed: _pushSaved),
], // ... to here.
),
body: _buildSuggestions(),
);
}
...
}我们再看下_pushSaved()方法的具体实现,关键的代码我都有做了注释
关键点就是通过Navigator.of(context).push往堆栈里push一个新的route
这里用的route是MaterialPageRoute,需设置builder属性,这实际是一个方法,返回一个Widget对象,而这个Widget就是新页面的内容
void _pushSaved() {
// push方法往堆栈里添加一个新的Route对象
Navigator.of(context).push(
// MaterialPageRoute是Matetial风格的Route
MaterialPageRoute<void>(
// builder属性是一个方法,返回一个Widget
builder: (BuildContext context) {
// map操作符,将List<WordPair>转成Iterable<ListTile>
final Iterable<ListTile> tiles = _saved.map((WordPair pair) {
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
},
);
// 通过ListTile.divideTiles方法将每一个ListTile下面添加一条分割线
final List<Widget> divided = ListTile.divideTiles(
context: context,
tiles: tiles,
)
.toList();
// 通过Scaffold构造一个新的页面,这个就是新的Route页面的内容
return Scaffold( // Add 6 lines from here...
appBar: AppBar(
title: Text('Saved Suggestions'),
),
body: ListView(children: divided),
); // ... to here.
},
),
);
}最终代码
本节最终可运行代码如下所示:
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Startup Name Generator',
theme: ThemeData( // Add the 3 lines from here...
primaryColor: Colors.white,
),
home: RandomWords(),
);
}
}
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => new RandomWordsState();
}
class RandomWordsState extends State<RandomWords> {
final _suggestions = <WordPair>[]; // ListView用的数据源
final _biggerFont = const TextStyle(fontSize: 18.0); // 字体大小
final Set<WordPair> _saved = Set<WordPair>();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Startup Name Generator'),
actions: <Widget>[ // Add 3 lines from here...
IconButton(icon: Icon(Icons.list), onPressed: _pushSaved),
],
),
body: _buildSuggestions(), // body为一个ListView
);
}
Widget _buildSuggestions() {
return ListView.builder(
padding: const EdgeInsets.all(16.0), // 设置padding
itemBuilder: (context, i) {
if (i.isOdd) return Divider(); // 如果为基数,返回分割线
final index = i ~/ 2; // 由于divider也占一个位置,所以需除以2计算实际的index
// 若数据源不够,则一次性生成10条数据,这样就可以实现ListView无限滑动的效果
if (index >= _suggestions.length) {
_suggestions.addAll(generateWordPairs().take(10));
}
// 生成每一条item布局
return _buildRow(_suggestions[index]);
});
}
// 创建ListView的Item
Widget _buildRow(WordPair pair) {
final bool alreadySaved = _saved.contains(pair);
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont, // 设置样式字体大小
),
trailing: Icon( // Add the lines from here...
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red : null,
),
onTap: () { // Add 9 lines from here...
setState(() {
if (alreadySaved) {
_saved.remove(pair);
toast("选择:" + pair.asPascalCase);
} else {
_saved.add(pair);
toast("取消:" + pair.asPascalCase);
}
});
},
);
}
void toast(String txt) {
Fluttertoast.showToast(
msg: txt, // 显示的内容
toastLength: Toast.LENGTH_SHORT, // 显示时长,与原生Toast一样可设置LENGTH_SHORT或者LENGTH_LONG
gravity: ToastGravity.BOTTOM, // 显示位置,支持TOP, BOTTOM, CENTER三种位置
timeInSecForIos: 1,
backgroundColor: Colors.black, // 背景颜色
fontSize: 16, // 字体大小
textColor: Colors.white // 字体颜色
);
}
void _pushSaved() {
// push方法往堆栈里添加一个新的Route对象
Navigator.of(context).push(
// MaterialPageRoute是Matetial风格的Route
MaterialPageRoute<void>(
// builder属性是一个方法,返回一个Widget
builder: (BuildContext context) {
// map操作符,将List<WordPair>转成Iterable<ListTile>
final Iterable<ListTile> tiles = _saved.map((WordPair pair) {
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
},
);
// 通过ListTile.divideTiles方法将每一个ListTile下面添加一条分割线
final List<Widget> divided = ListTile.divideTiles(
context: context,
tiles: tiles,
)
.toList();
// 通过Scaffold构造一个新的页面,这个就是新的Route页面的内容
return Scaffold( // Add 6 lines from here...
appBar: AppBar(
title: Text('Saved Suggestions'),
),
body: ListView(children: divided),
); // ... to here.
},
),
);
}
}



