js 导入excel文件
1. 需要引入 XLSX
import XLSX from 'xlsx'
2. 选择文件
handleFileChange(file) { if (!file) return setTimeout(() => { this.readFile(file.raw) // 选择的文件,我这边是通过el-upload选择的文件 }, 100) }
3. 读取文件
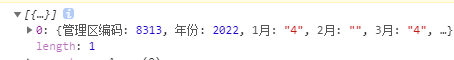
1 readFile(file) { 2 const reader = new FileReader() 3 reader.onload = e => { 4 const data = e.target.result 5 const workbook = XLSX.read(data, { type: 'binary' }) 6 const firstSheetName = workbook.SheetNames[0] 7 const worksheet = workbook.Sheets[firstSheetName] 8 const sheet2JSONOpts = { 9 /** Default value for null/undefined values */ 10 defval: '' // 给defval赋值为空的字符串 11 } 12 13 // results 格式如下图1 14 const results = XLSX.utils.sheet_to_json(worksheet, sheet2JSONOpts) 15 // this.formatData(results) // TODO 处理读取结果:results 16 } 17 reader.readAsBinaryString(file) 18 }
图1:

以上是我经常用来导入excel文件的方式,记录一下。童鞋们如有更简单的方式,欢迎留言哈
PS:入过的坑,读取的excel文件内容,String / Number 格式不一定(根据excel设置的格式决定),所以要进行 String / Number 类型的相关操作时,一定要记得先转格式



