float 及 清除浮动
1. 浮动 float
官方描述:float 指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性
通俗解释:指定一个元素,他只能浮动在当前容器里的左侧或者右侧,浮动元素不会影响当前容器里块级元素的布局,但会影响当前容器里文本元素和內联元素的布局
常见例子:
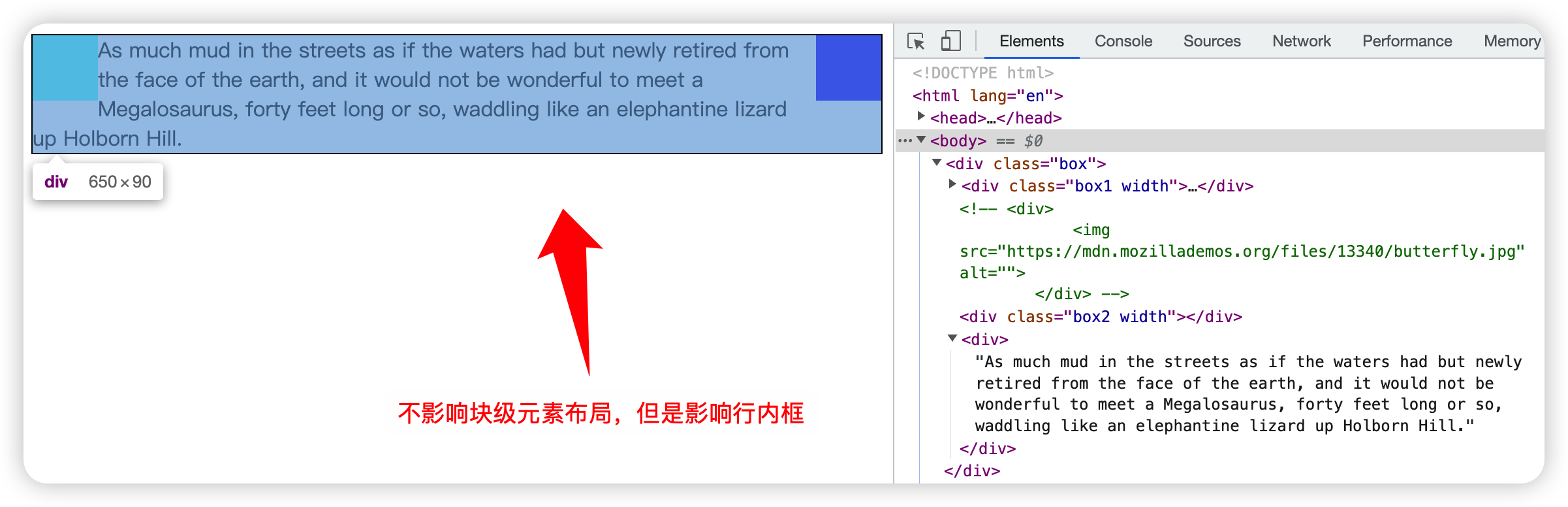
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>float</title> <style> .box { /* width: 200px; height: 800px; */ border: 1px solid #000; } .width { width: 50px; height: 50px; } .box1 { background-color: aqua; float: left; } .box1::after { clear: both; content: ''; } .box2 { background-color: blue; float: right; } </style> </head> <body> <div class="box"> <div class="box1 width"></div> <div class="box2 width"></div> <div>As much mud in the streets as if the waters had but newly retired from the face of the earth, and it would not be wonderful to meet a Megalosaurus, forty feet long or so, waddling like an elephantine lizard up Holborn Hill.</div> </div> </body> </html>

