inline-block 之 “幽灵空白节点”
1. 问题&现象
上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <style> .box { width: 200px; height: 200px; overflow-x: auto; } .box::-webkit-scrollbar { background-color: aqua; } .box1 { display: inline-block; height: 100%; width: 100%; background-color: antiquewhite; } </style> </head> <body> <div class="box"> <div class="box1"></div> </div> </body> </html>
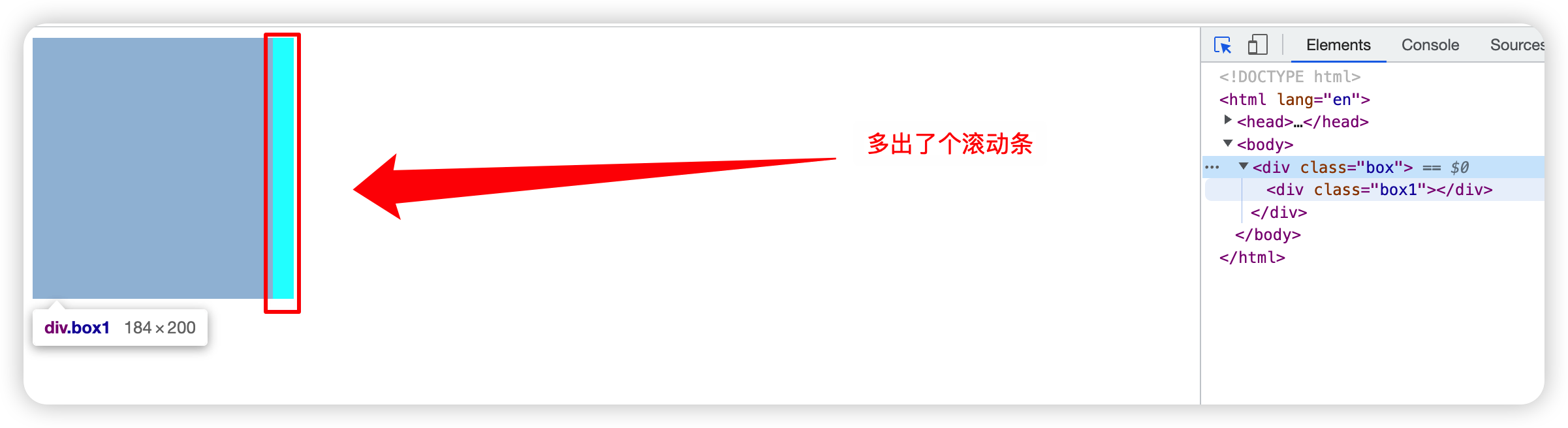
效果展示:

问题1:看效果图,子元素box1的高度是100%,计算出来应该200px,为什么纵轴还多了个滚动条呢?
2. “幽灵空白节点”的产生&解决
上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <style> .box { background-color: antiquewhite; } .box1 { display: inline-block; } </style> </head> <body> <div class="box"> <div class="box1"></div> </div> </body> </html>
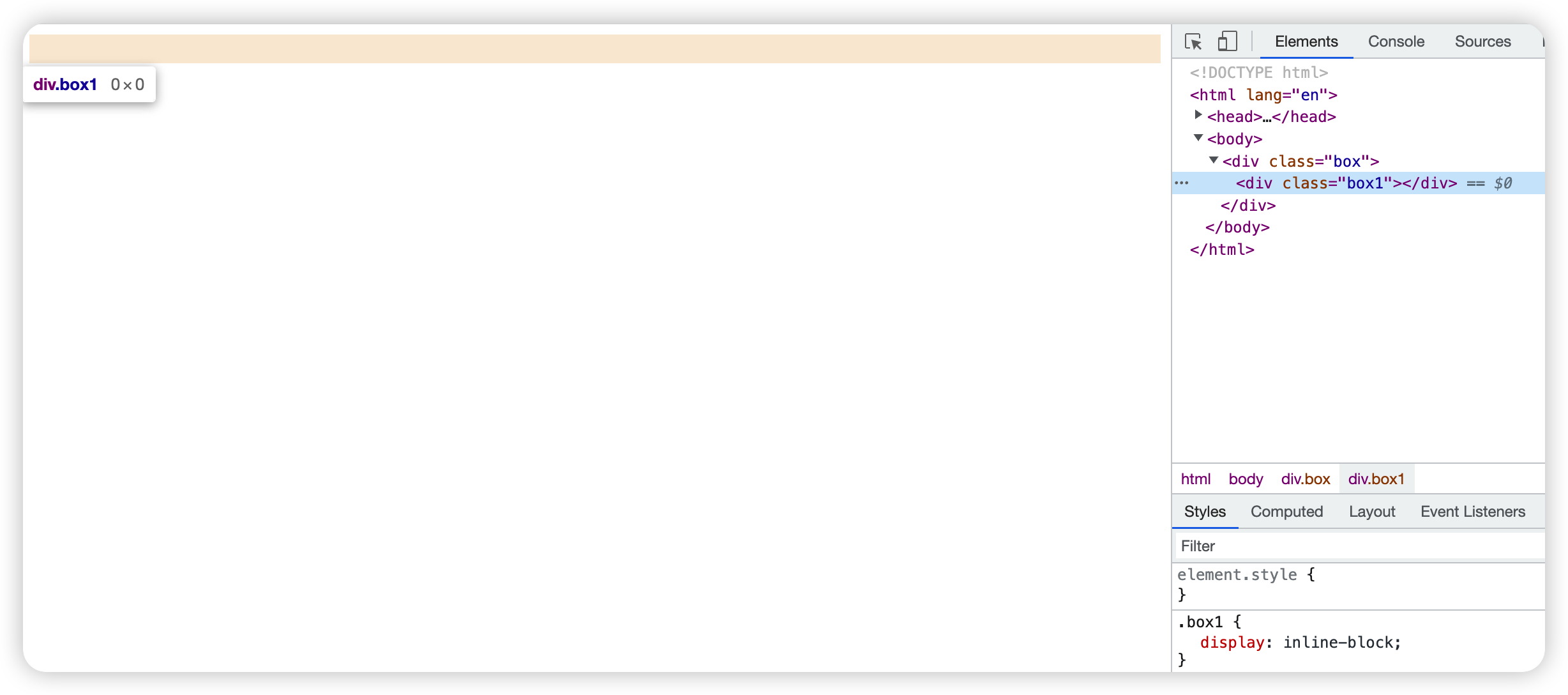
效果图:
 从效果图中我们可以看出:父子元素都未设置高度,但是父元素box明显有高度
从效果图中我们可以看出:父子元素都未设置高度,但是父元素box明显有高度
原因:
将子元素box1设置成inline-block后,子元素box1同级其实多出来了一个所谓的“空白节点”,而父元素的高度是由这个“空白节点”撑开的, 这个“空白节点”永远透明,不占据任何宽度,看不见也无法通过脚本获取,就好像幽灵一样,但又确确实实地存在,表现如同文本节点一样。 这个“空白节点”我们称之为“幽灵空白节点”
解决方案:
- 子元素box1设置 display: block;
- 父元素box:font-size: 0;(font-size是有继承性的,子元素需要重新设置一下font-size)
回答上边的问题1:
因为box1的display设置成inline-block,父元素下边其实多了一个有一定高度的空白节点,父元素高度200px,子元素box1高度也是200px,那父元素下边实际内容高度其实是 子元素内容高度+空白节点高度,内容高度大于父元素高度,又因为父元素设置了overflow-x设置了auto(overflow-y也会变成auto),所以就出现了纵向滚动条




