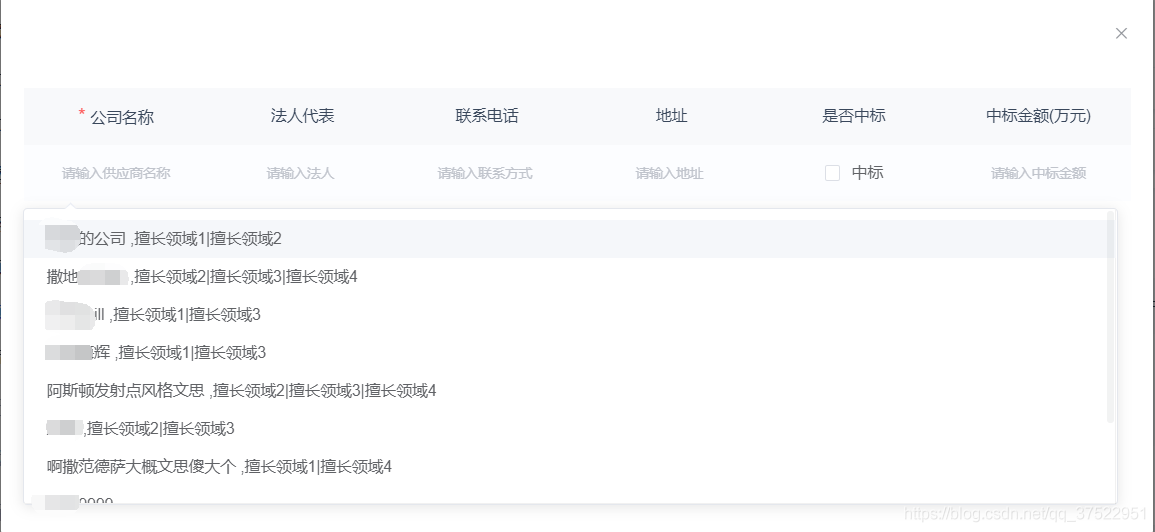
需求为在输入框中输入内容后,下面弹出匹配到的内容,没有匹配到就显示当前内容,实现后发现下拉框和输入框宽度一样,并不能完全显示全后台返回的内容,如下图

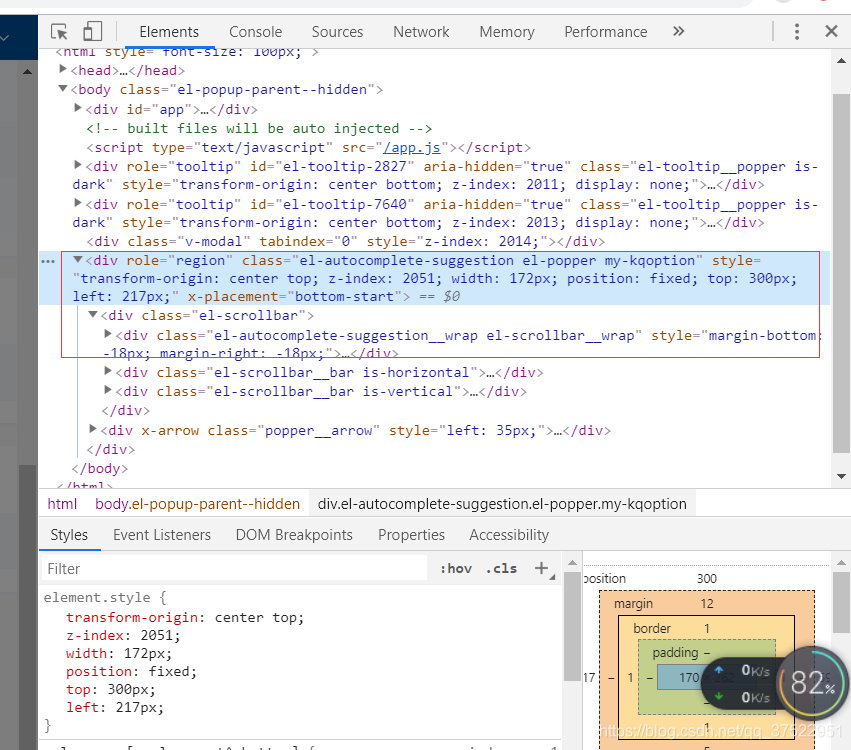
f12后发现下拉的代码并没有在当前div下,而是在body下,如下图

因此直接在页面上修改样式,不起作用,官方也没有说,查了很多文献,发现了解决方案,需要在模块中添加:popper-append-to-body="false",然后在看下拉框就到div下面了,然后再修改css样式:& /deep/ .my-kqoption {width: 57%!important;}
问题就解决了,如下图:

附上代码:
VUE
<div class="st-oparate-col">
<el-autocomplete
popper-class="my-kqoption"
v-model="zName"
:fetch-suggestions="querySearch2"
:popper-append-to-body="false"
placeholder="请输入专家姓名"
@select="handleSelect2">
<template slot-scope="{ item }" >
<div class="name">{{ item.value }}</div>
<div class="zjName">{{ item.zjName }}</div>
</template>
</el-autocomplete>
</div>
VUE-STYLE
& /deep/ .my-kqoption {
width: 57%!important;
}
————————————————
版权声明:本文为CSDN博主「qq_37522951」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_37522951/article/details/106235050



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?