2. 清除浮动 clear
官方描述:clear属性 指定一个元素,是否必须移动 (清除浮动后) 到他之前的浮动元素下边。
他之前的浮动元素 指的是指定元素所在的块级格式化上下文(BFC)里面的前置浮动元素。指定的元素必须是块级元素,或者将其display设置成block
通俗解释:就是说将一个容器里面的某一个块级元素设置clear属性,将其移动到 该块级元素前边浮动的元素下边
浮动产生的问题:
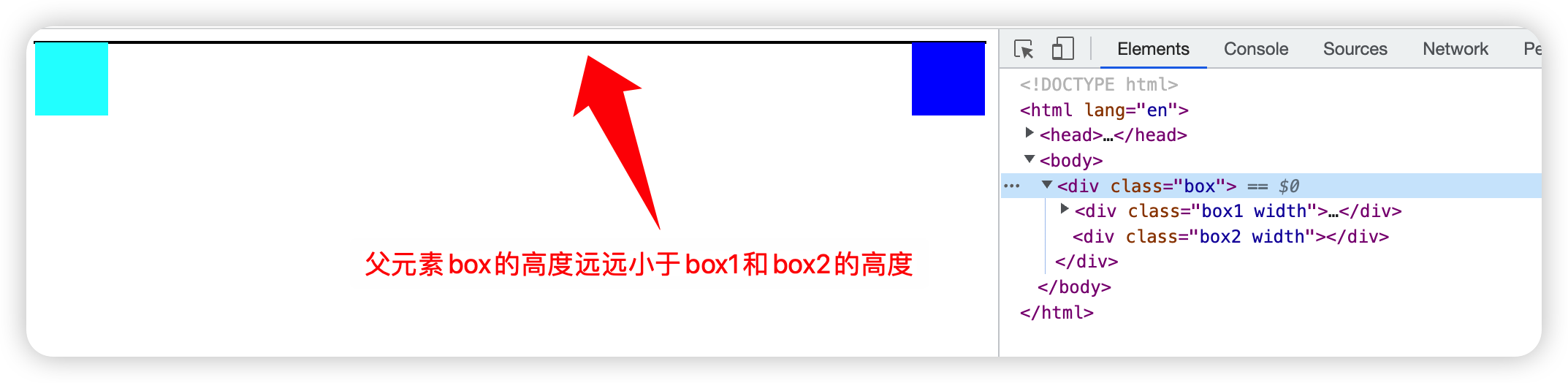
1. 如果一个父元素只有一个浮动元素,并且这个浮动元素的高度大于父元素的高度,父元素不会自动伸展来包含这个浮动元素,会出现父元素“高度塌陷”的现象
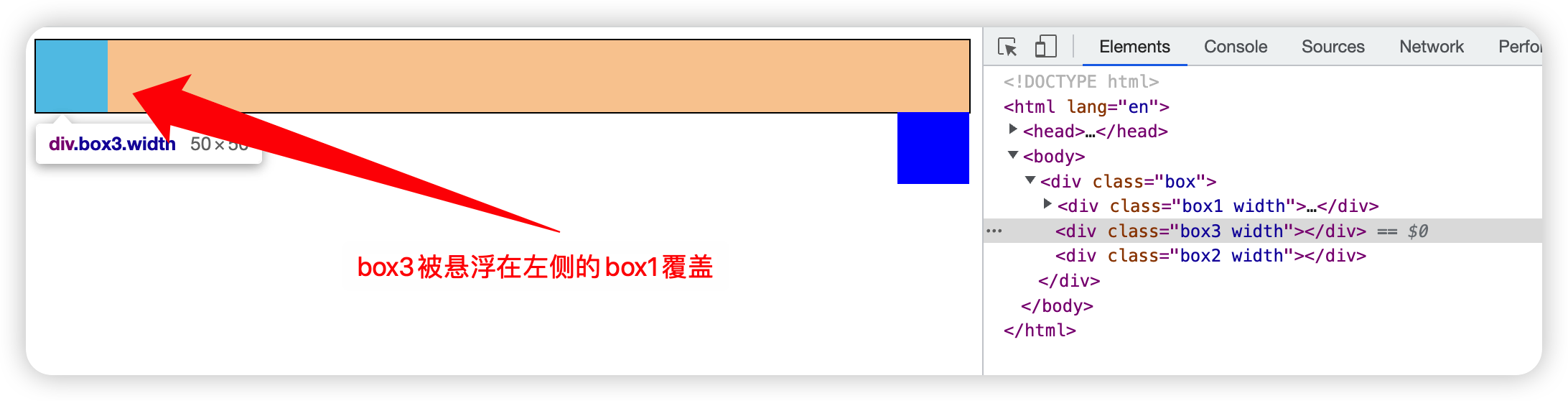
2. 一个父元素下边有多个块级元素,其中一个元素是浮动的,希望其他几个可以移动到浮动元素的下边 等
第一个问题现象:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>float</title> <style> .box { border: 1px solid #000; } .width { width: 50px; height: 50px; } .box1 { background-color: aqua; float: left; } .box2 { background-color: blue; float: right; } </style> </head> <body> <div class="box"> <div class="box1 width"></div> <div class="box2 width"></div> </div> </body> </html>

第二个问题现象:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>float</title> <style> .box { border: 1px solid #000; } .width { width: 50px; height: 50px; } .box1 { background-color: aqua; float: left; } .box2 { background-color: blue; float: right; } .box3 { background-color: red; } </style> </head> <body> <div class="box"> <div class="box1 width"></div> <div class="box3 width"></div> <div class="box2 width"></div> </div> </body> </html>

解决方案:
1. 父元素的伪元素设置clear: both/left/right
2. 添加额外的标签,并将其设置clear: both/left/right
3. 使用br标签,br 有 clear=“all | left | right | none” 属性




