vue2+webpack 转 vite
本地项目 vite 使用
1. 安装 vite以及相关的插件
npm install -D vite
npm install -D vite-plugin-vue2
npm install -D @originjs/vite-plugin-require-context
npm install -D vite-plugin-dynamic-import
2. 在根目录新建一个文件 vite.config.js, 复制以下内容
/** 本地开发用 */
import { defineConfig } from 'vite'
import * as path from 'path'
import fs from 'fs'
import { createVuePlugin } from 'vite-plugin-vue2' // 支持 vue2
// 兼容webpack里面的require.context() 把require.context() 转成 import ... from ...的方式
import viteRequireContext from '@originjs/vite-plugin-require-context'
// 兼容 import('@views/' + path) 把@转成绝对路径去动态引入
import { dynamicImport } from 'vite-plugin-dynamic-import'
function resolve(dir) {
return path.join(__dirname, dir)
}
export default defineConfig({
plugins: [
createVuePlugin({
jsx: true // vite 支持jsx语法
}),
viteRequireContext(),
dynamicImport(),
],
server: {
fs: {
strict: false
},
port: 8089,
host: '0.0.0.0', // 指定服务器应该监听哪个IP地址,如果将此设置成'0.0.0.0'将监听所有地址
strictPort: true, // 设为 true 时若端口已被占用则会直接退出,而不是尝试下一个可用端口。
open: true // boolean | string 在开发服务器启动时自动在浏览器中打开应用程序。当此值为字符串时,会被用作 URL 的路径名。若你想指定喜欢的浏览器打开服务器,你可以设置环境变量 process.env.BROWSER(例如:firefox)
},
resolve: {
extensions: ['.vue', '.mjs', '.js', '.ts', '.jsx', '.tsx', '.json'],
alias: {
'@': resolve('src')
},
mainFields: ['module', 'main', 'jsnext:main', 'jsnext'] // 解决预构建获取入口文件顺序
}
})
3. 将public下边的index.html复制一份放到根目录,跟vite.config.js同级。然后在里面引入项目入口文件main.js,修改里面引入其他文件的路径
<script type="module" src="./src/main.js"></script>
4. 在 package.json 里面 添加 运行 vite 的 脚本
{
省略...
"scripts": {
"vite": "vite"
省略...
},
}
在 terminal 里面运行 npm run vite
5. 问题及解决方案
-
控制台报
code.matchAll(...) not a function。解决:将 node 版本升级到 v12.0.0 以上的版本 -
控制台报错
[vite] Internal server error: Preprocessor dependency "sass" not found. Did you install it?。解决:安装sass -
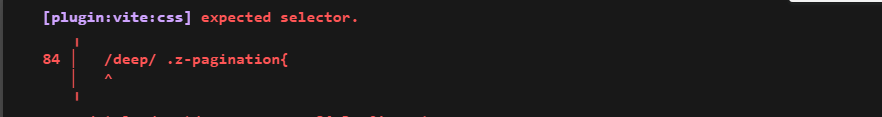
控制台报
/deep/ Internal server error: expected selector.,解决:需要将/deep/替换成::v-deep

-
如果控制台报错
error: No loader is configured for ".vue"。解决:把 vite升级到最新版本(vite v2.4.4版本有此问题) -
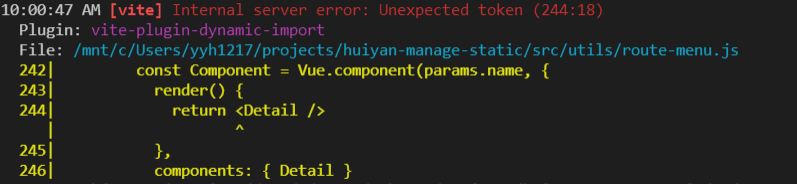
遇到使用render函数或者有jsx语法的vue组件。解决:需要在
script标签上添加lang="jsx"属性

-
遇到有直接使用dom元素的js文件。解决:将文件后缀.js 后缀改成 .jsx

-
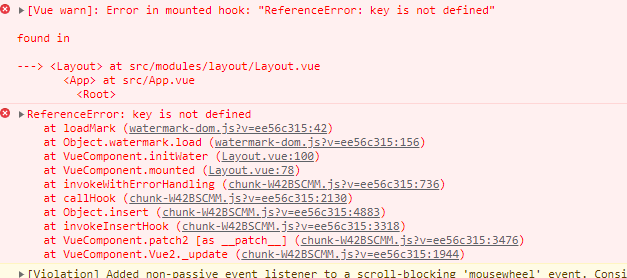
某些插件(比如
watermark-dom插件) 代码没有使用严格模式,而vite在预构建时采用的是严格模式导致的报错。解决:可以使用打补丁的方式修改插件(比如watermark-dom)

-
控制台报
Error: Could not resolve "viewerjs"类似的问题。解决方案:手动安装 报错显示的包名 -
浏览器控制台报错
Uncaught Error: Dynamic require of ... is not supported。解决:自写插件

-
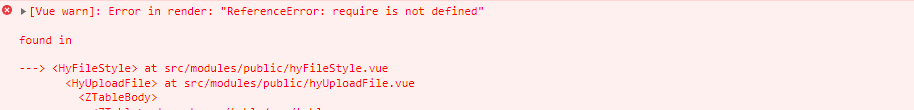
浏览器控制台报错
[Vue warn]: Error in render: "ReferenceError: require is not defined", 自写插件







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具